- c语言do循环函数,C语言do-while循环
张景淇
c语言do循环函数
本篇文章帮大家学习c语言do-while循环,包含了C语言do-while循环使用方法、操作技巧、实例演示和注意事项,有一定的学习价值,大家可以用来参考。要执行程序或代码的一部分几次或多次,我们可以使用C语言的do-while循环。在do和while之间给出的代码将被执行,直到条件(condition)成为true。在do-while循环中,语句在条件之前给出,所以语句或代码将至少有一次执行。换句
- 简单工厂模式、工厂方法模式和抽象工厂模式-设计模式学习
luoxn28
读书笔记简单工厂工厂方法抽象工厂
1、简单工厂模式简单工厂模式是属于创建型模式,又叫做静态工厂方法(StaticFactoryMethod)模式,但不属于23种GOF设计模式之一。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。工厂(Creator)角色简单工厂模式的核心,它负责实现创建所有实例的内部逻辑。工厂类的创建产品类的方法可以被
- Spring Boot集成Redisson实现延迟队列
涛哥是个大帅比
Springspringbootredisredisson延迟队列延迟消息
项目场景:在电商、支付等领域,往往会有这样的场景,用户下单后放弃支付了,那这笔订单会在指定的时间段后进行关闭操作,细心的你一定发现了像某宝、某东都有这样的逻辑,而且时间很准确,误差在1s内;那他们是怎么实现的呢?一般实现的方法有几种:使用redisson、rocketmq、rabbitmq等消息队列的延时投递功能。解决方案:一般项目集成redis的比较多,所以我这篇文章就说下redisson延迟队
- 71、Go语言全局初始化利器:sync.Once的深度解析与应用
多多的编程笔记
Go语言开发golang开发语言后端
Go语言开发:sync.Once的使用,实现全局唯一初始化本文将介绍Go语言中sync.Once的使用,以及如何利用它实现全局唯一的初始化。通过阅读本文,您将了解sync.Once的基本概念、应用场景以及一些实用的技巧和案例。1.sync.Once简介在Go语言中,sync.Once是一个同步原语,用于确保某个函数仅被执行一次。这对于初始化操作特别有用,例如全局变量的初始化,因为它们需要在程序启动
- springboot在线票务预订平台(特麦网)设计与实现
pingfan_yu
SpringBoot实战案例计算机毕业设计实战案例springboot后端java
开发技术简介开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:loca
- tailwindcss 官网(一)安装、使用预处理器
ChrisP3616
前端工程师1——汇总前端工程师6——CSS预处理CSS框架react.jsnode.jscsstailwindcss
tailwindcss官网(一)安装、使用预处理器文章目录tailwindcss官网(一)安装、使用预处理器1.安装集成指南以PostCSS插件的形式安装TailwindCSS通过npm安装Tailwind作为PostCSS插件来添加Tailwind创建您的配置文件包含Tailwind到您的CSS中生成您的CSS不依赖PostCSS使用Tailwind使用自定义CSS文件自定义您的配置为生产而构建
- Chatbox AI + grok-beta大模型秒杀GPT4.0(部署属于您自己的本地AI大语言模型聊天系统)
YeatsCode
人工智能人工智能语言模型自然语言处理
文章目录ChatboxAI+grok-beta大模型秒杀GPT4.0(部署属于您自己的本地AI大语言模型聊天系统)部署流程1.官网注册账号获取API密钥2.下载ChatboxAI客户端应用3.ChatboxAI配置grok-beta大模型4.实现聊天5.讨论ChatboxAI+grok-beta大模型秒杀GPT4.0(部署属于您自己的本地AI大语言模型聊天系统)马斯克X-AI发布Grok2大模型,
- HTML+JS+CSS 鼠标上下移动页面(非滚动条)
一念工作室
htmljavascriptcss
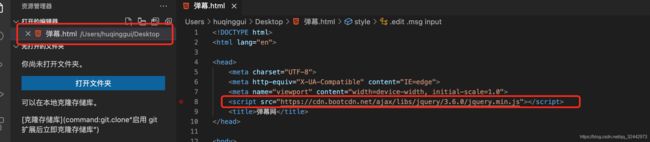
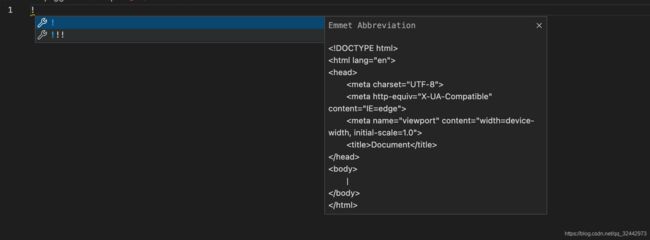
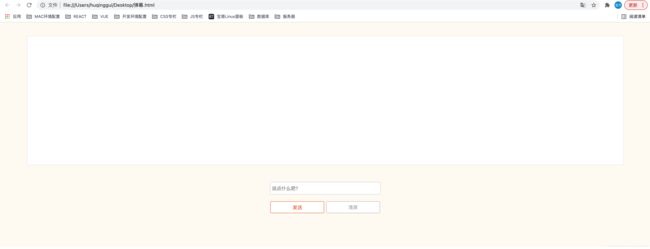
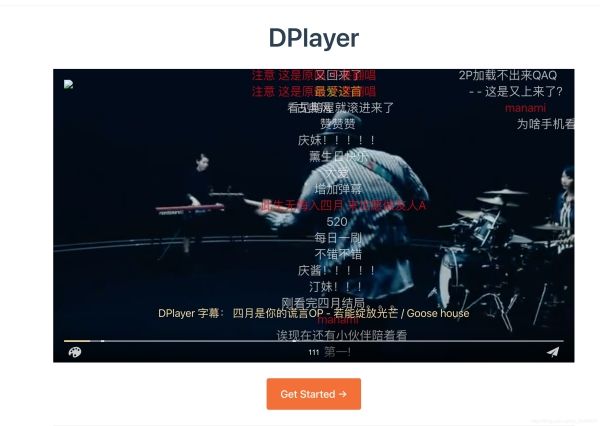
HTML+JS+CSS鼠标上下移动页面(非滚动条)MouseDragScroll-IE11Compatiblebody{height:2000px;/*为了方便测试滚动效果,设置一个较长的页面*//*使用自定义的鼠标指针图片,这里假设图片名为grab.cur*/cursor:url('file:///C:/grab.cur'),default;}/*定义按下鼠标左键时的鼠标指针样式*/body.d
- Figure自研模型Helix发布,人形机器人迈向新纪元?(2)
广拓科技
机器人
Figure自研模型Helix发布,人形机器人迈向新纪元?Helix作为Figure公司自主研发的端到端人形机器人视觉-语言-动作(VLA)通用大模型,在技术层面实现了多项重大突破,为机器人的智能化发展开辟了新的道路。(一)工业领域变革Helix模型在工业领域展现出了巨大的应用潜力,有望引发工业生产方式的深刻变革。目前,Figure公司已与宝马签署合作协议,计划在宝马位于美国南卡罗来纳州的工厂内部
- 广州游戏公司4399秋季招聘火热进行中可查询流程
huaxinjiayou
java
新凯来入职体检被卡取消录用面试多起来了byd是真抽象啊,没笔没面直接录取了金蝶第二批组内直招前端开发实习生-最快可当天约面比亚迪两院不卡本2秋招暂时结束,学会和自己和解应届生基本都沦为各公司的免税工具了秋招不要焦虑,机会就在某一瞬间同程一面面试多起来了同程旅行java开发一面凉经byd是真抽象啊,没笔没面直接录取了同程旅行同程旅行一面数字马力(郑州)10/12面经同程一面写面经攒人品-数字马力后端
- 【Mastering Vim 2_07】第六章:正则表达式和 Vim 宏在代码重构中的实战应用
安冬的码畜日常
MasteringVim(2ndEd.)vim正则表达式重构宏vimmacromacros代码重构
【最新版《MasteringVim》封面,涵盖Vim9.0版特性】文章目录第六章正则表达式和Vim宏在代码重构中的应用1substitute替换命令2关于substitute的精确匹配3参数列表arglist在跨文件操作中的应用4Vim正则表达式基础5关于magic模式5.1magic模式5.2nomagic模式5.3verymagic模式5.4verynomagic6批量重命名变量名、方法名或类
- NVM管理多个 Nodejs 版本
牧云流
前端node.jsnvm
在前端开发过程中,常常需要切换不同版本的NodeJS运行环境,NVM(NodeVersionManager)是一个用于管理多个Node.js版本的工具。卸载以前的Nodejs,并删除node的安装目录安装nvm下载地址安装到D:\Programs\nvm,选择node安装路径D:\Programs\nodejsnvm-v安装指定的版本的nodejsnvminstall版本号nvminstall10
- Go语言通关指南:零基础玩转高并发编程(第Ⅲ部分)(第6章)-函数编程
双囍菜菜
golang开发语言后端
Go语言通关指南:零基础玩转高并发编程(第Ⅲ部分)(第6章)-函数编程文章目录Go语言通关指南:零基础玩转高并发编程(第Ⅲ部分)(第6章)-函数编程第Ⅲ部分核心编程范式第6章函数编程6.1函数声明与参数传递6.1.1函数签名规范6.1.2高性能参数模式6.1.3面试题解析6.2多返回值与错误处理6.2.1错误处理范式演进6.2.2错误包装与追踪6.2.3面试题解析6.3匿名函数与闭包6.3.1闭包
- 在Spring Boot项目中使用Redisson实现延迟执行
田猿笔记
springbootspringbootjava
提供一个完整的示例,演示如何在SpringBoot项目中使用Redisson实现延迟执行。1.添加Redisson依赖:在你的`pom.xml`文件中添加Redisson的依赖: org.redisson redisson-spring-boot-starter 3.16.42.配置Redisson:在`application.properties`或`application.yml`文件中配置R
- 工厂模式(分简单工厂模式、工厂方法模式、抽象工厂模式)
田翁野老
C++设计模式(创建型)简单工厂模式工厂方法模式抽象工厂模式c++
1、工厂模式概述:1.1简单工厂模式:简单工厂模式是一种创建型设计模式,它实现了创建对象的功能,但不使用任何具体类的名称。客户端通过调用工厂类的静态方法来创建一个具体的对象,无需关心对象创建的细节。1.2工厂方法模式:工厂方法模式是一种创建型设计模式,它提供了一个接口,用于创建对象,但将实际创建对象的过程推迟到子类中。这样,工厂方法模式允许在运行时根据需要动态地创建对象。1.3抽象工厂模式:抽象工
- EasyX图形库基础使用教程(快速上手)
TT-Kun
MineC++EasyX图形库c语言c++
文章目录EasyX图形库基础使用教程(快速上手)前言:本文简单详细的介绍了EasyX图形库的常用函数和操作,帮助EasyX的快速上手1、绘制简单的图形窗口1.1头文件1.2创建图形化窗口initgraphy函数closegraph函数1.3窗口坐标2、设置图形窗口属性2.1颜色设置setbkcoloRGBcleardevice刷新3、使用EasyX实现基本绘图功能3.1line画线3.1circl
- 《C++ 小游戏:简易飞机大战游戏的实现》
TT-Kun
C++ProjectMinec++开发语言
文章目录《C++游戏代码解析:简易飞机大战游戏的实现》一、游戏整体结构与功能概述二、各个类和函数的功能分析(一)`BK`类-背景类(二)`hero_plane`类-玩家飞机类(三)`plane_bullet`类-玩家飞机发射的子弹类(四)`enemy_plane`类-敌方飞机类(五)`enemy_bullet`类-敌方飞机发射的子弹类(六)其他重要函数三、完整代码:`Plane.h``Plane.
- 【Golang 面试题】每日 3 题(六十五)
Pandaconda 的测开之路
#Golang面试专栏golang开发语言后端面试笔记go经验分享
✍个人博客:Pandaconda-CSDN博客专栏地址:http://t.csdnimg.cn/UWz06专栏简介:在这个专栏中,我将会分享Golang面试中常见的面试题给大家~❤️如果有收获的话,欢迎点赞收藏,您的支持就是我创作的最大动力193.Gochannel为什么是线程安全的?Gochannel是线程安全的,原因在于channel内部实现了同步机制,它可以保证在多个goroutine之间的
- 三七互娱游戏策划岗内推
飞300
游戏策划业界资讯
【游戏策划】【美术设计】【市场推广】【游戏运营类】【技术开发】1、协助完成战斗体验设计,包括动作、特效、镜头等;2、负责战斗资源的需求文档撰写,对最终的战斗表现和打击感负责;3、协助完成职业的设计与制作,进行职业平衡性的调整;4、能够使用开发工具实现和调试战斗效果表现。内推码:DSYN9Z9M
- 【STL】5.<set/multiset>
零零时
c/c++c++开发语言算法学习数据结构setmultiset
set/multiset前言set/multiset容器一.set构造和赋值和删除二.set容器的大小与交换三.set容器的查找与统计四.set与multiset容器的区别前言stl系列主要讲述有关stl的文章,使用STL可以大大提高程序开发的效率和代码的可维护性,且在算法比赛中,STL可以帮助我们更方便地实现各种算法。提高我们的效率。set/multiset容器要使用set/multiset要头
- Java——接口
六七_Shmily
javajavapython开发语言
在Java中,接口(Interface)是一种特殊的引用类型,用于定义一组方法的规范(即方法签名),而不包含方法的实现。接口是Java实现多态和抽象的重要机制之一。以下是关于Java接口的详细说明:1.接口的定义接口使用interface关键字定义。它可以包含:抽象方法:没有方法体的方法。默认方法(Java8+):使用default关键字定义,可以有方法体。静态方法(Java8+):使用stati
- Vue框架介绍
2301_80148369
vue.js前端javascript
一、Vue.js的定义Vue.js是一个开源的前端框架,由尤雨溪(EvanYou)于2014年首次发布。它专注于构建用户界面,允许开发者通过声明式的数据绑定和组件化开发模式来构建复杂的单页面应用(SPA)。Vue.js的设计目标是易于上手和灵活集成,既可以作为小型项目的轻量级库使用,也可以扩展为大型项目的完整框架。二、Vue.js的核心特性响应式数据绑定Vue.js通过响应式系统将数据和视图连接起
- 防御-day6-内容安全
小许不内卷
安全
一、文件过滤技术这里说的文件过滤技术,是指针对文件的类型进行的过滤,而不是文件的内容。想要实现这个效果,我们的设备必须识别出:承载文件的应用---承载文件的协议很多,所以需要先识别出协议以及应用。文件传输的方向---上传,下载文件的类型和拓展名---设备可以识别出文件的真实类型,但是,如果文件的真实类型无法识别,则将基于后缀的拓展名来进行判断,主要为了减少一些绕过检测的伪装行为。二、内容过滤技术文
- 【STL】4.<list>
零零时
c/c++c++list开发语言算法数据结构经验分享笔记
list前言list容器一.list初始化二.常用函数三.排序总结前言stl系列主要讲述有关stl的文章,使用STL可以大大提高程序开发的效率和代码的可维护性,且在算法比赛中,STL可以帮助我们更方便地实现各种算法。提高我们的效率。list容器要使用list,要包含list头文件list(链表)完成的功能实际上和数据结构中的双向链表是极其相似的,list中的数据元素是通过链表指针串连起来逻辑意义上
- DeepSeek预测2030年:全球 50% 的白领工作将由 AI Agent 辅助完成,金融、医疗等专业渗透率超 70%
未来AI编程
DeepSeek入门到精通人工智能金融
基于当前技术趋势、行业动态及搜索结果中的关键信息,对未来的发展进行多维度预测,涵盖人工智能、搜索行业、全球经济格局等领域:一、人工智能技术的革命性突破低成本高性能模型的普及DeepSeek-R1等国产大模型通过混合专家架构(MoE)和算法优化,以OpenAI1/70的训练成本实现同等性能,推动AI开发从“重训练”向“重推理”转型。这一模式将加速中小企业和新兴国家进入AI赛道,形成“算力平权”效应。
- 黑马es数据同步mq解决方案
Gungnirss
elasticsearch大数据搜索引擎rabbitmq
方式一:同步调用优点:实现简单,粗暴缺点:业务耦合度高方式二:异步通知优点:低耦含,实现难度一般缺点:依赖mq的可靠性方式三:监听binlog优点:完全解除服务间耦合缺点:开启binlog增加数据库负担、实现复杂度高利用MQ实现mysql与elasticsearch数据同步利用课前资料提供的hotel-admin项目作为酒店管理的微服务。当酒店数据发生增、删、改时,要求对elasticsearch
- 使用Python实现数组数据转换为Excel表格
嘿何i
pythonexcelpandas开发语言
在数据分析和处理中,将Python中的数组或列表数据转换为Excel表格是一项常见的任务。本文将详细介绍如何使用Python编程语言和相关库,实现从数组数据到Excel表格的转换过程,包括必要的步骤、代码示例以及实际应用中的注意事项。引言:数组数据到Excel的转换需求在数据科学和工程中,我们经常需要将Python中的数据转换为Excel格式,以便于数据的可视化、共享和进一步分析。Python提供
- 检测加密货币挖矿活动的异常端口
扫地僧009
大数据安全分析深度学习机器学习安全
以下是基于DeepSeek架构思想实现的服务器异常端口检测案例与代码示例。我们以检测加密货币挖矿活动的异常端口为例,使用无监督学习(自编码器)实现动态基线建模。案例背景某云服务器出现异常流量:正常端口:80(HTTP),443(HTTPS),22(SSH)异常端口:6666(检测到高频TCP长连接,疑似门罗币挖矿流量)目标:通过自编码器学习正常端口行为模式,自动标记6666端口的异常活动。代码实现
- 用python爬网站评论_python爬取携程景点评论信息
weixin_39654352
用python爬网站评论
今天要分析的网站是携程网,获取景点的用户评论,评论信息通过json返回API,页面是这个样子的按下F12之后,F5刷新一下具体需要URLRequest的方式为POST,还需要你提取的哪一页,下面图片显示了页面id,景点id(viewid),pagenum页面数,pagesize页面的项数等等。最基本的GET请求可以直接用post方法response=requests.post("http://ww
- python~http的请求参数中携带map
~kiss~
pythonpythonhttp开发语言
背景调试httpGET请求的map参数,链路携带参数一直有问题,最终采用如下方式携带map解决user={"demo":"true","info":"王者"}urlencode之后的效果如下所示user=%7B%22demo%22:%22true%22,%22info%22:%22%E7%8E%8B%E8%80%85%22%7D最终http的url如下:http://www.demo.com?us
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&