虽然说现在创建一个react项目,打包的配置都是已经配置好了的,只需要我们运行相应的打包命令就行了,但是我们还是很有必要知道该怎么来配置打包需要的配置。
下面就让我们来走一遍webpack打包react项目的整个过程吧。
创建一个React项目
这里就不使用 create-react-app 指令创建React项目了,因为用create-react-app创建的项目,里面的配置已经配置好了。
本文就直接使用 yarn init 初始化
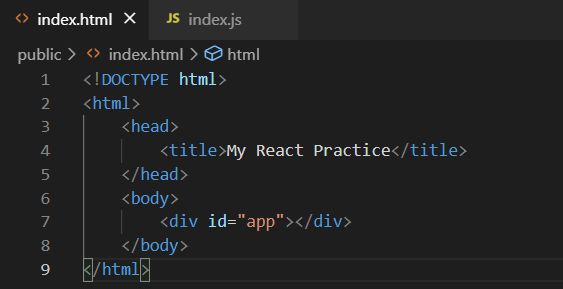
并创建下面的目录结构:
安装webpack
使用
yarn add webpack webpack-cli --dev--dev 是局部安装的意思,为什么是局部安装呢?
因为并不是所有项目都需要使用 webpack ,所以只需要在需要使用的项目里面安装就行了;
但最主要的原因还是,如果全局安装 webpack 的话,一个其他使用者在使用这个项目的时候,他的电脑没有全局安装 webpack ,那么将运行不起来,但如果是局部安装的话,其他使用者只需要在开始 install 一次就行了。
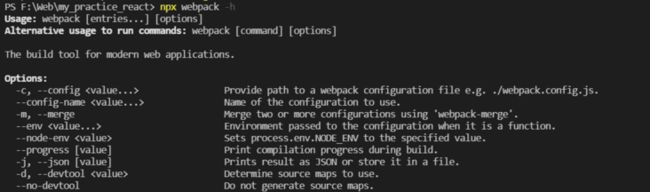
使用 npx webpack -h查看是否安装成功
因为是局部安装,因此 webpack 是在依赖包里的,对于它们命令的执行,要进入依赖包才行,否则是被认为命令无效的。或者,使用npx会自动找到对应的包执行命令,它是一个 npm 包执行器,一般安装了 npm 会自动安装 npx,总之,有了这个工具,执行局部的 webpack 命令就没那么冗长了。
在根目录下添加webpack.config.js配置文件
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist')
}
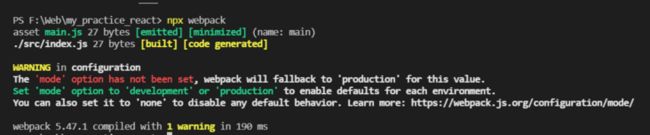
}使用 npx webpack对项目进行打包处理
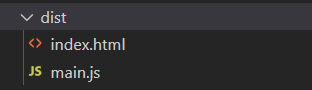
可以在项目目录下面发现打包好的 dist文件夹
在 index.html文件中引入打包好的dist中的 main.js文件,并运行 index.html文件,可以在浏览器的控制台中看到打印了 hello world。
![]()
我们可以使用插件来生成html文件,这样就避免了html每次去手动引入js;使用插件来删除上次打包的结果。
// 安装依赖
yarn add --dev html-webpack-plugin clean-webpack-plugin在 webpack.config.js中使用插件
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist')
},
plugins:[
new HtmlWebpackPlugin({template:'./public/index.html'}),
new CleanWebpackPlugin()
]
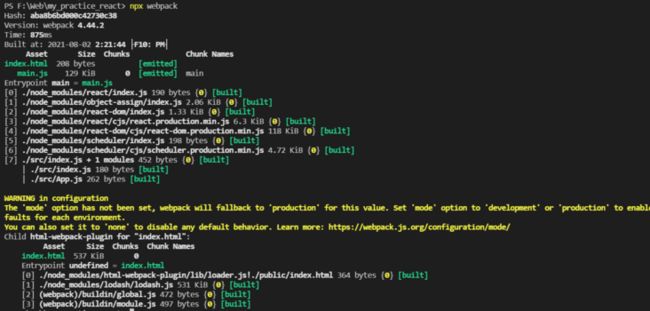
}![]()
这里打印了两次,是因为原来在 public/index.html中引入了一次 main.js,打包的时候又引入了一次,所以一共引入了两次,所以打印了两次 hello world。
更多关于webpack的配置说明可以webpack官网
React使用webpack
基本配置
下载 react,react-dom,react-scripts
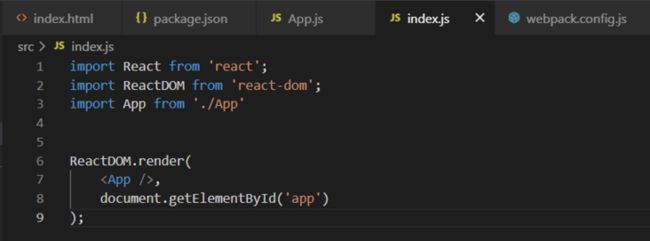
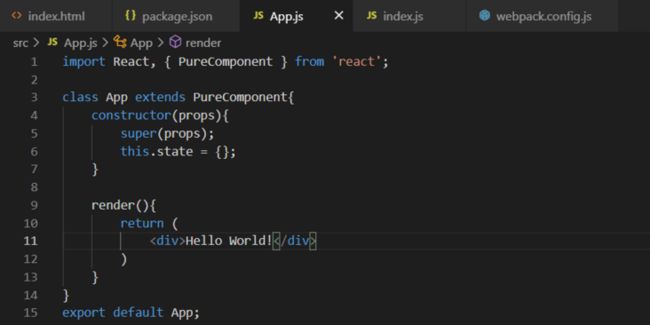
yarn add react react-dom react-scripts修改 index.js文件,添加 App.js文件
在 package.json文件中加入:
"scripts": {
"start": "react-scripts start"
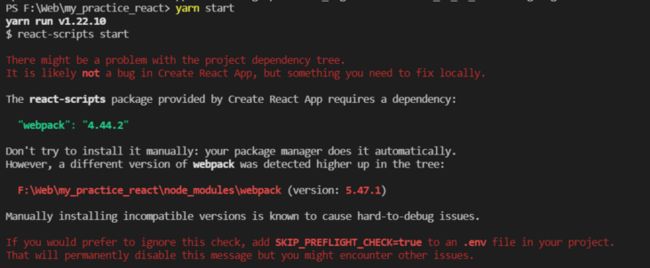
}运行 yarn start ....报错
发现是安装的 react 的包里面的 webpack和自己安装的 webpack包的版本冲突了
降低安装的 webpack包的版本:
删除 node_modules 和 yarn.lcok,修改 package.json里面 webpack的版本为 4.44.2
重新下载好后,cnpm start没问题!
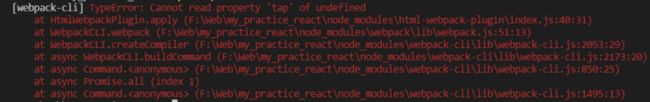
但是使用 npx webpack,又报错!
检查一圈发现是 html-webpack-plugin插件版本问题。
yarn remove html-webpack-plugin
yarn add --dev html-webpack-plugin@^3.2.0
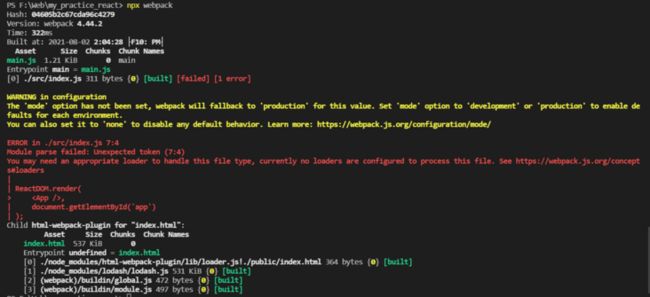
下载好之后运行 npx webpack
这是因为不支持JSX语法包的错,所以需要去配置 loader了
去babel的官网,看看如何配置jsx语法loader
下载
yarn add --dev @babel/preset-react babel-loader @babel/core在 webpack.config.js加入 loader配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist')
},
plugins:[
new HtmlWebpackPlugin({template:'./public/index.html'}),
new CleanWebpackPlugin()
],
module: {
rules: [
{
test: /\.(js|jsx|ts|tsx)$/,
exclude: /(node_modules)/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react']
}
}
]
}
]
}
}CSS配置
继续配置 css需要的配置
创建 App.css文件,并引入
// App.js
import React, { PureComponent } from 'react';
import './App.css';
class App extends PureComponent{
constructor(props){
super(props);
this.state = {};
}
render(){
return (
Hello World!
)
}
}
export default App;// App.css
.hello {
color: red;
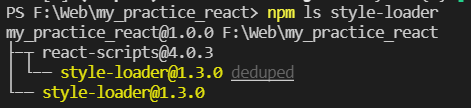
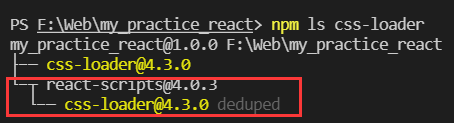
}下载 style-loader,css-loader,这里要特别注意 loader的版本问题,可以使用 npm ls style-loader 查看 react安装好了的loader是什么版本的(因为下载了 react-scripts,这个包里面也有打包功能,所以里面肯定配置了 style-loader,css-loader这些loader的),我们就安装多少版本的。
使用
yarn add --dev [email protected] [email protected]在webpack.config.js中加入配置
{
test: /\.css$/i,
use: ['style-loader', 'css-loader']
}配置好后,npx webpack打包,运行 dist/index.html,发现 Hello World字体颜色为红色。
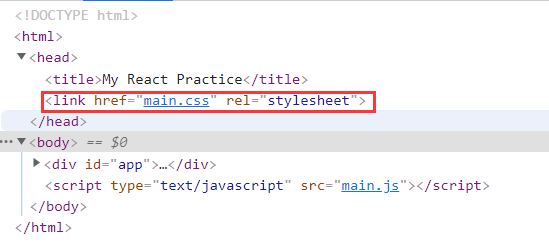
在控制台调试发现,css样式的引入是在head插入的,当项目变大时样式直接插入head中的方式并不好,我们需要将样式分离
使用 mini-css-extract-plugin插件,它会将 CSS 提取到单独的文件中,为每个包含 CSS 的 JS 文件创建一个 CSS 文件,并且支持 CSS 和 SourceMaps 的按需加载。
下载 mini-css-extract-plugin
yarn add --dev [email protected]webpack.config.js配置 mini-css-extract-plugin
plugins: [
...
new MiniCssExtractPlugin({
// Options similar to the same options in webpackOptions.output
// both options are optional
filename: "[name].css",
chunkFilename: "[id].css"
})
]
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
// you can specify a publicPath here
// by default it use publicPath in webpackOptions.output
publicPath: '../'
}
},
"css-loader"
]
}
]
}配置img、font、map3等资源的loader
使用 url-loader,它的功能类似于 file-loader, 但是在文件大小(单位为字节)低于指定的限制时,可以返回一个 DataURL。
yarn add --dev [email protected]// App.css
.hello {
color: red;
background: url('./assets/backgroud2.jpg') no-repeat center;
background-size: cover;
height: 100vh;
}webpack.config.js添加配置
{
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 1000,
name: 'static/img/[name].[hash:7].[ext]'
}
}运行 dist/index.html报如下错误:
![]()
这是因为本地没有启动web服务,所以浏览器访问不了本地的资源,这是正常的。
其他资源的配置和上面的差不多,这里就不做介绍了。
参考资料: