- 在Linux上安装和使用Docker
向着开发进攻
linuxlinuxdocker
在Linux上安装和使用Docker:一步步指南Docker是一种流行的容器化平台,它可以帮助开发者轻松构建、部署和运行应用程序。在本文中,我们将介绍如何在Linux系统上安装Docker,并提供一些常用的Docker命令和使用说明。1.安装DockerUbuntu系统更新包索引并安装必要的软件包以允许apt通过HTTPS使用存储库:sudoaptupdatesudoaptinstallapt-t
- UART协议——异步全双工串行通信方式
dsjljdfniuevf
总线协议接口协议学习UART协议
文章目录前言一、简介1、优点2、缺点二、数据格式三、波特率1、定义2、波特率和采样频率3、计算四、常见接口电平1、TTL电平2、RS232(负逻辑)3、RS485前言2023.4.22世界地球日一、简介UART:UniversalAsynchronousReceiver/Transmitter,通用异步收发器广泛的应用在各类MCU和SOC产品上“不需要额外的时钟线进行数据的同步传输”。即只要信号拉
- ThinkPHP接入PayPal支付
ETO_冬
thinkphpPayPal
ThinkPHP5接入PayPal支付,PayPal的流程是服务器请求Paypal的接口下单(需要传订单id/支付成功的重定向地址/支付失败的重定向地址),接会返回一个支付地址,项目服务器把地址返给用户,用户打开链接登录Paypal完成付款,然后Paypal给重定向到指定地址。在paypal官网开通商户号,设置通知地址。开通沙箱模式用于测试,后台会给沙箱模式生成商户账号和用户账号,请注意区分。申请
- 使用LM Studio在WordPress基于大模型原创文章上稿进行SEO优化
Mr数据杨
Python自然语言技术wordpress大模型seo1024程序员节
在进行自动化文章生成与发布的流程中,首先需要确保基础配置的完善性和数据的准确性。通过手动设置分类和标签,文章能够在发布时被准确归类,从而提升SEO的效果。通过Excel表格的方式管理这些分类与标签,结合Python脚本,可以高效地实现自动化文章的生成和发布。该流程依赖于对WordPress数据库的操作,包括标签的批量导入、分类和标签的映射,以及通过AI生成内容的自动发布。全面的配置不仅节省了手动处
- Leave No Context Behind: Efficient Infinite Context Transformers with Infini-attention
UnknownBody
LLMDailyLLMcontext语言模型人工智能
本文是LLM系列文章,针对《LeaveNoContextBehind:EfficientInfiniteContextTransformerswithInfini-attention》的翻译。不让任何上下文掉队:无限关注的高效无限上下文Transformer摘要1引言2方法3实验4相关工作5结论摘要这项工作介绍了一种将基于Transformer的大型语言模型(LLM)扩展到具有有限内存和计算的无限
- Python —— 深拷贝和浅拷贝
奶香臭豆腐
python开发语言学习
Python——深拷贝和浅拷贝浅拷贝——ShallowCopy深拷贝——DeepCopy总结常见的应用场景浅拷贝——ShallowCopy浅拷贝是指复制对象本身,但不会复制对象内部的嵌套对象。换句话说,浅拷贝会创建一个新的对象,但是新对象中的元素是原始对象元素的引用(即指向同一块内存地址)。因此,若原始对象中的元素是可变对象,修改这些元素会影响到原始对象和拷贝对象。s="abcdef123456"
- Python 小练习 —— 循环法和对数法计算利息
奶香臭豆腐
python开发语言学习
Python小练习——循环法和对数法计算利息需求循环法算利息对数法算利息需求本金principal=10000利息intrest=0.0325目标2*principal多长时间可以本金翻倍(即本金达到目标值)循环法算利息代码如下:importmathprincipal=10000INTEREST=0.0325TARGET=2*principal#20000#循环法year=0whileprinci
- 正则表达式regex
GotoMeiben
正则表达式
工具网站:RegExr:Learn,Build,&TestRegEx正则表达式(RegularExpression,Regex)是一种强大的字符串匹配工具,广泛用于文本搜索、数据处理和输入验证等场景。无论是Python、Java、JavaScript还是Shell脚本,Regex都是不可或缺的技能。本文将深入介绍正则表达式的各种用法,包括:基本匹配(字母、数字)特殊符号^$\b量词{}*+?字符类
- (4)UART应用设计及仿真验证4 —— UART模块集成
少卿不在大理寺
数字IC设计从入门到实战uartIC设计verilogIC
四、模块集成1.UART模块集成这会儿你再来看这个uart模块构是不是就亲切了很多,归总一下TX和RX之后,我们发现整个的UART的模块输入输出都是定好了的。所以在结构上没有什么需要再分析和拆解了的。直接上代码:moduleuart(inputclk,inputrstn,inputrx,inputtx_data,inputtx_data_valid,outputtx,outputtx_ready,
- 什么是网关,网关的作用是什么?网络安全零基础入门到精通实战教程!
黑客demon
web安全服务器网络安全网关计算机网络
1.什么是网关网关又称网间连接器、协议转换器,也就是网段(局域网、广域网)关卡,不同网段中的主机不能直接通信,需要通过关卡才能进行互访,比如IP地址为192.168.31.9(子网掩码:255.255.255.0)和192.168.7.13(子网掩码:255.255.255.0)的两个主机不是同一网段,想要进行互访就得需要网关。就像古代想要出城的唯一路径就是过城门下的关卡。网关在传输层上实现不同网
- 使用Python爬虫实时监控行业新闻案例
海拥✘
python爬虫开发语言
目录背景环境准备请求网页数据解析网页数据定时任务综合代码使用代理IP提升稳定性运行截图与完整代码总结在互联网时代,新闻的实时性和时效性变得尤为重要。很多行业、技术、商业等领域的新闻都可以为公司或者个人发展提供有价值的信息。如果你有一项需求是要实时监控某个行业的新闻,自动化抓取并定期输出这些新闻,Python爬虫可以帮你轻松实现这一目标。本文将通过一个案例,带你一步一步实现一个简单的Python爬虫
- 为什么WP建站更适合于谷歌SEO优化?
推广小赵
经验分享
在当今数字时代,建立一个网站似乎变得容易,但要构建一个真正能够带来流量和订单的网站却并非易事。特别是在谷歌SEO优化方面,不同的建站程序在SEO支持方面的效果差异显著。对于希望提升搜索引擎表现的用户来说,WordPress无疑是最佳选择。WordPress的优势作为一款强大且广泛使用的内容管理系统(CMS),WordPress最大的优势在于其灵活性和可扩展性。该平台允许用户利用丰富的SEO插件来优
- 大厂面试真题-说说DDD中的防腐层以及它和四层架构的关系
鱼跃鹰飞
大厂真题DDD架构设计1024程序员节职场和发展开发语言面试
DDD(领域驱动设计)中的防腐层(Anti-CorruptionLayer,ACL)是一种设计模式,旨在解决不同子系统或限界上下文间由于领域模型或接口不兼容而带来的集成问题。以下是对DDD防腐层的详细介绍,以及它与四层架构的关系:一、DDD防腐层定义:防腐层是一种在不同应用间转换的机制,通过引入一层适配层来隔离和转换不同系统间的交互。作用:隔离领域模型:保护自身领域模型免受其他领域模型代码的侵害。
- NFC碰一碰发视频源码高质量矩阵宣传视频,支持OEM
余~~18538162800
python开发语言音视频
一、引言在当今竞争激烈的商业环境中,创新的拓客方式对于企业的生存与发展至关重要。NFC(NearFieldCommunication)碰一碰技术的出现,为营销领域带来了新的机遇。结合视频传播的强大影响力,NFC碰一碰发视频拓客系统应运而生。本文将深入探讨该系统的源码搭建过程,并详细阐述如何实现对OEM(原始设备制造商)的支持,为开发者和企业提供一套全面的技术指南。二、系统架构设计(一)NFC交互层
- AI外呼机器人:营销新利器还是骚扰电话的升级版?
yoloGina
客户管理外呼系统电话外呼人工智能机器人
"您好,这里是XX房产,最近有购房需求吗?""您好,您最近有种牙需求吗?"相信很多人都接到过类似的营销电话,而电话那头,很可能已经不是真人,而是AI外呼机器人。近年来,AI外呼系统凭借其高效率、低成本的优势,迅速在电销行业普及,成为企业营销的"新宠"。据统计,2022年中国AI外呼市场规模已达50亿元,预计2025年将突破100亿元。AI外呼系统的核心技术是语音识别和自然语言处理。通过深度学习海量
- 阿里云部署Django项目(超详细图文教程)—— Part3. Django settings修改、PostgreSQL配置
马志峰的编程笔记
Django部署postgresqldjangogitnginx阿里云
阿里云部署Django项目(超详细图文教程)Part3.Djangosettings修改、PostgreSQL配置前言:花了一个月的空闲时间,终于成功把Django网站部署到了阿里云ECS上,包含以下功能:不使用任何第三方工具,直接用网页连接阿里云ECS使用GIT进行源码控制和上传到服务器使用githooks实现自动部署用的是时下比较流行的一套部署方案——Nginx,Gunicorn,virtua
- Java中锁升级的探究
我心向阳iu
#Java多线程Java面试知识点精讲javajvm开发语言
文章目录锁升级概述四种锁介绍1.无锁2.偏向锁实现原理3.轻量级锁(自旋锁)实现原理4.重量级锁实现原理锁升级过程锁升级过程举例说明锁升级原理锁升级概述JDK1.6之前,synchronized还是一个重量级锁,是一个效率比较低下的锁。但是在JDK1.6后,JVM为了提高锁的获取与释放效率对synchronized进行了优化,引入了偏向锁和轻量级锁,从此以后锁的状态就有了四种:无锁:无锁是指没有对
- MongoDB:掌握核心常用命令语句,精通数据操作
泰山AI
数据库技术Docker入门到精通mongodb数据库
标题:MongoDB:掌握核心命令,精通数据操作前言:MongoDB是一种非关系型数据库,以文档为中心,使用JSON格式的BSON来存储数据。它具有高可用性、高性能和易于扩展的特点,被广泛应用于各种规模的项目中。本文将详细介绍MongoDB的常用命令,帮助你更好地理解和掌握MongoDB的数据操作。一、连接与断开数据库要开始使用MongoDB,首先需要连接到数据库。在命令行中输入以下命令:mong
- 使用Cohere进行文本生成: 从安装到实战
shuoac
python开发语言
Cohere是一家加拿大初创公司,提供自然语言处理模型,帮助企业提升人机交互体验。本文将详细介绍如何使用Cohere进行文本生成,包括环境配置、核心原理、代码演示和实际应用场景分析。1.技术背景介绍随着自然语言处理技术的快速发展,基于大模型的文本生成应用在各行各业中展现出了巨大的潜力。Cohere提供了高效、易用的API,使得开发者能够快速集成高质量的文本生成能力。本文将带你一步步实现这些功能。2
- Java零基础入门笔记:(3)程序控制
Sherlock Ma
JavaJava入门java笔记开发语言程序人生学习方法改行学it跳槽
前言本笔记是学习狂神的java教程,建议配合视频,学习体验更佳。【狂神说Java】Java零基础学习视频通俗易懂_哔哩哔哩_bilibiliScanner对象之前我们学的基本语法中我们并没有实现程序和人的交互,但是Java给我们提供了这样一个工具类,我们可以获取用户的输入。Scanner类是Java中的一个实用工具类,位于java.util包中,主要用于从用户输入、文件或其他输入源中读取数据。它提
- 腿足机器人之五- 粒子滤波
shichaog
腿足机器人机器人
腿足机器人之五粒子滤波直方图滤波粒子滤波上一篇博客使用的是高斯分布结合贝叶斯准则来估计机器人状态,本篇是基于直方图和粒子滤波器这两种无参滤波器估计机器人状态。直方图方法将状态空间分解成有限多个区域,并用直方图表示后验概率。直方图为每个区域分配一个单独的累积概率;可以将其视为对连续密度函数的逐段常数近似。第二种技术通过有限多个样本来表示后验概率。由此产生的滤波器被称为粒子滤波器,在某些机器人问题中获
- ClickHouse 数仓
大怀特
bigdatadatabasesoftwarearchitecturejava数据库
ClickHouse是OLAP并且面向列的数据管理系统.具有高性能分析任何应用,从是嵌入式服务到成百台服务器.开源并且面向列的SQL存储ClickHouse首先是一个开源的SQL数仓,并且带有高性能,成熟,像数据SybaseIQ,Vertica,andSnowflake一样稳定.有以下特性列存储,并且可以有万亿的行和数千列已经压缩并且编解码显著减少I/O可以线性扩展通过矢量查询和sharding具
- 开发一个音响控制板程序,需要从硬件架构设计、通信协议选择、核心功能实现三个层面进行系统化开发。以下是基于工业级开发流程的实施方案
星糖曙光
后端语言(nodejavascriptvue等等)stm32emacsAI编程设计规范课程设计
一、硬件架构设计阶段主控芯片选型推荐采用STM32F4系列(如STM32F407VGT6),其168MHz主频和硬件浮点单元可满足实时音频处理需求[7]外围电路需集成PT2313音频处理芯片,实现4通道输入选择、音量/音调调节功能[13]存储系统采用W25Q128闪存保存用户配置参数,预留SDIO接口支持扩展存储信号处理架构cc//典型信号链路配置voidAudioPath_Init(void){
- 51单片机介绍
三日沐水
嵌入式全套学习教程51单片机嵌入式硬件单片机
1、单片机基础知识1.1、单板机将CPU芯片、存储器芯片、I/O接口芯片和简单的I/O设备(小键盘、LED显示器)等装配到一块印刷电路板上,再配上监控程序(固化在ROM中),就构成了一台单板微型计算机(简称单板机)。1.2、单片机在一片集成电路芯片上集成微处理器、存储器、I/O接口电路,从而构成了单芯片微型计算机,即单片机。Intel公司推出了MCS-51系列单片机:集成8位CPU、4K字节ROM
- Linux sftp 使用详解
linux
简介SFTP(安全文件传输协议)是一种通过网络在计算机之间传输文件的安全方法。它是SSH协议的一部分,这意味着它在文件传输过程中提供加密通信。SFTP通常用于安全文件管理、远程文件访问和远程文件编辑。常用命令sftpuser@host:通过SFTP连接到远程服务器ls:列出当前远程目录中的文件cd:更改远程目录pwd:显示当前远程目录lcd:更改本地目录lpwd:显示当前本地目录put:将文件从本
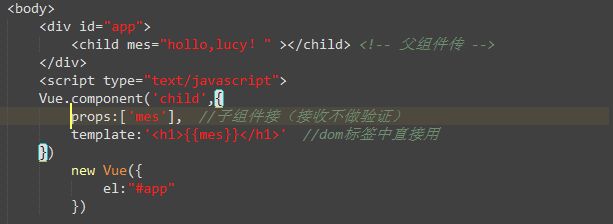
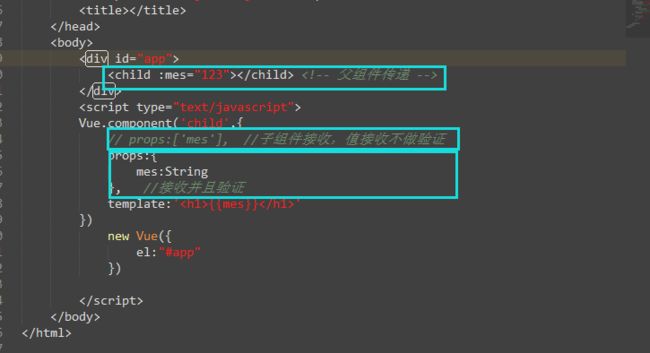
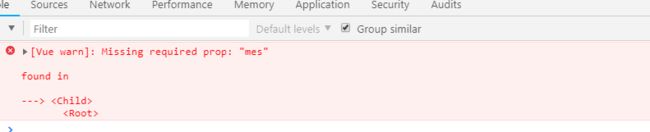
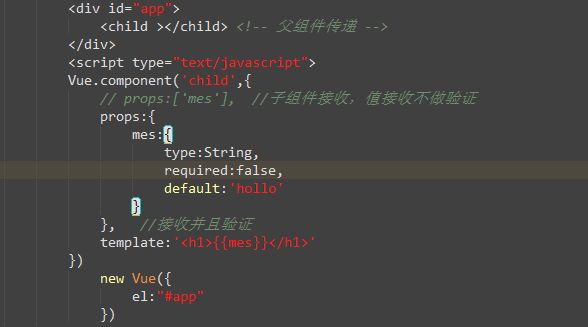
- vue中nextTick函数和react类似实现
向画
vue.jsreact.js前端
Vue3基本用法:import{nextTick}from'vue';//全局调用nextTick(()=>{//在下一个DOM更新循环后执行的代码});//在组件内部调用setup(){asyncfunctionhandleUpdate(){//修改数据...awaitnextTick();//在数据引发的DOM更新完成后执行的代码}}nextTick函数现在作为vue包的一个导出成员,需要显式
- Sharding-JDBC 实现分库分表
一叶飘零_sweeeet
java分布式mysqlSharding-JDBC分库分表javamysql
一、引言随着互联网业务的快速发展,数据量不断增长,传统的单一数据库架构已经难以满足高并发、大数据量的存储和查询需求。分库分表技术成为了解决这些问题的重要手段。Sharding-JDBC作为一款优秀的数据库中间件,能够方便地实现分库分表,提高系统的性能和可扩展性。本文将详细介绍Sharding-JDBC实现分库分表的实战过程。二、Sharding-JDBC概述(一)Sharding-JDBC的定义和
- KTransformers如何通过内核级优化、多GPU并行策略和稀疏注意力等技术显著加速大语言模型的推理速度?
魔王阿卡纳兹
大模型知识札记语言模型人工智能自然语言处理
KTransformers通过内核级优化、多GPU并行策略和稀疏注意力等技术显著加速大语言模型的推理速度,具体体现在以下几个方面:内核级优化:KTransformers采用了高效的内核级优化技术,包括对Transformer模型中的关键操作进行优化。例如,通过使用Llama和Marlin等高效内核,显著提升了计算效率。通过IntelAMX指令集优化,KTransformers在CPU端实现了更高的
- 无人设备遥控器之通讯方式篇
SKYDROID云卓小助手
人工智能计算机视觉网络目标检测嵌入式硬件
一、无线电波传输无人设备遥控器通过无线电波将指令信号传输给无人设备。这些信号在无线通信频段内进行传输,常见的频段包括2.4GHz和5.8GHz。当飞手在遥控器上操作控制杆时,这些动作会被转换为无线电波信号,并发送给无人设备上的接收机。无人设备接收到信号后,再将其解码为可识别的指令,从而实现对无人设备的控制。根据《中华人民共和国无线电频率划分规则》和我国频谱利用现状,无人机系统还规划了840.584
- 无人设备遥控器之天线设计篇
SKYDROID云卓小助手
算法网络人工智能计算机视觉目标检测嵌入式硬件
无人设备遥控器天线设计是一个复杂而关键的过程,它涉及到多个方面的考虑,包括天线的类型、工作频段、方向性、增益、尺寸、重量以及功耗等。一、天线类型无人设备遥控器天线的设计首先要确定天线的类型。常见的天线类型包括鞭状天线、螺旋天线、微带天线等。鞭状天线通常用于低频段,具有结构简单、易于制作和调试的优点;螺旋天线则适用于中高频段,具有较好的方向性和增益;微带天线则因其剖面低、体积小、重量轻、易共形和可集
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb