最近Vue项目中用到了导出功能,在网上搜索了一番之后,决定采用Blob方式,这也是大家推荐的一种的方式,特此做下记录。
导出Excel功能
我是使用vue-cli3.0的框架,所以在安装过程中没有遇到问题,看百度说有些人在安装过程中会报错,具体情况大家可以在找一下原因
使用npm安装:
npm install -S file-saver xlsx(这里其实安装了2个依赖)
npm install -D script-loader
添加js文件下载所需的两个文件:Blob.js、Export2Excel.js
链接:https://pan.baidu.com/s/1x3uqGtJX3N9lNzJuUlZjjQ提取码:rkkf复制这段内容后打开百度网盘手机App,操作更方便哦
下载后把他放在项目中,放在哪里都可以在,然后在main.js中引入,只有路径正确就可以
main.js全局引入Blob.js和Export2Excel.js
定义一个导出数据按钮
使用方法
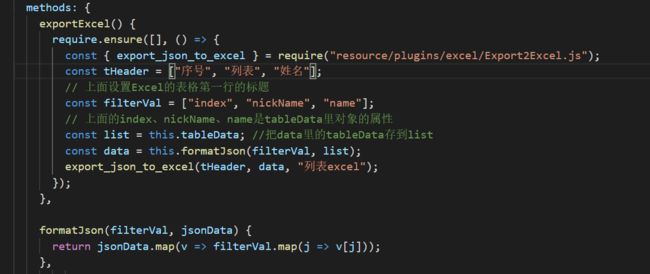
exportExcel() {
require.ensure([], () => {
const { export_json_to_excel } = require("resource/plugins/excel/Export2Excel.js");
const tHeader = ["序号", "列表", "姓名"];
// 上面设置Excel的表格第一行的标题
const filterVal = ["index", "nickName", "name"];
// 上面的index、nickName、name是tableData里对象的属性
const list = this.tableData; //把data里的tableData存到list
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, "列表excel");
});
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]));
},
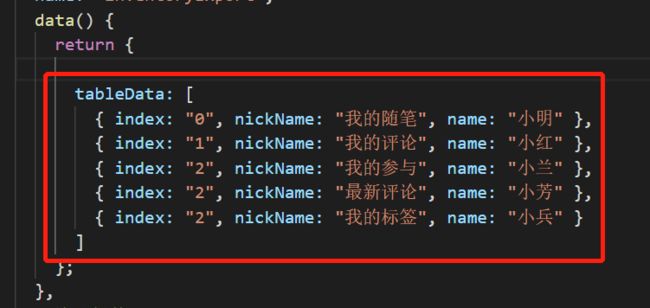
数据类型
tableData: [
{ index: "0", nickName: "我的随笔", name: "小明" },
{ index: "1", nickName: "我的评论", name: "小红" },
{ index: "2", nickName: "我的参与", name: "小兰" },
{ index: "2", nickName: "最新评论", name: "小芳" },
{ index: "2", nickName: "我的标签", name: "小兵" }
]
导出结果
如有问题欢迎大家一起交流,不喜还请各路大佬高抬贵手