- vue组件通信,点击传值,动态传值(父传子,子传父)
软件技术NINI
vue笔记vue.jsjavascript前端
在Vue中,实现组件间的传值或者是在同一组件内不同元素间(如按钮与某些数据)的交互,通常会使用props、事件(自定义事件)、Vuex(状态管理)、或是Provide/Inject等方式。下面,我将通过一个简单的例子来说明如何在Vue中通过按钮来传递值(触发状态更新)。示例:通过按钮在组件内传递值在这个例子中,我们将展示一个基本的Vue组件,该组件内部有一个按钮和一个用于显示消息的标签。当按钮被点
- 深入解析 Node.js 核心模块与异步编程:高效构建现代服务器应用
Switch616
前端node.js服务器运维前端es6
深入解析Node.js核心模块与异步编程:高效构建现代服务器应用目录Node.js异步编程Node.js核心模块⚙️http模块创建HTTP服务器处理HTTP请求和响应实现RESTfulAPI️express框架Express的基本使用路由管理中间件的使用请求和响应处理stream模块流的基本概念可读流和可写流管道操作events模块事件发射器事件监听自定义事件buffer模块Buffer对象的创
- 【HarmonyOS 4.0】@ohos.events.emitter (Emitter)
卿卿qing
华为HarmonyOS4.0
B页面需要感知到A页面的点击事件,进而触发B页面的刷新逻辑,类似这种公共的事件通知,就可通过emitter来实现。导入emitter模块发布和订阅都需要导入emitter模块。importemitterfrom'@ohos.events.emitter'emitter.emit发送一个事件到事件队列。发送自定义事件。emitter.emit(event:InnerEvent1,data?:Even
- vue 自定义事件分发
莽晨
笔记vue.js前端javascript
自定义事件分发,$emit先看懂vue插槽(slot),在看自定义事件分发vueslot插槽因为自定义component组件无法直接访问vue实例(vm)中的数据和方法,所以如果在自定义组件中定义一个事件,去改变vm中的数据是无法直接实现。但是视图层(页面标签中)即可以访问vm,也可以访问自定义组件;那么通过组件控制视图层,再由视图层调用vm中的方法,就可以实现component间接调用vm中的方
- Swift自定义事件分发
冰河烈风
swiftswift
Swift自带有Notification,可以作为事件分发用,下面是自定义的一种事件分发,使用观察者模式///自定义消息分发类,为单例///注意:添加侦听后,一定要移除publicfinalclassMessager{privatestaticvar_shared:Messager?publicstaticvarshared:Messager!{get{if_shared==nil{_shared
- 自定义事件分发
axin7c8
UE5#事件分发机制ue5
一、在C++中创建可接收事件的接口类EventInterface,继承自UInterface1、EventInterface.h#pragmaonce#include"CoreMinimal.h"#include"UObject/Interface.h"#include"EventInterface.generated.h"UINTERFACE(MinimalAPI)classUEventInte
- 自定义事件的触发 dispatchEvent 的用法
司徒小北
JavaScript自定义事件的触发dispatchEvent的用法dispatchEvent的用法自定义事件的触发自定义事件
window.addEventListener&&window.dispatchEvent一、标准浏览器提供了可供元素触发的方法:element.dispatchEvent(),在使用之前,需要创建和初始化,下面是具体的用法:vue中举例:1.通过varevent=document.createEvent("HTMLEvents");这个方法创建一个event对象实例2.通过event.initE
- Vue 子组件向父组件传值
u010373106
Vuevue.jsjavascript前端
1、使用自定义事件($emit)这是Vue中最常用的子组件向父组件传递数据的方式。子组件通过触发一个自定义事件,并附加数据作为参数,父组件则监听这个事件并处理传递过来的数据。子组件(发送数据):发送数据给父组件exportdefault{methods:{sendData(){//触发一个名为'dataSent'的自定义事件,并传递数据this.$emit('dataSent',{key:'val
- 在Vue中组件和组件之间的通信有哪些?
qingyun989
vue.js
1.父向子传数据?props2.子向父传数据?第一种方式:父向子传一个函数,子接收这个函数,然后子去调用这个函数,通过这个函数向子传数据第二种方式:组件的自定义事件绑定事件:负责接收数据触发事件:负责发送数据3.可以完成所有组件之间的数据,包括:兄弟之间、爷孙之间、但不限于这些全局事件总线4.怎么选择呢?父向子:props子向父:自定义事件其他的关系使用全局事件总线
- document.createEvent建立自定义事件
ganyuanmen
javascripthtml5
document.createEvent用于创建事件,在DOMLevel2的事件中就有HTMLEvents,MouseEvents,UIEvents事件类型。DOMLevel3增加很多事件类型,个人觉得其中最有用的是CustomEvent自定义事件。为DOM元素创建自定义事件的步骤为:一、创建事件:varev=document.createEvent('CustomEvent');二、初始化事件:
- 初识XDP
Iverson`
Linux内核之旅
网络钩子(hook)在计算机网络中,Hook钩子在操作系统中用于在调用前或执行过程中拦截网络数据包。Linux内核中暴露了多个钩子,BPF程序可以连接到这些钩子上,实现数据收集和自定义事件处理。虽然Linux内核中的钩子点很多,但我们将重点关注网络子系统中存在的两个钩子:XDP和TC。它们结合在一起,可以用来处理RX和TX上两个链路上靠近NIC的数据包,从而实现了许多网络应用的开发。今天我们先来讲
- 崔鹏程: 初识XDP
宋宝华
内核网络linux操作系统kernel
在计算机网络中,Hook钩子在操作系统中用于在调用前或执行过程中拦截网络数据包。Linux内核中暴露了多个钩子,BPF程序可以连接到这些钩子上,实现数据收集和自定义事件处理。Linux内核中的钩子点很多,比如说网络子系统中存在两个钩子:XDP和TC。它们结合在一起,可以用来处理RX和TX上两个链路上靠近NIC的数据包,从而实现了许多网络应用的开发。今天我们简单介绍下XDP。XDP全称为eXpres
- 漏斗分析模型的应用
风姑娘数据说
大数据大数据数据分析
文章同步公众号:数据新商业专业有深度的实战文章带你晋升高阶岗位作者介绍:数分团队leader专业书籍《数据实践之美》作者之一在互联网的风浪里,能够经得起多番考验又威仪不减的宝刀很少,但漏斗模型要算一例。它形如漏斗,自上而下,层层缩减,这样的一个过滤模型却可以演绎多番情景,让你感受到十八般武艺样样精湛的“万能”感。图片来源于网络侵权联系删漏斗模型指的是多个自定义事件序列按照指定顺序依次触发的流程中的
- 5-Vue vue-on
波克比
1.作用:对页面中的事件进行绑定2.语法:v-on:事件类型=“事件处理函数名”缩写:@事件类型=“事件处理函数名”3.vue事件绑定提供了两方面的内容:自定义事件和为DOM绑定事件。vue中为DOM元素绑定事件是采用DOM2级事件的处理方式。例如:这里事件处理函数后面有没有括号都可以,但如果传参的话,就必须加()实际上相当于el.assEventListener('click',func)所以a
- 【微信小程序】小程序页面间传递数据的方法有哪些?
我有一棵树
小程序微信小程序
使用全局变量,getApp().globalData使用url传递参数,options.query使用缓存,wx.setStorage事件通知,通过triggerEvent触发一个自定义事件,然后在目标页面中通过bind监听该事件,参考官网使用数据库组件间通信:如果页面中包含多个组件,可以使用组件间通信来传递数据。通过properties属性将数据传递给子组件,或者通过triggerEvent触发
- [Angular 基础] - 生命周期函数
GoldenaArcher
#Angularangular.jsjavascript前端
[Angular基础]-生命周期函数之前的笔记:[Angular基础]-Angular渲染过程&组件的创建[Angular基础]-数据绑定(databinding)[Angular基础]-指令(directives)以上为静态页面,即不涉及到跨组件交流的内容以下涉及到组件内的沟通,从这开始数据就“活”了[Angular基础]-自定义事件&自定义属性[Angular基础]-视图封装&局部引用&父子组
- [Angular 基础] - 视图封装 & 局部引用 & 父子组件中内容传递
GoldenaArcher
#Angularangular.js前端javascript
[Angular基础]-视图封装&局部引用&父子组件中内容传递之前的笔记:[Angular基础]-Angular渲染过程&组件的创建[Angular基础]-数据绑定(databinding)[Angular基础]-指令(directives)以上为静态页面,即不涉及到跨组件交流的内容以下涉及到组件内的沟通,从这开始数据就“活”了[Angular基础]-自定义事件&自定义属性下面的例子依旧会沿用[A
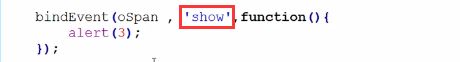
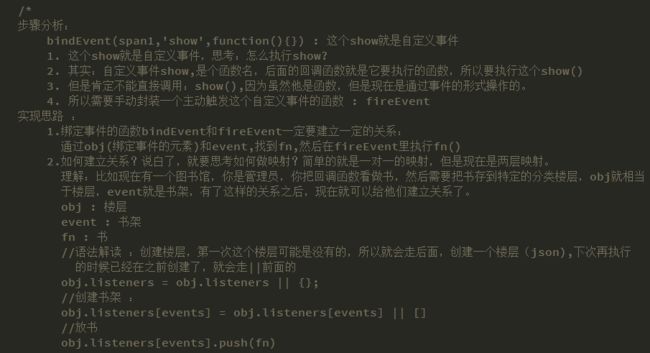
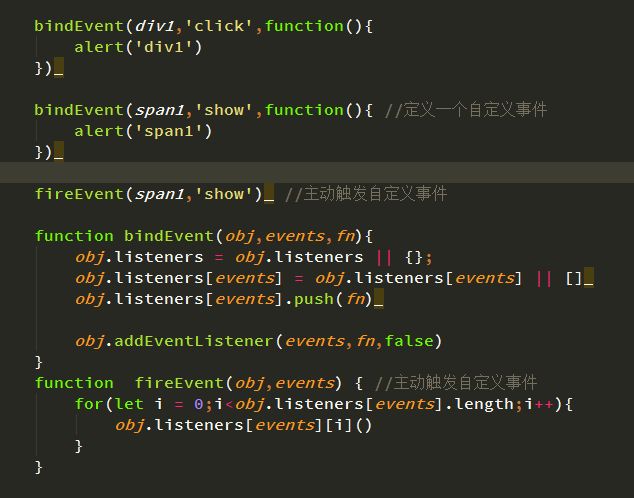
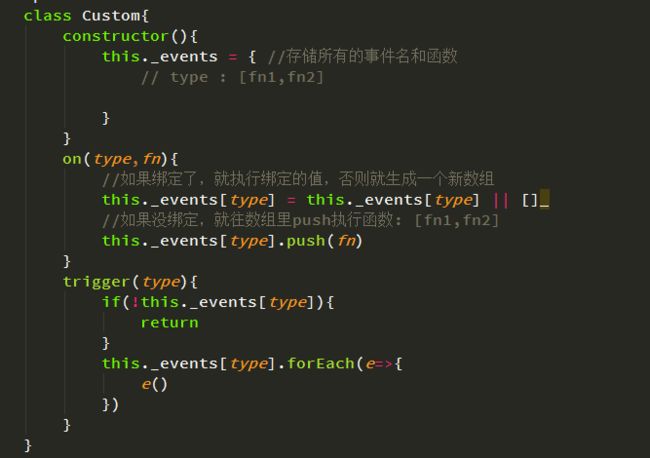
- jQuery自定义事件,事件冒泡,节点
2simple
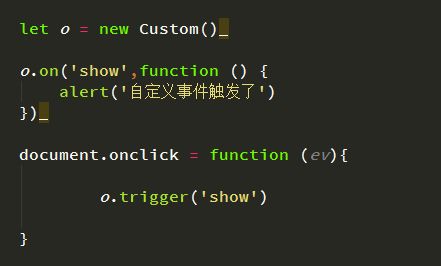
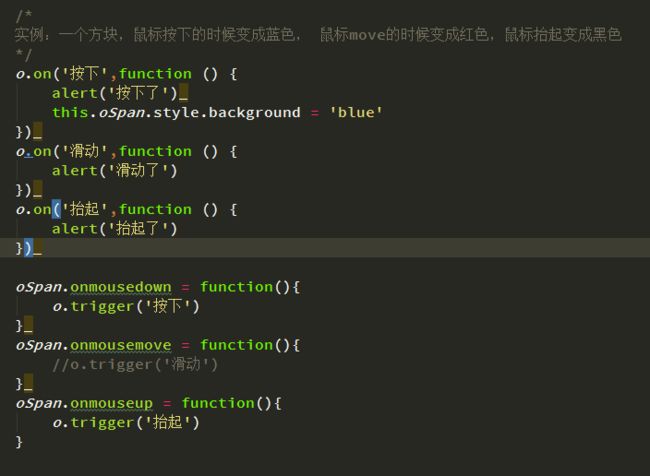
主动触发与自定义事件主动触发使用jquery对象上的trigger方法来触发对象上绑定的事件。自定义事件除了系统事件外,可以通过bind方法自定义事件,然后用tiggle方法触发这些事件;事件冒泡什么是事件冒泡?在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这
- VueCLI核心知识综合案例TodoList
是小蟹呀^
Vuevue.jsjavascript
目录1拿到一个功能模块首先需要拆分组件:2使用组件实现静态页面的效果3分析数据保存在哪个组件4实现添加数据5实现复选框勾选6实现数据的删除7实现底部组件中数据的统计8实现勾选全部的小复选框来实现大复选框的勾选9实现勾选大复选框来实现所有的小复选框都被勾选10清空所有数据11实现案例中的数据存入本地存储12案例中使用自定义事件完成组件间的数据通信13案例中实现数据的编辑14实现数据进出的动画效果【分
- Vue性能「十九」-- Vue常见优化方式 ***
loushumei
合理使用v-show和v-if合理使用computed(缓存)v-for中加key,避免和v-if同时使用自定义事件和DOM事件及时销毁(否则会导致内存泄露)合理使用异步组件(import)合理使用缓存组件(keep-alive)合理使用异步渲染($nextTick)data层级不要太深(导致深度监听时递归的次数比较多)使用vue-loader在开发环境做模板编译(预编译)使用SSR(服务端渲染)
- 自定义事件
卡农me
//创建自定义事件varevt=newwindow.CustomEvent('haha',{bubbles:true,//是否可冒泡cancelable:true,//是否可取消detail:'msg'//传递的参数});document.querySelector('.s').addEventListener('haha',function(e){alert('s'+e.detail);});d
- Elasticsearch:适用于 iOS 和 Android 本机应用程序的 Elastic APM
Elastic 中国社区官方博客
ElasticObservabilityelasticsearch大数据搜索引擎全文检索androidios
作者:来自ElasticAkhileshPokhariyal,CesarMunoz,BryceBuchanan适用于本机应用程序的ElasticAPM提供传出HTTP请求和视图加载的自动检测,捕获自定义事件、错误和崩溃,并包括用于数据分析和故障排除目的的预构建仪表板。适用于iOS和Android本机应用程序的Elastic®APM在堆栈版本v8.12中正式发布。ElasticiOS和Android
- VueCLI核心知识2:插件、自定义事件
是小蟹呀^
Vuevue.jsjavascript
1插件功能:增强Vue1.定义插件2.使用插件2自定义事件一种组件间的通信方式:适用于子组件===>父组件方式1:使用@或者v-on:-->importStudentfrom'./components/Student.vue'importSchoolfrom'./components/School.vue'exportdefault{name:'App',components:{Student,S
- 2019-06-19 绑定事件 自定义事件 事件冒泡 弹框-阻止冒泡
嚜羽
1.绑定事件$(function(){////只能绑定click事件,不能绑定其他的了//$('#btn').click(function(){///*Actontheevent*///});//bind方式可绑定多个事件$('#btn').bind('clickmouseover',function(){alert('hello!');//取消绑定事件$(this).unbind('mouseo
- DOM自定义事件
硅谷干货
自定义事件虽然用的不多,但是理解他有助于理解事件绑定的原理,本质上是基于EventTarget,系统已经内置比较完善的事件类型,比如:UIEvent(用户界面事件)MouseEventTouchEventFocusEventKeyboardEventWheelEventInputEventCompositionEventEventTarget实现也是比较简单的:varEventTarget=fun
- JQuery中那些我们不知道的事情
Nanshannan
jQuery自定义事件-trigger()激活input域的select事件$("input").on('hello',function(){//自定义hello事件this.value='aha';})$("button").click(function(){//trigger()方法触发被选元素的指定事件类型。自定义hello事件$("input").trigger("hello");});j
- Unity 点击事件 拖拽事件
weixin_30481087
游戏uic#
课程重点点击事件(自定义按钮)拖拽事件(摇杆)课程知识点事件:玩家和游戏交互的一种方式键盘鼠标手柄麦克风重力检测触摸VR(手柄,眼镜)触发UI事件的三个要素Canvas配置射线发射器场景中存在EventSystem组件交互组件RaycastTarget开启(Text组件或Image组件)自定义点击实现由于Unity是组件化开发思想,所以自定义按钮也是使用组件Script实现编写自定义事件步骤引入自
- Vue 笔记 12.06 v-model深入理解 sync修饰符 具名插槽 作用域插槽 混入 混入ajax的基本操作
玛骑犸
一、v-model详解:v-model其实就是v-bind:和v-on:的语法糖也就是缩写这里通过v-model替代了v-on和v-bind二、sync修饰符绑定属性时,采用xx.sync修饰符,可以省略update:xx对应的事件绑定约定1:属性绑定必须是xx.sync约定2:自定义事件必须是update:xx三、具名插槽在一个组件中放了多个插槽,当我们需要在相应的插槽中插入元素时,就需要用到具
- 尚硅谷 Vue3+TypeScript 学习笔记(下)
编程抗氧化
#Vuetypescript学习笔记vuevue3props组件通信
目录五、组件通信5.1.【props】5.2.【自定义事件】5.3.【mitt】5.4.【v-model】5.5.【$attrs】5.6.【$refs、$parent】5.7.【provide、inject】5.8.【pinia】5.9.【slot】1.默认插槽2.具名插槽3.作用域插槽六、其它API6.1.【shallowRef与shallowReactive】shallowRefshallow
- vue组件通信
Mr Robot
前端vue.js前端javascript
ECharts前端教程组件通信自定义事件emit/emit/emit/on内容分发编译作用域组件通信在Vue组件通信中其中最常见的通信方式就是父子组件之中的通信,而父子组件的设定方式在不同情况下又各不相同,归纳起来,组件之间通信如图5-8所示。最常见的就是父组件为控制组件而子组件为视图组件。父组件传递数据给子组件使用,遇到业务逻辑操作时子组件触发父组件的自定义事件。作为一个Vue初学者不得不了解的
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR