iOS 13系统的问世,开启了App的深色模式的大门。2002年3月4日更新的AppStore审核指南提出:从2020年4月30日开始,所有提交至App Store的iPhone App都须使用iOS 13 SDK或更高版本来构建。之前也有听闻说如果应用不支持暗黑模式的将要被强制下架。目前,我提交的app直接设置了不支持暗黑模式,
if #available(iOS 13.0, *) {
self.window?.overrideUserInterfaceStyle = .light
} else {
// Fallback on earlier versions
}
但那是还没有收到一些强制性的要求,不过还是要有所准备。
我把iOS13系统提供的颜色做一个记录,方便以后在适配颜色的时候方便查看。这些颜色是会根据暗黑模式来改变。
目录:
一、暗黑模式须知
1、 UIUserInterfaceStyle(页面模式的枚举)
2、暗黑模式监听
3、获取当前模式二、iOS 13新增 UIColor及效果图
1、 系统提供的动态颜色
2、 系统提供的动态颜色的视觉图三、自定义不同模式下UIColor
1、系统提供创建动态颜色的方法
2、创建动态颜色四、使用Assets.xcassets 里面New Color Set设置颜色(
推荐)1、创建Color Set
2、创建设置名称和不同模式下的颜色
3、代码中使用
4、运行结果展示
我在iOS13 新API和出现的问题这一篇的末尾处也提到过,这里在提一下。
一、暗黑模式须知
1、 UIUserInterfaceStyle(页面模式的枚举)
@available(iOS 12.0, *)
public enum UIUserInterfaceStyle : Int {
///未指定模式
case unspecified
///光亮模式
case light
///暗黑模式
case dark
}
2、暗黑模式监听
///监听模式的变化
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
if traitCollection.hasDifferentColorAppearance(comparedTo: previousTraitCollection) {
//模式发生变化会回调这里
}
}
3、获取当前模式
if self.traitCollection.userInterfaceStyle == .dark {
// Dark
print("是dark模式、。。。")
} else if self.traitCollection.userInterfaceStyle == .light {
// Light
print("是light模式、。。。")
} else {
//unspecified
print("是unspecified模式、。。。")
}
二、iOS 13新增 UIColor及效果图
1、 系统提供的动态颜色
lazy var colorSource: [UIColor] = {
let source = [UIColor.label,// @available(iOS 13.0, *)
UIColor.secondaryLabel,// @available(iOS 13.0, *)
UIColor.tertiaryLabel,// @available(iOS 13.0, *)
UIColor.quaternaryLabel,// @available(iOS 13.0, *)
UIColor.link,// @available(iOS 13.0, *)
UIColor.placeholderText,// @available(iOS 13.0, *)
UIColor.separator,// @available(iOS 13.0, *)
UIColor.opaqueSeparator,// @available(iOS 13.0, *)
UIColor.systemBackground,// @available(iOS 13.0, *)
UIColor.secondarySystemBackground,// @available(iOS 13.0, *)
UIColor.tertiarySystemBackground,// @available(iOS 13.0, *)
UIColor.systemGroupedBackground,// @available(iOS 13.0, *)
UIColor.secondarySystemGroupedBackground,// @available(iOS 13.0, *)
UIColor.tertiarySystemGroupedBackground,// @available(iOS 13.0, *)
UIColor.systemFill,// @available(iOS 13.0, *)
UIColor.secondarySystemFill,// @available(iOS 13.0, *)
UIColor.tertiarySystemFill,// @available(iOS 13.0, *)
UIColor.quaternarySystemFill,// @available(iOS 13.0, *)
UIColor.systemGray2,//@available(iOS 13.0, *)
UIColor.systemGray3,//@available(iOS 13.0, *)
UIColor.systemGray4,//@available(iOS 13.0, *)
UIColor.systemGray5,//@available(iOS 13.0, *)
UIColor.systemGray6,//@available(iOS 13.0, *)
]
return source
}()
2、 系统提供的动态颜色的视觉图
下图为我在不同模式下上面颜色的展示情况:
注:我没有设置字体和字体的颜色,都是使用默认的。在dark模式向下所有的字体均变为了白色根据这个图,可以很方便的选择我们所需的颜色,如果没有达到要求,请使用下面的方法来自定义颜色。
三、自定义不同模式下UIColor
1、系统提供创建动态颜色的方法
extension UIColor {
///根据不同的模式返回不同的颜色
@available(iOS 13.0, *)
public init(dynamicProvider: @escaping (UITraitCollection) -> UIColor)
/* Resolve any color to its most fundamental form (a non-dynamic color) for a specific trait collection. 根据已经设置的模式来返回颜色
*/
@available(iOS 13.0, *)
open func resolvedColor(with traitCollection: UITraitCollection) -> UIColor
}
2、创建动态颜色
- 此方法为如果是iOS13就返回系统提供的动态颜色
func lgl_color() -> UIColor {
if #available(iOS 13.0, *) {//iOS13及以上
return UIColor.systemBackground//(这里修改iOS13<系统的动态颜色)
} else {//iOS13以下的
return UIColor.red //(这里修改iOS13>系统的颜色)
}
}
- 此方法为完全指定你想要的设置的颜色,是上个方法的升级版,使用到了
public init(dynamicProvider: @escaping (UITraitCollection) -> UIColor)
func lgl_color2() -> UIColor {
if #available(iOS 13.0, *) {//iOS13及以上
return UIColor(dynamicProvider: {(traitCollection) in
switch traitCollection.userInterfaceStyle {
case .light:
return .brown
case .dark:
return .cyan
case .unspecified:
return .green
@unknown default:
return .brown
}
})
} else {//iOS13以下的
return UIColor.red
}
}
- 以下方法是根据不同的模式来获取某个动态颜色所展示的颜色,使用到了
open func resolvedColor(with traitCollection: UITraitCollection) -> UIColor
///获取labelColor在traitCollection模式下的展示的颜色
@available(iOS 13.0, *)
func lgl_color3(_ labelColor: UIColor, _ traitCollection: UITraitCollection) -> UIColor {
return labelColor.resolvedColor(with: traitCollection)
}
四、使用Assets.xcassets 里面New Color Set设置颜色
在xcode9,iOS11及以后在Assets.xcassets里面新增了一个Color Set来设置颜色,用起来也是比较方便。
1、创建Color Set
创建方法如下图所示:
2、创建设置名称和不同模式下的颜色
(在使用过程中Appearance选择 Any,Dark就可以)设置名称和颜色具体步骤如下图所示:
3、代码中使用
let llView = UIView(frame: CGRect(x: 10, y: 100, width: 200, height: 200))
if #available(iOS 11.0, *) {
llView.backgroundColor = UIColor(named: "lgl_test")
} else {
///设置低于iOS11系统下展示的颜色
llView.backgroundColor = UIColor.red
}
self.view.addSubview(llView)
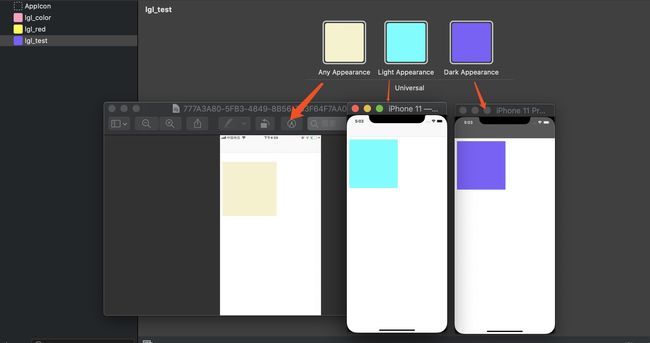
4、运行结果展示
注:在iOS13的系统下,如果没有设置模试,或者是设置成unspecified,展示跟Light Appearance同一颜色,低于iOS13系统下展示的就是 Any Appearance 所展示的颜色
以上就是对iOS13对于暗黑模式适配下,对于UIColor的一点记录,应该可以满足适配颜色的需求了