Modal组件destroyOnClose属性
destroyOnClose属性在antd文档上标写的说明时关闭时销毁 Modal 里的子元素,默认值为false。有关antd Modal相关参见下方链接
https://ant.design/components/modal-cn/
此属性值不能对每种类型的组件值传递都适用,列出下面几种情况,并展示出效果,以作参考展示该属性的使用范围,下面所说的父组件表示为包含destroyOnClose属性的Modal所在的组件,子组件表示被包含在Modal中的组件
-
要消除的值在父组件被定义、在父组件中被使用
父组件代码
import React from 'react';
import { Modal, Input } from 'antd';
import './index.styl';
export default class Test extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
loading: false,
visible: false,
value: ''
};
}
componentWillReceiveProps(nextProps) {
const self = this;
const { visible } = nextProps;
const visiblePre = self.state.visible;
if (visible && visible !== visiblePre) {
self.setState({ visible });
}
}
// 弹窗取消
handleCancel = () => {
const self = this;
self.setState({ visible: false });
self.props.handleCancel();
}
// input输入改变
handleChange = (e) => {
const self = this;
const value = e.target.value;
self.setState({ value });
}
render() {
const self = this;
const {
visible,
value,
} = self.state;
return (
);
}
}
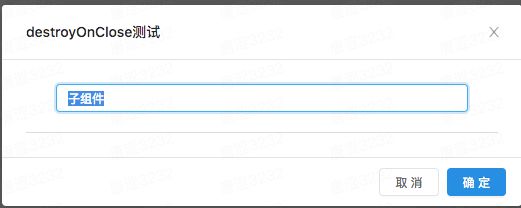
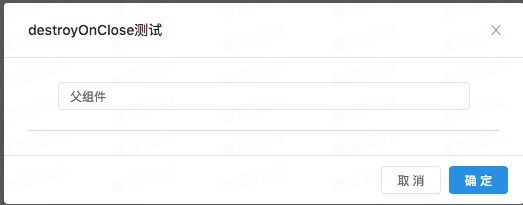
在下方将展示输入效果(图一)及点击取消按钮后再次进入此弹窗的显示(图二)
图一:输入效果
图二:销毁验证
小结:当前情况下destroyOnClose属性不起作用
-
要消除的值在父组件被定义、在子组件中被使用
1、父组件传入的值只做子组件的初始值使用,值变化由子组件处理,并不回传给父组件
父组件代码
import React from 'react';
import { Modal, Input } from 'antd';
import './index.styl';
import Sub from '../Sub/index';
export default class Test extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
loading: false,
visible: false,
value: ''
};
}
componentWillReceiveProps(nextProps) {
const self = this;
const { visible } = nextProps;
const visiblePre = self.state.visible;
if (visible && visible !== visiblePre) {
self.setState({ visible });
}
}
// 弹窗取消
handleCancel = () => {
const self = this;
self.setState({ visible: false });
self.props.handleCancel();
}
render() {
const self = this;
const {
visible,
value,
} = self.state;
return (
);
}
}
子组件代码
import React from 'react';
import { Input } from 'antd';
export default class ImgDisplay extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
value: props.value
};
}
handleChange = (e) => {
const self = this;
const value = e.target.value;
self.setState({ value });
}
render() {
const self = this;
const { value } = self.state;
return (
);
}
}
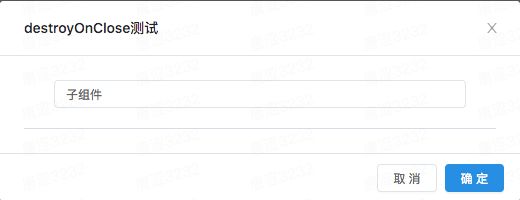
在下方将展示输入效果(图一)及点击取消按钮后再次进入此弹窗的显示(图二)
图一:输入效果
图二:销毁验证
2、父组件传值给子组件,并且此值的变化在父组件中做处理,子组件只负责展示
父组件代码
import React from 'react';
import { Modal, Input } from 'antd';
import './index.styl';
import Sub from '../Sub/index';
export default class Test extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
loading: false,
visible: false,
value: ''
};
}
componentWillReceiveProps(nextProps) {
const self = this;
const { visible } = nextProps;
const visiblePre = self.state.visible;
if (visible && visible !== visiblePre) {
self.setState({ visible });
}
}
// 弹窗取消
handleCancel = () => {
const self = this;
self.setState({ visible: false });
self.props.handleCancel();
}
// input输入改变
handleChange = (e) => {
const self = this;
const value = e.target.value;
self.setState({ value });
}
render() {
const self = this;
const {
visible,
value,
} = self.state;
return (
);
}
}
子组件代码
import React from 'react';
import { Input } from 'antd';
export default class ImgDisplay extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
value: ''
};
}
componentWillReceiveProps(nextProps) {
const self = this;
const { value } = nextProps;
const valuePre = self.state.value;
if (value && value !== valuePre) {
self.setState({ value });
}
}
// handleChange = (e) => {
// const self = this;
// const value = e.target.value;
// self.setState({ value });
// }
render() {
const self = this;
const { value } = self.props;
return (
);
}
}
在下方将展示输入效果(图一)及点击取消按钮后再次进入此弹窗的显示(图二)
图一:输入效果
图二:销毁验证
小结:当父组件做值处理时,destroyOnClose属性不起作用;当子组件处理数值时destroyOnClose属性能起到销毁modal弹窗中值的作用
-
要消除的值在子组件被定义、在子组件中被使用
父组件代码
import React from 'react';
import { Modal, Input } from 'antd';
import './index.styl';
import Sub from '../Sub/index';
export default class Test extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
loading: false,
visible: false,
};
}
componentWillReceiveProps(nextProps) {
const self = this;
const { visible } = nextProps;
const visiblePre = self.state.visible;
if (visible && visible !== visiblePre) {
self.setState({ visible });
}
}
// 弹窗取消
handleCancel = () => {
const self = this;
self.setState({ visible: false });
self.props.handleCancel();
}
render() {
const self = this;
const {
visible,
} = self.state;
return (
);
}
}
子组件代码
import React from 'react';
import { Input } from 'antd';
export default class ImgDisplay extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
value: ''
};
}
handleChange = (e) => {
const self = this;
const value = e.target.value;
self.setState({ value });
}
render() {
const self = this;
const { value } = self.state;
return (
);
}
}
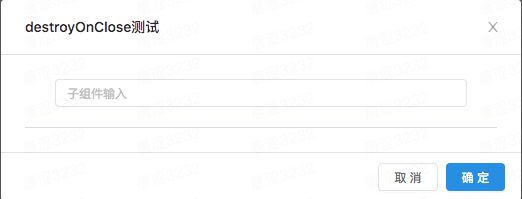
在下方将展示输入效果(图一)及点击取消按钮后再次进入此弹窗的显示(图二)
图一:输入效果
图二:销毁验证
小结:在此情况下destroyOnClose属性能起到销毁modal弹窗中值的作用
-
总结
想要被消除的数据如果是在与modal相同的组件中做值的处理,即值的动态变化,那么当关闭弹窗时destroyOnClose不会起作用消除当前的值。而当值处理,即值的动态变化在modal弹窗内容下的子组件时,当弹窗关闭时destroyOnClose起作用销毁当前值。