很多人都知道v8引擎,v8引擎是一种js引擎的实现。在开始介绍v8之前,先搞清JavaScript引擎是什么,这里简单引用
JavaScript引擎是执行JavaScript代码的程序或解释器。javaScript引擎可以实现为标准解释器或即时编译器,它以某种形式将JavaScript编译为字节码。
那么除了v8引擎,你还知道那些js引擎
V8 - 开源,由Google开发,用C ++编写
Rhin- 由Mozilla基金会开源,完全用Java开发
SpiderMonkey 第一个JavaScript引擎,Netscape Navigator,Firefox
JavaScriptCore 苹果公司为Safari开发
KJS 最初由Harri Porten为KDE项目的Konqueror网络浏览器开发
Chakra** (JScript9) Microsoft Edge
Chakra** (JavaScript) Microsoft IE9-IE11
Nashorn 作为OpenJDK的一部分,由Oracle Java语言和工具组编写
JerryScript 一个物联网的轻量级引擎
V8是被设计用来提高网页浏览器内部JavaScript执行的性能,那么如何提高性能呢?
为了提高性能,v8会把js代码转换为高效的机器码,而不在是依赖于解释器去执行。v8引入了
JIT在运行时把js代码进行转换为机器码。这里的主要区别在于V8不生成字节码或任何中间代码。
v8曾经有两个编译器(v5.9之前)
full-codegen — 一个简单且速度非常快的编译器,可以生成简单且相对较慢的机器码
Crankshaft — 一个更复杂的(Just-In-Time)优化编译器,生成高度优化的代码
v8充分多进程,主进程负责获取代码,编译生成机器码,有专门负责优化的进程,,还有一个监控进程负责分析那些代码执行比较慢,以遍Crankshaft 做优化,最后还有一个就是GC进程,负责内存垃圾回收。
v8的具体优化方案:
第一个优化就是尽可能最大的内联。
内联主要是通过优化被调用函数的调用栈。这块理解还不是很透彻。
第二个优化就隐藏类。
js中并没有指针的概念,js的对象访问就是基于隐藏类的。下面理解下隐藏类
function Point(x, y) {
this.x = x;
this.y = y;
}
var p1 = new Point(1, 2);
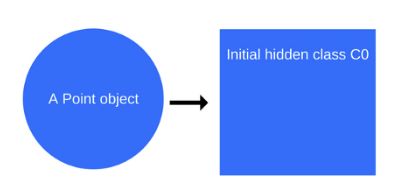
执行new Point(1, 2),v8会为其生成一个隐藏类C0
C0现在是一个空的,没有属性。
执行完this.x = x
v8会基于C0,创建隐藏类C1
C1”描述了可以找到属性x的存储器中的位置(类似指针)
执行完this.y = y
V8会创建一个隐藏类C2,C1则会增加一个类转换,表示隐藏类切换为C2
隐藏类转换取决于将属性添加到对象的顺序.----非常重要
下面代码中p1,p2的属性添加顺序不一样,结果就是p1,p2会有两个不同的隐藏类。这种情况下还是最好采用相同的初始化顺序,以便系统可以复用隐藏类,帮助系统提升性能。
function Point(x, y) {
this.x = x;
this.y = y;
}
var p1 = new Point(1, 2);
p1.a = 5;
p1.b = 6;
var p2 = new Point(3, 4);
p2.b = 7;
p2.a = 8;
第三个是内联缓存
内联缓存依赖于对相同方法的重复调用倾向于在相同类型的对象上发生的观察。
V8维护一个在最近的方法调用中作为参数传递的对象类型的缓存,并使用这些信息来预测将来作为参数传递的对象的类型。如果V8能够对传递给方法的对象的类型做出一个很好的假设,那么它可以绕过确定如何访问对象属性的过程,而是使用以前查找存储的信息到对象的隐藏类。
V8在执行一个对象的方法时,会通过查找隐藏类确定偏移量,然后去执行,在两次成功调用后,V8会假定对象不变,再次调用时直接利用偏移量去访问,而不在去做隐藏类查找。这极大的提升了运行速度,这也是为什么在初始化对象时,最好保证同样的顺序。
如果两个对象使用不同的隐藏类,内联缓存则无法应用。如下图
第四 Compilation to machine code
V8之前的优化,是基于某种假设。如果假设失败,v8会启动一种为 deoptimization 的行为,重新去分析。这种行为的成本很高,所以要尽量避免。
第五,垃圾回收机制
对于垃圾收集,V8采用了传统的分代式扫描方式来清理老一代。标记阶段应该停止JavaScript的执行。为了控制GC成本并使执行更加稳定,V8使用了渐进式标记:而不是走遍整个堆,试图标记每一个可能的对象,它只走一部分堆,然后恢复正常执行。
下一个GC停止将从先前堆走过的地方继续。这允许在正常执行期间非常短的暂停。如前所述,扫描阶段由不同的线程处理。
最后看下最新的编译器TurboFan
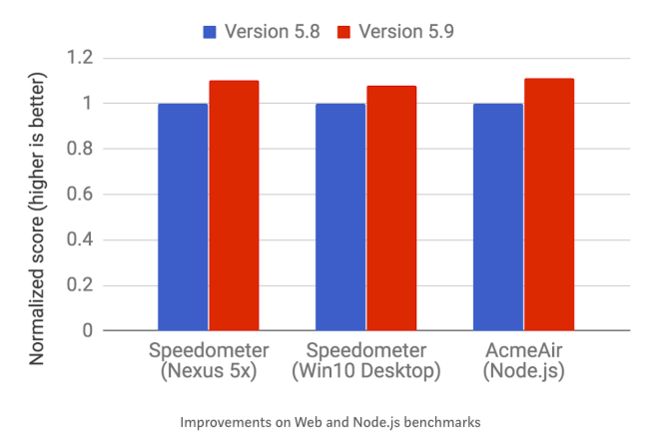
随着2017年早些时候V8 5.9的发布,一个新的执行流程被引入。这个新的管道在实际的JavaScript应用程序中实现了更大的性能改进和显着的内存节省。
可以看出性能有大幅提升
了解V8引擎的内部运作原理后,如何编写优化的JavaScript呢?
总是以相同的顺序实例化对象属性,以便可以共享隐藏类和随后优化的代码。
2.在实例化之后向对象添加属性将强制隐藏类更改,并放慢为以前隐藏类优化的所有方法。相反,在其构造函数中分配所有对象的属性重复执行相同方法的代码将比仅执行一次(由于内联高速缓存)执行许多不同方法的代码运行得更快。
4.避免键数不是增量数的稀疏数组。稀疏数组中没有每个元素都是哈希表。这种阵列中的元素访问费用较高。另外,尽量避免预分配大型数组。随着你的成长,你的成长会更好。最后,不要删除数组中的元素。
5.v8用32位的对象和数字。由于它的31位,它使用了一点来知道它是一个对象(flag = 1)还是一个称为SMI(SMall Integer)的整数(flag = 0)。然后,如果一个数字值大于31位,V8会把这个数字装箱,把它变成一个double,并创建一个新的对象,把数字放在里面。尽可能使用31位有符号数字,以避免昂贵的拳击操作成JS对象
https://blog.sessionstack.com/how-javascript-works-inside-the-v8-engine-5-tips-on-how-to-write-optimized-code-ac089e62b12e