移动端页面适配 rem 与 vw
再看看15年手淘方案:Flexible + rem
Flexible 从流行到今天也有几年了,它解救了很多同学针对于H5页面布局的适配问题,直到现在还是有很多开发者采用这套方案。这套方案本质上来说是为了能让页面更好的适配各种不同的终端,通过Hack手段来根据设备的dpr值相应改变标签中viewport的值。
Flexible 事实上做了这几样事情:
1 动态改写标签
2 给元素添加 data-dpr 属性,并且动态改写 data-dpr 的值
3 给元素添加 font-size 属性,并且动态改写 font-size 的值
4 把视觉稿中的 px 转换成 rem
5 文字字号使用 px,不使用 rem
其思想被总结出来有三点:
- 根据 dpr 的值来修改 viewport 实现 1px 的线
- 根据 dpr 的值来修改 html 的font-size,从而使用 rem 实现等比缩放
- 使用 Hack 手段用 rem 模拟 vw 特性
Flexible 库的 GitHub 地址,点击进入可以看见一段文字
由于 viewport 单位得到众多浏览器的兼容,lib-flexible 这个过渡方案已经可以放弃使用,不管是现在的版本还是以前的版本,都存有一定的问题。建议大家开始使用viewport来替代此方案。vw 的兼容方案可以参阅《如何在Vue项目中使用vw实现移动端适配》一文。
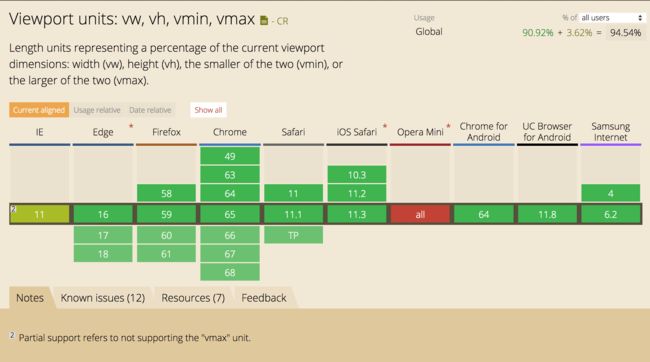
作者表示vw布局方案已得到了浏览器的支持,不需要hack了,在 Can I Use 上也可以看到各浏览器的支持情况。
了解 Flexible 方案可以看大漠大神的这篇文章。
早期网易 rem 方案
网易的方案是页面上 html 的 font-size 不是预先通过媒介查询在 css 里定义好的,而是通过 js 计算出来的。
视口不会改变:
当 deviceWidth 大于设计稿的横向分辨率时,html 的 font-size 始终等于 横向分辨率/body 元素宽,因为当deviceWidth大于640时,则物理分辨率大于1280(这就看设备的devicePixelRatio这个值了),应该去访问pc网站了。
最近看了一下网易的方案已经使用 vw + rem 的方案了。
纯粹使用 vw 方案
无论是文本还是布局高宽、间距等都使用 vw 作为 CSS 单位。
在仅使用 vw 单位作为唯一应用的一种 CSS 单位的这种做法时:
a. 使用 SASS/LESS 的话可以函数解决 px 单位转换为 vw 的问题
$vw_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}
width: vw(40); // 使用函数设置宽度
b. 使用 styled-components 等 css-in-js 库时,也可定义一个函数
export function px2vw(pixels, pixelTotal = 750) {
return `${pixels / pixelTotal * 100}vw`;
};
// 使用
const Container = styled.div`
display: flex;
margin: ${px2vw(30)} ${px2vw(18)} ${px2vw(30)} ${px2vw(28)};
padding-bottom: ${px2vw(18)};
align-items: center;
`;
这样的页面虽然看起来适配得很好,但是你会发现由于它是利用视口单位实现的布局,依赖于视口大小而自动缩放,无论视口过大还是过小,它也随着视口过大或者过小,失去了最大最小宽度的限制。当然如果只考虑常规移动端需求,这个方案基本可以满足了。
vw + rem,优化布局
这个方案如下
1 给根元素大小设置随着视口变化而变化的 vw 单位,这样就可以实现动态改变其大小。
2 限制根元素字体大小的最大最小值,配合 body 加上最大宽度和最小宽度
3 组件及字体使用 rem 单位
这样我们就能够实现对布局宽度的最大最小限制,并且页面上组件及文字不会出现太大或太小的情况了。
代码如下:
// 根元素大小使用 vw 单位
html {
font-size: (vw_fontsize / (vw_design / 2)) * 100vw; // vw_fontsize 可以设为75,vw_design为设计稿宽度
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免组件及文字跟随 body 变得过大过小
body {
max-width: 540px;
min-width: 320px;
}
// 定义单位转换函数
export function px2rem(px, psd = 750) {
return `${px / psd * 10}rem`;
}
// 使用
width: px2rem(100);
参考文章:
- 使用Flexible实现手淘H5页面的终端适配
- 再聊移动端页面的适配
- 如何在Vue项目中使用vw实现移动端适配
- 基于react/vue的移动端终极适配方案
- 不要再用 rem 来做手机适配了
- 利用视口单位实现适配布局