【部件中心】->【配件】页面
需求描述
1. 机型筛选
根据机型(机器主型号+机器子型号)对页面数据进行筛选。
下拉列表选项变化时,刷新下方FC列表中的数据。
配件分类支持一下分类:
面板样式,基础语言,线缆,导轨,处理器激活码,内存激活码,动态内存扩展,其他。
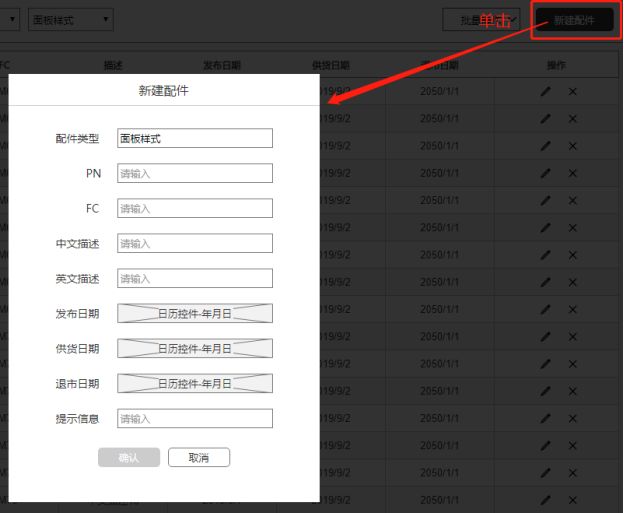
2. 新建
需求描述必填项
配件类型FCType。显示当前的配件类型下拉列表的值。是
PN32个字符以内。去除首尾空格。(PN与FC,不能同时为空)是
FC32个字符以内。去除首尾空格。(PN与FC,不能同时为空)是
中文描述100个字符以内。去除首尾空格。是
英文描述100个字符以内。去除首尾空格。是
发布日期AnnounceDay是
供货日期GADay。供货日期必须晚于发布日期。否
退市日期WithdrawDay。退市日期必须晚于发布日期。否
提示信息Info否
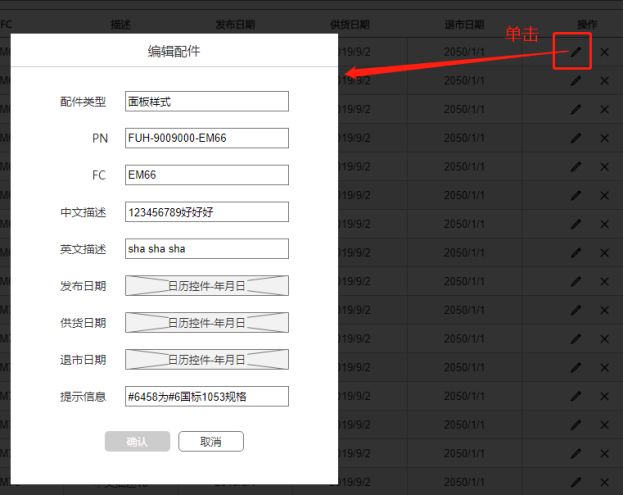
3. 编辑
显示之前保存的数据,并可以编辑。
需求描述必填项
配件类型FCType。显示当前的配件类型下拉列表的值。是
PN32个字符以内。去除首尾空格。(PN与FC,不能同时为空)是
FC32个字符以内。去除首尾空格。(PN与FC,不能同时为空)是
中文描述100个字符以内。去除首尾空格。是
英文描述100个字符以内。去除首尾空格。是
发布日期AnnounceDay是
供货日期GADay。供货日期必须晚于发布日期。否
退市日期WithdrawDay。退市日期必须晚于发布日期。否
提示信息Info否
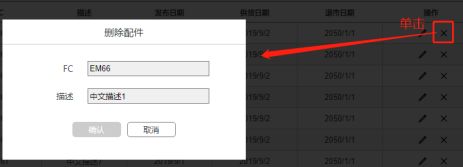
4. 删除
单击删除按钮,弹出提示框。
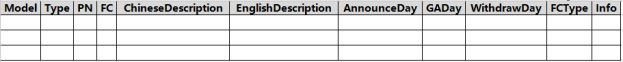
5. 批量操作
1)批量导出:按照下列模板,导出Excel文件。
2)批量导入:
导入Excel文件,并抽取数据,存入系统数据库。导入时,检测主型号和子型号,如果发现不匹配,则报错,中止导入。
3)清空数据:清空当前列表中的所有数据。
6. 分页器
1)分页设置
下拉列表向上弹出。可以设置每页展示条数,25、50或100条/页。默认为25条/页。
2)分页器
“<<”跳转至首页。“>>”跳转至尾页。
每次展示10页。设按钮名称为b0~b9。默认b0=1。
设被点击按钮为bx, 当x>4时,重新设置分页器按钮。b0=bx-4。其他按钮依次递增一。
3)计数显示
“显示 第x 至 y项,共 z项”。
z为搜索结果的总条数。
x为本页第一条记录在搜索结果中的序号。从1开始。
y为本页最后一条记录在搜索结果中的序号。
验收标准
附件
9009-42A_配件_yyyyMMddHHmmss.xlsx (9.17K)
返回
废话不多说直接上代码
v-model="machineType" placeholder="机器主型号1" style="float: left;margin-right: 10px;margin-bottom: 10px;" @change="selectModel(machineType)"> v-for="iteminmachineTypeLeft" :key="item" :label="item" :value="item"/> v-for="iteminmachineModelRight" :key="item.productId" :label="item.productModel" :value="item.productId"/> v-for="iteminallPartsType" :key="item.value" :label="item.label" :value="item.value"/> style="background-color: #006EFF;color: #fff;float: right ; margin-bottom: 15px;" @click="newOpenparts=true">新建配件
批量操作 :action="doUpload" :headers="head"> slot="reference" type="danger" icon="el-icon-delete" size="mini" @click="showData(scope.row.id)"/> :total="total" :current-page="page+ 1" style="margin-top: 8px;float: right;margin-bottom: 20px;" layout="total, prev, pager, next, sizes" @size-change="sizeChange" @current-change="pageChange"/> v-model="ruleform.categroyId" placeholder="请选择" class="date_input"> v-for="iteminnewOptionsPartsType" :key="item.value" :label="item.label" :value="item.value"/> v-model.trim="ruleform.announceDate" type="date" value-format="yyyy-MM-dd" placeholder="选择日期" class="date_input"/> v-model.trim="ruleform.deliveryDate" type="date" value-format="yyyy-MM-dd" placeholder="选择日期" class="date_input"/> v-model.trim="ruleform.withdrawDate" type="date" value-format="yyyy-MM-dd" placeholder="选择日期" class="date_input"/> v-for="iteminpartsType" :key="item.value" :label="item.label" :value="item.value"/> v-model="formPartsEdit.announceDate" type="date" class="date_input" value-format="yyyy-MM-dd" placeholder="选择日期"/> v-model="formPartsEdit.deliveryDate" type="date" class="date_input" value-format="yyyy-MM-dd" placeholder="选择日期"/> v-model="formPartsEdit.withdrawDate" type="date" class="date_input" value-format="yyyy-MM-dd" placeholder="选择日期"/>
以下是接口api,我们用的是elementUI+vue的后台框架
import requestfrom '@/utils/request'
// 新建配件
export function addDate(params) {
return request({
url:'other',
method:'post',
data: params
})
}
// 主型号
export function machineType() {
return request({
url:'product/type',
method:'get'
})
}
// 子型号
export function machineModel(type) {
return request({
url:'product/model/' + type,
method:'get'
})
}
// 编辑 - 回显软件
export function editUpdate(id) {
return request({
url:'other/' + id,
method:'get'
})
}
// 确定修改软件categoryId
export function updateParts(params) {
return request({
url:'other',
method:'put',
data: params
})
}
// 删除数据
export function delParts(id) {
return request({
url:'other/' + id,
method:'delete'
})
}
// 清空
export function partsEmpty(data) {
return request({
url:'other?machineType=' + data.machineType +'&machineModel=' + data.machineModel +'&categroyId='+ data.categroyId,
method:'delete'
})
}