分别给UI设计师和UX设计一些工作 & 学习小建议
这篇文章我会详细介绍一下:用户界面设计师(UI)和用户体验设计师(UX)的区别,这些内容可以帮你在工作中更好地自我定位,有针对性地得到专业提升。
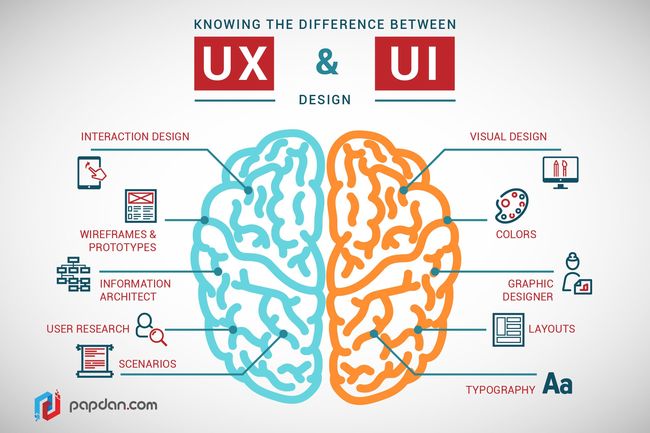
首先,我们先来解答这个问题:UI设计和UX设计到底是什么?他们之间有什么具体的区别呢?
简单来讲,UI解决的是产品看上去是什么样的,UX解决的是产品是如何使用的。UI是可交付的产品效果,UX专注的是产品流程设计。
下面我们来更详细地看一下两者的区别:
用户界面设计 User Interface
Design(UI)
UI的领域很大,理论上讲,它包括了:内容(文件、文本、图像、视频等),形态(按钮、标签、文本填写区域、复选框、下拉列表、平面设计等),还有表现形式(如果我点击/拖拽/输入会呈现出怎样的效果?)。
这就需要设计师有一双好眼睛,经过很多的联系、很多的尝试、撕掉很多错误的设计稿后得到最满意的效果。作为一位UI设计师,你的目标是把你的产品设计得迷人、漂亮,能让用户沉浸进来,爱上它。
我初入UI这一行时,从一位前辈身上学到了一个很好的习惯——把你的产品想象成为一段旅程。每一位用户从 App Store或网页上下载了这个 App开始,经历了使用它,并通过这个App达成了某个目标,或者完成了某个任务,这整个过程是完整的旅程,而这段旅程全程都应该是令人身心愉悦的。
而你作为整个App的导游,为了使这段旅行充满趣味,你需要有能力把控用户的注意力,将他们的注意力从一个地方指引向另一个地方。
设计不仅仅只是去学习设计工具如何使用,虽然这些技能很重要。设计工具是设计师的武器,你需要武器去帮你战斗,但是这不是全部,你还需要学习能够帮你获得战斗/游戏胜利的策略、流程、技巧、秘诀。
在UI设计中,你需要善用头脑风暴、需要经验、反复的测试、懂你的用户并了解用户使用产品的整个流程。
一款工具如果有一套非常棒的UI设计,那么会得到比较高的用户留存率。
在UI设计中需要注意的事项:
1.用户的关注点
在一个屏幕上,人们首先看到的是最大的、最粗的、最闪耀的元素。作为一位设计师,你需要善用各种格式来引导用户的注意力。
2.排列对齐的重要性
排列对齐是UI设计的基础技巧,UI设计中有一条非常重要的原则:对期限最少化。这条原则提升了页面的易读性,且对用户的观感比较友好。
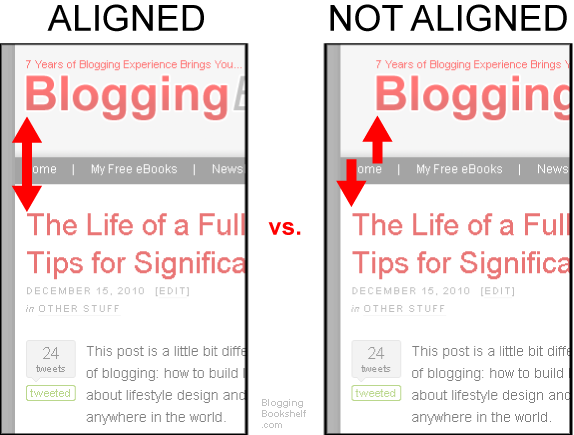
上面的两张图中,左边的只有1条对齐线,而右边的有2条。
下面我再给一个例子,展示越少的对齐线,能让你的设计图越好看。
左边的页面有太多的对齐线,而右边也只有1条,对视觉感官非常友好。
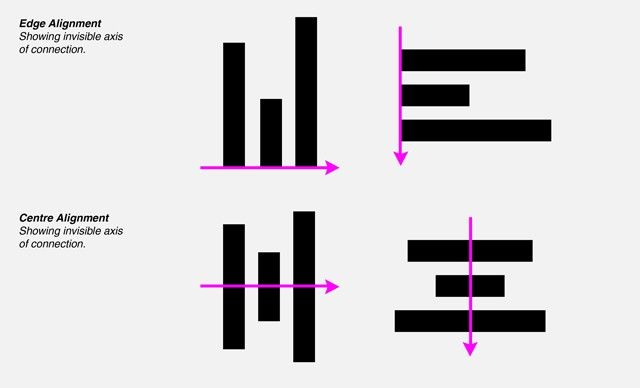
通常来讲,我们有两条关于对齐的基础知识点:边对齐和中心对齐。
· 边对齐指的是所有元素某一侧,连线排列对齐;
· 中心对齐指的是所有元素中心点,连线排列对齐。
根据实际情况,你可以适当选择用那种。不过通常情况下,边对齐会好一些。
3.要关注产品构架
具体解释分为两点:
(1)你需要用你的设计去抓住用户的注意力;
(2)你需要关注你设计中每一个细微的元素。
如果想成为一名优秀的设计师,这两点你都需要做到。而其中只有做好了第(2)点,才能实现第(1)点。
UI设计师通过引导用户将注意力不断地转向不同的很重要的元素/功能上来为用户定制使用体验。
利用文本吸引用户注意力方式汇总:
· 文字尺寸放大或缩小;
· 把字体加粗,或颜色调亮;或者(如果整个页面是明亮的)把字体颜色调暗;
· 利用字体本身的规格来变化字体线条的粗细。
· 善用斜体、大小写;
· 适度增加每个字母之间的间距,这样能使整个文本所占据的空间加大。
最最重要的一点是:整个设计过程其实就是一个不断测试的过程,你需要确定你在这个过程中尝试过所有不同的方式:颜色、字体、字号、色调、角度、对齐方式、布局等等。只有尝试过不同的设计,你才能从中找出最佳方案,能使你的用户在使用你的产品时身心愉悦。
用户体验设计师User
Experience Design(UX)
UX设计师就是为了为用户设计无痛的、友好的产品体验。
这里有7方面的问题供你参考,去审核你的产品的UX设计是否优秀:
1.适用性
用户使用我的产品是要做什么?
我的产品主要功能是什么?
为了让用户使用,哪些功能是必须有的?
我应该怎样尽量减少用户使用我的app去达到他的目的的步骤?
我应该怎样让用户体验更顺畅、更快、让用户用起来更愉快?
2.用户分析
你需要知道你的用户是谁,他们使用你的产品要达成什么目的?这时候你就需要进行用户分析了。
首先你需要分析你的市场,缩小目标用户范围。
有一个关键的问题你需要反复地询问自己:我的产品最核心的功能是什么?经过不断地用户分析后,你同时也需要不断地重新评估这个问题。
3.权限授权
如果你的手机app需要推送通知信息,需要定位服务、与社交媒体打通、发送E-mail等等,那么你需要得到用户的授权,当他们使用手机时,你推送的信息可以自动出现在他们手机的屏幕上。不要一上来就向用户索要所有的授权,这样会让用户产生抵触心理。利用本杰明·富兰克林效应:在请求别人帮你一个大忙之前,先请他帮你一个小忙。即温水煮青蛙。
确保你的请求授权消息是在用户在使用相应功能的时候发出的,而不是在他一运行app便一股脑发出的。
4.形式与功能
设计不光要考虑形式:漂亮的色彩、字体、布局这些,还要考虑功能性。通常来说,功能性要高于形式。
5.一致性
我的app设计有保持一致性吗?
我的app和其品牌保持了一致性吗?
如果设计上出现不一致的情况,会导致使用者认知混乱。
因此,保持设计一致性并不单纯为了好看,也是为提高产品功能性体验。
6.简洁
我能让它更简洁一些吗?
确保你的app即使是年纪很大的爷爷、奶奶也可以很轻松上手。
一个让人产生困扰的app一般会有成排成排的按钮、五花八门的颜色和拥挤不堪的界面。
7.别让用户思考
我的app会让我的用户在使用时觉得困难吗?
人们不喜欢遭遇困惑的感觉。
当我们在编程时,我们会尽量让我们的代码尽量轻量、尽量高效。
当我们在设计时,我们会尽量让界面简洁、尽量让用户不要遇到产生疑惑的地方,当然,还要漂亮!
同时,也尽量让你的文案精简下来。
给UX设计师的一些建议:
1.别在用户一打开app时就给出一个长长的使用教程。而是应该当用户需要使用哪个功能时,给出相应的引导。利用用简短的贴士和指引,让用户很快地了解app的使用方法。
2.有一些手势/指令在用户的概念里已经根深蒂固,比如上下拉刷新,再比如双指缩放画面,那么在你的app里也要延续这些规则,不要给这些手势赋予新的含义。
3.不要把用户完全当成一个白痴。不要在用户进行操作行为时频繁地弹出“确认”按钮框。只有当用户的行为可能会造成有害后果时,才需要给出警示,让用户再次确认,比如:删除某些东西、付款等。
不必要且频繁的弹窗会打断用户使用的流程,用户体验会变得很糟糕。
总结
我希望这篇文章能帮助你理解UI设计师和UX设计师的基本概念,还有二者之间的区别,也希望能为你的职业规划带来帮助。
原文作者:Harshita Arora
翻译:蓝湖产品设计协作