起因
公司业务要对本来一个创建数据的接口改造,前端vue传输过来数据的同时,还要携带一个附件。
改造前代码实现
let data = {
tenantId: this.searchData.entNum,
channelId: this.searchData.entChannelCode,
refundList: this.transMakeRefundList
}
this.API.saveRefundList(data).then(res => {
})前端数据放在data对象里面
export function jsonPost (url, data = {}) {
return http({
method: 'POST',
url: url,
data: data,
headers: {
'Content-Type': 'application/json'
}
})
}saveRefundList()里面使用到的是JSONPOST方法,传到后台的是一个json数据
@PostMapping("/saveRefundList.do")
public ResultContext saveRefundList(@RequestBody TransactionGenerateRefundReq req) {
}java后端使用RequestBody接收json数据
思考
我要多传一个文件,文件不能用json传输,需要改成表单,后端也不能用RequestBody接收表单数据,要用RequestParam接收
改造
let formData = new FormData()
formData.append('tenantId', this.searchData.entNum)
formData.append('channelId', this.searchData.entChannelCode)
formData.append('refundList', this.transMakeRefundList)
formData.append('file', this.file)
this.API.saveRefundList(formData).then(res => {
})vue这边用表单对象替换了data对象,之后把之前的数据,外加一个文件,加进表单,把表单传输
export function filePost (url, data = {}) {
return http({
method: 'POST',
url: url,
data: data,
headers: {
'Content-Type': 'multipart/form-data'
}
})
}传输过程用到了form-data传输表单
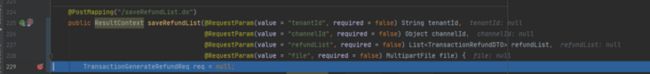
@PostMapping("/saveRefundList.do")
public ResultContext saveRefundList(
@RequestParam(value = "tenantId", required = false) String tenantId,
@RequestParam(value = "channelId", required = false) Object channelId,
@RequestParam(value = "refundList", required = false) List refundList,
@RequestParam(value = "file", required = false) MultipartFile file
) {
} java后端接收,使用RequestParam接收前台传输表单
测试结果

这就很尴尬,MultipartFile file接收不到前台传输的数据,连带其他参数也接收不到了
问题定位
第一步
之前我在上一家公司也是写过这前后台传输文件的代码的。以前后端好好的能接收到文件,我直接断定是vue的问题。
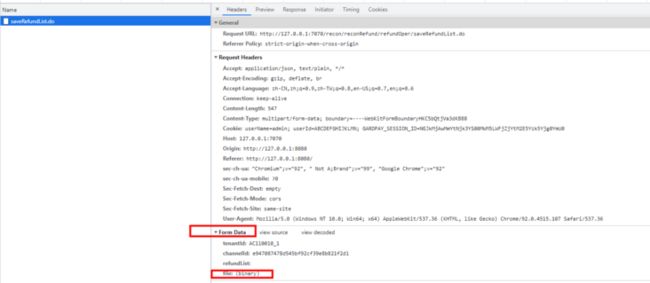
F12打开之后查看请求数据,地址,内容都没问题,尴尬了,貌似vue没有问题。
第二步
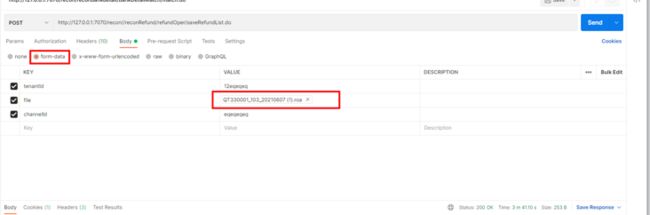
不死心,继续用postman测试是不是vue的问题,模拟了请求数据,传输到后端,还是接收不到,那的确就是后端的问题了。
第三步
后端代码排查,真看不出什么问题,之后去百度前后端文件交互方式,的确是这么写的没错啊
第四步
我直接自己建了个前后端项目,发现能传过来......这就究极尴尬了
问题定位
后来发现原来是java后端项目里面有人加了下面的这个配置,spring.servlet.multipart.enabled=false
我吐了,springboot默认这个配置是true,以前都不知道有这么个东西控制前后端文件交互,学到了学到了。