作者|陆尧
作为一名风光摄影师,会拍摄一场壮丽的日出日落是基本功。精力充沛一点的,在日落之后便会继续守候,期待能有漫天繁星。在这看似简单的拍摄计划背后,实践起来,一定会遇到几个问题:
应该去哪里拍摄?什么时候日落?太阳会在哪个方向落下?星空会在几点出现?银河在哪?
这些问题都是初入风光摄影时必然会踩到的坑。
我是一名风光摄影师,同时又是一名个人开发者,既了解摄影师的需求,也能通过技术满足摄影师的需求,「龟斯的风光摄影助手」便是为了解决这些问题而诞生。
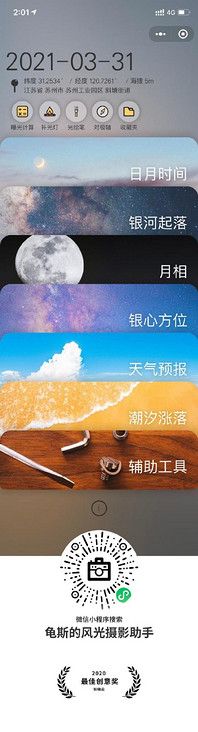
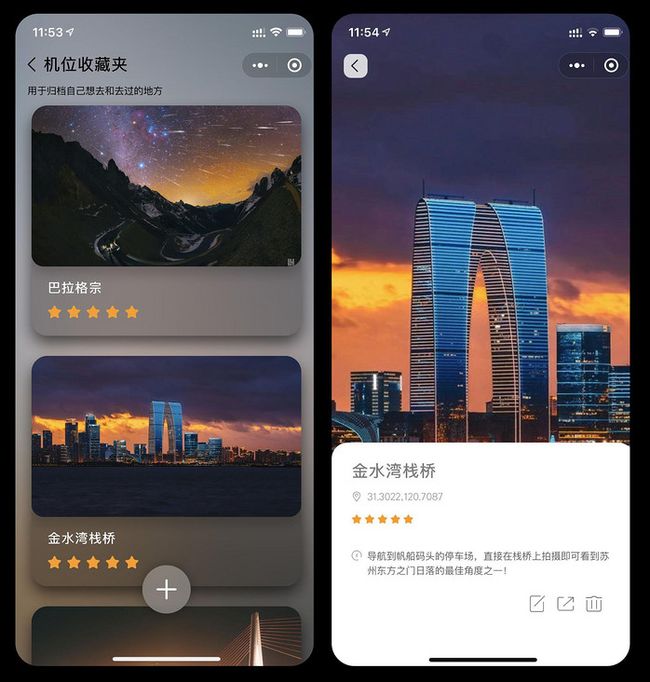
「龟斯的风光摄影助手」提供了日月时间、月相、银河起落等信息,还提供了曝光计算、光绘笔、天气预报和潮汐查询等实用功能,帮助风光摄影爱好者轻松安排拍摄计划。
小程序第一版的开发,在知晓云平台的支持下,只用了 5 天时间。上线后完全靠口碑传播的情况下,已服务了万余名风光摄影师,同时也获得了 2020 年知晓云最佳创意奖。
虽然数据上看并不起眼,但对于我来说,确实是不小的鼓励。那么这一切是怎么做到的?
友好 + 高效
要做到「友好+高效」这一点,需要从功能展现和用户体验出发。
首先,在设计之初,就要求绝大部分功能在点击三下以内完成,页面层级一定不能超过五页。作为一个功能聚合的小程序,在刚打开的首页,便要清晰的展现功能分类,用户点击一下即可看到最重要的信息,而不是一股脑把所有东西都扔给用户,造成屏幕上全是重点以至于用户不知道哪个是重点。另外,考虑到户外拍摄用户可能是戴了手套的,所以功能面板的触摸区域也设置的非常大,方便操作。
第二,有明确的导航。绝大部分小程序都会使用自定义导航栏,此时微信会保留右上角的菜单按钮但是不会提供统一的返回按钮,而返回功能恰好又是非常不起眼且容易忘记做的功能。虽然微信官方是支持屏幕右滑退出的,但是这个功能在屏幕上不能漏掉,因为他的滑动交互可能会和页面操作冲突。比如地图页,滑动退出时其实也触发了地图的滑动操作,从避免误操作的角度来说,最好还是直接将返回键放置在屏幕上。
第三,对于一些相对复杂、需要一点学习成本的功能,直接给出可参阅的简易教程,而不是采用全屏弹窗、或是步骤教学强迫用户一步步点击才能使用。
稳定 + 可靠
稳定可靠的服务。这一点不仅需要在交互上,也需要从前后端开发的角度来解决问题。作为一名前端开发者,在几乎没有后端支持的情况下,如何为用户提供一个在线服务属实是个大问题。
首先遇到的困难就是内置图片太多导致小程序包超过容量限制。如果压制图片,画质损失又很大,因此必须把图片资源放到了线上。好在知晓云提供了静态资源的功能,还能通过 URL 作图来直接快速获取想要的图片尺寸。
第二个困难是在线服务的稳定性。对我来说一整套完整可用的后台系统搭建以及维护是需要耗费非常大的精力的,并且为了使服务能够更加快速稳定,每年购置云主机的费用也不低,最麻烦的(其实就是懒)是需要自己写接口。好在知晓云就提供了一揽子 serverless 解决方案,从前端就能够直接获取设计好的数据结构,大大节省工作量。
代码实战
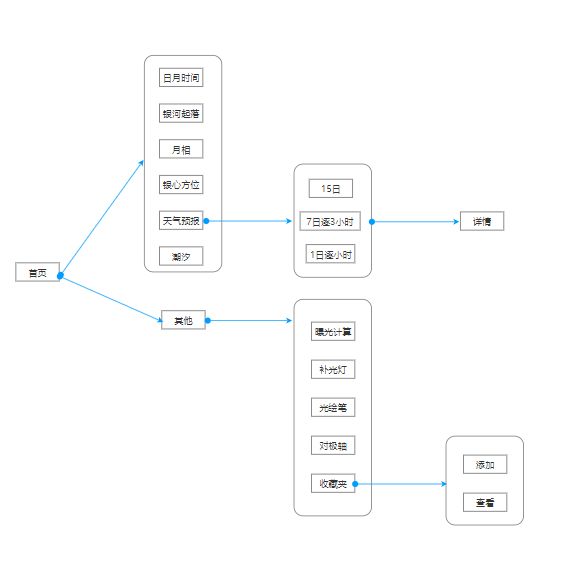
以「机位收藏夹」为例, 这个功能设计用来给摄影师对机位进行记录与分享。在这个功能中,包含了数据的新增、删除、修改、查询四个基本操作。在页面结构的搭建时,我们可以从用户的操作顺序依次开始。
首先分析我们的产品操作流程:用户创建一个地点,即一条数据。创建者可以自己对这个地点进行编辑或删除,也可以将这个地点分享出去。当别人通过分享打开时,点击收藏这个地点,那么这条数据就被复制了一份到收藏者的名下,收藏者就可以在自己的收藏夹看到并修改自己的这条记录。
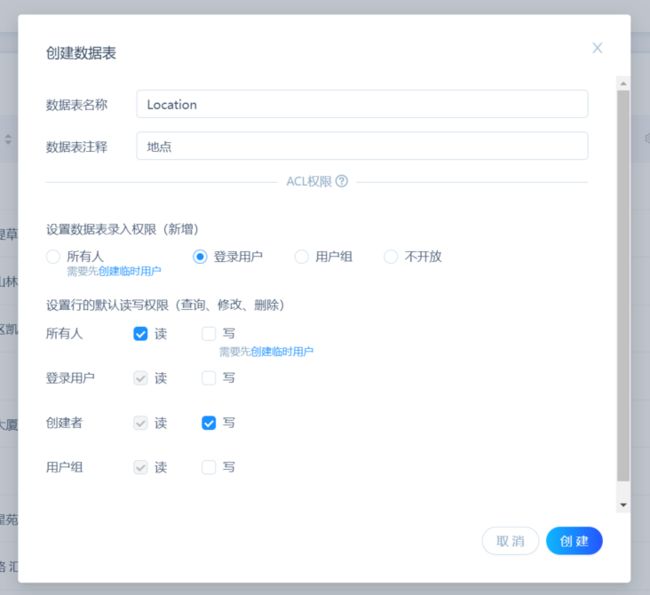
明确流程之后,我们在知晓云后台创建一个数据表,并设置好用户权限。我们的地点可以由创建者编辑,但是其他人只能看(复制这条记录后才能编辑),所以按照下图设置好 ACL 权限:
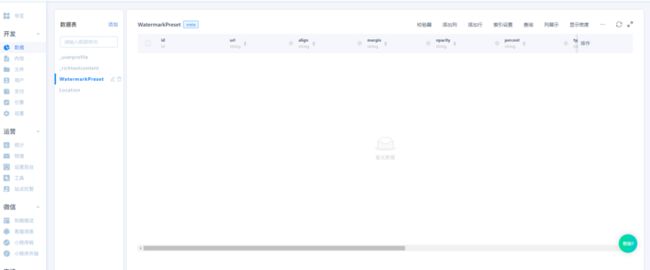
然后我们根据每条记录的内容设计好表字段:标题(Title,字符串类型)、多张图片(Img,数组类型)、地点(Location,geojson 地理坐标类型)、出处(Source,字符串类型)、星级(Level,Integer 类型)、其他信息(Info,字符串类型)、所有者(Owner,number 类型),然后还能根据未来功能的规划,增加标签、评论等预留字段。这里在创建字段时一定要想好,一旦创建好,要更改他的某些属性就很麻烦了(比如变更数据类型)。
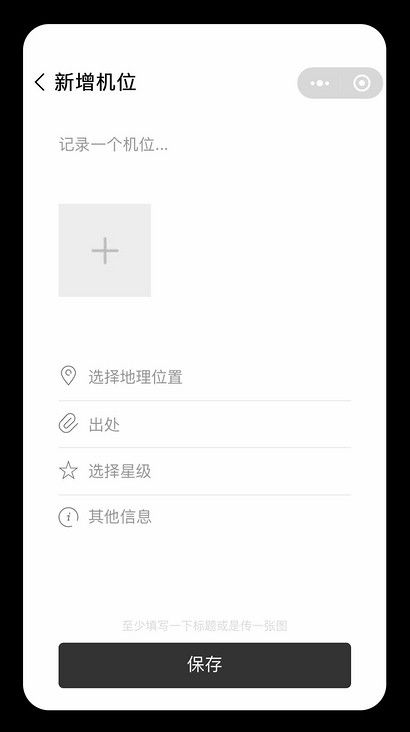
然后我们开始根据设想来画页面、接接口。根据原型图对页面的搭建非常简单,这里不多展开。在最后的保存按钮中,对于标题、星级、其他信息这些普通的字符串、数字字段就可以直接保存到数据表中,其中有三个字段需要单独做处理。
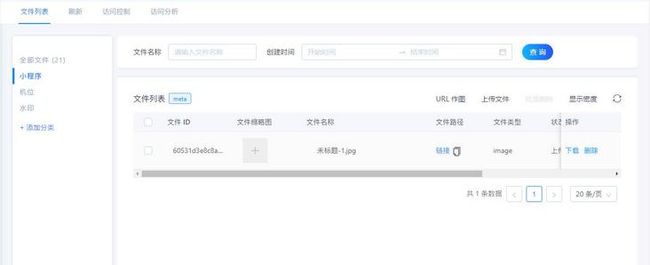
一是图片上传。我们需要在知晓云后台的「文件」模块下,新增一个分类「机位」,后续用户上传的图片将会存储在这里。
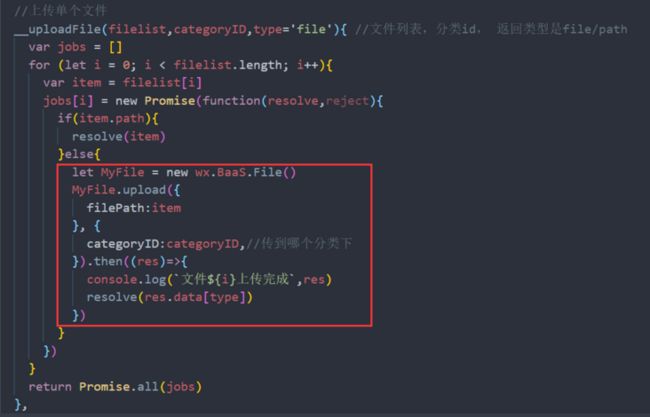
然后根据文档,只需要几行核心代码就可以封装好一个批量上传图片的公共方法,上传完成后我们在数据表中保存图片的 id 或是 url(使用 uniapp 框架):
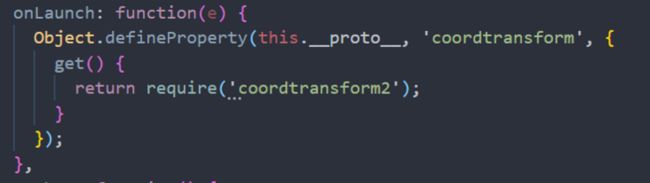
第二个就是地理位置。首先我们要知道国际标准为 wgs84,而我国的国测局标准为 gcj02,这两个坐标系在使用时有一个转换的过程。在小程序中,为了保证日出日落这种涉及坐标的计算的准确性,统一使用了 wgs84 标准,而腾讯地图的地理坐标选择是 gcj02 的,所以用户在选择地点并点击确定时,需要转换成 wgs84(这里我使用了 coordtransform2 的 npm 包)。可以在 app.onLaunch 中将这个包直接设为全局方法,直接通过 this.coordtransform.gcj02towgs84(latitude, longitude) 这种形式使用:
最后,在保存数据时,由于要存储的是 geojson 类型,而 javascript 本身没有这个类型,因此要记得通过知晓云提供的创建地理位置对象方法进行转换:
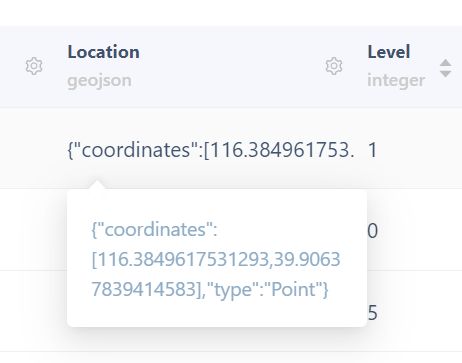
保存成功后我们在知晓云后台就能看到这样的地理位置数据:
第三就是 Owner 字段。这个字段和创建者 Created_by 字段的区别就在于,当用户收藏别人的地点后,这个 Owner 就指向看用户自己,这样就能区分出这条数据是用户自己创建的,还是从别人那边收藏来的。
有了数据之后,剩下的就非常简单了,用户在查看时直接根据 Owner 字段等于当前用户的 id 查询他能看到的地点:
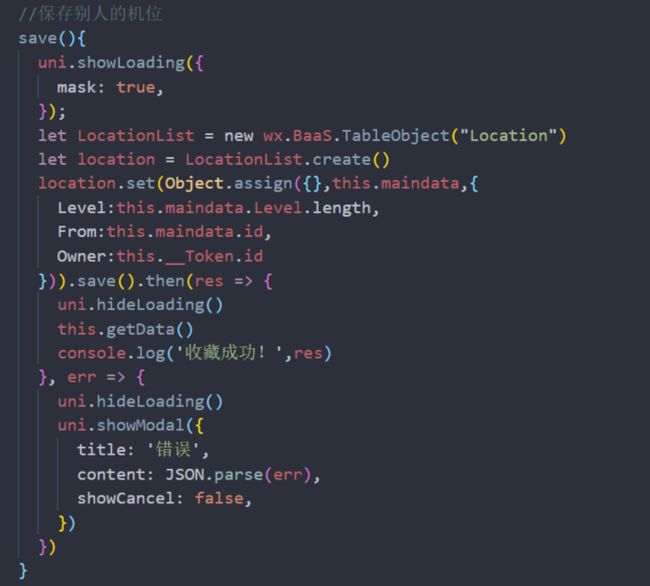
在点击收藏时将这条数据复制,Owner 换成自己的 id 并保存到当前用户名下即可:
一来二去,通过少量的代码完成了对一个裂变功能的实现。这中间,我们利用了知晓云现成的文件上传 api、wx.BaaS 方法来访问和操作数据表,通过对 ACL 的权限设置来保证对数据的权限的控制,完全不需要任何后端的支持就能做到,把有限的精力更多的放在产品逻辑的实现上,对像我这样的个人开发者来说是非常友好的。
我的分享就是这些啦,希望思路对你有帮助;也希望大家能够尝试 serverless 开发这种形式,创造更多极具创意的产品,更好的服务用户。
小编有话说:
作者作为一名开发者,同时也是一名使用者,可以更好地站在用户角度,将「龟斯的风光摄影助手」的功能与用户体验做到极致。小程序有很好的视觉效果、功能齐全、操作简单明了,可以成为摄影爱好者随时随地便能使用的工具。
如果你觉得作者的分享和开发的小程序对你有用,请转发文章并为小程序点个赞,给作者更多鼓励~
知晓云的初衷,便是通过提供的 Serverless 无服务架构,让开发者无需掌握繁琐的后端开发,不用去搭建服务器、完成域名备案,只需专注于业务逻辑的实现,从而又快又省地上线小程序。很荣幸能够在「龟斯的风光摄影助手」开发中提供支持,希望知晓云云服务能持续帮助更多开发者快速将创意落地。
如果你有任何建议和想法,欢迎你在文末留言或向小晓云私信,我们将会第一时间向作者传达你的信息,也欢迎你一起分享「你开发的小程序背后的故事」。