什么是MVC
MVC是一个常用、基本的设计模式,能将数据、UI、控制器的逻辑分开,有利于后续对APP的修改与维护,针对改变的部分作出修改即可,不需要进行太多的改动,采用MVC设计模式可以保障我们的代码可组织性和可管理性
- M:数据模型Model,负责处理数据
- V:视图View,负责显示数据,监听事件
- C:控制器Controller,负责业务逻辑,事件响应,数据更新
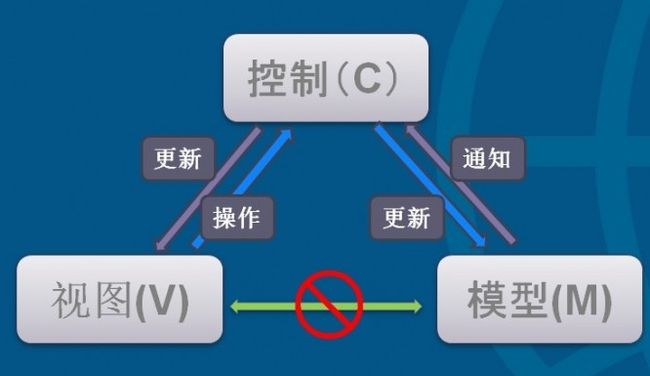
Model与View是不能相互通信的,只能在Controller获取到数据之后传递给View,Controller在它们两者之间就是一个信息传递的桥梁
以本人日常记录的Demo为例
这是一个可以展开并勾选的UITableView
//Model
import Foundation
final class CheckBoxRow {
let text: String
var isChecked: Bool
init(text: String, isChecked: Bool) {
self.text = text
self.isChecked = isChecked
}
}
final class CheckBoxSection {
var expand: Bool
let section: String
let rows: [CheckBoxRow]
init(expand: Bool, section: String, rows: [CheckBoxRow]) {
self.expand = expand
self.section = section
self.rows = rows
}
}
这个Model有记录section是否展开,row是否勾选的属性,还有section与row的显示内容,Model可以是一个类也可以是一个结构体,根据实际情况而定
View层就是UI,UI需要显示什么就使用什么样的控件并进行布局,再将内容进行显示,它只负责显示与UI布局
class TableViewCell_checkbox: UITableViewCell {
private func setup() {
[topicLabel, checkBoxButton].forEach {
contentView.addSubview($0)
}
checkBoxButton.snp.makeConstraints { (make) in
make.width.height.equalTo(checkBoxWidth)
make.leading.equalToSuperview().inset(24)
make.centerY.equalToSuperview()
}
topicLabel.snp.makeConstraints { (make) in
make.leading.equalTo(checkBoxButton.snp.trailing).offset(8)
make.trailing.greaterThanOrEqualToSuperview().inset(24)
make.centerY.equalTo(checkBoxButton)
}
}
func setupCell(model: CheckBoxRow) {
topicLabel.text = model.text
checkBoxButton.isSelected = model.isChecked
updateTextColor()
}
}
setupCell方法中的mode由Controller调用的时候将数据传入UI层展示
Controller用于获取/设置/更新Model的数据、属性,传入View显示,然后负责点击事件等逻辑
extension ExpandViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return models[section].expand ? models[section].rows.count : 0
}
func numberOfSections(in tableView: UITableView) -> Int {
return models.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell: TableViewCell_checkbox = tableView.dequeueReusableCell(for: indexPath)
let section = models[indexPath.section]
let row = section.rows[indexPath.row]
cell.setupCell(model: row)
return cell
}
}
extension ExpandViewController: ExpandHeaderDelegate {
func didTapSection(header: ExpandHeader, section: Int) {
models[section].expand = !models[section].expand
tableView.reloadSections([section], with: .automatic)
}
}
这里控制cell与section在不同情况下的数量,还有section展开收起的点击事件,更新UI
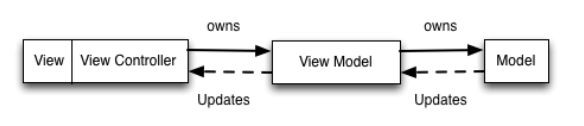
虽然View和Controller是不同的组件,但是它们基本上是成对打包出现的,所以下面这个图虽然不规范,但是能更好的表现出它们的关系
在MVC结构中,基本所有逻辑都在Controller中进行处理,有一些确实属于Controller,但更多的是所谓的 表示逻辑(presentation logic),例如是将Model转换成View可以展示的东西
随着项目的完善,表示逻辑也会越来越多,以至于Controller会变得庞大甚至臃肿,我们可以试着将表示逻辑的部分抽出来,这样就有了介于View/Controller与Model之间的 View Model,MVVM结构就此诞生了
什么是MVVM
MVVM是MVC的改良版,为了解决Controller过于臃肿的问题,MVVM的思想试将Controller中UI的表示逻辑与业务逻辑进行分离,抽出一个View Model来处理表示逻辑,Controller只需要处理业务逻辑即可
MVVM与MVC的区别在于ViewModel可以调用Model定义的方法,从Model中获取数据用于View,并对数据进行出来了提供给View直接使用,View又可以向ViewModel发出用户的操作命名来改变Model,实现了双向绑定
在这个Demo中,我们可以把model的赋值、checkbox改变状态的逻辑都放到view model中,如果数据需要进行网络请求,也应该在这里完成网络请求获取数据
class ExpandViewModel {
let models: [CheckBoxSection] = [CheckBoxSection(expand: true, section: "iPhone",
rows: [CheckBoxRow(text: "iPhone 11", isChecked: false),
CheckBoxRow(text: "iPhone 11 Max", isChecked: false),
CheckBoxRow(text: "iPhone 11 Max Pro", isChecked: false),
CheckBoxRow(text: "iPhone X Max Pro", isChecked: false)]),
CheckBoxSection(expand: true, section: "Mac",
rows: [CheckBoxRow(text: "MacBook Air", isChecked: false),
CheckBoxRow(text: "MacBook", isChecked: false),
CheckBoxRow(text: "MacBook Pro", isChecked: false)])]
func changeState(indexPath: IndexPath) -> Bool {
let model = models[indexPath.section]
let row = model.rows[indexPath.row]
row.isChecked = !row.isChecked
return row.isChecked
}
}
如此一来,将显示逻辑与业务逻辑分开Controller就进行了瘦身,看起来简洁了不少
总结
MVC中所有通信都是单向的
- 优点
对Controller进行瘦身,将View内部的细节封装起来了,外界不知道View内部的具体实现 - 缺点
View和Controller依赖于Model
相对于MVVM,Controller会比较臃肿,因为Controller承担的职责比较多
难于写Test,因为业务逻辑都在controller,如果业务逻辑复杂,Test里面就会涉及很多VC之间的跳转
MVVM实现了一种双向绑定机制
- 优点
降低了View和Model之间的耦合;分离了业务逻辑和视图逻辑
更好的写Test,因为我们讲业务逻辑迁移到了view model,我们只需要对view model进行测试即可 - 缺点
View和Model双向绑定导致bug难以定位,两者中的任何一方出现问题,另一方也会出现问题;增加了胶水代码
参考文章
MVVM 介绍
本文demo
mvvm代码将分支切换到
feature/kh/mvvm 即可