webpack4 图片,字体
https://github.com/hyyfrank/webpack4 branch: feature/lesson7
-
我们需要做什么
支持jpeg, jpg,gif,png等文件格式
图片处理成雪碧图
压缩图片
字体如何下载和处理
-
需要什么loader和plugin
-
loader:
file-loader:可以解析文件中的import
/require(),转成url,把文件打到output目录中url-loader: 类似file-loader,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL
img-loader:图片最小化的loader,它有个依赖叫imagemin,一般会和上面两个loader一起做图片的压缩
svg-url-loader:svg文件是xml字符串,使用base-64不是必须的,使用utf-8编码比base64有一些好处,比如编码后短一点,使用gzip压缩的时候效果好点,浏览器解析utf-8比base64快
-
第一步:先增加对图片的处理
{
test: /\.(jpe?g|png|gif)$/i,
use:[
{
loader: "url-loader",
options:{
name: "[name]-[hash:5].min.[ext]",
limit: 10000, // size <= 20KB
publicPath: "images/",
outputPath: "images/"
}
},
]
}
第二步:处理图片压缩
这边对每一种格式都有一个plugin,这些plugin都要npm install一下,然后具体的配置选项可以github上搜到,有图片优化需求的,要详细看一下各个选项
{
test: /\.(jpe?g|png|gif)$/i,
use:[
{
loader: "url-loader",
options:{
name: "[name]-[hash:5].min.[ext]",
limit: 10000, // size <= 20KB
publicPath: "images/",
outputPath: "images/"
}
},
]
}
可以执行npm run dev查看之前图片的大小和压缩后的大小,发现确实变小了
第三步:生成雪碧图
{
loader:'postcss-loader',
options: {
sourceMap: true,
config: {
path: __dirname + '/postcss.config.js'
},
plugins: [require("postcss-sprites")({
spritePath: "./dist/images"
})]
},
},
这里的plugin是为了生成雪碧图,效果如下:
第四步: 字体处理
- 去google font下载个字体,如果翻不了墙,可以自己其他地方下一个,然后用在线字体转换器转换下,然后就能转出ttf|otf|eot|woff各种格式,这样本地就有字体文件了,然后解析的话,使用下面这个代码就可以
{
test: /.(ttf|otf|eot|svg|woff(2)?)(\?[a-z0-9]+)?$/,
exclude: /images/, /* dont want svg images from image folder to be included */
use: [
{
loader: 'file-loader',
options: {
outputPath: 'fonts/',
name: '[name][hash].[ext]',
},
},
],
}
做完这个,就可以在css中包含自己的字体,自己可以命名下
@font-face {
font-family: "frankfont";
src: url("../fonts/RobotoCondensed-Regular.woff2") format("woff2"), url("../fonts/RobotoCondensed-Regular.woff") format("woff");
}
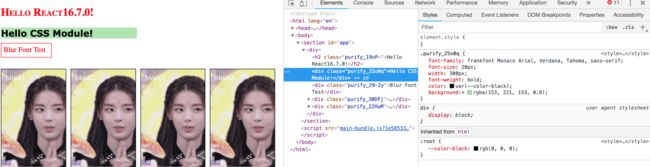
然后我们看一下使用的情况:
.hello {
font-family: frankfont Monaco Arial, Verdana, Tahoma, sans-serif;
font-size: 20px;
width: 300px;
font-weight: bold;
color: var(--color-black);
background: rgba(153, 221, 153, 0.8);
}
具体的效果:
可以看到hello css module这句话,已经使用我们自己的字体了,图片压缩的效果和雪碧图生成效果如下:
OK,好了,大概该做的都做完了,这基本任务算是都能处理了,其实还有好多东西要做,有空会多写一些。