临近年末,项目没什么新需求了,主要做一些code review和代码重构的工作。有一个工作是将我们app中的TitleBar替换为Android的原生控件ToolBar,ToolBar出来这么久,相信大家都不会陌生了。替换的工作并不难,但因为我们App原来的TitleBar是一个相对布局中间放了一些ImageButton和TextView等控件组成的,并不符合ToolBar的原生风格,所以我一开始打算放弃替换,但经过一番Google,发现原来还是可以轻松实现的,不得不感叹ToolBar的定制性真得很强。
关于ToolBar的基本用法网上一大堆,不会的童鞋可以自己去Google,我这里简单总结一下如何更自由的定制ToolBar。
一. Title居中
ToolBar默认的主Title是居左的,但是我们可以通过自定义ToolBar的子View来达到显示居中Title的效果。
这样还可以单独控制中间标题的字体颜色和大小等。使用TextView作为title后,toolbar.setTitle(...)就可以设置为空或者不用设置了。
二. 在ToolBar左侧放置Menu
在ToolBar添加Menu时,默认都是出现在右侧的,但我的需求是在左侧放置两个Menu,本来想通过设置NavigationIcon和logo来解决,但如果这样,只能设置两个图标在左边,而且图标之间的间距没办法调整,所以灵活性很差。后来发现一个非常好用的控件ActionMenuView,以前它可以搭配ActionBar来使用,现在同样可以用来自定义ToolBar的菜单。
将ActionMenuView放在ToolBar子布局中的第一个,它就会绘制在左侧,还需要注意给ToolBar设置下面的属性(而且需要注意,这里要使用"app:xxx"而不是"Android:xxx",否则会有兼容性问题),因为当没有设置NavigationIcon和logo时,ToolBar左侧默认有一小段空白:
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
然后我们需要给ActionMenuView加载菜单,代码很简单:
ActionMenuView actionMenuView = (ActionMenuView) toolbar.findViewById(R.id.action_menu_view);
getMenuInflater().inflate(R.menu.menu_toolbar_left, actionMenuView.getMenu());
// 点击事件
actionMenuView.setOnMenuItemClickListener(new ActionMenuView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
R.menu.menu_toolbar_left.xml文件就是放置在menu文件夹下我们自定义的菜单资源文件。
细心的同学应该看到我第二个id为left_text_btn的菜单使用了app:actionLayout属性,这是使当前菜单显示你指定的layout布局,也是非常方便的定制功能。因为ToolBar中所有菜单的颜色必须统一指定(通过在AppTheme中指定"android:actionMenuTextColor"属性),没办法分开设置,所以如果需要单独设置某个菜单的颜色,可以指定它的app:actionLayout,上面的"@layout/menu_layout_text_btn"布局为一个简单的TextView,就不贴了,也可以通过代码指定:
MenuItem menuItem = actionMenuView.getMenu().findItem(R.id.left_text_btn);
menuItem.setActionView(R.layout.menu_layout_text_btn);
还有一个细节可能也有人关注到,就是如果菜单按钮是通过icon属性设置的图标按钮,长按就会出现Toast文字(title属性设置的文字)提示这个图标按钮的作用,即便title设为空字符串,也还是会弹出Toast,这是Android系统的默认设置,无法取消,如果实在不想要这个提示,可以通过指定其app:actionLayout为一个自定义的ImageButton来实现。注意当使用app:actionLayout属性定制菜单时,点击事件就需要通过设置app:actionLayout指定的layout中的View的Click监听来实现了
// 此时menuItem.getActionView()获取的View就是自定义的ImageButton或TextView
menuItem.getActionView().setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
默认的MenuItem点击效果为一个小圆形的水波纹效果,查看自带style是通过下面的资源文件实现的,自定义时可以指定为它以保持点击效果一致:
android:background="?attr/actionBarItemBackground"
三. Menu的间距和文字属性设置
有时我们需要设置按钮文字的颜色以及大小,还需要调整相邻按钮之间的间距,比如上图中可能有人会觉得"<"后退按钮和“关闭”按钮之间的间距太大了,这要如何调整呢?都可以通过指定Theme中的属性来设置。
android:actionMenuTextColor属性用来指定菜单文字的颜色,android:actionMenuTextAppearance是用来指定菜单文字的大小等属性
android:actionButtonStyle可以修改按钮的大小和间距
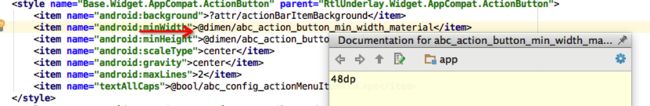
这里因为api17以下使用的是paddingLeft和paddingRight,而api17以上使用的是paddingStart和paddingEnd(通过查看Widget.AppCompat.Light.ActionButton的style源码也可以看到),所以这里需要新建values-v17文件夹,在其下新建styles.xml来专门指定api17以上的ActionButtonStyle:
ActionButton默认的android:minWidth属性值为48dp,默认左右的padding值为12dp。
所以如果我们需要修改按钮的间距,可以修改以上三个属性值,改小之后可以明显看到间距减小
四. 总结
以上就是这次替换的一小点经验总结,右边的菜单通过直接给ToolBar添加Menu就可以了,当然你也可以通过自定义的方式实现。通过以上几点,我们可以看到ToolBar的非常灵活的可定制性,不仅如此,如果你的菜单还有更不一样的地方,可以把ToolBar中的内容全部通过自定义布局来实现,也就是全部通过ToolBar的子View们来展示ToolBar的内容。