什么是设计资源库?
UX设计资源库是运用组件化的思维将其化整为零,对产品更加规范的统筹,梳理架构,建立一个可服用的组件结构并持续进行优化,保证交互和视觉的一致性体验。
UX资源库共包含两部分内容,其一为组件库;基于内容而做的产品模块化组件;其二为控件库,基于功能而出的输出性控件。
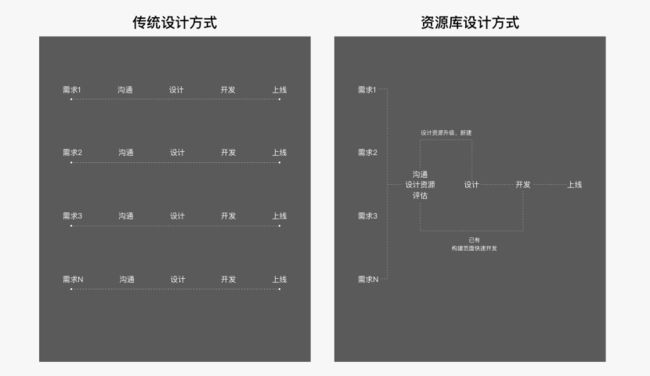
设计资源库
传统的设计流程大多是同属性多角色并行的,从需求到设计,从设计到前端的工作流程会涉及到不同的设计师及不同的前端工程师。相同角色间无交集、缺乏沟通会导致大量重复性工作,增加项目周期和管理难度。
而将组件化思维贯穿其中的设计流程,带来了工作流程上的创新。我们建立了一套设计组件库来提高协同效率,大量需求均通过需求评估来判断是否需要新增或复用组件,对于组件库里已有的组件,设计师可直接调取,组合构建出新页面。对于新增组件则经过常规设计流程后,归纳沉淀并由组件委员会审核通过后方可入库,以提升后续组件扩展能力,助力产品快速更新迭代。
一、元件
设计元件是所有界面构成的最小单位,相当于一个机器的最小零件;通过多样化的元件组合构成了设计资源库,也就是此处所说的组件和控件;
用户与界面的交互过程是一个 输出和输入 的过程;
输出,是界面对用户输出,输出的来源主要是用户眼睛的看和耳朵的听,围绕用户的“看”我们通过对元件的归类和组合构成了多样化的内容载体;我们把基于内容的元件组合叫做组件,用于展现各类组合形式的信息。
输入,是用户对界面的输入,输入的来源可包含文本、图片、视频、音频等形式,根据用户常见的输入形式,我们为用户提供了多样化的输入方式,并帮助用户快速明确的完成任务;我们把基于功能而完成任务的操作叫做控件,用于输出用户命令。
底版:
元件:
二、组件(数据展示)
组件是以内容为核心,基于元件组合的载体,组件分成元件,元件也可以重新组合成新的组件。一个界面是由独立的组件搭建而成,组件由元件构成,这些元件可通过不同的组合方式,组成新组件,继而重组构成新的界面。
组件化设计思维是通过对功能及视觉表达中元素的拆解、归纳、重组,并基于可被复用的目的,形成规范化的组件,通过多维度组合来构建整个设计方案,从而提升设计效率。
有序的信息展示可以帮助用户更好的理解和查找内容,从而让你的应用变得方便和好用。我们提供了不同的信息展示组件,你可以根据页面的需求选择相应的组件展示不同类型的信息。
背景板
背景板是用于承载元件内容进而组合成控件的容器,可通过对元件的组合构成控件,用以数据录入。
Card 组合标题
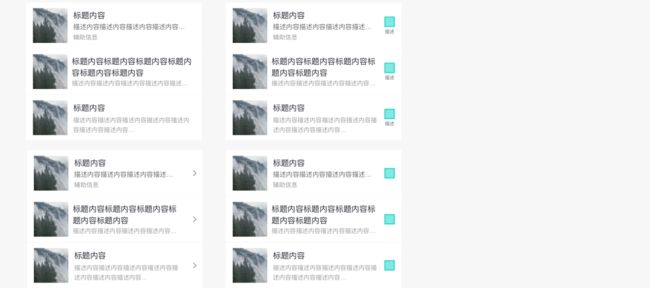
横划(支持Card组合标题)
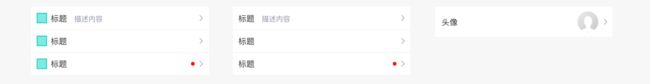
单排列表(支持Card组合标题)
双排列表_文本(支持Card组合标题)
双排列表_图文混排(支持Card组合标题)
三排列表_文本(支持Card组合标题)
三排列表_图文混排(支持Card组合标题)
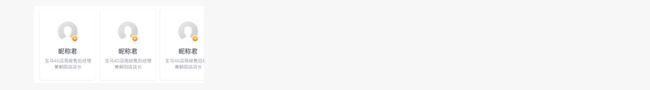
单排头像文字混排(支持Card组合标题)
双排头像文字混排(支持Card组合标题)
三排头像文字混排(支持Card组合标题)
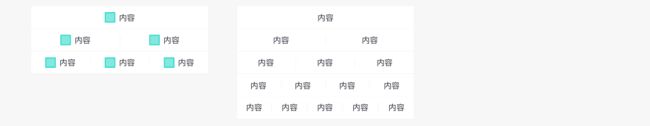
单排多列(支持Card组合标题)
双排多列(支持Card组合标题)
最多支持两排,每牌最多5个;超过2排需搭配滚动焦点翻页使用
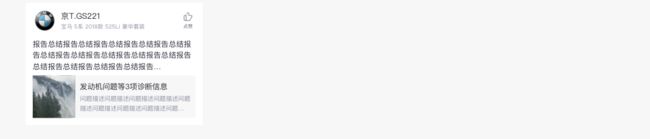
卡片
诊断报告
表单
组件是通过元件与背景板的组合或通栏组件,背景板仅支持白色;背景板最小尺寸50,若元件为模块边缘,请保持上/下间距不低于12px;
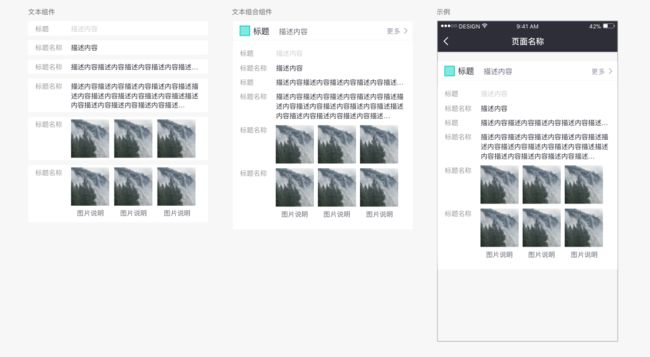
文本元件:
文本元件是文本组件的最小单位
元件内容:
元件内容宽度可根据需求进行调整
标题元件+内容元件=文本组件 文本组件+文本组件+背景板=文本组合组件
三、控件(数据录入)
控件是以功能为核心,基于元件组合的载体,控件拆解分成元件,元件也可以重新组合成新的控件。一个录入界面是由多个独立的控件搭建而成,这些元件可通过不同的组合方式,组成新控件,继而构成新的界面。
用户在和应用交互的过程中,经常需要输入、编辑、删除某些信息。多样化且有针对性的输入控件可以帮助用户快速明确的完成任务,提升产品的用户体验。
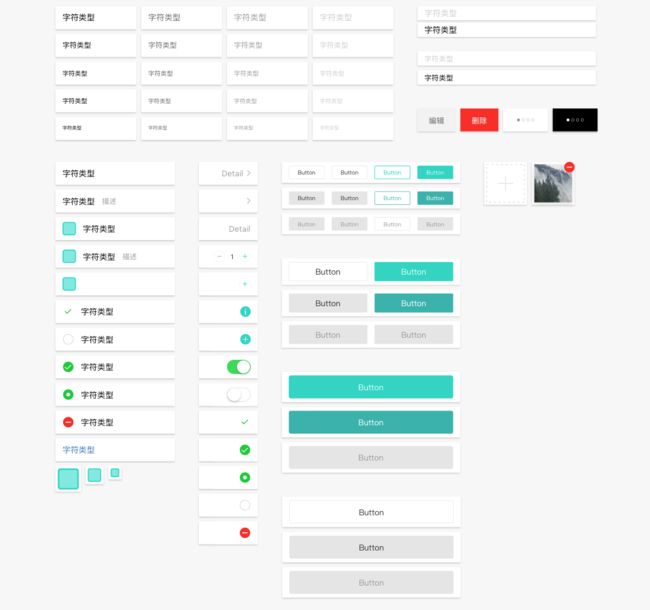
3.1、用户界面控件
用户界面控件是操作界面的一部分,指完成某项操作的选框、文本、按钮、下拉菜单等界面元件组合构成的表单编辑器和控制页面或模块的操作工具;用于辅助用户与界面进行的交互;
背景板
背景板是用于承载元件内容进而组合成控件的容器,可通过对元件的组合构成控件,用以数据录入。
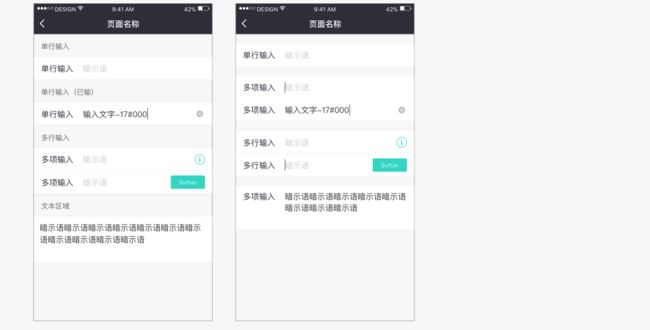
文本输入框
最简单的输入控件就是文本输入框,它允许用户通过键盘、选择器等控件录入数据。
单行输入框都有信息输入长度的限制,通常最多15个中文字符。你还可以有针对性的限制输入框可输入的信息类型,如,中文、英文、数字、邮箱地址等; 激活不同类型的输入框的同时,需要弹出相应类型的键盘:文字键盘、英文键盘、数字键盘、邮箱键盘等;这样有利于提高用户的输入效率。
输入框一般有“标题区”、“输入区”、“辅助操作区”三个部分组成。“标题区”有字数限制,最多4个字;“输入区”一般会设置“暗示语”,在输入框末端配有“清空”等快捷操作;“辅助操作区”可以放对应操作纽扣、按钮等元件。
如果输入的数据内容为敏感信息,应该进行脱敏处理,如:密码、手机号等。
表单组合标题
文本输入
场景示例
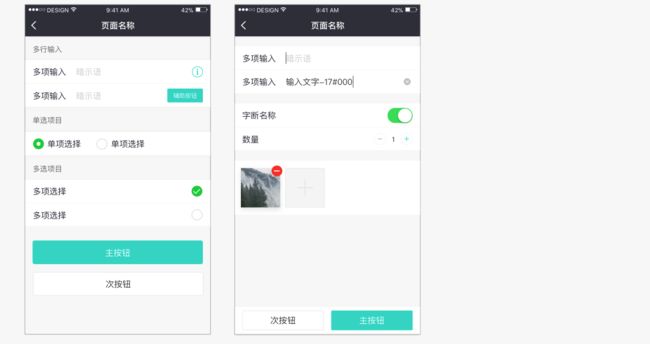
单选框
单选控件让用户选择一个元素,出现并排标题左侧或列表的右侧,出现一个选中状态表示当前选中的选项
多选框
多选控件让用户可以同时选择多个元素,出现在需要编辑的列表中,当用户选择完成以后统一对选中的元素进行编辑处理。分为选中和未选中两种状态。
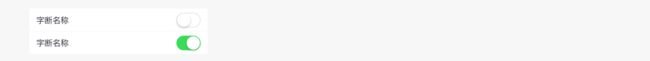
开关
开关是将两种状态可视化表达的一种控件,只能在列表中使用,所以开关只能在列表中出现;用来表示两个互斥的选项。
加减器
加减器用于对某项内容做数量选择的控件,通常出现在列表的右侧;默认数量可根据需求设置默认。
图片上传器
图片上传器用于提交表单时对图片信息的录入
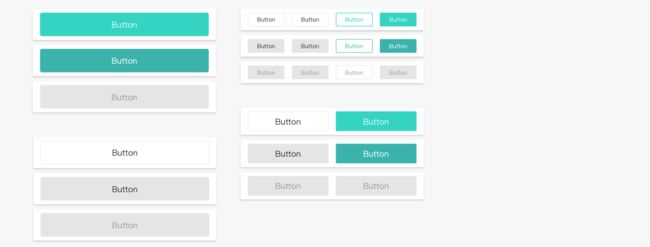
按钮
按钮用于开始一个即时操作,提交表单中的一组输入数据。
按钮作为页面中的主要行动点,引导用户进行相应的主要操作。行动按钮应该醒目突出,有吸引用户点击的冲动,并且在用户进行相应的点击操作后有相应的反馈。
主按钮:一个页面中只能出现一个主按钮,表示当前最主要的用户转化点。
次按钮:一个页面中可以有多个次按钮,作为当前场景的补充操作。
辅助按钮:位于列表右侧的操作按钮,通过按钮的形式更强烈的引导用户点击列表。
场景示例
分段标签
分段标签用于比较高的层级来组织信息,是两个或多个标签的集合;每个标签间互斥,通常用于显示不同视图之间的切换。
展开收起
分段标签用于比较高的层级来组织信息,是两个或多个标签的集合;每个标签间互斥,通常用于显示不同视图之间的切换。
3.2、控制器控件
控制器控件属模态场景;在页面发起调用命令时出现,通过执行命令或退出控制器而消失;它是帮助用户在操作界面或输出某项命令的重要载体;
注:控制器控件操作解析暂不再此处作出说明。
总结
以上为本次针对“UX设计资源库”做出的归类和总结;
在整理公司移动端交互规范指南时,突发奇想发篇文章与大家进行交流;如有不足,还请各位看官加以指正;
后续小编将持续更新关于交互设计指南其它章节的相关设计要点。
注:图片资源来源于网络,设计资料内容来自于个人的相关看法及一些相关资料的总结。