一、SVN概述
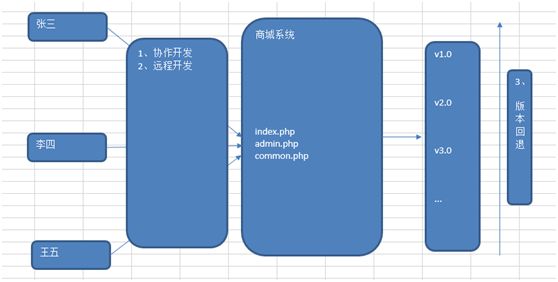
1、为什么需要SVN版本控制软件
2解决之道
SCM:软件配置管理
所谓的软件配置管理实际就是对软件源代码进行控制与管理
CVS:元老级产品
VSS:入门级产品
ClearCase:IBM公司提供技术支持,中坚级产品
SVN:主流产品
3、什么是SVN
• SVN全称SubVersion
• SVN是近年来崛起的版本管理工具,是CVS的接班人。目前,绝大多数软件公司都使用SVN作为代码版本管理软件。
特点:操作简单,入门容易
支持跨平台(Window/Linux/MacOS)
支持版本回退功能(时间机器)
4、获取SVN软件
属于C/S结构软件(客户端与服务器端)
服务端软件:VisualSVN
网址:http://www.visualsvn.com/
客户端软件:TortoiseSVN
网址:http://tortoisesvn.net/downloads
二、SVN软件安装
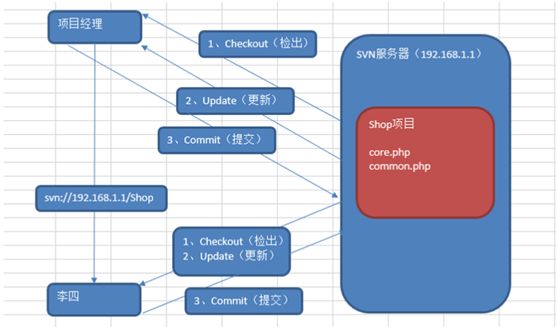
1、SVN工作流程
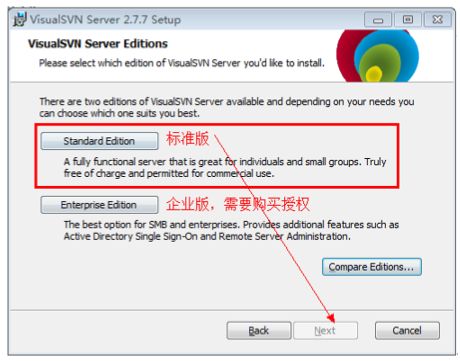
2、服务器端软件安装(VisualSVN)
服务端软件存储于软件/服务器端
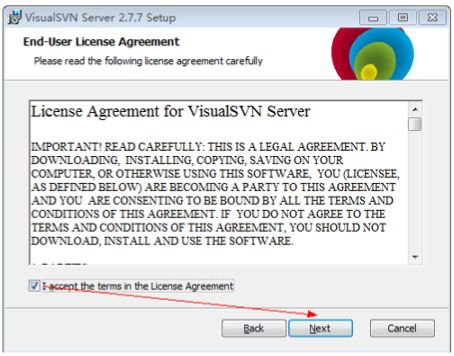
1)双击服务端软件安装
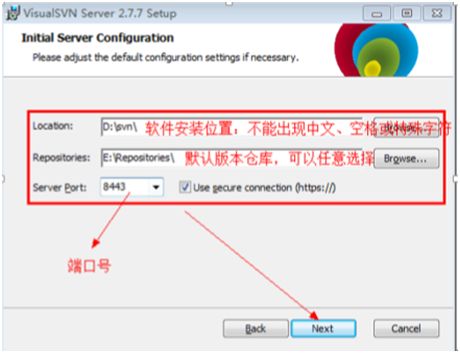
2)下一步,继续
3)下一步,继续
4)下一步,继续
5)下一步,继续,安全完成。
三、SVN服务端配置
1、创建一个项目
① 首先在SVN服务器端创建一个公有目录WebApp做为项目目录
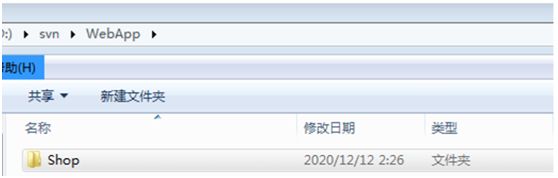
② 在WebApp目录下创建Shop文件夹,做为Shop(版本仓库)
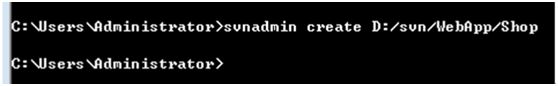
③ 创建版本仓库,基本语法:
svnadmin create Shop 文件夹路径(Shop仓库)
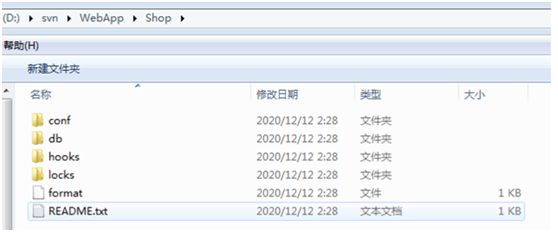
如果Shop仓库配置成功,那么Shop文件夹会显示以下目录结构
2、进行服务端监管
Apache http://localhost或(ip地址)访问到htdocs目录下的相关文件(监管)
SVN svn://localhost或(ip地址)访问到相关数据仓库(如Shop仓库)
基本语法:
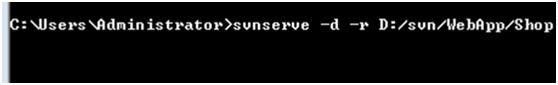
svnserve -d(后台运行) -r(监管目录) 版本仓库目录
如下图所示:
通过以上指令,我们的 svn://localhost或ip地址就可以直接指向Shop版本仓库
3、权限控制
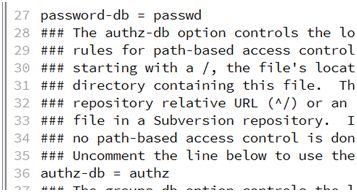
默认情况下,SVN服务器是不允许匿名用户上传文件到服务器端的,所以必须更改系统相关配置文件。
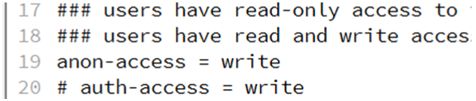
更改第19行代码,去除前面的空格以及#号,更改其值为write(可读写)
四、SVN客户端软件安装与使用
1、获取软件安装包
2、确认操作系统位数
32位操作系统
64位操作系统
如何确认操作系统位数呢?可以在计算机图标上鼠标右键属性,如下图所示:
通过以上分析可知,我们需要安装64位客户端软件。
3、客户端软件安装步骤
① 双击软件运行(TortoiseSVN)
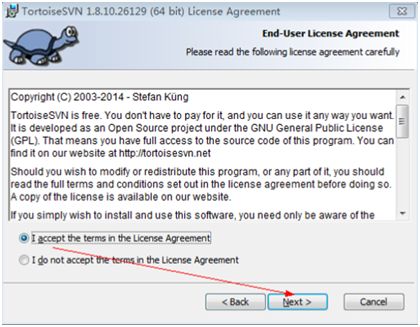
② 同意许可协议,下一步:
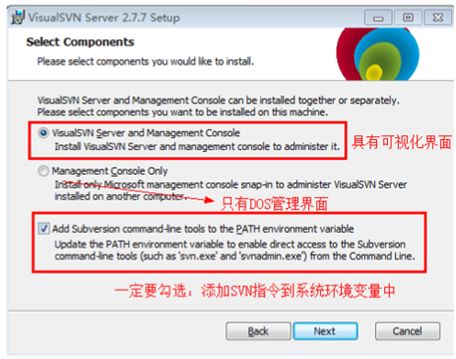
③ 选择默认安装即可,下一步:
④ 下一步,Install,系统将会自动安装SVN软件,单击Finish即可。
注:在TortoiseSVN客户端软件安装完毕后,请一定要重启计算机,否则SVN图标是无法显示的。
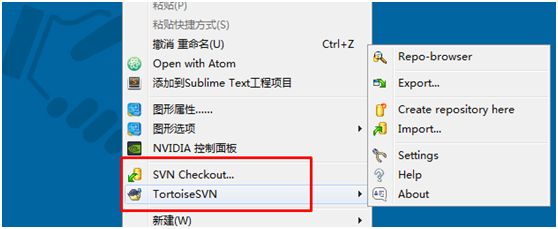
如果我们鼠标右键出现如下两个图标,代表我们已经安装成功!
⑤ 安装汉化包
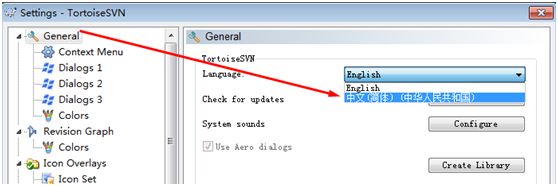
双击运行安装语言包,系统将会自动寻找之前TortoiseSVN软件安装目录,并进行自动安装,安装完成后可以进行如下设置:
⑥ 使用客户端软件连接SVN服务器
(Checkout检出)
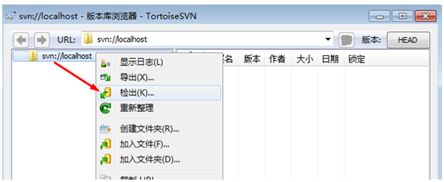
首先在你的项目目录鼠标右键TortoiseSVN版本库浏览器输出SVN服务器地址:
svn://SVN服务器地址 Shop项目(仓库)
显示隐藏文件
如果出现以上.svn隐藏文件夹,代表检出成功。
五、SVN使用详解(一)
1、回顾SVN三大指令
1)(Checkout)检出操作:① 链接到SVN服务器端 ② 更新服务端数据到本地
注意:Checkout只在第一次链接时操作一次,以后如果进行更新操作请使用Update(更新指令)
2)(Commit)提交操作:① 提交本地数据到服务器端
以上工作大部分是由项目经理完成的,那么如果公司新来一个程序员(李四),他需要做哪些操作呢?
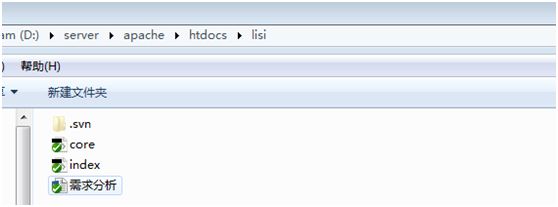
1)检出操作,效果如下:
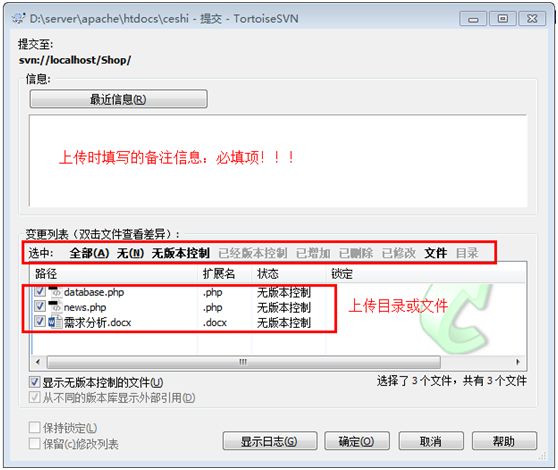
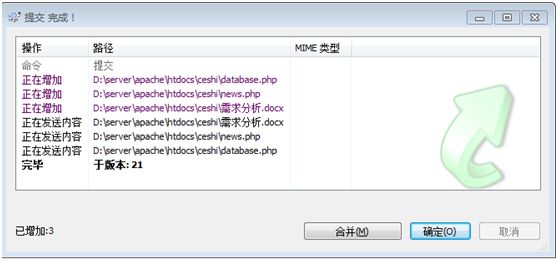
2)Commit(提交),效果如下:
以上指令通常是在模块开发完毕后上传
3)项目经理(Update更新操作)
六、SVN使用详解(二)
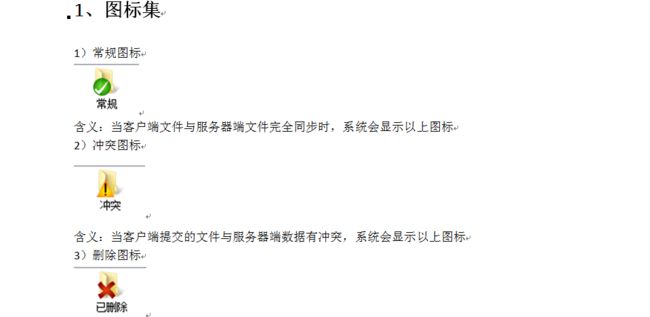
3)含义:当服务端数据已删除,那么客户端该文件将显示以上图标
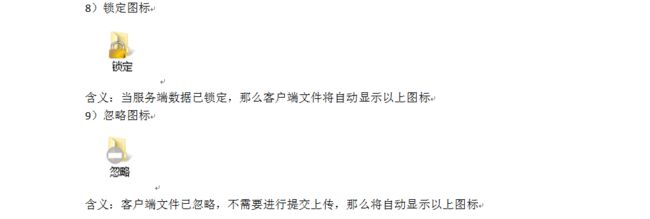
7)只读图标
含义:当客户端文件以只读形式存在时,将自动显示以上图标
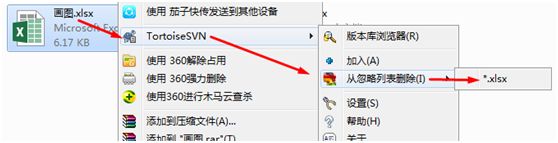
2、忽略功能
有些文件不希望上传至svn服务器,应该将该文件或该类型的文件添加至忽略列表
1)忽略某个指定的文件
2)忽略某类型文件
七、SVN使用详解(三)
1、什么是版本回退
有些时候,软件的运行可能使开发者或使用者不满意,这时我们需要把当前版本退回到以前的某个版本。
2、版本回退功能
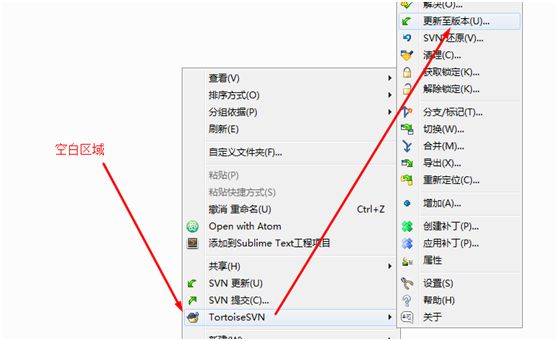
① 在项目空白处鼠标右键,采用如下图所示操作
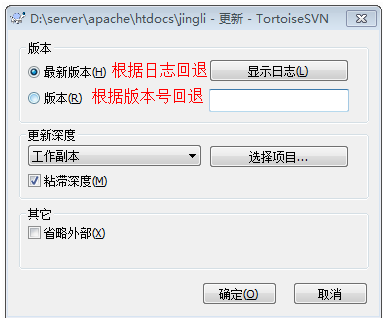
根据日志进行版本回退
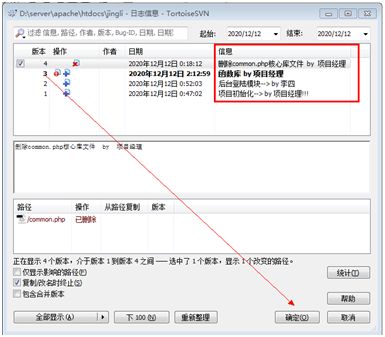
根据日志信息选择要回退的状态,效果如下图所示
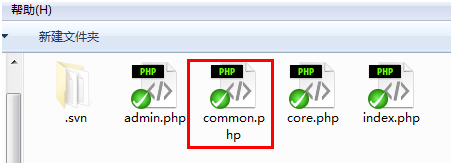
回退效果如下:
八、SVN使用详解(四)
1、什么是版本冲突
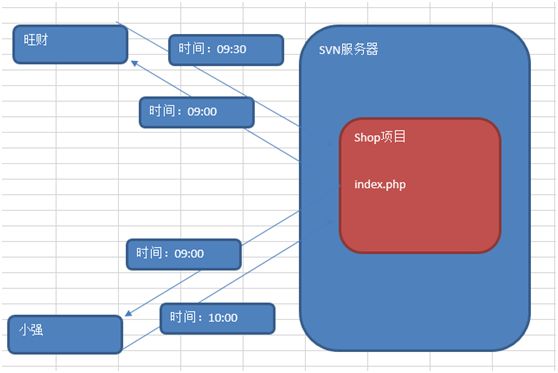
在实际项目开发中,如果两个人同时修改某个文件就会产生版本冲突问题。
2、模拟版本冲突
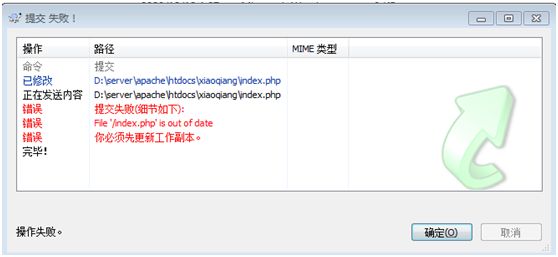
模拟以上过程,出现如下错误提示:
3、解决之道
1)合理分配项目开发时间
旺财 上午开发
小强 下午开发
2)合理分配项目开发模块
旺财 购物车模块
小强 文章模块
3)通过SVN解决版本冲突问题
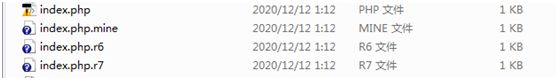
① 更新服务器端数据到本地
index.php :整合后的index.php文件
index.php.mine :小强修改后的index.php文件
index.php.r6 :09:00更新时的index.php(起始状态)
index.php.r7 :旺财修改后的index.php文件
② 删除除index.php以外的其他三个文件
③ 修改整合index.php冲突文件
④ 重新提交数据到SVN服务器端,即可解决版本冲突问题
九、配置多仓库与权限控制
1、配置多仓库
在实际项目开发中,我们可能会同时开发多个项目,那么我们如何进行多项目监管呢?
通过svnserve进行仓库监管,但是监管指令只能监管某一个文件夹,而不能同时监管多个仓库。
答:可以通过监管WebApp总目录来达到监管所有仓库的目的
svnserve -d(后台运行) -r(监管目录) WebApp(项目总目录)
① 打开DOS窗口,输入如下指令
svn://localhost或ip地址来访问D:/svn/WebApp目录
如果需要访问Shop项目、Wechat项目
Shop项目: svn://localhost/Shop
Wechat项目: svn://localhost/Wechat
2、权限控制
如果要使用权限控制有一个前提:必须首先开启权限功能
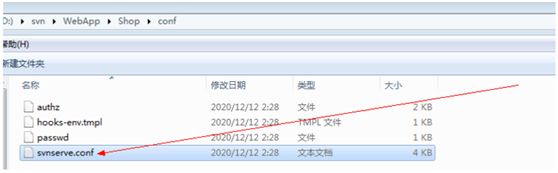
在每一个仓库中都有一个conf文件夹,里面有三个文件
authz文件:授权文件
告诉哪些用户具有哪些权限
passwd文件:认证文件
标识当前svn系统中某个仓库具有哪些用户以及相应的密码
默认情况下,以上两个文件都是禁用的,如需要使用,首先要开启以上两个文件
svnserve.conf 配置文件
开启步骤如下:
① 注释匿名用户的可读写权限
② 开启认证文件与授权文件
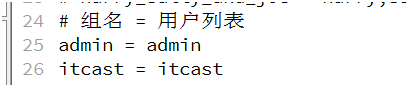
③ 编写认证文件定义相关用户名与密码
④ 编写授权文件
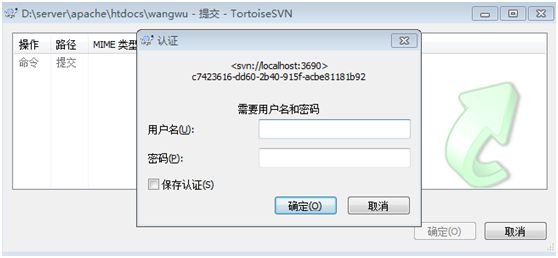
⑤ 测试
输入admin,admin888超级管理员
十、SVN服务的配置与管理
1、配置自启动服务
sc create SVNService binpath= “D:\subversion\bin\svnserve.exe --service -r D:/svnroot” start= auto
sc create 服务名称 binpath=空格”svnserve.exe –service –r D:/svn/WebApp” start=空格auto
创建系统服务,服务名SVNService
① 打开运行,输入cmd指令,打开DOS环境(请使用超级管理员运行)
② 输入一下指令
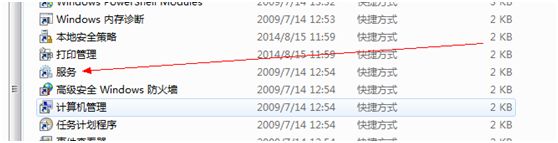
③ 查看系统服务
控制面板管理工具服务
双击运行,启动SVNService服务
如果运行成功代表开启SVN监管服务。
2、创建批处理文件
启动服务 net start 服务名称
停止服务 net stop 服务名称
删除服务 sc delete 服务名称
以上功能在实际项目开发中经常使用,所以可以封装为.bat批处理文件,效果如下:
十一、模拟真实的开发环境
1、SVN工作流程
2、钩子程序
所谓钩子就是与一些版本库事件触发的程序,例如新修订版本的创建,或是未版本化属性的修改。
默认情况下,钩子的子目录(版本仓库/hooks/)中包含各种版本库钩子模板。
post-commit.tmpl :事务完成后所触发的钩子程序
钩子程序默认情况可以采用批处理指令或Shell指令来进行编写
3、通过批处理指令编写钩子程序
① 指令svn服务端工作目录
设置服务器端SVN路径
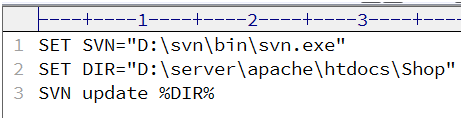
SET SVN="D:\svn\bin\svn.exe“
② 指定Web服务器工作目录
设置服务器端项目运行目录
SET DIR="D:\server\apache\htdocs\shop"
③ 通过update指令实时更新数据到DIR目录中
SVN update %DIR%
4、具体使用步骤
第一步:复制post-commit.tmpl为post-commit.bat文件
第二步:填入相关批处理指令
第三步:在apache目录创建Shop项目并更新SVN服务端数据到本地
第四步:更新文件到SVN服务器端,可以在Shop目录实时获取到最新数据
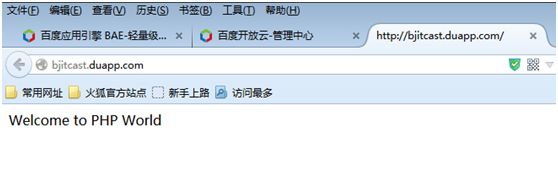
第五步:可以通过虚拟主机形式直接访问更新文件
十二、SVN扩展程序
1、什么是BAE云引擎
百度应用引擎(BAE)是百度推出的网络应用开发平台。基于BAE架构,使开发者不需要维护任何服务器,只需要简单的上传应用程序,就可以为用户提供服务。
开发者可以基于BAE平台进行PHP、Java、Python、Nodejs应用的开发、编译、发布、调试。
2、如何使用BAE云引擎
BAE地址:http://bce.baidu.com/
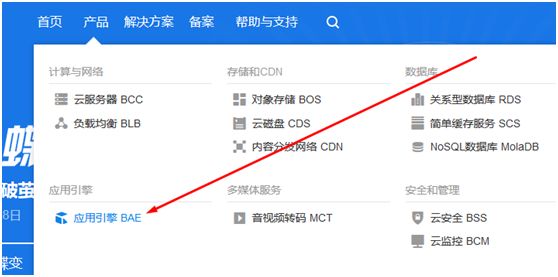
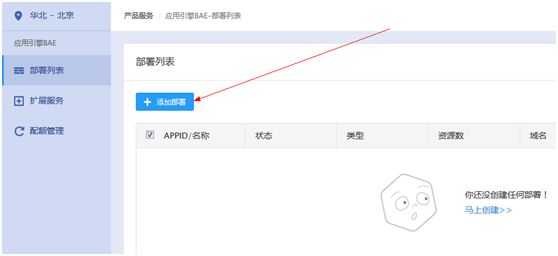
进入部署列表(BAE管理平台)
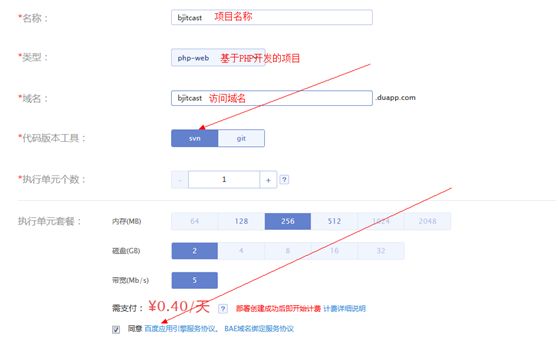
1)添加部署
创建成功,如下图所示
单击管理控制台,如下图所示
2)SVN管理
通过SVN进行检出操作(之后可以向SVN服务器中添加或下载相关数据)
3)提交服务(Commit)
当我们的BAE服务器有数据的更新时,系统会自动弹出以下提示:
单击快捷发布