转载请注明出处: 葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
日常生活工作学习中,大家对电子表格必定不陌生。从工作数据汇总分析到出门收据各种电子发票,这些都是由电子表格制作出来的。
不过大家对电子表格的印象可能停留在这里:
标准行列数据统计的表格样式。
但其实,表格也可以是这样的:
工作中遇到需要实现的表格情况往往比大家想象的要更加复杂,最近我们在做客户支持的工作过程中遇到了一个客户,他需要借助电子表格表格实现合同中的电子签名。
电子签名通俗来说就是通过技术手段实现在电子文档上加载电子形式的签名,其作用类似于纸质合同上的手写签名或加盖的公章。在企业工作流审批、请柬、单据保全等场景应用广泛。
在经济活跃跨区域化现象越来越多的今天,作为电子表格的一个重要使用场景,电子合同可以实现异地签约,签署的时间第点更加自由;面对大批量的合同签署也可以轻松解决;同时传统纸质合同的管理更加方便,避免了纸质合同因保存管理问题而出现损坏。
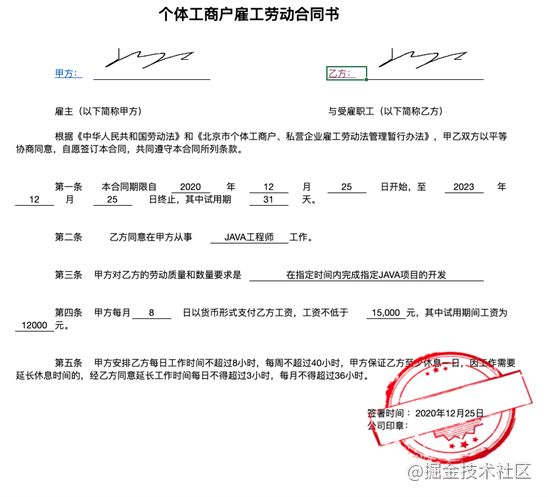
而今天,客户在实际项目中需要实现的内容长这样:
看到这里,有些小伙伴可能会说这有什么难的,虽然这个东西长相酷似word,
但不就是电子表格去掉边框线吗?
如果只是简单的表格框内容,下段代码就可以简单的实现表格的绘制。
02Canvas案例-绘制表格