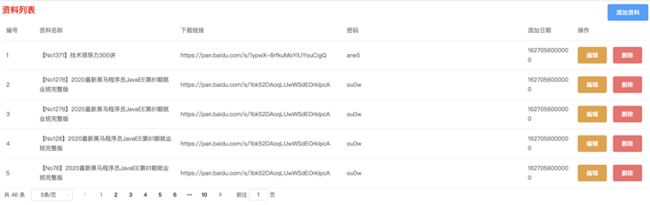
项目效果图:
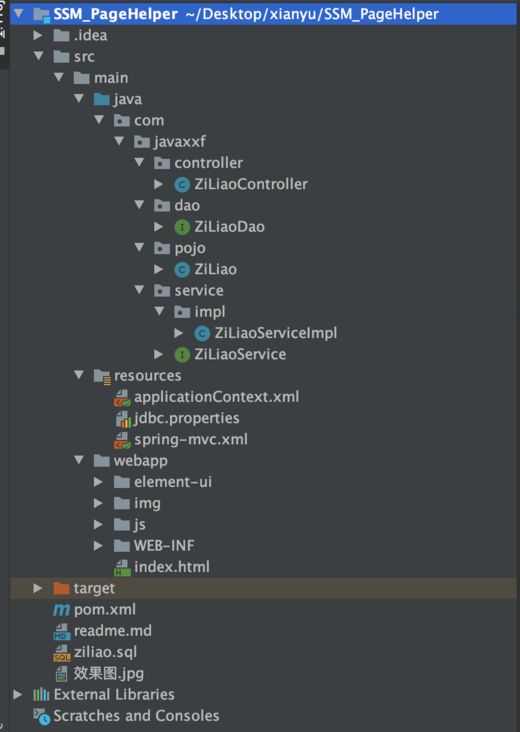
项目结构图:

为了方便大家练习,项目没有过多的代码,只有与分页相关的代码,而且分页功能使用的是PageHelper插件,所以实现分页功能超级简单。相关操作步骤及思路:
1、pom.xml文件引入PageHelper的jar包坐标
2、spring配置文件注入分页插件信息
3、dao层直接查询的是所有的数据
4、service层先设置分页查询的条件,比如当前页多少,每页显示多少条,然后再查询全部,返回的是一个Page对象
5、contraller层,获取页面传过来的参数(当前页,每页显示多少条数据),然后调用service层的方法,返回一个page对象,根据这个page对象再封装一个PageInfo对象,最后把PageInfo转成json格式返回页面即可。
项目环境:
前端:vue
后端:ssm(spring+springmvc+mybatis)
数据库:mysql
如果你在运行这个代码的过程中有遇到问题,请加小编vi信xxf960513,我拉你进对应学习群!!帮助你快速掌握这个功能代码!
后端代码
1、pom.xml文件引入PageHelper的jar包坐标
com.github.pagehelper
pagehelper
5.1.2
2、spring配置文件注入分页插件信息
mysql
true
3、dao层直接查询的是所有的数据
ZiLiaoDao.java
@Component
public interface ZiLiaoDao {
@Select("SELECT * FROM ziliao")
public abstract List findAll();
} 4、service层先设置分页查询的条件,比如当前页多少,每页显示多少条,然后再查询全部,返回的是一个Page对象
ZiLiaoServiceImpl.java
@Service
public class ZiLiaoServiceImpl implements ZiLiaoService {
@Autowired
private ZiLiaoDao ziLiaoDao;
/**
*
* @author xuxiaofei
* @date 2021/8/13 上午10:54
* @param currentPage 当前页
* @param pageSize 每页条数
* @return com.github.pagehelper.Page
*/
public Page findAll(Integer currentPage, Integer pageSize) {
//设置分页
Page page= PageHelper.startPage(currentPage,pageSize);
// 查询全部
List all = ziLiaoDao.findAll();
return page;
}
} 5、contraller层,获取页面传过来的参数(当前页,每页显示多少条数据),然后调用service层的方法,返回一个page对象,根据这个page对象再封装一个PageInfo对象,最后把PageInfo转成json格式返回页面即可。
ZiLiaoController.java
@RestController
public class ZiLiaoController {
@Autowired
private ZiLiaoService ziLiaoService;
@RequestMapping("findAll")
public String getAll(Integer currentPage, Integer pageSize) throws IOException {
//分页查询
Page page = ziLiaoService.findAll(currentPage, pageSize);
//封装PageInfo
PageInfo info = new PageInfo(page);
//将info转成json,响应给客户端
String json = new ObjectMapper().writeValueAsString(info);
return json;
}
}前端代码
index.html
methods:{
//分页查询功能
selectByPage(){
axios.post("findAll","currentPage=" + this.pagination.currentPage + "&pageSize=" + this.pagination.pageSize)
.then(resp => {
//将查询出的数据赋值tableData
this.tableData = resp.data.list;
//设置分页参数
//当前页
this.pagination.currentPage = resp.data.pageNum;
//总条数
this.pagination.total = resp.data.total;
})
},
//改变每页条数时执行的函数
handleSizeChange(pageSize) {
//修改分页查询的参数
this.pagination.pageSize = pageSize;
//重新执行查询
this.selectByPage();
},
//改变页码时执行的函数
handleCurrentChange(pageNum) {
//修改分页查询的参数
this.pagination.currentPage = pageNum;
//重新执行查询
this.selectByPage();
}
},
mounted(){
//调用分页查询功能
this.selectByPage();
}完整源码下载地址:https://gitee.com/xuxiaofei19...
如果你在运行这个代码的过程中有遇到问题,请加小编vi信xxf960513,!帮助你快速掌握这个功能代码!