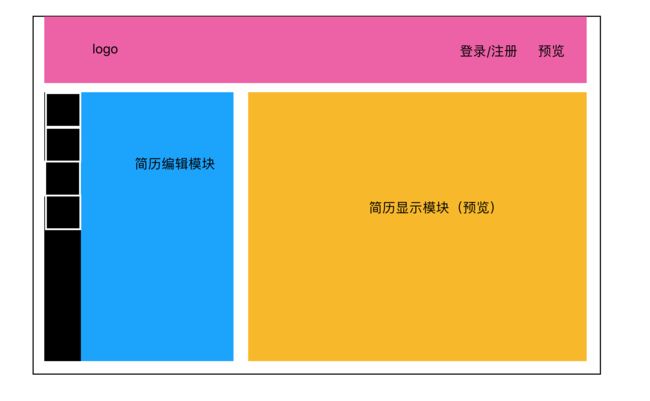
效果
效果
功能
- 注册、登录
- 编辑简历、上传头像
- 预览、导出PDF简历
技术栈
webpack ----打包神器
vue-cli ----快速构建项目
scss ----便利的css大法
element-ui ---- UI组件库
normalize.css ---- 重置掉该重置的样式
LeanCloud ---- 存储数据
html2canvas ---- HTML转成canvas
jsPDF ---- 转成PDF
安装
//安装vue-cli及webpack
$ npm install -g vue-cli
$ vue init webpack .
$ npm install
$ npm run dev
//安装scss
$ npm install sass-loader --save-dev
$ npm i -D node-sass
//安装element-ui
$ npm i element-ui -S
// 安装normalize.css
$ npm i -S normalize.css
// 安装LeanCloud存储服务(包括推送和统计)
$ npm install leancloud-storage --save
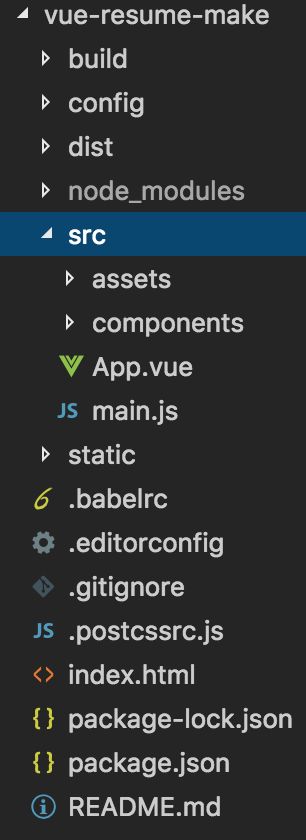
结构目录
单文件组件
//Cephalosome.vue文件
logoddd多大
在App.vue文件使用Cephalosome如下
//App.vue文件
scss的使用
//新建一个reset.scss
*{margin: 0;padding: 0;box-sizing: border-box;}
*::before{ box-sizing: border-box;}
*::after{box-sizing: border-box;}
a{ color: inherit;text-decoration: none;}
ul,ol{list-style: none;}
body{font-family: -apple-system, "Helvetica Neue", Helvetica, "Nimbus Sans L", Arial, "Liberation Sans", "PingFang SC", "Hiragino Sans GB", "Source Han Sans CN", "Source Han Sans SC", "Microsoft YaHei", "Wenquanyi Micro Hei", "WenQuanYi Zen Hei", "ST Heiti", SimHei, "WenQuanYi Zen Hei Sharp", sans-serif;font-size: 14px;}
//在main.js 引用 import './assets/reset.scss'
引入normalize
在main.js中引入import 'normalize.css'
normalize.css 与 reset.css的区别?
- reset.css :串改默认样式。
- normalize.css :让你的页面默认的样式在每一个浏览器上是一样的。(这个插件就是用来统一默认样式。
使用饿了么ui
//在入口文件引入main.js
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
//App.vue使用
登录
注册
flex布局省略.....
添加按钮
1、在按钮上绑定事件
添加
2、使用.push添加
methods: {
// 添加按钮
addWorkHistory() {
this.workExperience.push({
company: "", //公司名称
date: "", //工作时间
content: "" //工作内容
});
},}
删除按钮
1、在遍历的时候顺便遍历出下标
//index 下标
添加 //index是当前下标
2、事件
添加
//index是当前下标
3、删除操作.splice(.splice从某个地方删除一个XXX)
methods:{
ctrl(index) {
this.workExperience.splice(index, 1);
}
}
预览功能
原理当点击预览按钮时,把头部、左边的这两个区域的内容给隐藏就可以了 display: none。 当点退出预览时,即 display: block.
怎样传变量?
如:EditPersonal.vue
个人信息中的变量是profile
个人信息
//App.vue文件
菜单切换
菜单切换
//当点击的Tab时,active为true,其它为false
- Tab1
- Tab2
- Tab3
- Tab4
- Tab5
- Tab6
通讯
遍历简历编辑模块内容放入展示的页面(展示模块
),因为是平行组件实现麻烦,所以运用组件父与子的通讯
1、把简历编辑模块的参数放到App.vue中
2、用App.vue分别跟简历编辑模块、展示模块通讯。
登录、注册
1、安装LeanCloud
2、初始化
var APP_ID = '9OjuxqtJW77d99IuXSp1E'; // 注意ID是你自己的ID
var APP_KEY = 't9H4TMWKyXzEP2xn'; // key是自己的key
AV.init({
appId: APP_ID,
appKey: APP_KEY
});
3、注册
var user = new AV.User();
// 设置用户名
user.setUsername('李四');
// 设置密码
user.setPassword('123456');
user.signUp().then(function (loginedUser) {
//成功执行
}, function (error) {
// 失败执行
});
4、登录
AV.User.logIn('李四', '123456').then(function (loginedUser) {
//登录成功
}, function (error) {
// 登录失败
});
下载PDF到本地
坑1:导出PDF,只显示当前屏幕的内容。(多余的不显示)
坑2:上传到服务器上的图片导不出来(也许是跨域)
如何发布到github上的问题?
1、config/index.js中的build{ assetsPublicPath: '/',}
换成assetsPublicPath: '/你的github项目名称/dist/',
2、完成之后 npm run build >> 去.gitgnore把dist删掉 再上传到github
3、上传之后注意css被修改。
预览