前言:
我们在使用flutter开发的时候有时候会遇到调用flutter sdk里面的api没有办法实现的时候 我们就要用Android 或者iOS原生的代码去实现(例如获取手机的IMEI号 等等) 我们获取到参数的值我们需要flutter跟原生进行交互把数据回传到flutter 代码里面来 因为没有iOS设备 今天我们就主要讲flutter跟安卓原生的交互 废话不多说 我们正式开始
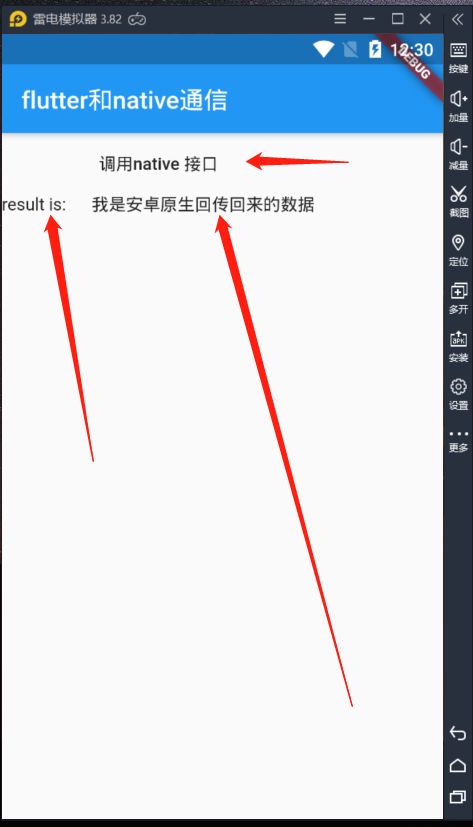
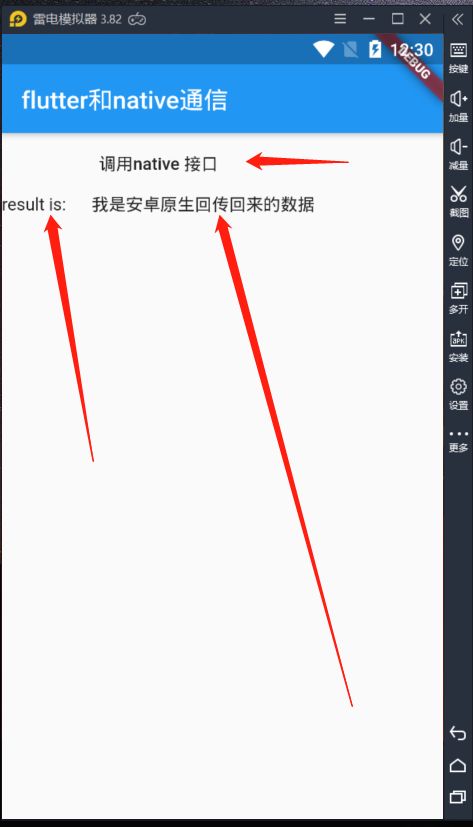
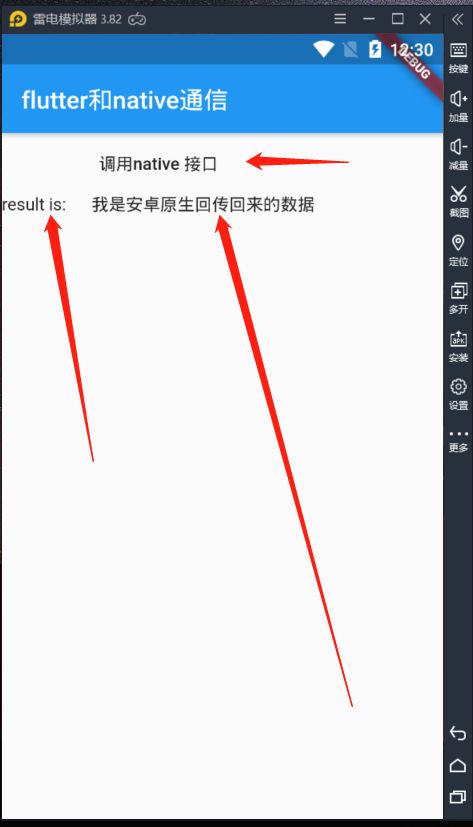
效果图
准备工作
我们需要 自己安装好flutter的环境 这个我之前的博客有讲到
请看我之前的博客 地址 https://www.jianshu.com/p/db3584019225
具体实现
我们在flutter代码里面 现在写一个 Column里面包含一个 FlatButton 和一个Text
body:Column(
children: [
FlatButton(
child: Text("调用native 接口"),
onPressed: () async{
String result=await platform.invokeMethod("call_native_method");
setState(() {
_result=result;
print("_result ---->"+_result);
});
},
),
Text("result is: "+_result)
],
),
效果图
flutter 端完整代码 flutter main.dart
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() {
return _MyHomePageState();
}
}
class _MyHomePageState extends State {
static const String CHINAL_NAME="samples.flutter.study/call_native";
static const platform=const MethodChannel(CHINAL_NAME);
String _result="";
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("flutter和native通信"),
),
body:Column(
children: [
FlatButton(
child: Text("调用native 接口"),
onPressed: () async{
String result=await platform.invokeMethod("call_native_method");
setState(() {
_result=result;
print("_result ---->"+_result);
});
},
),
Text("result is: "+_result),
],
),
);
}
}
然后我们定义跟安卓原生交互的变量 CHINAL_NAME
static const String CHINAL_NAME="samples.flutter.study/call_native";
static const platform=const MethodChannel(CHINAL_NAME);
String _result="";
这里的CHINAL_NAME要跟在安卓原生里面的对应上
然后我们在FlatButton 点击事件里面进行接收安卓原生的回传的消息
FlatButton(
child: Text("调用native 接口"),
onPressed: () async{
String result=await platform.invokeMethod("call_native_method");
setState(() {
_result=result;
//这里将我们拿到回传的值 赋值给我们自己定义的 _result 然后打
//印到控制台观察
print("_result ---->"+_result);
});
},
),
2安卓原生部分的代码 (java版)
package com.example.flutter_callnative;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class Main2Activity extends FlutterActivity {
String C_NAME="samples.flutter.study/call_native";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
new MethodChannel(getFlutterView(),C_NAME).setMethodCallHandler(
new MethodChannel.MethodCallHandler() {
@Override
public void onMethodCall(MethodCall methodCall, MethodChannel.Result result) {
if(methodCall.method.equals("call_native_method")){
result.success("我是安卓原生回传回来的数据");
}else{
result.success("I don't know what you say");
}
}
}
);
GeneratedPluginRegistrant.registerWith(this);
}
}
2安卓原生部分的代码 (kotlin版)
package com.example.flutter_callnative
import android.os.Bundle
import io.flutter.app.FlutterActivity
import io.flutter.plugin.common.MethodChannel
import io.flutter.plugins.GeneratedPluginRegistrant
class MainActivity : FlutterActivity() {
var C_NAME = "samples.flutter.study/call_native"
override fun onCreate(savedInstanceState: Bundle) {
super.onCreate(savedInstanceState)
MethodChannel(flutterView, C_NAME).setMethodCallHandler { methodCall, result ->
if (methodCall.method == "call_native_method") {
result.success("我是安卓原生回传回来的数据")
} else {
result.success("I don't know what you say")
}
}
GeneratedPluginRegistrant.registerWith(this)
}
}
我们需要顶一个 String C_NAME="samples.flutter.study/call_native";
跟flutter里面对应的通行的 字符串名字 然后在MethodChannel 构造方法里面传入 然后在setMethodCallHandler 回调方法里面进行处理回传的消息
if(methodCall.method.equals("call_native_method")){
result.success("我是安卓原生回传回来的数据");
}else{
result.success("I don't know what you say");
}
我们需要判断methodCall.method.equals("call_native_method") methodCall.method是否跟flutter 里面接收的方法名字是否对应一样 如果已经通过 result.success("我是安卓原生回传回来的数据"); 将我们需要回传的数据传回去 result.success 里面传入的类型是object 类型所有类型都支持
android 部分的代码已经实现了
然后我们回到flutter代码里面接收情况
在flutter里么我们用过
String result=await platform.invokeMethod("call_native_method");
来接收
然后将result 显示在我们的Text里面
当我们点击 FlatButton 就显示回传的数据如图
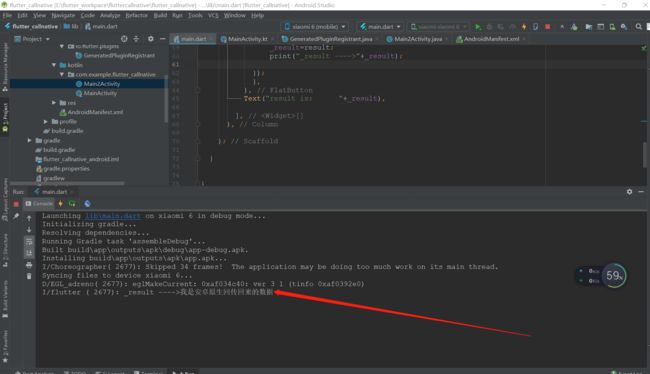
下面我们通过日志也可以看到
到此我们就基本实现了flutter和安卓原生客户端的简单交互
项目地址 :https://gitee.com/qiuyu123/flutter-call-native.git
最后总结:
这个flutter 和安卓原生的交互代码相对较少 有些写法也是基本是固定写法,交互的方法名和CHINAL_NAME 我们可以自己发挥定义但是要注意原生客户端和flutter需要对应上 然后就是获取回传回来的数据需要用到异步。
实现起来算是比较简单.最后希望我的文章能帮助到各位解决问题