前言
devtool用作调试,在找错误方面给了我们很大的帮助,然而官网的devtool有十几种配置,用的多一点的也有七种,那么每一种代表的是什么,我们需要弄清楚,经过查阅了一些资料之后以及自己的实践,自己的总结如下
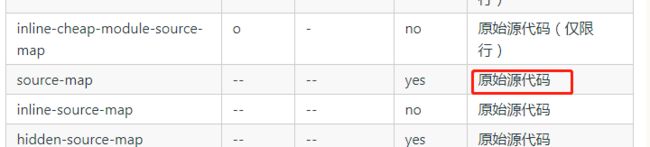
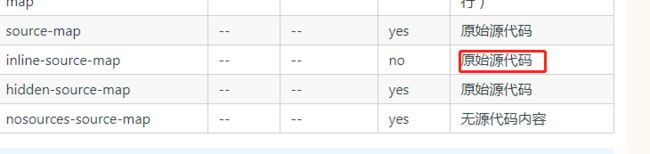
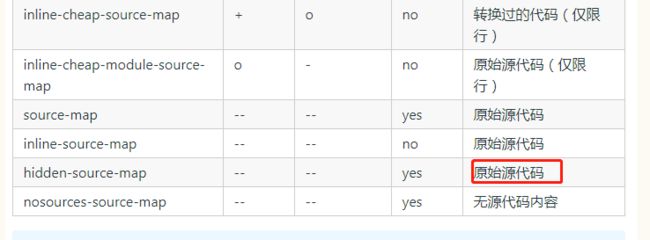
官网配置说明
看到了上面这些配置,自己和链接地址的作者最开始的状态一样,不知所云,首先右边的配置不知道是有什么区别的,然后不知道后面(仅限行是什么意思),后来找到链接地址的文章,突然明白了,我首先按照自己的理解把作者的话,在复述一遍,你们可以直接去链接地址里面去看
揭秘配置
关键字
eval, source-map, cheap, module 最常见关键字就是这几个,最后几个配置(inline, hidden, nosource下文讲),很多配置就是这几个组合起来的,那么这几个关键字是干嘛的,我们一一解释
eval:
这个关键字的意思是说, 每个模块用eval执行,并且存在@sourceUrl,就是说这种配置的devtool,在打包的时候,生成的bundle.js文件,模块都被eval包裹,并且后面跟着sourceUrl,指向的是原文件index.js,调试的时候,就是根据这个sourceUrl找到的index.js文件的。
source-map:
这种配置会生成一个带有.map文件,这个map文件会和原始文件做一个映射,调试的时候,就是通过这个.map文件去定位原来的代码位置的,
cheap:
这个意思是说,低消耗打包,什么叫低消耗,就是打包的时候map文件,不会保存原始代码的列位置信息,只包含行位置信息,所以这就解释官网图后面的说明(仅限行),可能这样说还有点不理解我们看看两张图就知道了.
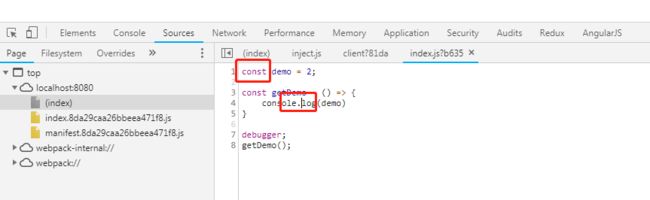
第一张是设置devtool: 'source-map'的结果
可以看到,第一张图这个光标不仅在第四行,而且还在第13列
第二张devtool:'chaeap-source-map'
可以清楚的看到,这次只有行数,光标总是在最前面,因为没有保存列数
module
这个字段还没有怎么弄清除,就是知道如果加上这个字段的话,调试的代码不会被转换,会保留原始代码语法
各个配置项目打包结果
我们这次把各个配置项目都打包一次,看看结果,这是链接地址没有的部分
eval
output代码结果
线上调试代码结果
打包结果
说明
1: 首先按照eval关键字的配置说明,他会在output的bundle.js里面加入eval模块,包裹代码,并且末尾是sourceURL用来定位原始文件,上面也可以看到后面跟着是// ./index.js的
2:eval 从打包结果来看并不生成.map文件,打包出来的大小是350kB
官网说这个模式下的调试文件是生成后的结果,也就是转换后的结果,从线上调试代码结果来看确实这这样的(我的函数是用箭头函数写的)
4: 从线上结果来看,确实光标有列信息
eval-source-map
output代码结果
线上结果
打包结果
说明
1: 第一条和上面一样,但是这里不一样的是eval,和source-map一起用了,产生的结果是并没有一个map文件,而是在文件里面除了一个sourceURL还有一个surceMappingURL(这个模式比较特殊), 这个后面跟着的是map文件的base64码,他不是生成map文件,而是把map文件内容变成base64,插入到bundle.js文件中,
2: 从打包结果来看,没有map文件,原因解释了, 打包出来的大小是874kB
, 从线上结果来看,确实是原始代码,没有被转换过的
4: 从线上结果来看,确实光标有列信息
cheap-eval-source-map
output代码结果
线上结果
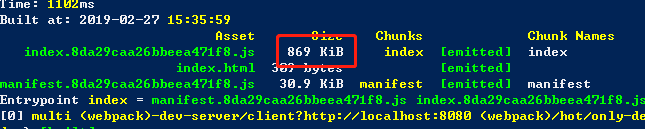
打包结果
说明
1: 第一条和上面的一样
2: 从打包结果来看,没有map文件,原因解释了, 打包出来的大小是869kB
4: 从线上结果来看,cheap模式下面确实光标没有列信息
cheap-module-eval-source-map
output结果
线上结果
打包结果
说明
1: 第一条和上面的一样
2: 从打包结果来看,没有map文件,原因解释了, 打包出来的大小是870kB
4: 从线上结果来看,cheap模式下面确实光标没有列信息
source-map
output结果
线上结果
打包结果
说明
1: 因为是source-map关键字(没有eval关键字情况下), 所以生成了map文件,用于调试找到原始代码位置
2: 从打包结果来看,有map文件, index.js大小为336KB,因为map文件内容被提出来了,所以小了
4: 从线上结果来看,确实光标有列信息
cheap-source-map
output结果
线上结果
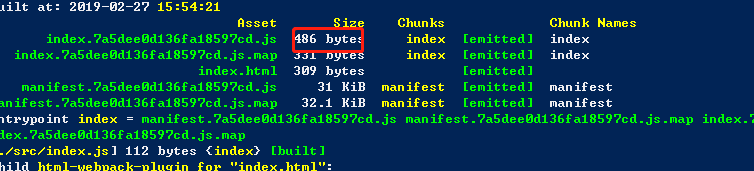
打包结果
说明
1: 因为是source-map关键字(没有eval关键字情况下), 所以生成了map文件,用于调试找到原始代码位置
2: 从打包结果来看,有map文件, index.js大小为336KB,因为map文件内容被提出来了,所以小了
, 从线上结果来看,确实是map文件对应的确实是转换过的代码
4: 从线上结果来看,因为有cheap关键字,确实光标没有列位置信息了
cheap-mdule-source-map
这个情况和上面的区别是,线上的调试文件,是源码,没有被转换过的。平且打包的记过大一些,(不知到具体原因)
打包结果
inline-source-map
output结果
线上结果
打包结果
说明
1: inline-source-map这个也很特殊,虽然有source-map,但是也有inline字段,所以这个时候,也是生产一个map文件内容对应的base64插入到bundle.js里面去
2: 从打包结果来看,没有map文件,原因解释了, index.js大小为853KB,
4: 从线上结果来看,确实光标有列位置信息了
hidden-source-map
output结果
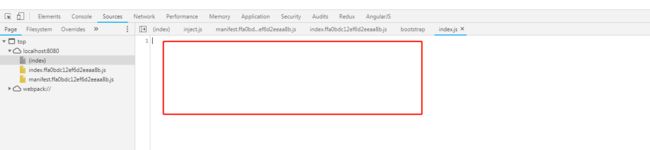
线上结果
打包结果
说明
1: 这里的hidden字段,并没有影响到souce-map字段,产生了map文件
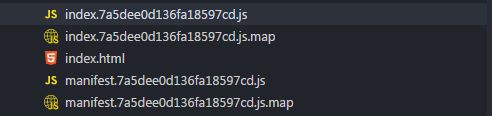
2: 从打包结果来看,有map文件, index.js大小为336KB,
4: 从线上结果来看,确实光标有列位置信息了
nosources-source-map
output结果
线上结果
打包结果
说明
1: 这里的nosources字段,并没有影响到souce-map字段,产生了map文件
2: 从打包结果来看,有map文件, index.js大小为336KB,
,从线上结果来看确实没有任何代码信息
4: 没有代码。更别说光标了
inline-cheap-source-map inline-cheap-module-source-map 这两个读者自己验证下,第一个应该就是没有列位置i信息,第二个应该是调试文件是原始代码,没有被转过的
如何用?
介绍了以上的区别,我们生产环境和开发环境各自用什么模式了,经过网上查找一般来说
开发环境
eval, eval-source-map, cheap-eval-source-map, cheap-module-eval-source-map, cheap-module-source-map
生产环境
source-map hidden-source-map nosources-source-map
ps! create-react-app 中开发配置用的是cheap-module-source-map, 生产环境用的是 source-map
参考资料
打破砂锅问到底:详解Webpack中的sourcemap