在瀏覽浪上的噗的時候,依據每個人偏好和習慣的不同,我們會希望噗的文字像部落格一樣能夠自訂字型和字距行距,讓我們閱讀和瀏覽噗的體驗更愉快。
這是原本噗浪預設的浪上噗的樣子:
很簡潔緊湊,而展開後的列表內容字比浪上的噗要小一些。
希望字體能夠大一點,符合自己習慣的常用字型的話,可以加上以下語法來達成:
/*浪上噗字型*/
#timeline_holder .plurk_cnt,
.list .plurk_cnt,
.td_cnt .text_holder,
div.content
{
font-family: 微軟正黑體 !important;
font-weight: normal !important;
font-size: 14px !important;
line-height: 1.8em !important;
letter-spacing: 0.14em !important;
color: #777 !important;
}
/*浪上噗內容的連結*/
.plurk a.ex_link, .text_holder a.ex_link,
.plurk a.ex_link:visited, .plurk a.ex_link:active,
.plurk_content a.ex_link
{
color: #365899 !important;
text-decoration: none !important;
background: none !important;
border: 0 !important;
}
/*滑鼠移至的連結*/
.plurk a.ex_link:hover, .text_holder a.ex_link:hover,
.plurk_content a.ex_link:hover
{
color: #4d4d4d !important;
text-decoration: none !important;
background: none !important;
border-bottom: 0 !important;
}
/*浪上噗暱稱連結*/
.td_qual a
{
font-size: 14px !important;
font-weight: bold !important;
text-decoration: none !important;
color: #000 !important;
}
.td_qual span a:hover { color: #000 !important; }
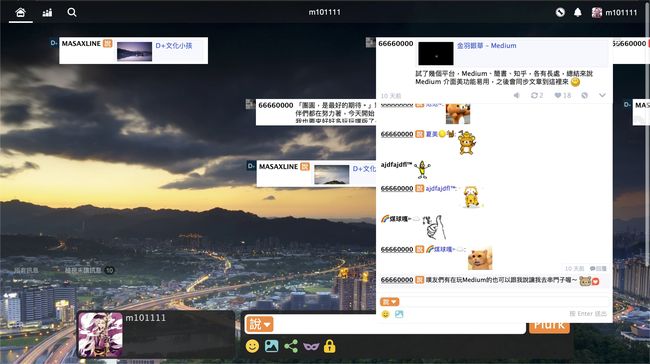
套用上段語法後的噗樣貌:
其中字型(font-family)可以換成新細明體或其他符合你瀏覽習慣的字型,字的顏色(color)以及字距(letter-spacing)、行距(line-height)及字大小(font-size)等都可自行調整。
在閱覽上,純白色的背景有時會太過刺眼,四四方方的邊角想要換成目前瀏覽經驗上使用較多的圓角,想調整浪上噗的背景色或背景透明度,以及改成圓角的話,可使用以下語法:
/*浪上噗背景*/
.plurk_cnt, .link_extend .plurk_cnt,
.plurk_box .plurk_cnt,
.response_box,
.mini_form
{
background: rgba(255,255,255,0.7) !important;
border: 0 !important;
transition: background 0.8s ease;
}
.plurk_box
{
background: rgba(255,255,255,0.01) !important;
border: 0 !important;
transition: background 0.8s ease;
}
/*浪上噗圓角*/
.plurk_cnt, .response_box,
.plurk_box, .mini_form
{
border-radius: 15px !important;
}
/*滑鼠移至的浪上噗*/
.plurk_cnt:hover
{
background: rgba(255,255,255,0.9) !important;
transition: background 0.7s ease;
border-radius: 15px !important;
}
/*展開後的回應區*/
.list .plurk_cnt
{
background: none !important;
transition: background 0.8s ease;
border-radius: 15px !important;
}
.list .plurk_cnt:hover
{
background: rgba(255,255,255,0.9) !important;
transition: background 0.8s ease;
border-radius: 15px !important;
}
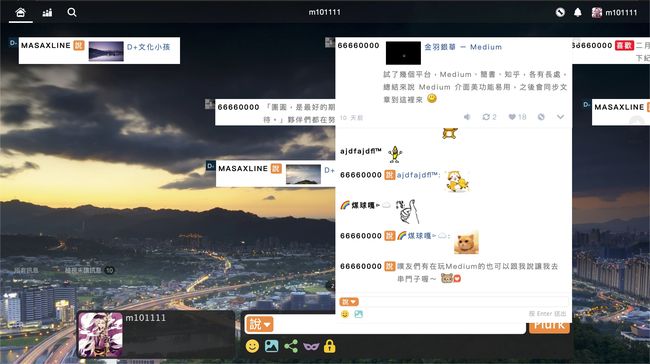
透明度調整後的樣子:
語法中 rgba(255,255,255,0.7) 前三個數值是顏色,255,255,255 是白色,最後一個數值是透明度,0.7是70%透明,可以依照你的需求更正,圓角的弧度設定是 border-radius: 15px,也可以調成不那麼圓、僅僅稍微圓潤稍作修飾的弧度,比如 border-radius: 5px。
浪上噗變圓角後,會發現噗友們的頭貼還是方方正正的不太搭配,可加上下段語法讓頭貼也變圓:
/*浪上的噗友圖*/
div.p_img /*去除圖片底框線*/
{ border: 0 !important; }
div.p_img img /*圖片*/
{
border: 0 !important;
padding: 0px;
background: none !important;
border-radius: 15px !important;
}
會發現圓潤的頭貼比較順眼?現在好像大部分網站的代表圖都是圓的。
再來看未讀訊息的時候,會發現紅底白字的刺目設計需要稍作調整:
可以改成這樣:
已讀為灰色字無背景,未讀為黑底白字:
語法:
/*回應數*/
.dots .inner { display : none !important; }
.response_count
{
color: #777 !important;
background: none !important;
}
.new .response_count
{
background: rgba(0,0,0,0.9) !important;
border: 0 !important;
color: #fff !important;
border-radius: 15px;
padding: 3px 5px !important;
}
同樣的,可換你需要的背景和字顏色代碼。顏色代碼可參考這個網站:https://www.colorschemer.com/color-picker/
希望閱讀的空間能更寬裕,或有時噗友的暱稱太長,導致文字內容欄位會被壓縮得過小?可以用換行語法來解決:
/*噗列表換行*/
.list .plurk_cnt .td_qual
{
position: absolute;
width: auto;
overflow: visible;
padding: 0.4em;
margin-left: 0.5em;
}
.list .plurk_cnt .text_holder
{
margin-top: 1.5em;
padding: 0.4em;
margin-left: 0.4em;
width: auto !important;
}
/*浪上的噗換行*/
.block_cnt .plurk table { min-width: 322px !important; }
.block_cnt .plurk_cnt .td_qual
{ position: absolute; overflow: visible; padding: 0.2em 1em;}
.block_cnt .plurk_cnt .text_holder
{ margin-top: 1.5em; overflow: visible; padding: 0.7em 1.5em;}
div.plurk .link_extend { z-index: 2200; }
.block_cnt
{ padding: 0px !important; width: 300px !important; height: 56px !important; }
.block_cnt .div_inner, .div_bottom { max-height: 0px !important; }
/*調整噗浪寬度*/
.display table, .toggled table, .plurk_box table { width: 470px !important; }
.display .text_holder,.toggled .text_holder,
.plurk_box .input_holder, .list table { width: 100% !important; }
.plurk .truncated, .text_holder { min-width: 322px !important; min-height: 20px; }
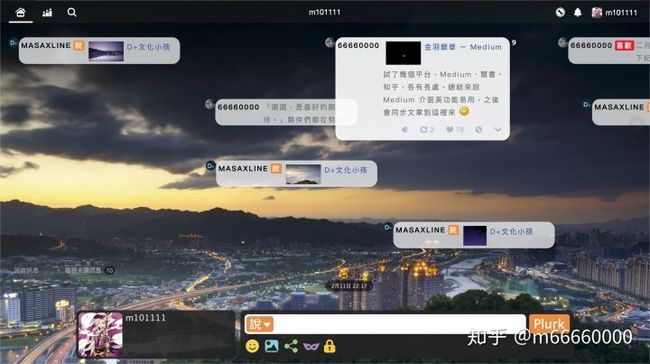
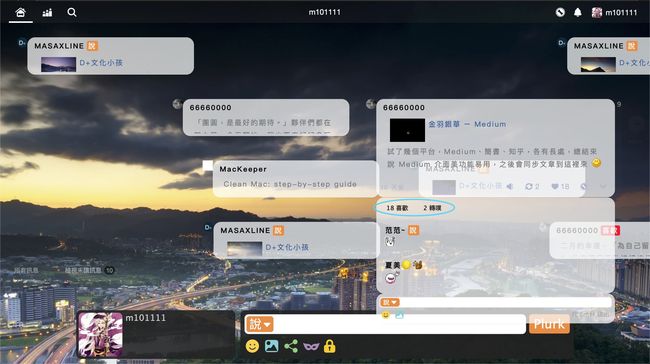
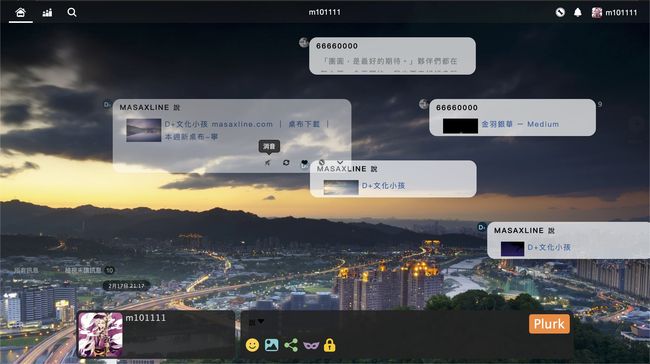
加上換行與調整寬度語法後的樣子:
再來做一些細節上的調整,像上圖列表中的「喜歡」和「轉噗」文字底色和顏色已有做了修正,語法:
/*喜歡與轉噗數字連結*/
div.favorite_count, /*喜歡*/
div.replurk_count /*轉噗*/
{
font-size: 12px;
font-weight: normal !important;
color: #000 !important;
background: none !important;
text-decoration: none !important;
}
每則噗的發噗時間,以及功能按鈕,也可用語法來調整:
/*發噗時間*/
.plurk .time a, .plurk .time a:hover
{
font-size: 12px;
font-weight: normal !important;
color: #000 !important;
background: none !important;
text-decoration: none !important;
letter-spacing: 0.12em !important;
padding-left: 1.2em !important;
}
/*功能列*/
div.manager a
{
font-size: 12px !important;
color: #000 !important;
}
div.manager a:hover { background: none !important; color: #4d4d4d !important;}
a.pif-volume.mute-off,
a.pif-replurk.replurk-off::before,
a.pif-replurk.replurk.replurk-on::before,
a.pif-like.like.like-on::before, a.pif-bone.gift
{ color: #000 !important; }
/*回應列表每則噗的時間*/
.response-manager { background: none !important; border: 0 !important; }
.response-manager:hover { background: none !important; }
.response-manager .time
{
font-size: 13px !important;
font-weight: 400 !important;
color: #000 !important;
}
/*回覆按鈕*/
div.mention.pif-message { background: none !important; color: #000 !important; }
div.mention.pif-message:hover
{ background: none !important; color: #555 !important; }
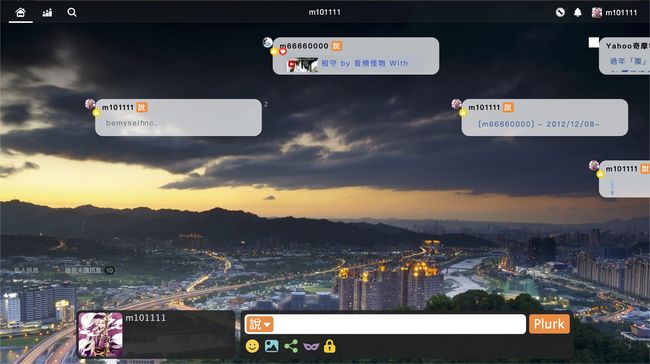
調整後顯示如下:
在瀏覽私密訊息或喜愛的訊息的時候,前面的標示圖原本為黃色和紅色:
也可改成統一的單色:
語法:
/*每則噗前面的標注圖示*/
.plurk_icon { color: #000 !important; }
花花綠綠的語助詞,同樣可用語法來統一調整:
/*浪上的噗語助詞*/
.qualifier, .m_qualifier, .r_qualifier,
div.bigplurk .r_qualifier, .mini_form .m_qualifier,
.user .qualifier, .qual_menu td, span.qualifier.q_shares,
.qual_menu .q_shares, .q_shares, td .q_shares, td .q_likes,
td .q_loves, td .q_gives, td .q_hates, td .q_wants, td .q_wishes,
td .q_needs, td .q_will, td .q_hopes, td .q_asks, td .q_has,
td .q_was, td .q_wonders, td .q_feels, td .q_thinks,
td .q_says, td .q_is, td .q_replurks
{
background: none !important;
border: 0 !important;
font-size: 13px !important;
font-weight: 400 !important;
color: #000 !important;
}
.q_replurks { background-image: none !important; }
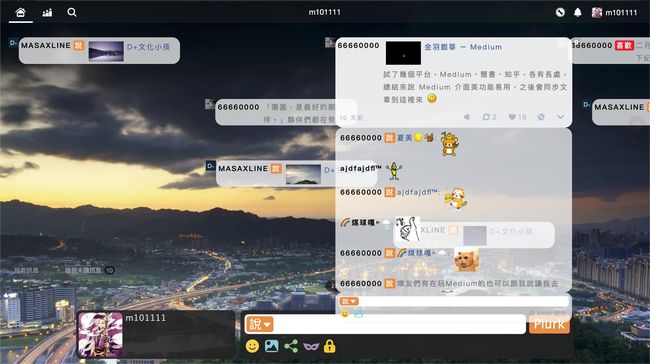
更改後的樣貌:
在回應訊息上,展開後的列表原本下方的輸入欄位顯得過小,可用語法更改,讓整體更順眼、回應訊息更方便:
套用這段語法:
/*回應列表發噗區*/
div.input_holder, #input_big
{
background: none !important;
border: 0 !important;
}
td.td_cnt textarea, textarea#input_small
{
background: none !important;
font-size: 14px !important;
min-height: 80px !important;
line-height: 1.8em !important;
letter-spacing: 0.13em !important;
color: #000 !important;
padding: 3px 5px !important;
border: 1px solid #888 !important;
border-radius: 15px !important;
}
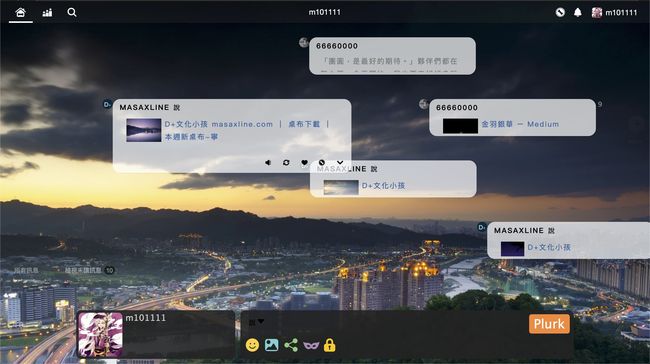
最後消音功能的設計,噗浪預設的方式是,雖然按下消音了,但該則噗還是掛在浪上……若希望被消音的噗就能好好隱藏起來,需要添加以下語法:
/*隱藏已消音的噗*/
div.muted { opacity: 0.01 !important; zoom: 1; transition: opacity 1.5s ease;}
div.muted:hover { opacity: 0.5 !important; zoom: 1; transition: opacity 1.5s ease;}
用這語法後,按下消音的噗會隱藏(透明度0.01),滑鼠移過去後會出現(透明度0.5),所以隨時你想取消消音的話,還是可改變主意。
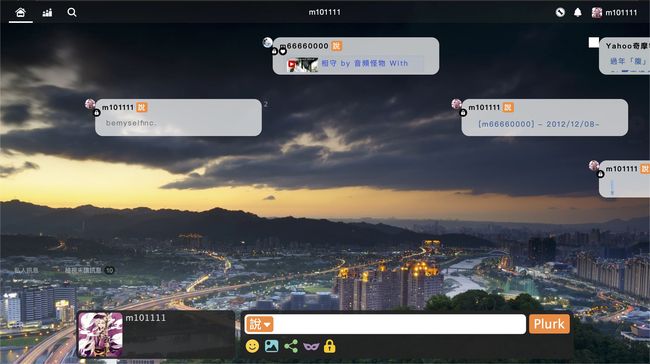
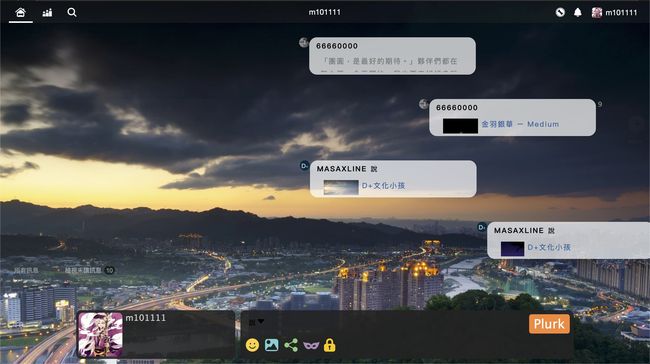
按下消音按鈕:
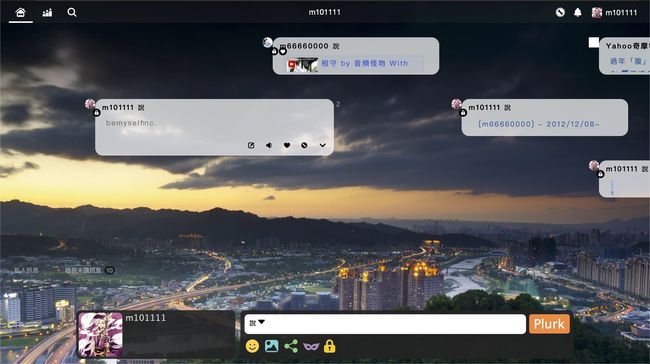
取消消音:
下一篇會講主控台的背景和各項設定,讓整體背景更和諧,背景圖能更完整呈現。
關於浪上的噗還有什麼想了解和改造的部分?歡迎再跟我說~
_
原文刊載自:金羽銀華-Blog
同步刊登於:金羽銀華-Medium