项目介绍
vite2-electron-macui 一款轻量级的桌面端仿mac big sur桌面管理框架。使用最新技术栈electron13+vue3+element-plus开发实现。支持多窗口、可拖拽桌面+dock菜单等功能。
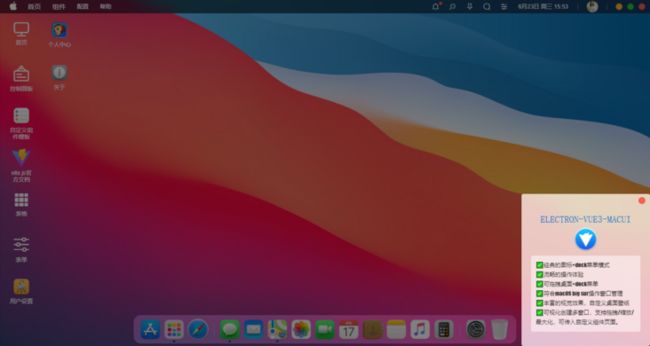
功能特性
✅经典的图标+dock菜单模式
✅流畅的操作体验
✅可拖拽桌面+dock菜单
✅符合macOS big sur操作窗口管理
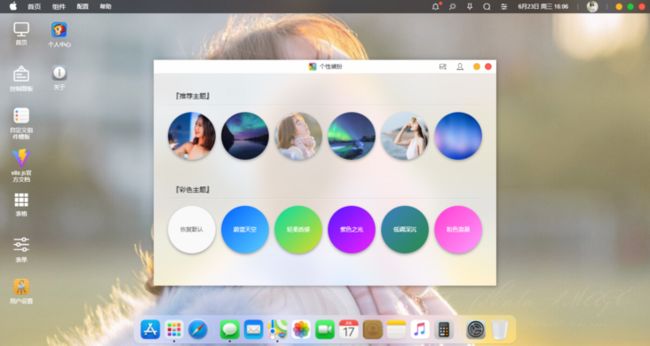
✅丰富的视觉效果,自定义桌面壁纸
✅可视化创建多窗口,支持拖拽/缩放/最大化,可传入自定义组件页面。
实现技术
- 技术框架:vite^2.3.4+vue^3.0.11+vuex@4+vue-router4.x
- 跨端框架:electron^13.0.1
- 组件库:element-plus^1.0.2
- 图表组件:echarts^5.1.1
- 拖拽排序:sortablejs^1.13
- 预处理器:sass^1.34
- 弹窗组件:maclayer
- 滚动条:macscroll
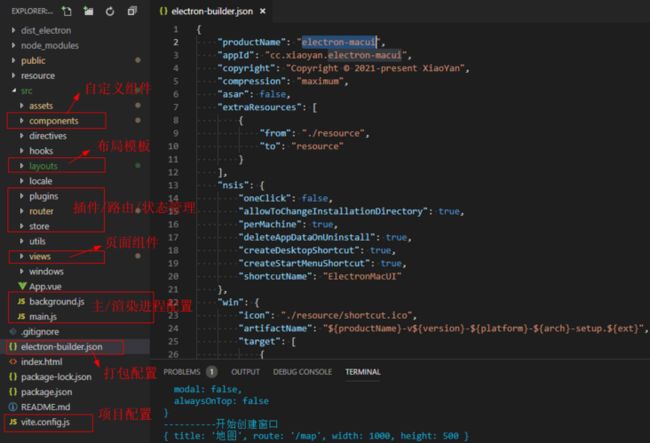
项目结构目录
整个项目均是使用vue3最新语法编码开发而成。
package.json依赖信息
{
"name": "electron-macui",
"version": "0.1.0",
"description": "基于Electron13+Vite2+ElementPlus仿Mac桌面UI后台框架",
"author": "andy :282310962",
"copyright": "MIT License(MIT) ©2021 Andy",
"scripts": {
"dev": "vite",
"build": "vite build",
"electron:serve": "vue-cli-service electron:serve",
"electron:build": "vue-cli-service electron:build"
},
"main": "background.js",
"dependencies": {
"element-plus": "^1.0.2-beta.45",
"echarts": "^5.1.1",
"element-resize-detector": "^1.2.2",
"mockjs": "^1.1.0",
"sortablejs": "^1.13.0",
"sass": "^1.34.0",
"sass-loader": "^10.1.1",
"vue": "^3.0.11",
"vue-i18n": "^9.1.6",
"vue-router": "^4.0.6",
"vuex": "^4.0.0",
"wangeditor": "^4.7.1"
},
"devDependencies": {
"@vitejs/plugin-vue": "^1.2.1",
"@vue/cli-service": "^4.5.12",
"@vue/compiler-sfc": "^3.0.5",
"electron": "^13.0.1",
"electron-devtools-installer": "^3.1.0",
"vite": "^2.3.4",
"vue-cli-plugin-electron-builder": "~2.0.0-rc.6"
}
}electron自定义无边框导航
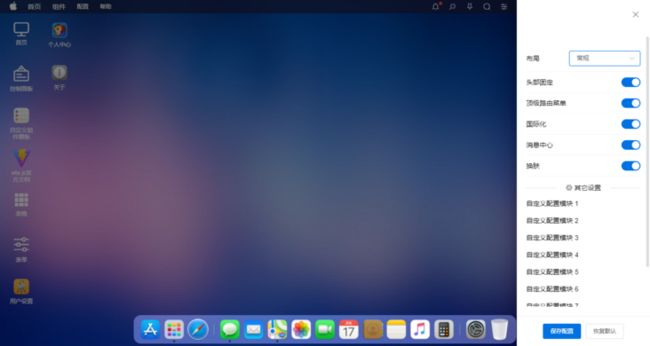
为了保持整体项目UI的一致性,窗口采用了无边框模式 frame:false
顶部导航条采用自定义组件实现功能。同时支持自定义标题、背景及文字颜色等功能。下拉菜单则是使用的element-plus中的Dropdown组件实现功能。
...
首页
首页
控制台
自定义面包屑导航
...
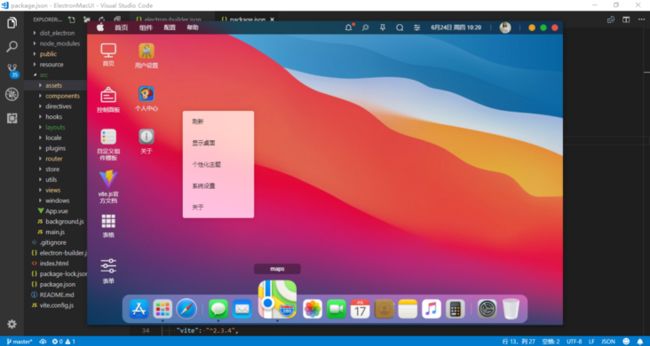
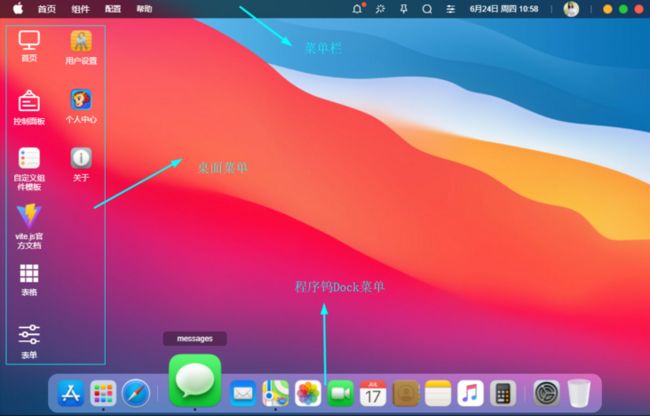
桌面UI模板
如上图:桌面菜单栏位于屏幕顶部。程序坞Dock位于屏幕底部。
vue3+electron实现dock菜单
如上图:桌面dock使用了毛玻璃模糊背景,使用css3实现动效展示。
使用sortablejs实现菜单拖拽改变位置。
// DOCK菜单拖拽
const dragDockMenu = () => {
Sortable.create(dockRef.value, {
handle: '.macui__dock-item',
filter: '.macui__dock-filter',
animation: 200,
delay: 0,
onEnd({ newIndex, oldIndex }) {
console.log('新索引:', newIndex)
console.log('旧索引:', oldIndex)
}
})
}
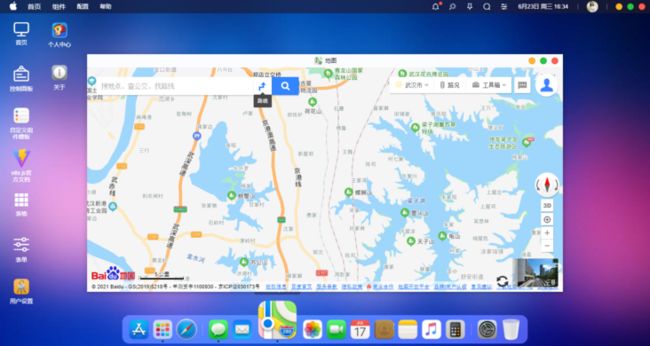
// 地图窗口
const openMaps = () => {
createWin({
title: '地图',
route: '/map',
width: 1000,
height: 500,
})
}
// 日历窗口
const openCalendar = () => {
createWin({
title: '日历',
route: '/calendar',
width: 500,
height: 500,
resize: false,
})
}vue3动态加载组件

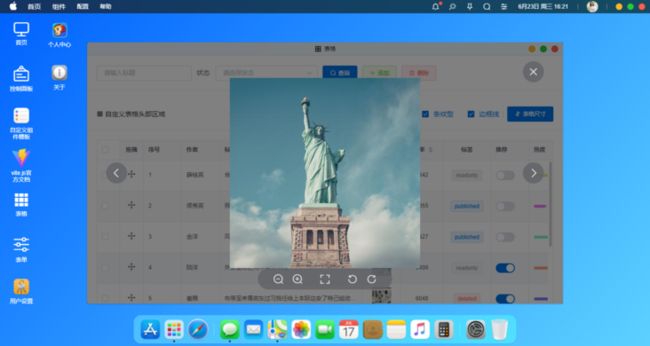
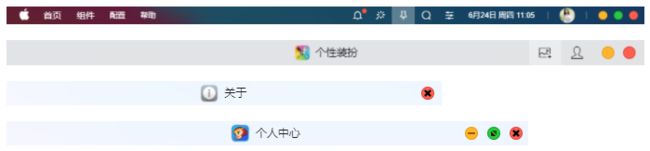
如上图:项目中的弹窗功能,是基于之前开发的一款vue3桌面端弹窗插件v3layer改进版。
https://segmentfault.com/a/11...
v3layer支持超过30+种参数自定义配置,支持拖拽、四角缩放、全屏等功能,并且新增了支持动态传入组件页面功能。
// 引入组件页面
import Home from '@/views/home.vue'
v3layer({
type: 'component',
content: Home,
...
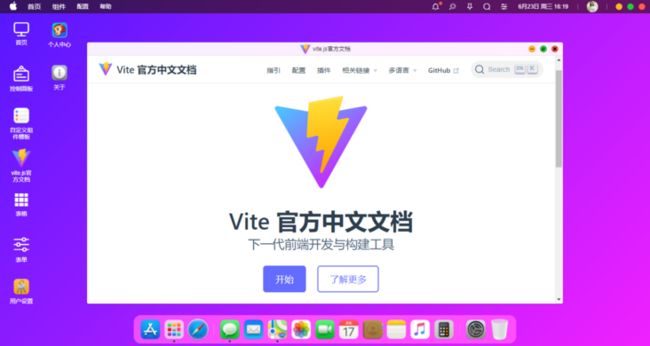
})v3layer({
type: 'iframe',
content: 'https://cn.vitejs.dev/',
...
})这样就能使用弹窗加载组件或iframe页面了。
桌面菜单配置deskmenu.js
import Home from '@/views/home/index.vue'
import ControlPanel from '@/views/home/dashboard.vue'
import CustomTpl from '@/views/home/customTpl.vue'
import Table from '@/views/component/table/custom.vue'
import Form from '@/views/component/form/all.vue'
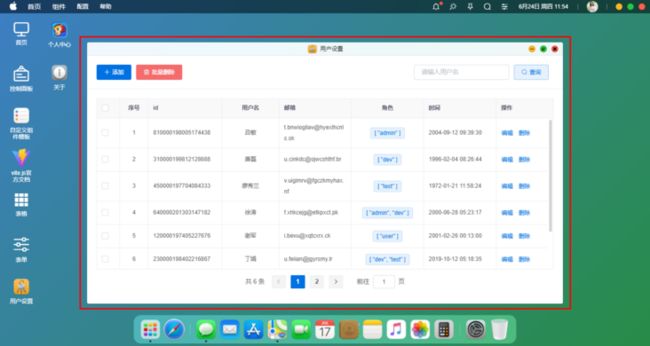
import UserSetting from '@/views/setting/manage/user/index.vue'
import Ucenter from '@/views/setting/ucenter.vue'
const deskmenu = [
{
type: 'component',
icon: 'el-icon-monitor',
title: '首页',
component: Home,
},
{
type: 'component',
icon: 'icon-gonggao',
title: '控制面板',
component: ControlPanel,
},
{
type: 'component',
img: '/static/mac/reminders.png',
title: '自定义组件模板',
component: CustomTpl,
area: ['600px', '360px'],
},
{
type: 'iframe',
img: '/static/vite.png',
title: 'vite.js官方文档',
component: 'https://cn.vitejs.dev/',
},
{
type: 'component',
icon: 'el-icon-s-grid',
title: '表格',
component: Table,
},
// ...
]electron-builder.json打包配置
{
"productName": "electron-macui",
"appId": "cc.xiaoyan.electron-macui",
"copyright": "Copyright © 2021-present",
"author": "Power By XiaoYan | Q:282310962 WX:xy190310"
"compression": "maximum",
"asar": false,
"extraResources": [
{
"from": "./resource",
"to": "resource"
}
],
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true,
"deleteAppDataOnUninstall": true,
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "ElectronMacUI"
},
"win": {
"icon": "./resource/shortcut.ico",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}",
"target": [
{
"target": "nsis",
"arch": ["ia32"]
}
]
},
"mac": {
"icon": "./resource/shortcut.icns",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
},
"linux": {
"icon": "./resource",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
}
}okey,使用electron13+vite2开发仿制macBigSur桌面系统就分享到这里。
最后附上一个electron+vue3+antdv仿QQ客户端项目
https://segmentfault.com/a/11...