写过的代码,踩过的坑,终将成为解决技术问题的宝贵经验
如果你因为路由跳转刷新问题而烦恼,或者是和这篇文章https://blog.csdn.net/wang1006008051/article/details/78686451讲的差不多(该文章的解决方案有bug+ _ +),那我的方法便能很好解决你的问题
需求:实现路由跳转,选中状态
方案1.0.0
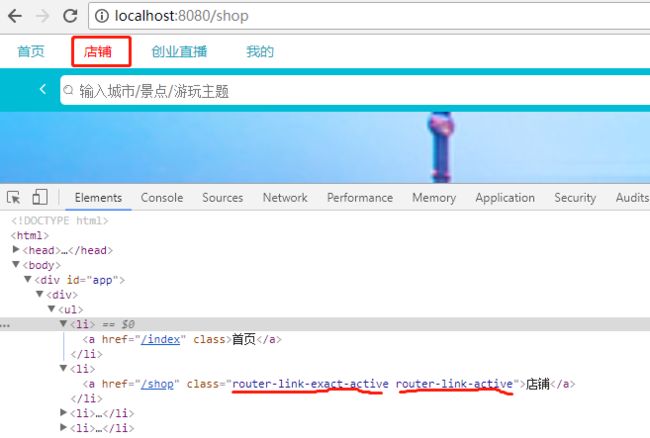
1、使用router-link跳转,会自带class名,改变其样式即可
2、代码
// html
-
{{item.title}}
// css
.router-link-exact-active{
color: red
}
// js
data(){
return {
navList:[
{title: '首页',id:'index',},
{title: '店铺',id:'shop'},
{title: '创业直播',id:'live'},
{title: '我的',id:'my'}
]
}
},
// router.js
{
path: '/index',
name: '首页',// 路由项的名字
component: Home // 组件的名字
},
{
path: '/shop',
name: '店铺',
component: Home
},
{
path: '/live',
name: '创业直播',
component: Home ,
},
{
path: '/my',
name: '我的',
component: Home
},
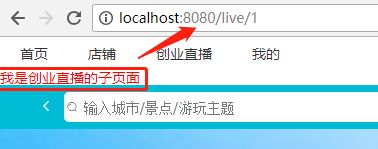
3、缺点,只适合一级导航或菜单跳转,当有二级跳转,便会有bug
我们想要的效果是页面是子页面,但选中的状态是父级
方案1.0.1
1、设置一个状态,判断时候和当前相等,相等则选中
data(){
return {
// 设置状态
isSelect:"",
navList:[
{title: '首页',id:'index',},
{title: '店铺',id:'shop'},
{title: '创业直播',id:'live'},
{title: '我的',id:'my'}
]
}
},
2、循环navList,执行点击事件,进行路由跳转
// html
-
{{item.title}}
我是产业创业直播的子页面
我的子页面
// js
selectNav (id) {
this.$router.push({path: `/${id}`});
this.isSelect = this.$route.name
}
// router.js
{
path: '/index',
name: '首页',// 路由项的名字
component: Home // 组件的名字
},
{
path: '/shop',
name: '店铺',
component: Home
},
{
path: '/live',
name: '创业直播',
component: Home ,
},
{
path: '/my',
name: '我的',
component: Home
},
{
path: '/live/:id',
name: 'ss',
component: Home
},
{
path: '/my/:id',
name: '我的1',
component: Home
},
3、利用$routes自带属性进行判断,是否和当前页一样
// 此方法可解决刷新时候选中的状态
mounted(){
this.isSelect = this.$route.name;
if(this.$route.name === "default"){
this.isSelect = "首页"
}else if(/^\/live/g.test(this.$route.path)){
console.log(2)
this.isSelect = "创业直播"
}else if(/^\/my/g.test(this.$route.path)){
this.isSelect = "我的"
}
},
// 此方法是点击选中的是否选中的状态
created(){
this.$router.afterEach(to => {
if(/^\/live/g.test(to.path)){
this.isSelect = "创业直播"
}else if(/^\/my/g.test(to.path)){
this.isSelect = "我的"
}
});
}
}
代码或许冗余,如果你们有更好的解决方案,欢迎指点。。。