导读:自从angular/react/vue的出现颠覆了前端开发者开发模式以来,虽然新的前端框架依然不断涌现,但是迟迟没有一个新的前端框架进入广大前端开发者的视野。本文会从近两年越来越火的lowcode/微前端出发,探讨在传统前端领域,下一代前端工程/框架的可能方向。
全文3166字,预计阅读时间 6分钟。
一、lowcode
lowcode 其实一点也不新,通过 GUI、配置化的方式代替传统的手写代码编程,从sql语句到dreamweaver,基于模型驱动的可视化的编程工具层出不穷。
而近两年lowcode的兴起,笔者认为主要有以下原因:
1.前端技术体系及工程化体系成熟,许多有追求的工程师渴望用新的轮子追求变革式的生产效率突破;
2.前端开发者依旧稀缺;
3.B端业务兴起,大厂提前布局,希望在未来能够商业化从中获利;
而和历史上诸多尝试相比,这次前端lowcode平台的兴起最大的不同: 大多数平台的目的是为了解决普通人的编程问题,而不再是开发者的编程效率问题。
1.1 国内lowcode平台
目前应用比较广泛的:
易企秀、淘宝天马 这样的基于页面模板搭建,开发人员开发模板(或者开发人员开发模块和模板),运营人员配置页面;阿里云凤蝶、百度爱速搭这样的组件配置平台(可以通过配置组件实现模板功能)。这些平台都一定程度满足了用户快速建站的需求,特别是时间紧、没有开发人力时。
1.2 lowcode可以解决所有问题吗?
lowcode平台是为了提升一部分交互简单的前端开发场景开发效率的,这也就是说对于使用者来说最大的问题在于使用场景及时机的判断上:
- 谁来判断使用哪个lowcode的平台,研发还是产品经理?
- 找到平台后,谁来判断哪些业务可以使用平台搭建?
- 谁来搭建?
- 当平台只能满足99%需求时怎么办?
所以很多时候,我们找到了平台,配置了页面,最后发现某个需求完成不了而不了了之。当然,许多平台支持开发人员开发定制模板或者自定义组件,但是,当你有了自定义组件需求时,基于平台开发还会比自行开发效率高吗?
1.3 场景举例
我们孵化了一款新的APP,希望配置一个简单宣传页,页面内容就是一张背景图,一个下载按钮。
我们使用平台配置好了页面,也配置好了按钮的下载链接,此时PM提出了新需求,当用户已经安装了APP时不再下载而是直接打开APP,我应该基于平台开发一个自定义的action还是自己线下开发下呢???
1.4 serverless
当然,lowcode平台也提供了一些serverless的功能,但还是那个问题,谁来评估要不要用serverless?谁来使用?遇到不支持的问题该怎么办?
二、微前端要解决什么问题
微前端是一种从后端微服务借鉴过来的架构方式。市面上微前端的方案层出不穷,我就不列了,我们只需要明确下,微前端、前端微服务到底要解决什么问题:利用服务化、微服务的概念,有效的拆分应用,实现敏捷开发和部署,解决大型项目的管理问题。
2.1 场景举例
两个不同团队的业务,需要合成一个:电商平台、视频PC发布平台,需要统一到同一个站点,让用户实现发布视频、挂接商品一条路径走通。
当业务简单时,可以让两个团队协助工作,但是当各自业务越来越复杂,会有越来多的问题出现:
- 技术栈必须统一
- 开发、部署耦合
- 运行时一个业务的BUG可能带崩整个系统
2.2 为什么提到微前端
微前端的兴起,说明前端工程复杂度的提升,越来越多的人遇到类似的架构问题,说明我们需要一个更上层的应用框架来帮助我们解决类似应用拆分隔离这样的架构问题。
三、前端框架及前端工程化
3.1 前端框架
我们思考 jQuery/React/Vue 这几个划时代框架/类库的共性,会发现他们都是为了解决视图层的问题而诞生的。
这不难理解,传统前端的核心就是视图,如何更快的帮助前端开发者更好的完成视图开发工作,是大部分前端框架要解决的核心问题。
jQuery简化了视图层开发的DOM API,React/Vue 更是绕开了API,颠覆了页面的开发模式。这个过程中,随着前端技术的发展,工程化在框架应用中所占比重越来越大,大多数vue使用者创建项目都是通过vue cli创建。
3.2 什么是前端工程化?
工程化是一种思想,主要目的是为了提效,即提高开发效率,减少不必要的重复工作。工程化常见的方向有模块化、组件化、规范化、自动化4个方面。
回顾前端框架的发展,会发现前端框架的发展其实和工程化发展相辅相成,绕开DOM API、通过工程化实现更低的上手成本 是vue/react成功的根本,而vue/react在代码运行侧已经解决了足够多的问题,前端框架后续的发展焦点需要更多的偏向工程化。
===
四、下一代前端应用框架
使用高度工程化的应用框架进一步推动组件化发展,再度重塑开发模式,这是我认为下一代前端应用框架需要做的事!
换句话说,它需要更容易的让开发者解决组件化、自动化、规范化等工程化的问题,可以快速让开发者实现一个lowcode、procode、微前端等平台或是架构。
五、我们在做的事
lowcode、微前端都是高度工程化的架构实践,我们将其中的架构思路抽离出来,开发了一个服务于开发者的前端框架,并基于框架开发了内部的lowcode平台:
它的实现分两部分
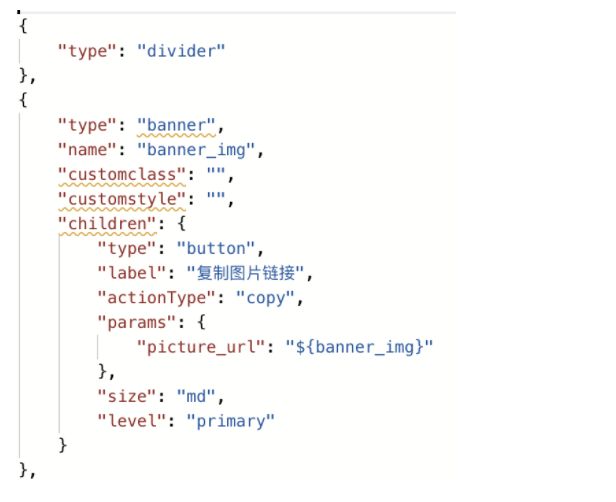
- 数据驱动的前端应用框架,让开发者基于json配置组织页面
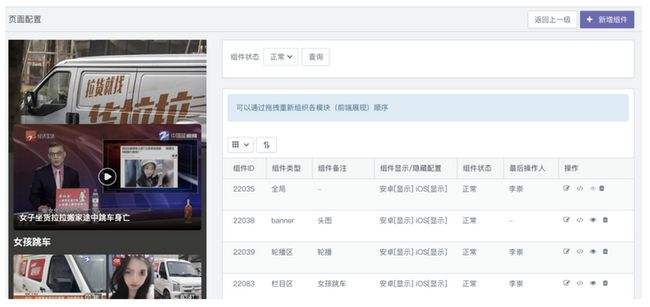
- lowcode 平台(可视化配置平台),将配置json映射成普通人可用的配置项
组件数据:
底层基于成熟ui层框架实现,上层通过工程化实践,将写页面变成写配置,让开发人员在写页面时,只需要写一份json配置。
前端工作变成了两部分:
- 通用组件开发
- 页面配置开发
简而言之,这个框架的作用是让开发者基于json配置组织页面。
5.1 一些框架细节
5.1.1 规范
我们给出了组件属性名的命名规范,对于大多数组件(业务/通用)来说,他们有相同或相似的属性名,例:data/children/label。
- 类似 useState 可以对特定属性名做校验、做测试,并且轻松实现预编译优化;
- 降低上手难度,对于大多数组件,只需要知道组件名就能轻松上手,利于组件推广。
5.1.2 如何解决自定义开发问题
我们把自定义开发分为两类:
- 自定义组件:主要是构建层,可以让自定义组件单独部署上线;
- 自定义action:类似发布订阅,指定触发类型(点击)、触发事件名(dispatch(type)),所有action收归顶层管理。
5.1.3 如何更快的和后端联系
框架推荐的数据交互方式:
1.编写action(可以使用通用action: getData 快速获取数据)
2.组件触发action(init/click/scroll)
3.数据获取并挂载
4.组件订阅数据并更新
5.2 他的优势是什么
- 按照微服务的理念,样式、自定义组件、自定义的方法可以第三方npm、线上链接注入 => 更好的实现模块化和模块隔离;
- 开发页面变成开发组件和写页面配置 => 更方便实现自动化和规范化;
- 组件的开发有着通用、可扩展的规范 => 更好的实现组件化和规范化;
- 针对json配置的自动化测试,针对json配置的上线部署、热更新等等都会更有利于实现工程化;
六、愿景
我们希望找到lowcode平台和普通前端开发的平衡点,既能提升传统前端开发的效率,又可以为lowcode的发展赋能。
我们更希望能孵化出下一代的应用框架,解决更多开发中、工程化实践遇到的架构问题。
招聘信息:
百度直播研发部招聘研发岗位,包括客户端-Android/iOS方向,服务端-Go/PHP方向。我们负责百度直播业务,对直播业务感兴趣欢迎加入我们。
简历投递邮箱:[email protected] (投递备注【直播研发部】)
推荐阅读:
---------- END ----------
百度Geek说
百度官方技术公众号上线啦!
技术干货 · 行业资讯 · 线上沙龙 · 行业大会
招聘信息 · 内推信息 · 技术书籍 · 百度周边
欢迎各位同学关注