组件名:react-native-splash-screen
这是这个组件的github地址 https://github.com/crazycodeboy/react-native-splash-screen
废话不多,直接上步骤
一. 安装
yarn add react-native-splash-screen
link 二选一
react-native link // link之所有的第三方库
react-native link react-native-splash-screen // 或者link这个库
二.android 配置
- 在android/app/src/main/res目录中,新建layout目录,在此目录下,创建launch_screen.xml文件,复制以下内容( 其中 launch_screen 为启动的图片名 )
- 在android/app/src/main/res/values目录中,新建colors.xml 文件,复制以下内容(其中颜色可以自己定义,带透明度的)
#660B0B0B
- 在android/app/src/main/res/values目录中,修改styles.xml 文件
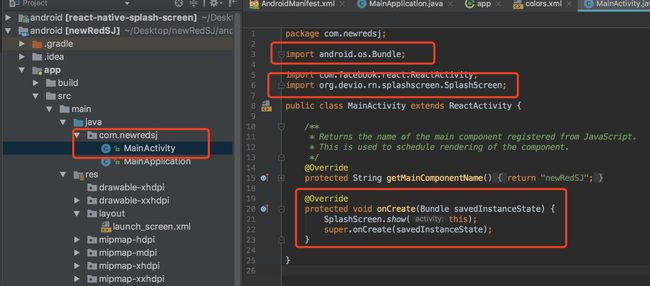
4 在android/app/src/main/java/com/newredsj/MainActivity.java 文件中添加如图所示的代码
import android.os.Bundle;
import org.devio.rn.splashscreen.SplashScreen;
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this);
super.onCreate(savedInstanceState);
}
三. iOS 配置
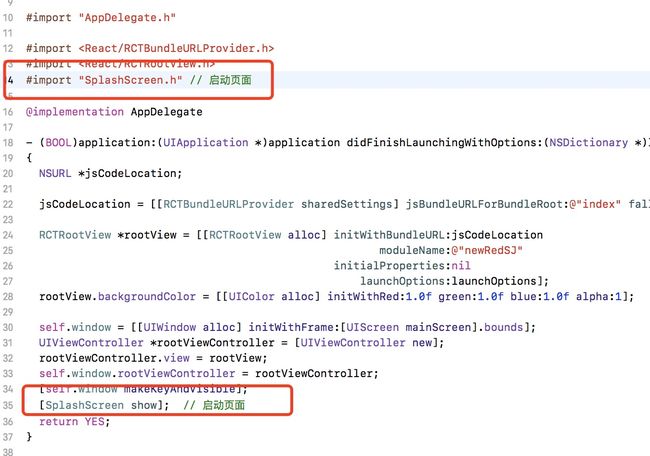
1、打开ios目录下的AppDelegate.m文件,添加两处代码
#import "SplashScreen.h" // 启动页面
[SplashScreen show]; // 启动页面
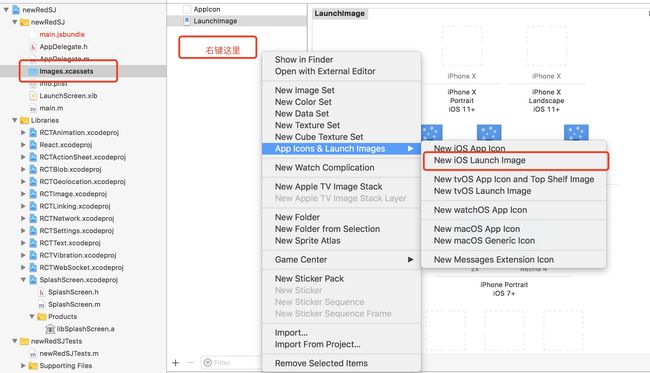
2、打开ios目录下的Image.xcassets文件,在空白处右键选择 App Icons & Launch Images ➜ New ios Launch Image , 完成这步后会生成一个LaunchImage
3、选中Image.xcassets ➜ LaunchImage,就是上一步创建的LaunchImage,上传相应分辨率的图片作为启动屏幕(这里的分辨率一定要对,一般来说@2x 和@3x分辨率的图就可以了)如图
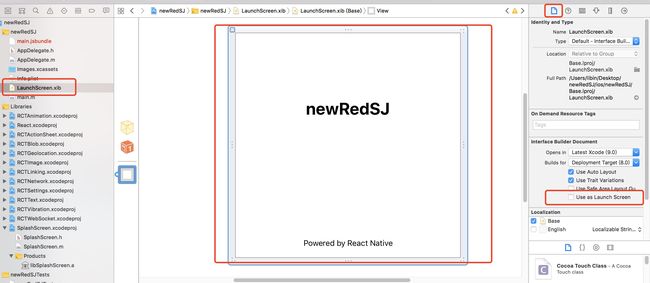
4、选中LaunchScreen.xib,选择默认下一步,然后把右边的 Use as Launch Screen 取消选中(因为ios可以用来自图片启动屏幕或通过 LaunchScreen.xib画启动屏幕,默认是画了一个,因为我们用的是图片所以要取消它)。记住要先选中中间的那个图 右边的卡片才会出现我们想要的
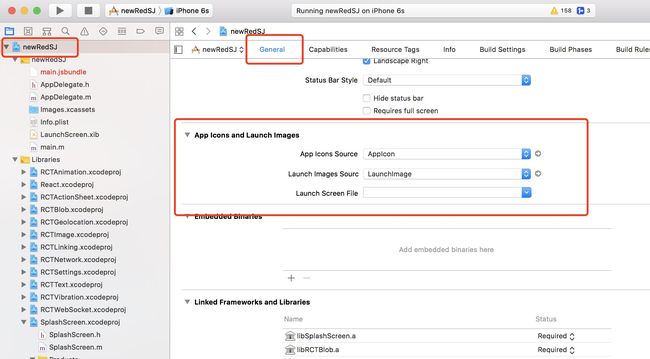
5、选中项目工程,选中General 设置Launch Images Srouce配置为LaunchImage(前提是你第三步已经上传了头片,否则如果没有LaunchImage,会弹出一个框提示拷贝图片,按照默认点确定就行),然后设置Launch Screen File为空(必须)。
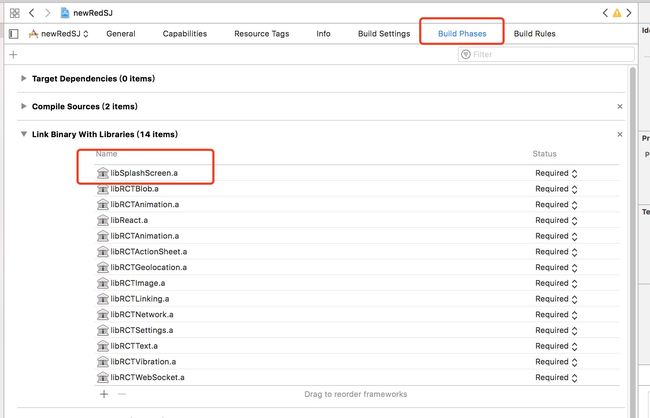
正常流程到这里已经完成了,因为一些基本的,自动安装link会帮我们配置好,但是最好了 还是检测一下下图的几个地方是否正确配置
四. 最后修改项目的js文件,就是让
import SplashScreen from 'react-native-splash-screen'
export default class WelcomePage extends Component {
componentDidMount() {
// do anything while splash screen keeps, use await to wait for an async task.
SplashScreen.hide();
// 这里我用的是react-navigation的重置路由,让项目一进来的时候加载WelcomePage页面,再这个里面先隐藏启动页,然后跳转到登录页面
const { dispatch }=this.props.navigation
const resetGuide = NavigationActions.reset({
index: 0,
actions: [
NavigationActions.navigate({ routeName: 'Login'})
]
})
this.timer=setTimeout(() => {
SplashScreen.hide();
dispatch(resetGuide)
}, 1000);
}
}
作者:既然可以颠覆何必循规蹈矩
链接:https://www.jianshu.com/p/bf907cdbcfad
來源:
著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
本文仅供方便自己学习所用,如有转载请注明本文的原作者与出处