- 微信小程序-自定义placeholder颜色和样式
赵羽珩
自定义placeholder颜色和样式如图,这是微信小程序input组件的官方文档描述,下图红框里的placeholder-style和placeholder-class就是微信小程序里用来给placeholder设置样式的属性。
- selenium后续!!
paid槮
selenium测试工具
小项目案例:实现批量下载网页中的资源根据15.3.2小节中的返回网页内容可知,用户只有获取了网页中的图片url才可以将图片下载到*在使用selenium库渲染网页后,可直接通过正则表达式过滤出指定的网页图片,从而实现批量下载接下来以此为思路来实现一个小项目案例。项目任务实现批量下载人民邮电出版社官网中与Python相关的图书封面图片。项目实步骤步骤1,获取人民邮电出版社官网中与Python相关的图
- 前端 Vue.js 动画效果实现技巧
大厂前端小白菜
前端vue.jsjavascriptai
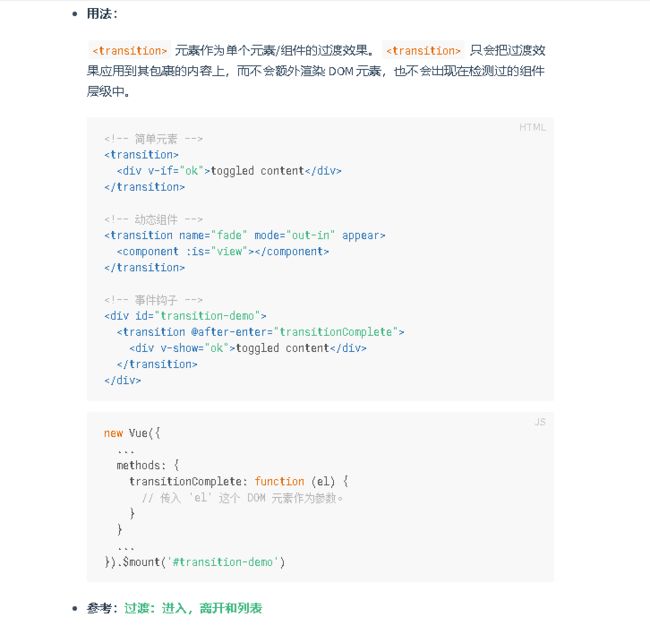
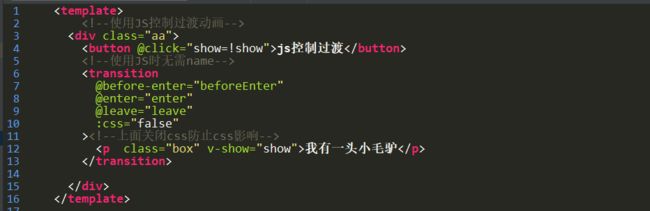
前端Vue.js动画效果实现技巧关键词:Vue.js、动画、过渡、CSS动画、JavaScript动画、性能优化、交互设计摘要:本文将深入探讨Vue.js中实现动画效果的多种技巧,从基础的CSS过渡到复杂的JavaScript动画,涵盖过渡组件使用、动画性能优化、第三方库集成等实用内容。通过丰富的代码示例和实际案例,帮助开发者掌握在Vue应用中创建流畅、吸引人的动画效果。背景介绍目的和范围本文旨在
- 网络编程中的 Protobuf 和 JsonCpp 全面解析
筏.k
c++asio网络编程网络开发语言c++服务器
文章目录前言一、为什么需要序列化?序列化的好处:常见序列化格式包括:二、JsonCpp与Protobuf对比三、JsonCpp简介与示例(客户端通信)JsonCpp使用示例(客户端发送请求):JsonCpp使用示例(服务器解析请求):四、Protobuf简介与示例(服务器通信)定义消息格式(user.proto)编译生成代码:服务器端序列化&发送数据接收端解析数据五、使用建议总结前言在网络编程中,
- 乐观锁的介绍
想躺平的咸鱼干
redisjava数据库大数据intellij-idea
乐观锁乐观锁是一种并发控制机制,如果多种事务并发冲突的概率比较低,所以在数据操作的时候布里吉加锁,在提交时检查数据是否被其他事务修改过,通过版本号(version)或时间戳(Timestamp)实现,确保数据一致性。乐观锁通过版本控制+冲突检测实现高效并发管理,适用于低冲突,高并发的互联网,优势在于无锁设计与高吞吐。时间戳:用于记录某个事件具体时间的数值或字符串,它的核心作用是唯一标识某一时刻。时
- Python爬虫博客:使用Selenium模拟登录并抓取需要身份验证的网站内容
Python爬虫项目
2025年爬虫实战项目python爬虫selenium信息可视化开发语言百度测试工具
引言在爬虫开发的过程中,我们常常遇到需要身份验证才能访问的网站。例如,很多社交媒体、新闻网站、电商平台等都要求用户登录才能访问一些特定内容。如何模拟登录并抓取这些需要身份验证的网页内容成为了一个非常重要且常见的需求。Selenium,作为一个强大的浏览器自动化工具,不仅可以模拟用户的浏览行为,还能够模拟用户输入用户名和密码、点击登录按钮等操作,突破了普通爬虫工具(如requests)无法处理的Ja
- MTK平台--如何查询手机连接的TX速率和带宽
专业开发者
WIFI智能手机
一前言经常我们分析手机连接的状态的时候,需要实时读取手机WiFi的Txrate和带宽,其实可以使用以下ADB指令来读取当前手机WiFi的TX速率和带宽信息二操作命令和对查询WiFi的TX速率和带宽信息解析adbshelliwprivwlan0driverstat执行上述指令后,系统会返回一系列WiFi状态信息,其中包括TX速率和带宽。以下是一个示例输出:wlan0driver:WlanIdx=2-
- 磁悬浮轴承转子不平衡质量控制:陷波滤波器深度解析
FanXing_zl
磁悬浮轴承不平质量控制陷波器
在磁悬浮轴承高速旋转的世界里,不平衡质量如同一个无形的幽灵,引发危险的同步振动,而陷波滤波器,正是精准捕获并消除这个幽灵的“电磁猎手”。本文将深入剖析其核心原理与实战设计。引言:同步振动的致命诱惑磁悬浮轴承(AMB)的革命性优势使其在高速电机、飞轮储能、离心压缩机等领域大放异彩。然而,转子微小的质量分布不均(不平衡质量)在高速旋转时产生的周期性离心力(1X振动),如同一个顽固的幽灵,时刻威胁着系统
- Docker架构深度解析:从核心概念到企业级实践
Docker架构深度解析:从核心概念到企业级实践一、Docker架构全景图1.1整体架构示意图二、核心组件深度解析2.1DockerDaemon工作机制三、镜像与容器原理3.1镜像分层结构3.2容器生命周期四、网络架构详解4.1网络模式对比4.2Bridge网络实现原理五、存储架构与实践5.1存储驱动对比5.2数据卷使用模式六、企业级实践方案6.1高可用架构设计七、安全最佳实践7.1安全防护体系八
- 如何解决pip安装报错ModuleNotFoundError: No module named ‘django’问题
万粉变现经纪人
全栈Bug解决方案专栏pipdjangopythonnumpypycharm后端pandas
【Python系列Bug修复PyCharm控制台pipinstall报错】如何解决pip安装报错ModuleNotFoundError:Nomodulenamed‘django’问题摘要在日常Django项目开发中,最常见的“拦路虎”之一就是ModuleNotFoundError:Nomodulenamed'django'。该异常通常在以下场景出现:在PyCharm2025中新建项目后,直接在Py
- 2023-09-15 五角大楼探索生成式人工智能解决方案
泰格
佳文砺道智库2023-09-1409:58发表于北京据“防务头条”网9月12日报道,美国研究机构“特殊竞争力研究项目”(SCSP)的一份报称告,如果美国想在制定生成式人工智能的开发和使用规范方面引领全球,就必须增加联邦研发支出,建立新的政府机构,或者改变现有的政府机构。生成式人工智能可以加速新药和网络安全解决方案的发现,从根本上实现更好的计算机网络,并提高公众的理解。但在对手手中,它可能会导致更多
- github push 失败解决方案
日不落000
问题1:之前一直很好用的Git,今天突然push失败,报错如下:YInit[master]⚡gitpushfatal:unabletoaccess'https://github.com/ribuluo000/react-native-boilerplate.git/':Emptyreplyfromserver问题2:github.com在Firefox访问也慢的不行,基本不可以使用了,Chrome
- 想要实现electron一打开,窗口就是全屏状态,代码怎么写?
几道之旅
electronjavascript前端
在Electron中实现应用启动时自动全屏显示窗口,可通过以下两种主流方法实现(基于主进程代码):方法1:创建窗口时直接设置fullscreen:true在main.js(主进程文件)中创建BrowserWindow实例时,通过配置项启用全屏:const{app,BrowserWindow}=require('electron');functioncreateWindow(){constmainW
- 初识linux(一):全面了解linux目录结构&基础操作指令详解
whelloworldw
linux系统编程linux运维服务器
今天小风将带着大家进行有关liunx部分章节的学习,由于是第一节初识linux部分的内容,所以内容理解起来并不会太过困难。在本篇博客中,小风将向大家具体讲解一下内容:初识Linux操作系统初识Xshell登录命令,简单了解一下操作系统基本概念使用常用Linux命令,了解linux系统目录结构和访问方式一、初识linux操作系统1.linux发展史1991年10月5日,赫尔辛基大学的一名研究生Lin
- IIS部署ASP.Net Core 遇坑 502.记录
DemonTutor
IIS部署ASP.NetCore502.5错误和解决在Win2008的机器上部署ASP.NetCore程序,老是提示502.5错误。已经安装了MicrosoftVisualC++2015Redistributable.NETCoreWindowsServerHostingbundle对应版本的.NetCoreSDK,但程序就是跑不起来。出错截图直接使用dotnet命令程序是可以正常运行的,说明环境
- CFD中动网格资料
文章目录一、动网格控制方程推导1.基本思想2.ALE形式下的质量守恒方程3.ALE形式下的动量守恒方程4.能量方程(略)二、Fluent中使用UDF编写动网格函数示例1:周期性平移运动(正弦运动)使用说明:示例2:刚体旋转运动(绕Z轴旋转)使用说明:三、动网格设置建议(Fluent)四、注意事项五、总结在计算流体力学(CFD)中,动网格(MovingMesh)技术用于处理边界运动或变形的问题,例如
- 焦点父母课堂洛阳第二期第23天分享
耿丽娟
今天中午一家人吃过饭,看天气挺好,大姐就提议去三清洞玩,得到了大家的一致赞同,我们便驱车前往,到达目的地停好车,就开始爬山,道路两旁好多卖玩具小吃的,孩子又控制不住跟我商量想买玩具,但是这次拒绝了孩子并跟他讲了道理后,孩子也欣然接受了,并高高兴兴的开始爬山了,也没有像之前不给买就开始不高兴抱怨了,聚焦每天一小步,相信会越来越好的
- c语言如何宏定义枚举型结构体,C语言学习笔记--枚举&结构体
搁浅的鲎
c语言如何宏定义枚举型结构体
枚举枚举是一种用户定义的数据类型,它用关键字enum以如下语法格式来声明:enum枚举类型名字{名字0,名字1,。。。,名字n};枚举类型名字通常并不真的使用,要用的是大括号里面的名字,因为它们就是常量符号,它们的类型是int,值则依次从0到n。如:enumcolor{red,yellow,green};就创建了3个常量,red的值是0,yellow的值是1,green的值是2。当需要一些可以排列
- Arduino小车遥控器构建指南
轩辕姐姐
本文还有配套的精品资源,点击获取简介:本项目基于Arduino微控制器平台,实现通过蓝牙设备对小车进行远程控制。它结合了硬件搭建、编程和无线通信技术,适用于电子爱好者和初学者。项目中,Arduino板作为控制中心,接收蓝牙模块的指令来控制小车的运动。项目包含“蓝牙指令文件”处理通信和“材料的清单”详细列出所需硬件组件。学习者通过PPT指南进行硬件搭建和编程,最终实现小车的遥控操作。1.Arduin
- CVE-2005-4900:TLS SHA-1 安全漏洞修复详解
Nova_CaoFc
运维日常技术博文分享安全linux服务器运维
前言在信息安全日益重要的当下,任何微小的加密弱点都可能被攻击者利用,从而导致数据泄露、流量劫持或更严重的业务中断。本文将结合实际环境中常见的Nginx配置示例,深入剖析CVE-2005-4900(TLS中使用SHA-1哈希算法)的危害,并提供完整、可操作的修复流程。一、什么是CVE-2005-4900漏洞CVE-2005-4900定位于TLS协议中使用SHA-1作为消息认证和签名哈希算法的安全漏洞
- 前后端分离场景下的用户登录玩法&Sa-token框架使用
两种方案的token、用户登录信息都存储在redis中!!方案一该方案是前端把token和token有效期一起加密存储到浏览器的localStorage中,每次请求时调用前端的getTokenIsExpiry()获取token并检查token是否过期,过期则remove并跳转登录页,这样前端有个问题就是前端也要知道token的有效期,需要和后端的token有效期保持一致,而后端则提供两个拦截器,分
- Spring7个事务传播行为和5个隔离级别
青秋.
springjava数据库
传播行为事务传播行为是为了解决业务层方法之间互相调用的事务问题。事务方法A被事务方法B调用,就要指定事务如何传播,是两者共用同一事务还是另起一个新事务。图解spring中七种事务传播行为终于有人讲明白了_spring七种事务传播行为-CSDN博客1.REQUIRED@Transactional注解默认使用就是这个事务传播行为。如果当前存在事务,则加入该事务;如果当前没有事务,则创建一个新的事务。2
- STM32之TB6612电机驱动模块
如愿小李单片机设计
stm32嵌入式硬件单片机
目录一、模块概述二、模块简介2.1模块特点2.2电气特性2.3模块接口说明2.4结构与工作原理2.5原理图设计2.6实际应用注意事项三、硬件设计3.1硬件组成3.2硬件连接四、软件设计4.1开发环境配置4.2关键代码实现4.2.1PWM初始化(PWM_Init)4.2.2GPIO初始化4.2.3电机控制函数4.2.4主函数五、功能实现与优化5.1基础功能实现5.2高级功能扩展5.3性能优化建议六、
- STM32精确控制步进电机
目的:学习使用STM32+电机驱动器+步进电机,进行电机运动精确控制。测试环境:MCU主控芯片STM32F103RCT6;A4988步进电机驱动器模块;微型2相4线步进电机10mm丝杆滑台,金属丝杆安装有滑块。10mm二相四线微型步进电机电机的输入接线是4个引脚,需要自己焊线,相电阻53欧,步进角度估计18度,丝杆滑块行程32mm,丝杆转一圈铜滑块大约移动行程0.4mm。步进电机重约7.3g。主要
- 【自学linux】计算机体系结构和操作系统第二章
java攻城狮k
跟着QS50自学编程linux系统架构unix服务器
操作系统第一讲-介绍操作系统本门课程使用unix和linux作为案例讲解操作系统是如何工作的。首先学习给虚拟机安装和管理一个典型的linux系统,虚拟机运行在windows下。我们讨论操作系统是什么、它们在计算机环境中的使用和用一点篇幅回顾一下Unix系统的历史。一、介绍1、什么是操作系统(operatingsystemorO/S)?一种典型的大型软件,允许计算机硬件用户:1)运行各式各样的软件(
- 内存受限编程:从原理到实践的全面指南
景彡先生
C++进阶c++缓存
在嵌入式系统、物联网设备、移动应用等场景中,内存资源往往极为有限。如何在内存受限的环境中设计高效、稳定的程序,是每个开发者都可能面临的挑战。本文将从硬件原理、操作系统机制、算法优化到代码实现技巧,全面解析内存受限编程的核心技术。一、内存受限环境概述1.1典型内存受限场景场景可用内存范围典型应用8位单片机几KB-64KB传感器节点、简单控制器32位嵌入式系统64KB-512MB智能家居设备、工业控制
- Unity使用Navigation实现玩家移动到鼠标点击位置
如何使用Navigation实现玩家移动到鼠标点击位置。1.打开Navigation窗口。2.烘焙游戏场景:(1)在Hierarchy窗口中选择可以行走的区域,将其设置为NavigationStatic,然后打开Navigation窗口,选择Object,勾选NavigationStatic,将NavigationArea设置为Walkable。接下来,选择Bake,点击下面的Bake按键,稍等一
- C# 函数memcpy和memmove的使用和模拟实现(详解)
muzi_liii
c#c语言
内存函数memcpy函数memmove函数memcpy函数memcpy——内存拷贝(负责不重叠的内存拷贝)函数定义:void*memcpy(void*destination,constvoid*source,size_tnum);//从source的位置开始复制num个字节个数到destination指向的内存中//num代表要拷贝的字节数//返回的是detination的起始地址memcpy的使
- STM32 驱动 步进电机代码
pollotui
stm32嵌入式硬件单片机
本文采用了28BYJ48步进电机,其中末尾的48表示4相8拍的驱动方式。ULN2003驱动模块接受来自控制器的脉冲信号,并将其转换为步进电机的相位信号,从而驱动电机按预定的步进角度转动,由于本文采用四相八拍的步进电机,四相表示电机的绕组组数为四组。拍则表示通电状态的改变次数,因此可得在四相八拍工作模式下驱动器各引脚通电状态如下表:表1四相八拍引脚电平状态变化表引脚12345678IN1000IN2
- 尚硅谷C语言笔记-结构体与共用体
想名困难户
尚硅谷C语言笔记c语言笔记
1、结构体(struct)类型的基本使用1.1为什么需要结构体?C语言内置的数据类型,除了几种原始的基本数据类型,只有数组属于复合类型,可以同时包含多个值,但是只能包含相同类型的数据,实际使用场景受限。1.2结构体的理解C语言提供了struct关键字,允许自定义复合数据类型,将不同类型的值组合在一起,这种类型称为结构体(structure)类型。C语言没有其他语言的对象(object)和类(cla
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key