示例
HSL模式基于一个360色相环。
第一个数字代表色相(色相环角度),60度时为黄色。120度绿色。180度青色。240度蓝色。300度洋红色。360度红色。
第二个数数字代表饱和度。值为百分比。
第三个数字是亮度,值为百分比。
hsl(255,90%,50%)介绍
CSS3的HSL方法被现代浏览器广泛的支持,但是很多开发者都不喜欢使用它,部分原因是HSL颜色模式和其它的CSS颜色模式有很大的差别:
- 你可以非常容易的将十六进制的颜色模式转换为RGB颜色模式,但是要转换为HSL颜色模式就比较困难了。
- Photoshop中的Hex和RGB颜色可以直接在CSS文件中使用,但是Photoshop中的HSB模式颜色和HSL是不同的。
- HSL的色彩范围和Hex和RGB颜色是相同的。
虽然有上面的一些限制,但是HSL颜色模式还是一个值得推荐使用的颜色模式。
理解HSL颜色模式系统
理解HSL颜色,你首先需要从另一个角度来理解颜色。注意观察上面的色盘,你可以看到红、绿和蓝三种颜色。红色在最是那干嘛,被设置为0度,绿色是120度,蓝色是240度。它们将色盘分为三个部分。在它们的中间分别是黄色、青色和洋红(CMYK颜色系统)。它们的角度分别为60度、180度和300度。
从色盘的顶部开始顺时针方向旋转,是彩虹的七彩颜色。从60度开始,分别是:黄色、绿色、青色、蓝色、洋红和红色。
HSL颜色就是指上面颜色色盘中的多少度的颜色值。
例如,紫色在蓝色(240°)和洋红(300°)之间,所以他的HSL颜色是hsl(270,100%,50%)。如果想要紫色偏蓝,就要往色盘蓝色方向移动角度值,得到hsl(255,100%,50%)。
你会注意到角度后面还有两个百分比的值,第一个值是颜色的饱和度,也就是值颜色的“强度”。在色盘的最外层,颜色的饱和度为100%,最外层的颜色是最有“色彩”的。色盘越往中心移动颜色越灰。所以饱和度也可以理解为:颜色距离灰色有多远?HSL颜色的饱和度为0%时就都变为相同的灰色。
**HSL颜色的两个百分比值必须同时包含饱和度和亮度值才能正常显示。
亮度是指颜色偏向于白色还是黑色。50%的亮度值表示颜色位于黑色和白色中间,这时颜色会基本保持原来的颜色不变。减少亮度会增加黑色调:当亮度为0%时颜色变为黑色。增加亮度会增加白色调:当亮度值为100%时颜色变为白色。
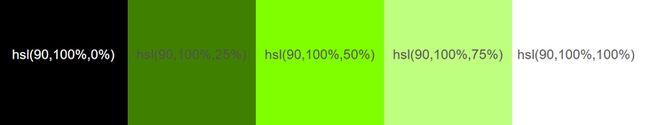
HSL亮度值: hsl(90,100%,x%)
当你熟悉了上面色盘的颜色分布的时候,你会发现在CSS中使用HSL颜色会比使用RGB颜色更加容易和便于管理。有时候,使用HSL颜色会有一些优势.
HSL颜色在网站中的三个应用场景(优势)
在某些时候,在CSS中使用HSL颜色会比使用其它颜色模式更有优势。本文将从三个方面来介绍在什么时候应该使用HSL颜色。
为网站颜色方案创建快速原型
HSL颜色非常适合于插件网站的颜色方案,特别是开发者没有很大的把握和色彩理论的时候。HSL颜色通过一些简单的规则就可以创建适应任何需要的颜色模式。
例如你想为你的网站快速的创建一个颜色方案,假如你的网站LOGO是橙色的,它对应的HSL颜色值为:hsl(30,90%,29%)。
要生成一个互补色,你可以为色调值增加180度,在这个例子中,得到的HSL颜色的结果是:hsl(210,90%,29%)。
HSL的单色配色方案
下面来看看如何创建单色的配色方案:一个简单的方法是将饱和度值减去它的30%。如果我们的基色是hsl(30,90%,29%),那么另外的两个颜色分别是:hsl(0,90%,29%)和hsl(60,90%,29%)。
另外还可以配置三色方案:将基色的色调值递增120度即可。
上面简单的配置就得到三种网站颜色的配色方案,是不是非常快捷简单呢?
快速调整颜色
如果你的网站使用的颜色模式时RGB模式或HEX颜色模式,那么当你想将网站颜色调整得亮一些的时候,你必须同时调整三个值,这些微调工作是非常烦人的。如果你使用的是HSL颜色模式,那么工作就变得简单了:
body { background: hsl(60,100%,50%); } 你只需要调整一些亮度值就可以了
body { background: hsl(60,100%,40%); } 如果你使用我们上面所说的HSL颜色方案,那么你就可以非常轻松的调整其它的颜色。
为样式创建快速颜色变体
我们以一个带渐变色的圆点按钮为例子,它的基本样子如右边的所示(只用webkit内核浏览器可以看到正确的样式)。它的CSS3代码如下,注意没有写浏览器厂商的前缀:
input { background-image:
radial-gradient( hsla(0,100%,90%,1) 0%,
hsla(0,100%,70%,1) 15%, hsla(0,100%,60%,.3) 28%,
hsla(0,100%,30%,0) 70% );
}如果我们想将按钮渐变的颜色变为蓝色,我们只需要它的色调值即可:
input { background-image:
radial-gradient( hsla(200,100%,90%,1) 0%,
hsla(200,100%,70%,1) 15%, hsla(200,100%,60%,.3) 28%,
hsla(200,100%,30%,0) 70% );
}可以看到,新生成的蓝色光和原来的红色光的亮度和强度是相同的,只是色调值发生了一些变化。你可以非常轻松的将它修改为其它任何颜色。
什么时候不应该使用HSL颜色?
答案是:在你的网站必须指出IE8及以下的浏览器的时候,你不能够使用HSL颜色来作为你的网站颜色。
Sass可以自动将HSL颜色转换为RGB颜色或HEX颜色。
rgb 到 hsl 的转换
这里有个小 tips 可能有些人不知道,在开发阶段我们只有一个 rgb 值,但是希望转换成 hsl 值,使用 chrome 开发者工具可以很便捷的做到,如下图,我们只需要选中我们想转换的颜色值,按住键盘左 shift,点击这个颜色表示框,即可进行转换: