1. 前言
本人之前做过facebook平台的api调用工作,这里将一些tips分享出来,避免其他朋友们走远路。
2. 综述
facebook开放平台的所有api都遵循Oauth2.0认证过程, 所有的api都需要带上access_token(对于不同的api,access_token可能不一样)。所以,获取access_token比较重要,这里详细介绍下网页流程(移动端类似):
(1) 引导用户网页访问facebook认证地址
https://www.facebook.com/dialog/oauth,
还需要带上参数client_id, redirect_uri, scope, resoponse_type, state。
- client_id: 你的应用client_id,
- redirect_uri: 你的网站地址,用来接收返回值code的,
- scope: 你的应用所需要的权限范围,多个用逗号分隔,
- state: 用于维持请求和回调之间的状态。此参数应用于防止跨站请求伪造,并会在重定向 URI 中原样传回给你。
- response: 返回类型,值为code
https://www.facebook.com/v3.1/dialog/oauth?
client_id={app-id}
&redirect_uri={redirect-uri}
&state={state-param}
这里是例子:
https://www.facebook.com/dialog/oauth?client_id=469354166884422&redirect_uri=https://localhost:8443/code&response_type=code&state=nfeXN4&scope=publish_pages,manage_pages,publish_to_groups;
用户授权后会重定向到本地服务器回调接口(redire_uri,facebook可以用localhost)
https://localhost:8443/code?code=234325sasdfsgsdf&state=26sdf3234324
这时就拿到了code。
p.s: 首先保证自己的浏览器能够上facebook;然后必须要保证facebook已经登录了,否则会跳到登录界面,并且不会跳回自己的网站地址(facebook的流程是先判断登录状态,未登录先去登录,然后在访问用户授权)。
(2) 用code去换access_token,
先用用springboot做接口接收code参数
@GetMapping(value = "/code")
public String getCode(@RequestParam("code") String code) {
//state暂时就不验证了,生产环境需要验证的
logger.info("access_token: " + code);
return accessToken;
}
然后用Http 发送get方式请求
https://graph.facebook.com/oauth/access_token,
需要带上参数client_id, client_secret, redirect_uri, code,
- client_id: 你的应用id
- client_secret: 你的应用密钥
- redirect_uri: 取到access_token后回调接口
- code: (1)中取到的code
完整的url:(v3.1是版本号,不写会使用默认版本)
GET https://graph.facebook.com/v3.1/oauth/access_token?
client_id={app-id}
&redirect_uri={redirect-uri}
&client_secret={app-secret}
&code={code-parameter}
然后你的回调接口返回值:
{
"access_token": {access-token},
"token_type": {type},
"expires_in": {seconds-til-expiration}
}
这样就拿到了用户的access_token,就可以访问facebook图谱(graph.facebook.com)
取到的access_token是短期access_token, 有效期是1-2小时,如果是用的facebook的android sdk或ios sdk取到的是长期access_token, 约60天有效期。
p.s: facebook的access_token有两类:一种,就是上面取到的用户的(user)access_token;另一种,是主页(page)access_token,用来操作主页(page)相关的api,主页(page)的access_token需要用用户(user)access_token去换,这个主页类似微信的公众号,有兴趣的朋友可以自己上facebook看看。
这里必须要保证自己的服务器可以上外网,关于java程序怎么上外网可以参考
java 程序,springboot走shaodowscoks代理
(3)用access_token访问facebook的图谱(graph) api,
比如获取用户的id,name:
使用Http get方式请求https://graph.facebook.com/v3.1/me
带上参数fields, access_token
- fields: 表示所用请求的用户信息种类,多个用逗号分离,例如
fields=id,name,about,address,birthday,favorite_athletes
- access_token: (2)中的用户(user) access_token
完整请求:
https://graph.facebook.com/v3.1/me
?fields=id,name,about,address,birthday,favorite_athletes
&access_token=EAAHnkuZAnrZB8BAOKpntruRIZAhayRm5OAgbZCb9yt1TAKHzQrXAZBA8842WZCKq8huPMZAsrJbBAmhYV5UiV5yXU5AFKZBiatzB50ZCqCtwOf8LIAurMnrbI8ZCMkD2Kddr1wQizaSR0GJTsPZBDFDZBpSEOxfkj74eqXvWAZCyhhHvC8V7QU9TZAZCmI4ZAUKBbP1NHFhb734ZBwoDZCQQZDZD
返回值:(用户没设置的就取不到)
{
"id": "102790114041044",
"name": "Hsu Hinson",
"birthday": "10/08/1994"
}
3. 其他工具
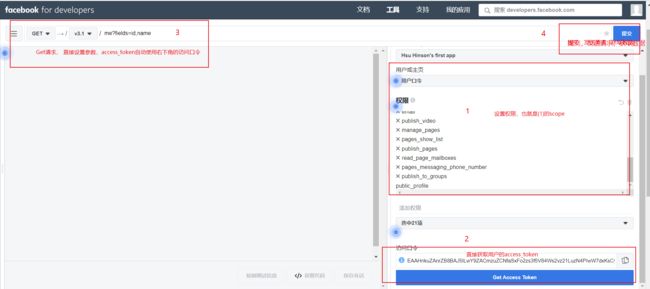
这里推荐下facebook的图谱(graph)工具,超级好用
地址:https://developers.facebook.com/tools/explorer/?classic=0
其他
本人也是在慢慢学习中,如有错误还请原谅、敬请指出,谢谢!
源代码
暂时未上传,这里有集成版
github:https://github.com/HinsonHsu/