1,View的位置参数
top:是左上角的纵坐标。
left:是左上角的横坐标。
right:是右下角的横坐标。
bottom:是右下角的纵坐标。
以上四个位置属性都是相对于view的父容器来说的。由此可知,view的宽高和坐标系的关系:
width = right - left
height = bottom - top
以上4个位置属性在View中分别对应变量mLeft,mRight,mTop,mBottom。可以通过getLeft(),getRight(),getTop,getBottom()获取。
在Android3.0版本以后,View增加了以下4个参数:x,y,translationX,translationY。x和y是View左上角的坐标,translationX和translationY是View的左上角相对于父容器的偏移量,而且都是相对于父容器的坐标。translationX和translationY的默认值为0,那么就有如下的换算关系:
x = left + translationX
y = top + translatonY
注意:View的平移过程中,top和left是原始左上角的位置,其值是不会发生改变的,变化的只有x,y,translationX,translationY。
2,MotionEvent和TouchSlop
(1)MotionEvent
ACTION_DOWN——手指刚接触屏幕。
ACTION_MOVE——手指在屏幕上滑动。
ACTION_UP——手指从屏幕上松开的一瞬间。
我们可以通过MotionEvent获取当前View的x和y的位置信息。
event.getX(); //触摸点相对于其所在组件坐标系的坐标
event.getY();
event.getRawX(); //触摸点相对于屏幕默认坐标系的坐标
event.getRawY();
(2)TouchSlop
TouchSlop是系统所能识别的最小的滑动距离。当一次滑动的距离小于这个距离,系统不认为这是一个有效的滑动。我们可以利用这个常量来过滤滑动事件。通过ViewConfiguration.get(getContext()).getScaledTouchSlop();可以获取到这个常量。
3,VelocityTracker、GestureDetector和Scroller
(1)VelocityTracker
@Override
public boolean onTouchEvent(MotionEvent event) {
//1,在View的onTouchEvent方法中追踪当前事件的速度
VelocityTracker velocityTracker = VelocityTracker.obtain();
velocityTracker.addMovement(event);
//2,设置速度的测量时间,譬如1000ms
velocityTracker.computeCurrentVelocity(1000);
//3,获取水平和垂直方向的速度
float xVelocity = velocityTracker.getXVelocity();
float yVelocity = velocityTracker.getYVelocity();
//释放资源回收内存
velocityTracker.clear();
velocityTracker.recycle();
return super.onTouchEvent(event);
}
上面的代码就是标准的VelocityTracker的用法,VelocityTracker是速度追踪器,用于追踪手指在滑动过程中的速度,计算公式如下:
速度 = (终点位置 - 起点位置) / 时间段
根据上面的公式可知,VelocityTracker得到的速度值是可正可负的,具体要看起点和终点位置的左右关系了。
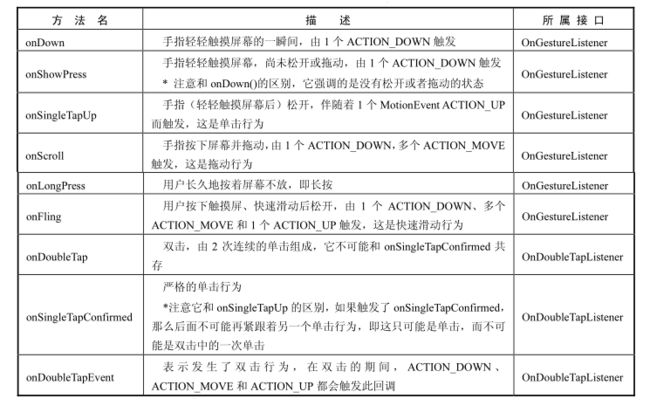
(2)GestureDetector
public class MyView extends View implements GestureDetector.OnGestureListener,
GestureDetector.OnDoubleTapListener{
private GestureDetector mGestureDetector;
public MyView(Context context) {
super(context);
mGestureDetector = new GestureDetector(this);
//解决长按屏幕后无法拖动的现象
mGestureDetector.setIsLongpressEnabled(false);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//接管onTouchEvent的事件
boolean consume = mGestureDetector.onTouchEvent(event);
return consume;
}
以上是GestureDetector的标准用法,在实现GestureDetector.OnGestureListener和GestureDetector.OnDoubleTapListener的接口后,会有如下回调方法可以使用,含义如下:
(3)Scroller
我们使用Scroller做弹性滑动。在View的滑动时,可以通过View的srcollTo/scrollBy来实现,但这2个方法的滑动过程是在一瞬间完成的,用户体验并不好,有时我们希望view在一定的时间间隔内完成滑动,这时候就可以使用Scroller解决这个问题了,其实Scroller本身是无法使View滑动的,必须配合computeScroll方法一起使用,在computeScroll方法中通过ScrollTo方法完成某一小段时间间隔产生的滑动距离一步步的完成分解动作的滑动。下面是Scroller的标准写法。
public class MyView extends View {
private Scroller mScroller;
public MyView(Context context) {
super(context);
mScroller = new Scroller(context);
}
private void smoothScrollTo(int destX, int destY) {
int scrollX = getScrollX();
int delta = destX - scrollX;
//1000ms内滑向destX
mScroller.startScroll(scrollX, 0, delta, 0, 1000);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
}
4,View的滑动
(1)使用ScrollTo/ScrollBy
/**
* Set the scrolled position of your view. This will cause a call to
* {@link #onScrollChanged(int, int, int, int)} and the view will be
* invalidated.
* @param x the x position to scroll to
* @param y the y position to scroll to
*/
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
/**
* Move the scrolled position of your view. This will cause a call to
* {@link #onScrollChanged(int, int, int, int)} and the view will be
* invalidated.
* @param x the amount of pixels to scroll by horizontally
* @param y the amount of pixels to scroll by vertically
*/
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}
上面是View中的scrollTo和scrollBy的源码。
scrollTo:是基于所传递参数的绝对滑动。
scrollBy:内部调用了scrollTo方法,是基于当前位置的相对滑动。
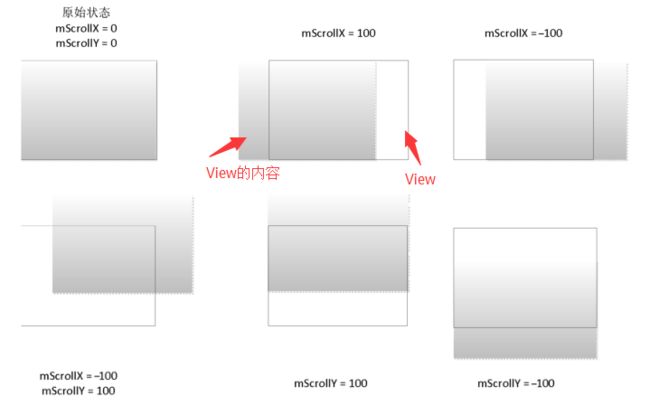
mScrollX:等于View的左边缘和View内容左边缘的水平方向距离。
mScrollY:等于View的上边缘和View内容上边缘的竖直方向距离。
当View的左边缘在View的内容左边缘的右边时,mScrollX取正值,反之为负值;当View的上边缘在View内容的上边缘的下边时,mScrollY取正值,反之为负值;
注意:使用scrollTo/scrollBy进行View的滑动时,只能将View的内容进行滑动,并不能将View的本身进行滑动。
(2)使用动画
使用动画做View的滑动主要就是改变View的translationX和translationY的属性。
使用View动画只能对View的影响进行操作,并不能真正的改变View的位置参数。如果希望通过View动画使得结果得到保存,必须在动画中配置属性fillAfter为true,否则动画结束后,View会重新回到起始位置。
使用属性动画,可以改变View的位置属性,不必担心影像问题。
(3)改变布局参数
改变布局的参数就是改变LayoutParams。例如给一个Button向右平移100px,那么我们只需要将Button的LayoutParams里的marginLeft参数的值增加100px即可,代码如下:
ViewGroup.MarginLayoutParams params = (ViewGroup.MarginLayoutParams) mButton.getLayoutParams();
params.width+=100;
params.leftMargin+=100;
mButton.requestLayout();
//或者 mButton.setLayoutParams(params);