使用 Material 主题 (Theming) 自定义 Material 组件,目的是让组件观感与品牌保持一致。Material 主题包括 颜色、字体 和 形状 参数,您可以对这些参数进行调整来获得近乎无限的组件变体,同时保持其核心结构和易用性。
自版本 1.1.0 开始,您可以在 Android 中使用 Material 组件 (Material Design Components, MDC) 库 来实现 Material 主题。如果您要从设计支持库 (Design Support Library) 或 MDC 1.0.0 迁移至新版 MDC,请参阅我们提供的迁移指南—— 迁移至 Android Material 组件。
本文将重点讨论如何实现字体样式主题。
字体样式属性
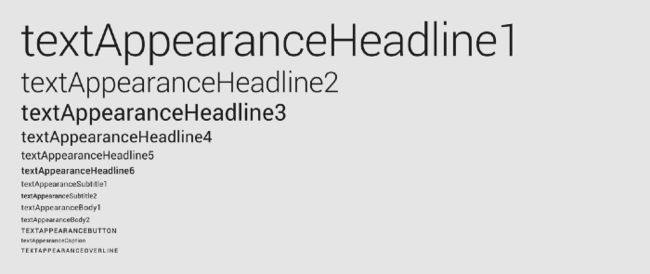
Material Design 提供 13 种适用于应用中所有文字的 "样式 (styles)",每一种样式都有一个设计术语 (例如 "Body 1") 以及对应的字体样式属性,您可以在应用主题中覆写这些属性 (例如 textAppearanceBody1)。每一种样式的属性都有默认的 "基准" 值 (文字尺寸、字符间距、大小写等)。
△ 具有基准值的 MDC 字体样式属性
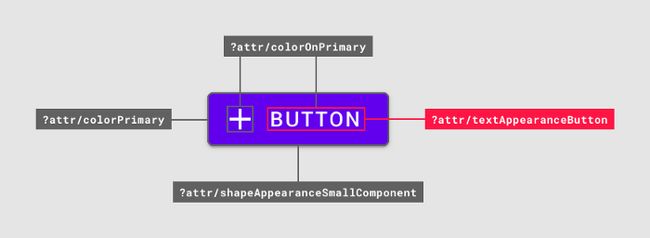
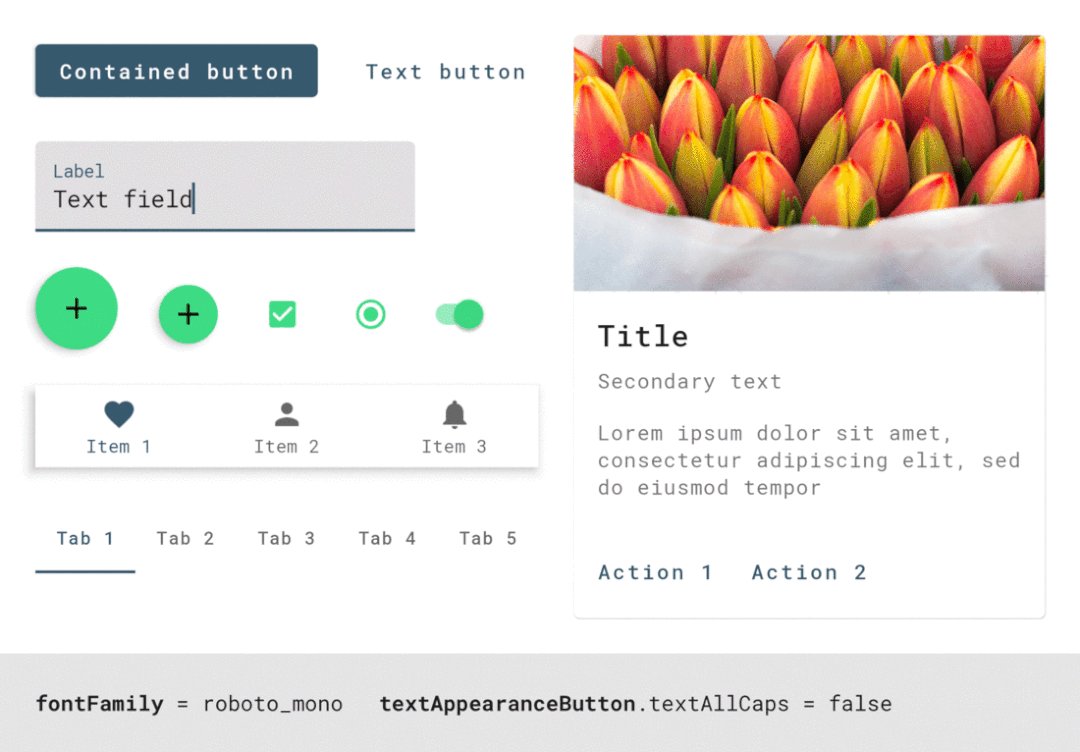
Material 组件使用这些字体样式属性来为组件的文本元素设置样式,这些组件通常继承自 TextView 或组合了一个或多个 TextView。
△ 一个按钮中使用的字体样式属性 (红色)
字体样式属性在布局和组件样式中的应用如下:
android:textAppearance=”?attr/textAppearanceBody1”关于字体样式属性的使用,以及多种样式化方案同时使用时被应用的优先级顺序,如需了解更多,请查阅 Nick Butcher 的文章 —— "如何实现文字外观"。
在 MDC 主题中,这些属性会映射到样式上,例如:
计算字符间距
字符间距在 Android 中使用的测量单位 (em) 与设计工具如 Sketch 使用的测量单位 (tracking) 不同。Material Design 排版指南 提供了一个相对简单的方程式将 tracking 值转换为合适的 em 值:
(Sketch 中的 tracking 值 / 字体尺寸 sp) = 字符间距
MaterialTextView 和行高
系统版本的 TextView 在 API 28 中添加了 android:lineHeight 属性。MDC 通过 MaterialTextView 类为该属性提供了向下兼容能力。您不需要直接在布局中使用该类,因为 MaterialComponentsViewInflater 会自动将 MaterialTextView。
您可以在多种场景中使用 lineHeight:
- 作为一个 item 被包含于
TextAppearance样式中 (使用android:textAppearance="..."应用该样式) - 作为一个 item 被包含于父样式为
Widget.MaterialComponents.TextView的组件样式中 (使用style="..."应用该样式) - 直接应用于布局中的
△ 不同的行高值
注意事项
- 您不必覆写全部字体样式。但是请注意,默认的 MDC 样式使用系统字体 (通常是 Roboto)。请确保检查了您的组件和
TextView使用的是哪种字体样式。 - 虽然
TextAppearance支持设置android:textColor,但 MDC 偏向于在主要组件样式中声明该属性以保证遵循关注点分离原则,例如:
额外的字体样式
如果您的设计系统需要的字体样式在 Material 主题提供的 13 种样式外,庆幸的是在 Android 中实现起来相对简单,您可以通过如下方式声明样式属性:
覆写应用主题中的字体样式
接下来,我们来讨论如何通过覆写相应属性,将您选择的字体样式添加到应用主题中。
首先,我们建议您设置主题以便优雅地处理浅色和深色调色板,同时也可以减少与基本主题的重复。如需了解更多此话题相关信息,请参阅 Chris Banes 撰写的 深色主题文章,以及他和 Nick Butcher 的演讲 —— "使用样式开发主题"。
设置完成后,在您应用的基本主题中覆写您想要改变的字体样式属性:
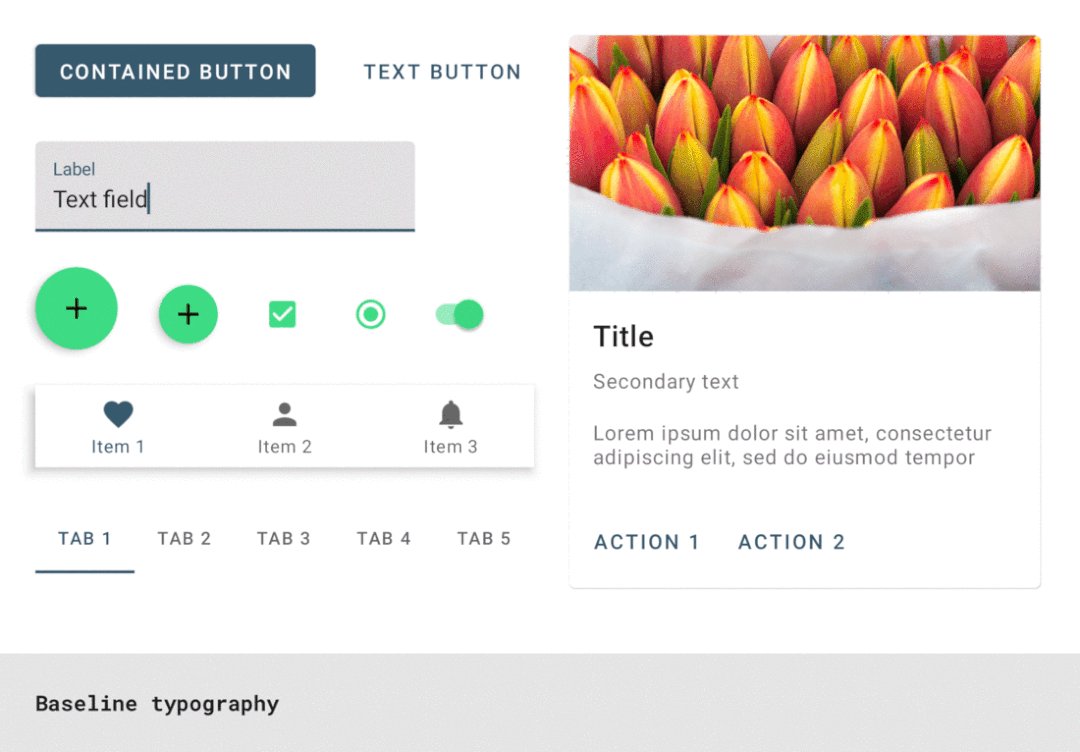
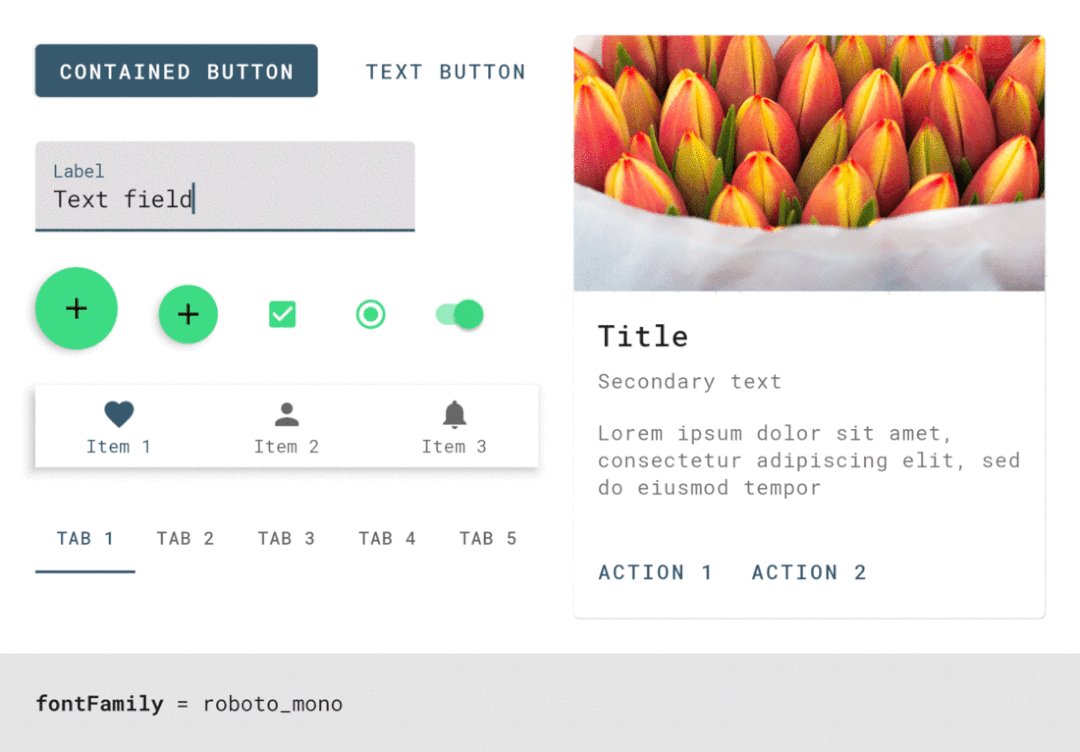
Material 组件会响应主题级的字体样式覆写:
△ Material 组件响应主题级的字体样式覆写
MDC 组件中的字体样式
您已经知道 MDC 组件会响应主题级的样式覆写。但是您如何知道诸如某个按钮使用 textAppearanceButton 作为它文本标签的样式呢?让我们来看看以下几种方式。
构建 Material 主题
构建 Material 主题 是一个可交互的 Android 项目,您可以通过它修改颜色、字体样式、形状的值来创建您自己的 Material 主题。它还包含了所有主题参数和组件的目录。您可以按如下步骤来确定哪些组件会响应主题字体样式属性的改变:
- 克隆 该项目 并在 Android Studio 中运行它
- 调整 res/values/type.xml 和 res/values/themes.xml 文件中的值
- 重新运行应用并观察视觉变化
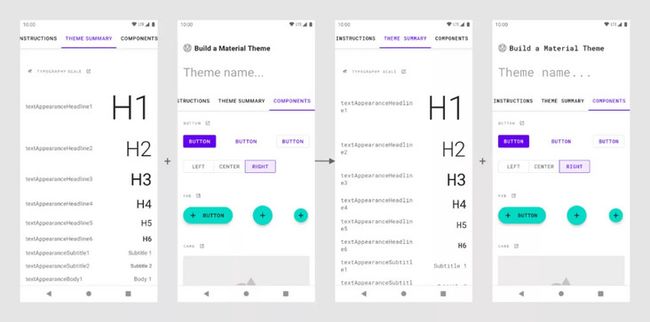
△ 构建 Material 主题中的字体样式变化
MDC 开发者文档
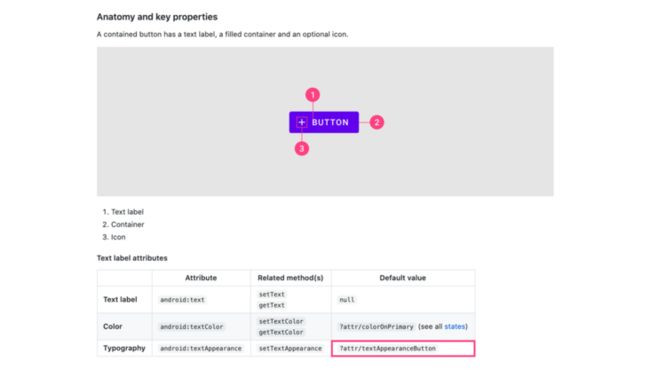
MDC 开发者文档已于最近更新。在本次更新中,我们加入了属性表,涵盖了开发库中所使用的设计术语和属性默认值。例如下面是更新的 按钮文档 的 "Anatomy and key properties" (详解和关键属性) 部分。
△ MDC 按钮开发者文档中属性表包含了字体样式的默认值
源码
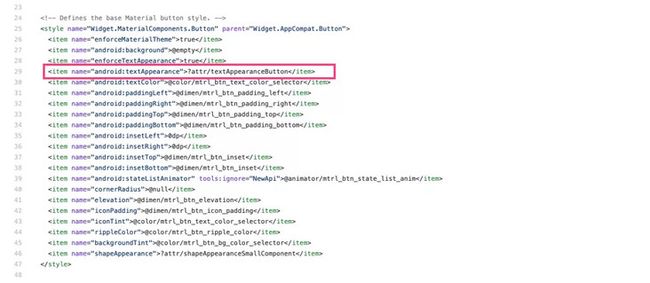
检索 MDC 源码可以说是最可靠的方式。MDC 使用默认样式来实现 Material 主题,因此可以查看这些样式以及任何可样式化属性和 Java 文件。例如,查阅 MaterialButton 的 样式、属性 和 Java 文件。
△ MDC 按钮默认样式中使用的字体样式
自定义 View 中的字体样式
您的应用中也许会引入您自己开发或现有库中的自定义组件。当它们与标准 MDC 组件共同使用时,有必要保证它们能响应 Material 主题变化。以下是为自定义组件支持样式主题化的注意事项。
在
当自定义 View 使用了 标签时将可被样式化。复用 MDC 中的 attr name 有利于保持统一。使用
下一步
我们已经在 Android 应用中实现了 MDC 字体样式主题。有关 Material 主题的其他课题,请阅读该系列其他文章。
- 打造 Material 颜色主题 | 实现篇
- 打造 Material 形状主题 | 实现篇
- 使用 Material Design 组件实现深色主题
- 使用 Material Design 组件实现 Material 动效
- 推荐开发者使用 Material Design 组件
我们一如既往地期待您在 GitHub 上提交 错误报告 和 功能需求。另外请务必查看 Android 示例应用。
欢迎您与我们 分享 您实现的字体样式主题。如果您遇到任何问题,请通过下方二维码向我们提交反馈:
![]()