组件介绍
UA-Popup 一款基于 uniapp 开发的轻量级多端自定义弹框组件。支持超过20+参数配置、组件式+函数式两种调用方式。完美运行到h5+App端+小程序及Nvue原生组件页面。
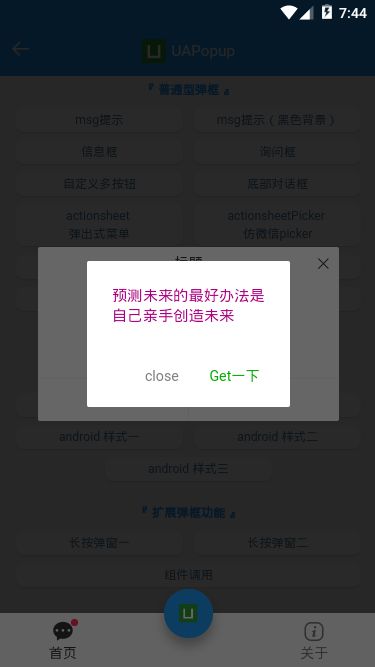
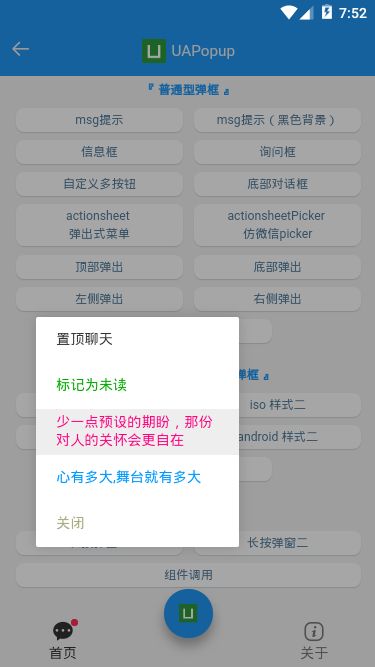
如上图:兼容h5+小程序+App端,运行效果一致。
导入组件
在main.js中全局引入组件。
import UAPopup from './components/ua-popup/index.vue'
Vue.component('ua-popup', UAPopup)当然,也支持 easycom 模式。可以省略上面这一步导入。
支持组件式写法和函数调用两种方式。
- 组件式调用
- 函数式调用
// 函数式嵌套调用
handleInfo() {
let $ua = this.$refs.uapopup
let $toast = this.$refs.uatoast
$ua.open({
content: '人生漫漫,且行且珍惜',
customStyle: {'background-color': 'rgba(170, 0, 127, 0.6)', 'color': '#fff'},
time: 3,
onClose() {
$ua.open({
type: 'android',
content: '预测未来的最好办法是自己亲手创造未来',
customStyle: {'width': '200px'},
zIndex: 202120,
btns: [
{
text: 'close', click() {
$ua.close()
}
},
{
text: 'Get一下',
style: 'color:#00aa00;',
click() {
$toast.open({
type: 'toast',
icon: 'loading',
content: '请稍后...',
opacity: .2,
time: 2,
zIndex: 202125,
})
}
}
]
})
}
})
},
handleBtnClick() {
this.$refs.uapopup.open({
content: '正在操作中,请稍后...',
shadeClose: false,
anim: 'footer',
customStyle: {'background-color': 'rgba(0, 170, 0, 0.6)', 'color': '#fff', 'border-radius': '6px'},
opacity: .1,
time: 2,
onClose: () => {
this.$refs.uatoast.open({
type: 'toast', icon: 'success', content: '操作成功', time: 2,
})
}
});
},- 底部面板弹框
- 只要不失去方向,就不会失去自我
- 别问别人为什么,多问自己凭什么
- 不要等待机会,而要创造机会
- Toast轻提示框
- 仿微信长按弹框效果
开发实现
- 自定义参数配置
props: {
value: { type: Boolean, default: false },
title: String,
content: String,
type: String,
customStyle: { type: Object, default: null },
icon: String,
shade: { type: [Boolean, String], default: true },
shadeClose: { type: [Boolean, String], default: true },
opacity: { type: [Number, String], default: '' },
round: Boolean,
xclose: Boolean,
xposition: { type: String, default: 'right' },
xcolor: { type: String, default: '#333' },
anim: { type: String, default: 'scaleIn' },
position: String,
follow: { type: Array, default: null },
time: { type: [Number, String], default: 0 },
zIndex: { type: [Number, String], default: '202107' },
btns: {
type: Array, default: null
},
// 打开弹框回调
onOpen: { type: Function, default: null },
// 关闭弹框回调
onClose: { type: Function, default: null },
},- 弹框模板
/**
* @Desc uniapp全端自定义弹框组件
* @Time andy by 2021/7/10
* @About Q:282310962 wx:xy190310
*/
在nvue页面运行效果。依然可以覆盖在video原生组件之上。
大家可以根据项目需要,自己定制一些扩展功能。实现多样化弹框场景。
ok,使用uniapp自定义弹框组件就介绍到这里。希望各位喜欢哈~~✍