前言
自从微前端框架micro-app开源后,很多小伙伴都非常感兴趣,问我是如何实现的,但这并不是几句话可以说明白的。为了讲清楚其中的原理,我会从零开始实现一个简易的微前端框架,它的核心功能包括:渲染、JS沙箱、样式隔离、数据通信。由于内容太多,会根据功能分成四篇文章进行讲解,这是系列文章的最终篇:数据通信篇。
通过这些文章,你可以了解微前端框架的具体原理和实现方式,这在你以后使用微前端或者自己写一套微前端框架时会有很大的帮助。如果这篇文章对你有帮助,欢迎点赞留言。
相关推荐
- micro-app仓库地址
- simple-micro-app仓库地址
- 从零开始写一个微前端框架-渲染篇
- 从零开始写一个微前端框架-沙箱篇
- 从零开始写一个微前端框架-样式隔离篇
- 从零开始写一个微前端框架-数据通信篇
- micro-app介绍
开始
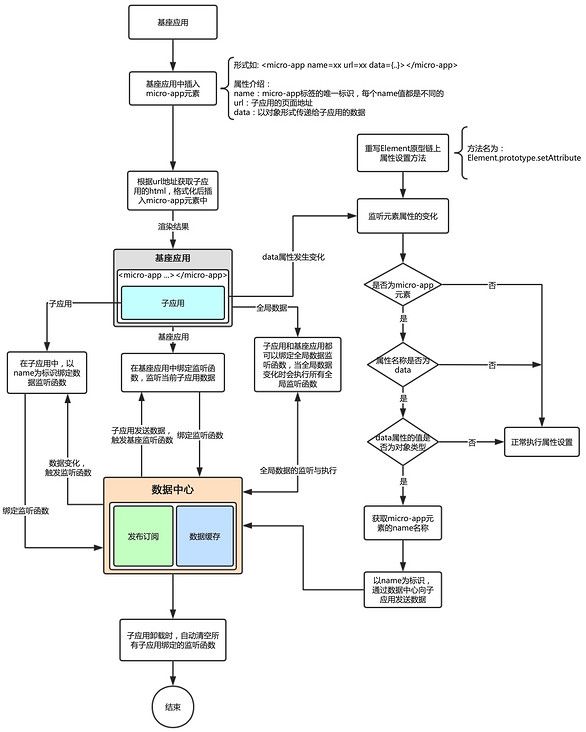
架构设计
微前端各个应用本身是独立运行的,通信系统不应该对应用侵入太深,所以我们采用发布订阅系统。但是由于子应用封装在micro-app标签内,作为一个类webComponents的组件,发布订阅系统的弱绑定和它格格不入。
最好的方式是像普通属性一样通过micro-app元素传递数据。但自定义元素无法支持对象类型的属性,只能传递字符串,例如
代码实现
创建文件data.js,数据通信的功能主要在这里实现。
发布订阅系统
实现发布订阅系统的方式很多,我们简单写一个,满足基本的需求即可。
// /src/data.js
// 发布订阅系统
class EventCenter {
// 缓存数据和绑定函数
eventList = new Map()
/**
* 绑定监听函数
* @param name 事件名称
* @param f 绑定函数
*/
on (name, f) {
let eventInfo = this.eventList.get(name)
// 如果没有缓存,则初始化
if (!eventInfo) {
eventInfo = {
data: {},
callbacks: new Set(),
}
// 放入缓存
this.eventList.set(name, eventInfo)
}
// 记录绑定函数
eventInfo.callbacks.add(f)
}
// 解除绑定
off (name, f) {
const eventInfo = this.eventList.get(name)
// eventInfo存在且f为函数则卸载指定函数
if (eventInfo && typeof f === 'function') {
eventInfo.callbacks.delete(f)
}
}
// 发送数据
dispatch (name, data) {
const eventInfo = this.eventList.get(name)
// 当数据不相等时才更新
if (eventInfo && eventInfo.data !== data) {
eventInfo.data = data
// 遍历执行所有绑定函数
for (const f of eventInfo.callbacks) {
f(data)
}
}
}
}
// 创建发布订阅对象
const eventCenter = new EventCenter()发布订阅系统很灵活,但太过于灵活可能会导致数据传输的混乱,必须定义一套清晰的数据流。所以我们要进行数据绑定,基座应用一次只能向指定的子应用发送数据,子应用只能发送数据到基座应用,至于子应用之间的数据通信则通过基座应用进行控制,这样数据流就会变得清晰
通过格式化订阅名称来进行数据的绑定通信。
// /src/data.js
/**
* 格式化事件名称,保证基座应用和子应用的绑定通信
* @param appName 应用名称
* @param fromBaseApp 是否从基座应用发送数据
*/
function formatEventName (appName, fromBaseApp) {
if (typeof appName !== 'string' || !appName) return ''
return fromBaseApp ? `__from_base_app_${appName}__` : `__from_micro_app_${appName}__`
}由于基座应用和子应用的数据通信方式不同,我们分开定义。
// /src/data.js
// 基座应用的数据通信方法集合
export class EventCenterForBaseApp {
/**
* 向指定子应用发送数据
* @param appName 子应用名称
* @param data 对象数据
*/
setData (appName, data) {
eventCenter.dispatch(formatEventName(appName, true), data)
}
/**
* 清空某个应用的监听函数
* @param appName 子应用名称
*/
clearDataListener (appName) {
eventCenter.off(formatEventName(appName, false))
}
}
// 子应用的数据通信方法集合
export class EventCenterForMicroApp {
constructor (appName) {
this.appName = appName
}
/**
* 监听基座应用发送的数据
* @param cb 绑定函数
*/
addDataListener (cb) {
eventCenter.on(formatEventName(this.appName, true), cb)
}
/**
* 解除监听函数
* @param cb 绑定函数
*/
removeDataListener (cb) {
if (typeof cb === 'function') {
eventCenter.off(formatEventName(this.appName, true), cb)
}
}
/**
* 向基座应用发送数据
* @param data 对象数据
*/
dispatch (data) {
const app = appInstanceMap.get(this.appName)
if (app?.container) {
// 子应用以自定义事件的形式发送数据
const event = new CustomEvent('datachange', {
detail: {
data,
}
})
app.container.dispatchEvent(event)
}
}
/**
* 清空当前子应用绑定的所有监听函数
*/
clearDataListener () {
eventCenter.off(formatEventName(this.appName, true))
}
}在入口文件中创建基座应用通信对象。
// /src/index.js
+ import { EventCenterForBaseApp } from './data'
+ const BaseAppData = new EventCenterForBaseApp()
在沙箱中创建子应用的通信对象,并在沙箱关闭时清空所有绑定的事件。
// /src/sandbox.js
import { EventCenterForMicroApp } from './data'
export default class SandBox {
constructor (appName) {
// 创建数据通信对象
this.microWindow.microApp = new EventCenterForMicroApp(appName)
...
}
stop () {
...
// 清空所有绑定函数
this.microWindow.microApp.clearDataListener()
}
}到这里,数据通信大部分功能都完成了,但还缺少一点,就是对micro-app元素对象类型属性的支持。
我们重写Element原型链上setAttribute方法,当micro-app元素设置data属性时进行特殊处理。
// /src/index.js
// 记录原生方法
const rawSetAttribute = Element.prototype.setAttribute
// 重写setAttribute
Element.prototype.setAttribute = function setAttribute (key, value) {
// 目标为micro-app标签且属性名称为data时进行处理
if (/^micro-app/i.test(this.tagName) && key === 'data') {
if (toString.call(value) === '[object Object]') {
// 克隆一个新的对象
const cloneValue = {}
Object.getOwnPropertyNames(value).forEach((propertyKey) => {
// 过滤vue框架注入的数据
if (!(typeof propertyKey === 'string' && propertyKey.indexOf('__') === 0)) {
cloneValue[propertyKey] = value[propertyKey]
}
})
// 发送数据
BaseAppData.setData(this.getAttribute('name'), cloneValue)
}
} else {
rawSetAttribute.call(this, key, value)
}
}大功告成,我们验证一下是否可以正常运行,在vue2项目中向子应用发送数据,并接受来自子应用的数据。
// vue2/pages/page1.vue
...
在react17项目中监听来自基座应用的数据并向基座应用发送数据。
// react17/index.js
// 数据监听
window.microApp?.addDataListener((data) => {
console.log("接受数据:", data)
})
setTimeout(() => {
window.microApp?.dispatch({ name: '来自子应用的数据' })
}, 3000);数据正常打印,数据通信功能生效。
结语
从这些文章中可以看出,微前端的实现并不难,真正难的是开发、生产环境中遇到的各种问题,没有完美的微前端框架,无论是Module Federation、qiankun。micro-app以及其它微前端解决方案,都会在某些场景下出现问题,了解微前端原理才能快速定位和处理问题,让自己立于不败之地。