Reference
https://zhuanlan.zhihu.com/p/87864677
步骤
1、安装VSCode,直接在官网下载 安装即可
2、配置C/C++环境,安装MinGW编译器,也可以在 官网 下载安装
3、MinGW编译器刚才下载的是个下载器,直接双击安装,配置X86和WIN32,指定下载目录(需要记住,之后会用,并且目录不能有空格)
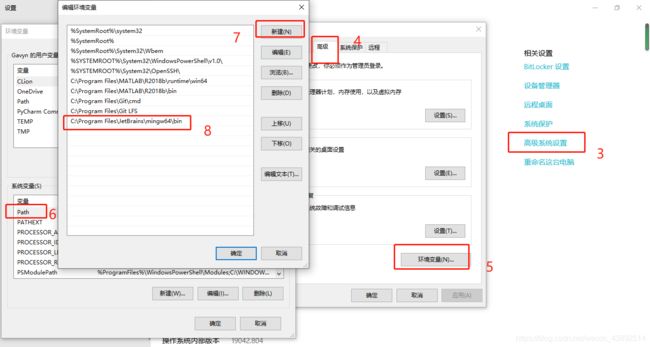
4、下载完成之后,将刚才下载目录下的bin文件夹目录配置到环境变量里
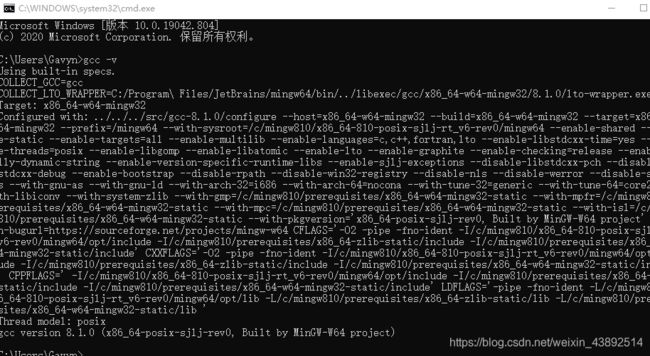
5、CMD窗口输入gcc -v不报错就证明配置成功
6、VSCode中搜索C/C++扩展进行安装
7、开始配置C/C++环境:
(1).配置编译器
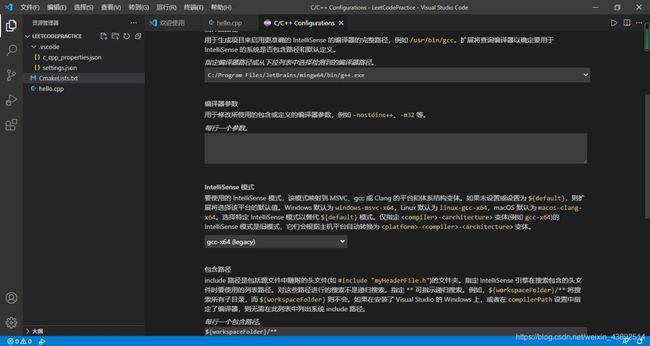
VSCode中 Ctrl+Shift+P调出命令面板,输入C/C++,选择“Edit Configurations(UI)”进入配置。配置一,找到编译器路径:配置你刚才的安装路径下的g++.exe,例如 D:/mingw-w64/bin/g++.exe。 配置二,找到IntelliSense 模式:gcc-x64;
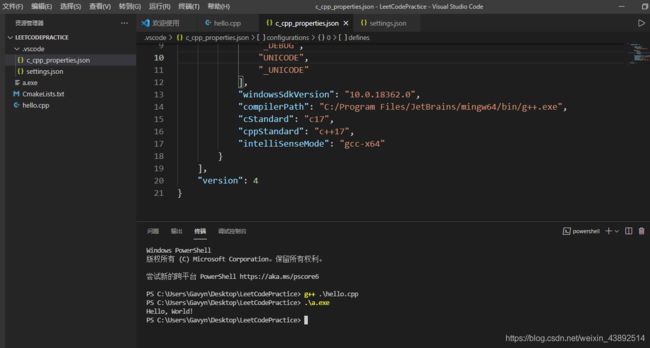
配置完成后,此时在侧边栏可以发现多了一个.vscode文件夹,并且里面有一个c_cpp_properties.json文件,内容如下,说明上述配置成功。现在可以通过Ctrl+<`快捷键打开内置终端并进行编译运行了。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"windowsSdkVersion": "10.0.18362.0",
"compilerPath": "C:/Program Files/JetBrains/mingw64/bin/g++.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
(2).配置构建任务
接下来,创建一个tasks.json文件来告诉VS Code如何构建(编译)程序。该任务将调用g++编译器基于源代码创建可执行文件。 按快捷键Ctrl+Shift+P调出命令面板,输入tasks,选择“Tasks:Configure Default Build Task”:将task.json内容复制进去,记着更改目录
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++.exe build active file",
"command": "C:/Program Files/JetBrains/mingw64/bin/g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"-std=c++17"
],
"options": {
"cwd": "C:/Program Files/JetBrains/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
(3).配置调试设置
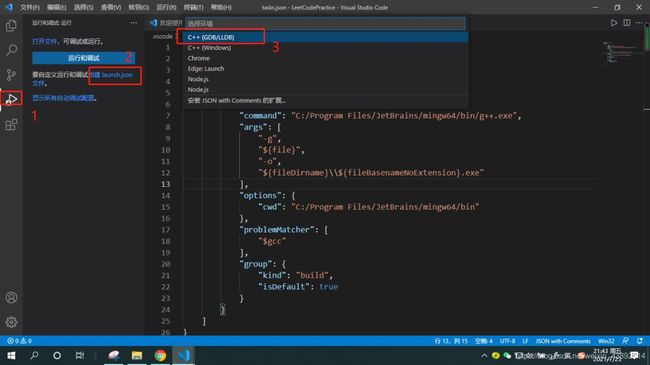
这里主要是为了在.vscode文件夹中产生一个launch.json文件,用来配置调试的相关信息。点击菜单栏的Debug–>Start Debugging:
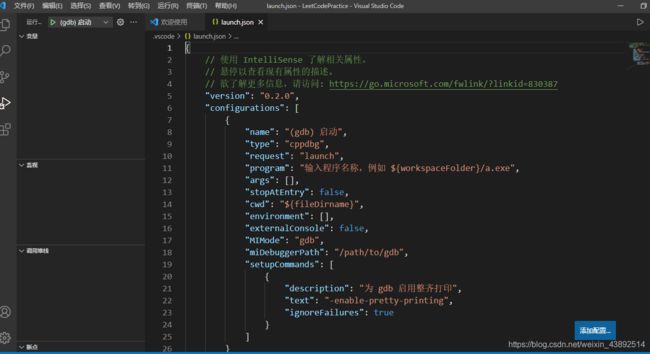
生成了一个launch.json文件
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"preLaunchTask": "g++.exe build active file",
"type": "cppdbg",//只能为cppdbg
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",//调试程序的路径名称
"args": [],//调试传递参数
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"internalConsoleOptions": "neverOpen",
"MIMode": "gdb",
"miDebuggerPath": "C:/Program Files/JetBrains/mingw64/bin/gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
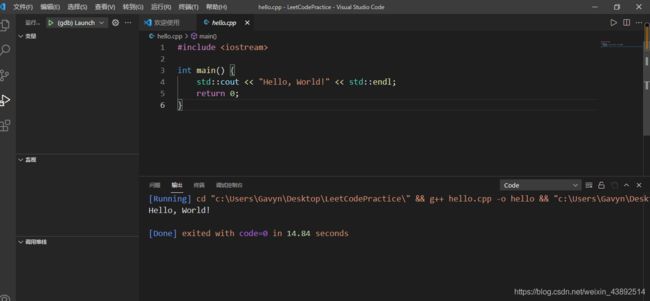
配置完成,创建个cpp文件测试一下吧。.vscode文件夹可以先保存一份,下次可以直接复制到其他文件夹下使用。
VsCode / Cmake 工程
https://www.cnblogs.com/iwiniwin/archive/2020/09/21/13705456.html
https://blog.csdn.net/weixin_43822014/article/details/114500763
用VSCode和CMake编写调试C/C++
到此这篇关于VsCode配置C++/Cmake的文章就介绍到这了,更多相关VsCode配置C++/内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!