目录
标签分类
常用标签
表单
框架
常用的布局组合标签
HTML4和HTML5的区别:
HTML5 中新增的语义标签 - 了解
HTML5 新的表单属性
HTML5 新的表单元素 -- 了解
HTML5 中新的 input 类型
HTML5 中新增的音频
HTML5 中新增的视频
HTML5 中已经移除的元素
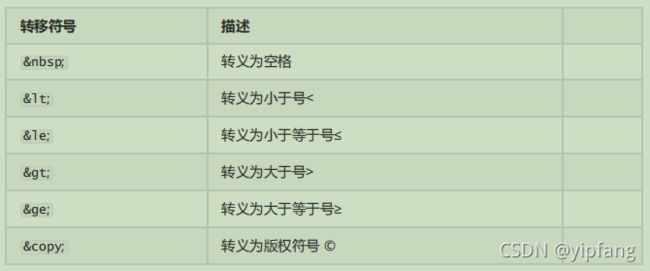
转义符号
标签的属性: 多个属性中间用空格
< 标签名称 属性名 1 = " 属性值 " 属性名 2 = " 属性值 " >
标签分类
标签分类:块状元素、行级元素
块状元素 :一般都是新起一行,可以容纳行内元素和其他块级元素;
行级元素 :一般都是语义级别的基本元素,一般只能容纳文本或者其他行内元素。
块状元素和行内元素的区别:
1 、 块级元素会独占一行,其宽度自动填满其父元素宽度; 行内元素会排列到同一行里,其宽度随元素的内容变化而变化。
2 、块级元素可以设置宽高;行内元素设置宽高无效。
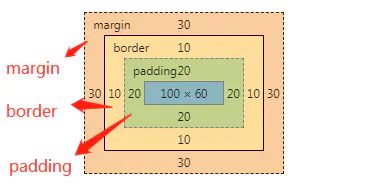
3 、块级元素可以设置 margin , padding 属性;行内元素的水平方向的 padding会有边距效果,但是竖 直方向的 padding没有效果。(此处的属性稍后介绍)
属于块状元素的:
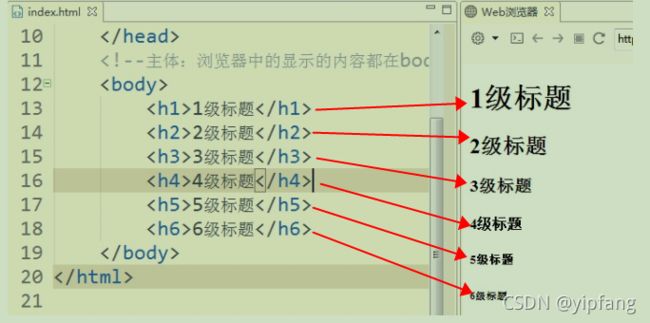
标题标签 h1-h6,
段落标签 p ,
水平线标签 hr,
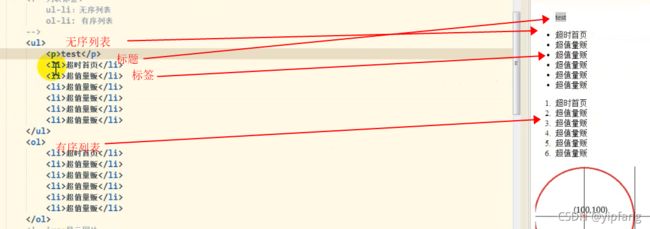
有序列表标签 ol--li,
无序列表标签 ul--li,
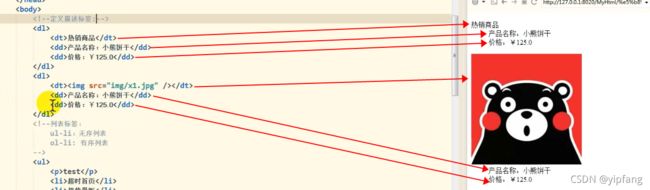
定义描述标签 dl-dt-dd,
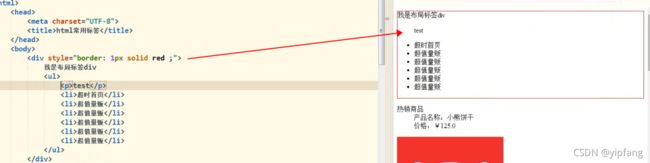
容器标签 div:
属于行级元素的:
范围标签: span
图像标签: img
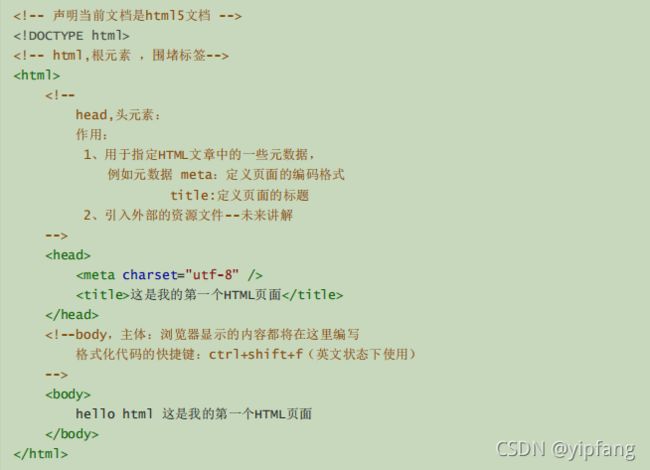
基本结构:
常用标签
文本标签
段落标签
换行标签
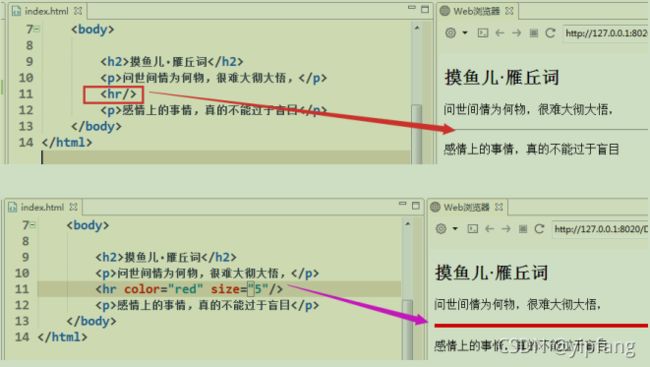
水平线标签
范围标签
图片标签
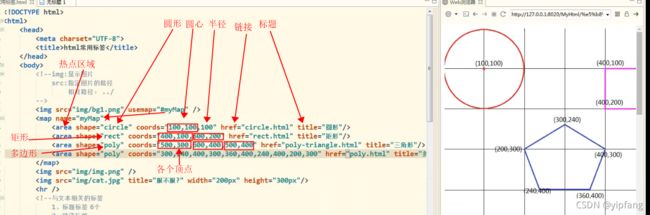
图片标签的热点区域
列表标签:无序
描述标签 :图文混编 (文字或图片) (文字说明多个)
布局标签:中间放其他标签的容器
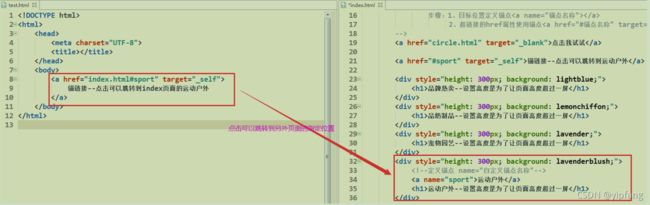
超链接和锚链接:
属性 name:锚点 herf:目标(网页#锚点)
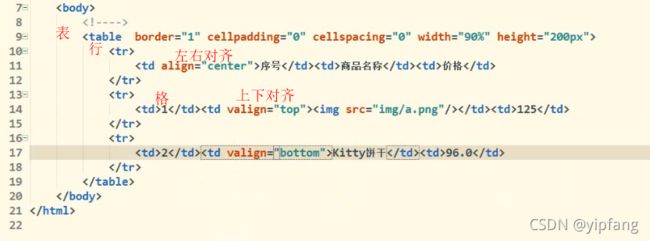
规则表格: 标题行 align 左右对齐 valign 上下对齐
不规则表格:
属性 colspan="列数" rowspan="行数" 然后把被占的格删掉
高级标签:标题和逻辑分区标签
表格标题:
标题文字 表格逻辑分区:thead tbody tfoot
表单
id:· 元素的唯一表示,不重复
name: 表单项元素的名称,服务器获取数据通过该名称
value: 表单项元素的值,服务器获取数据通过name 获取到的就是 value
type: 表示表单项元素的呈现形式
class: 表示样式名称
readonly: 表示只读,用户只能看不能改
disabled: 表示禁用,该元素不能改而且背景是灰色
文本框:
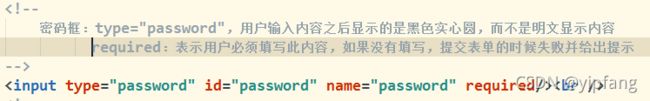
密码框:
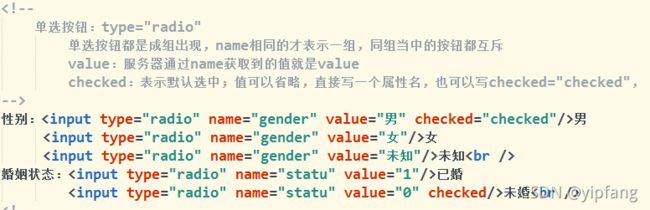
单选按钮:
复选框:
文件域:
日期 -h5 中的新特性 :
隐藏域:
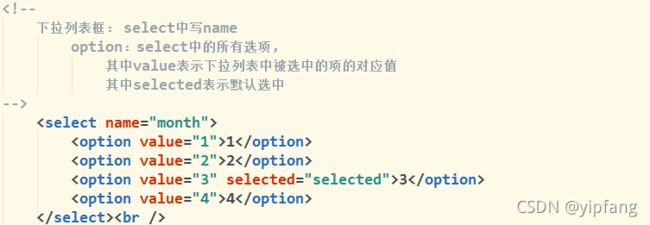
下拉列表框:
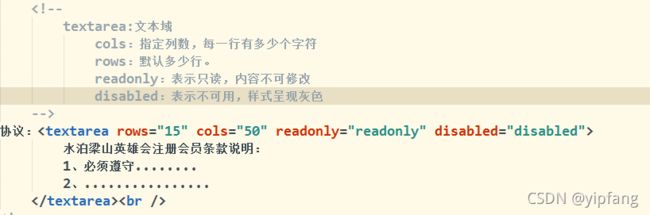
文本域:
按钮:
提交按钮、图片按钮、重置按钮、普通按钮
最终效果:
地址栏内容:
dest.html?
userId=1001&
userName=lina&
password=12312&
gender= 女 &
statu=1&
hobby=swim&hobby=movie&
headImg=a.png&
birthday=2020-10-24T20%3A19&
month=3&x=25&y=46
框架
在一个页面引入其他页面 iframe
框架集:HTML5已经取消
常用的布局组合标签
div-ul-li/div-ol-li :常用于导航布局
div-dl-dt-dd: 常用于图文混编布局
div-form: 常用于表单布局
div-table: 常用于局部规则数据展示布局
HTML4和HTML5的区别:
HTML5 中新增的语义标签 - 了解
标签 描述
article 定义页面独立的内容区域。
aside 定义页面的侧边栏内容。
bdi 允许您设置一段文本,使其脱离其父元素的文本方向设置。
details 用于描述文档或文档某个部分的细节
dialog 定义对话框,比如提示框
summary 标签包含 details 元素的标题
header 定义了文档的头部区域
footer 定义 section 或 document 的页脚。
nav 定义导航链接的部分。
progress 定义任何类型的任务的进度。
section 定义文档中的节(section 、区段)。
time 定义日期或时间。
wbr 规定在文本中的何处适合添加换行符。
HTML5 新的表单属性
form 新属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
提示 : autocomplete 属性有可能在 form 元素中是开启的,而在 input 元素中是关闭的。
注意 : autocomplete 适用于
测试的时候需要先输入一遍,然后再刷新页面再次输入看到效果。
有些浏览器可能不自动支持,需要自己启用。
input 新属性
list 属性规定输入域的 datalist 。 datalist 是输入域的选项列表。
multiple 属性是一个 boolean 属性 .
multiple 属性规定
注意 : multiple 属性适用于以下类型的
上传多个文件 :
placeholder 属性提供一种提示( hint ),描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。
注意 : placeholder 属性适用于以下类型的
required 属性是一个 boolean 属性 .
required 属性规定必须在提交之前填写输入域(不能为空)。
注意 : required 属性适用于以下类型的
用户名 :
HTML5 新的表单元素 -- 了解
标签 描述
HTML5 中新的 input 类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
注意 : 并不是所有的主流浏览器都支持新的 input类型,不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。
HTML5 中新增的音频
直到现在,仍然不存在一项旨在网页上播放音频的标准。大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了在网页上嵌入音频元素的标准,即使用 元素。
PS : control 属性供添加播放、暂停和音量控件。 与 之间你需要插入浏览器不支持的 元素的提示文本 。 元素允许使用多个 元素 . 元素可以链接不同的音频文件,浏览器将使用 第一个支持的音频文件
目前 , 元素支持三种音频格式文件 : MP3, Wav, 和 Ogg:
音频格式的 MIME 类型
Format MIME-type
HTML5 中新增的视频
元素提供了 播放、暂停和音量控件来控制视频。 元素也提供了 width 和 height 属性控制视频的尺寸 . 如果设置的高度和宽度,所需的 与 标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
当前, 元素支持三种视频格式: MP4, WebM, 和 Ogg:
Format MIME-type
视频音频
音频
您的浏览器不支持 audio 元素。
视频
您的浏览器不支持Video标签。
HTML5 中已经移除的元素
frame
frameset
noframes
转义符号
到此这篇关于HTML基础知识总结的文章就介绍到这了,更多相关HTML基础知识内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
你可能感兴趣的:(HTML基础知识总结)
github上传文件方法格式
镜宇秋霖丶
github github
echo"#myHtmlFirst1.0">>README.mdgitinitgitaddREADME.md(这条指令改成下面的)gitadd.gitcommit-m"firstcommit"
[email protected] :xxxxxxxxx/myHtmlFirst1.0.gitgitpush-uoriginmain以上是第一次上传以
HTML语言的贪心算法
宇瞳月
包罗万象 golang 开发语言 后端
HTML语言的贪心算法:理论与实践引言在编程和算法研究中,贪心算法是一种广泛应用的解决问题的方法。它通过对每一阶段选择最优解的方式来构建整个问题的解决方案。贪心算法不一定能在所有情况下得到最优解,但在许多实际问题中,它能够提供一个足够好的近似解。本文将探讨贪心算法的基本概念、典型应用、优缺点,并结合HTML语言的特点,提出一些具体的实现示例和思考。一、贪心算法的基本概念贪心算法是一种求解最优化问题
HTML5实现左右滑动数据变化
ice_junjun
HTML 左右滑动
在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货
JavaScript常用函数测试demo
sunny05296
JavaScript javascript 开发语言 ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
Maxwell 架构
QTVLC
nvidia
http://digi.163.com/14/0218/23/9LDCTFON00162DSP.html【IT168评测】随着一句“娘娘,封神啦(宝鸡口音)”,中国的观众迅速认识到了两个极其出彩的相声演员。如果说关键词是引发关注的最大因素,那么提到“GeForce”,各位想到的又是什么?相信不少读者第一次真正认识到NVIDIA(以下简称NV)这个公司还是从一款叫GeForce256的显卡开始,当年
jmeter中,上传文件的MIME类型
小han的日常
jmeter jmeter
text/plain:用于纯文本文件,如.txt文件。text/html:用于HTML文档,即.html文件。application/msword:MicrosoftWord文档,即.doc和.docx文件。image/jpeg:JPEG图像,对应.jpg和.jpeg文件。image/png:PNG图像,对应.png文件。image/gif:GIF图像,对应.gif文件。
通过Bokeh实现大规模数据可视化的最佳实践【从静态图表到实时更新】
步入烟尘
算法指南 信息可视化 Bokeh python
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
spring MVC 介绍
LCY133
spring后端 spring mvc java
SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回
详细的HTML网页错误状态码
丶大黄蜂
网站服务 html
重点内容HTTP400-请求无效HTTP401.1-未授权:登录失败HTTP401.2-未授权:服务器配置问题导致登录失败HTTP401.3-ACL禁止访问资源HTTP401.4-未授权:授权被筛选器拒绝HTTP401.5-未授权:ISAPI或CGI授权失败HTTP403-禁止访问HTTP403-对Internet服务管理器的访问仅限于LocalhostHTTP403.1禁止访问:禁止可执行访问H
js在html有几种存在方式,JavaScript输出方式有哪些?
王若琳
js在html有几种存在方式
JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果
判断html标签是否存在,jquery怎么判断标签元素是否存在?
BugHunter666
判断html标签是否存在
jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy
静态html 500错误,HTTP-500错误
金门走狗
静态html 500错误
http500内部服务器(HTTP-InternalServerError)错误说明IIS服务器无法解析ASP代码,访问一个静态页面试试是否也出现这个问题,如果访问静态页面没问题,那就要分以下几种情况来分析了:①你是否改变过计算机名称。②站点所在的文件目录是否自定义了安全属性。③安装了域控制器后是否调整了域策略。如果是其中的一种情况,请一一将改变的参数设置回来看是否解决问题。如果静态空间也无法访问
下面的html存在什么错误?怎样修改?
2301_79698214
html 前端 javascript
tr{height:60px;}td,th{width:150px;text-align:center;}functionaddNode(){vartab=document.getElementById("tab");vartr=document.createElement("tr");vartd=document.createElement("td");td.innerHTML="";vartd
负载均衡策略之轮询策略
Time-Traveler
Python 算法与数据结构
本文转自:https://mozillazg.com/2019/02/load-balancing-strategy-algorithm-weighted-round-robin.html#hidround-robin,尊重原创前言:本文简单介绍一下轮询(RoundRobin)这个负载均衡策略。轮询选择(RoundRobin):轮询选择指的是从已有的后端节点列表中按顺序依次选择一个节点出来提供服务
4(四) Jmeter自动化报表html生成
夜晚打字声
工具 jmeter 自动化 运维
从JMeter3.0开始已支持自动生成动态报告,我们可以更容易根据生成的报告来完成我们的性能测试报告。如何生成html测试报告如果未生成结果文件(.jtl),可运行如下命令生成报告:jmeter-n-ttest.jmx-lresult.jtl-e-o/tmp/ResultReport参数:-n:以非GUI形式运行Jmeter-t:source.jmx脚本路径-l:运行结果保存路径(.jtl),此文
jquery基础和导航栏
声声codeGrandMaster
django python 后端
jquery基础和导航栏目录1jQuery基础2jQuery事件3jQuery影藏和显示4jQuery滑动5、区块属性6、导航栏1jQuery基础介绍jQuery是一个JavaScript库。jQuery极大地简化了JavaScript编程。jQuery很容易学习。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)“查询"和"查找”HTML元素jQ
HTTP请求过程详解
酥暮沐
http 网络协议 网络
一、整体流程概述HTTP请求过程从用户输入URL开始,到页面完成渲染结束,主要分为DNS解析、建立连接、发送请求、处理响应、渲染页面、断开连接六个核心阶段。重要:当用户输入URL后,浏览器首先解析域名,通过DNS查询获取服务器IP。接着通过三次握手建立TCP连接,如果是HTTPS还会进行TLS加密协商。然后浏览器发送HTTP请求,服务器处理后返回响应数据。浏览器解析HTML/CSS,构建DOM和渲
html hover作用另外一个对象,css:hover状态改变另一个元素样式的使用
吃货喵
html hover作用另外一个对象
效果演示css:hover状态改变另一个元素样式的使用.box{width:150px;height:150px;background-color:#069;line-height:150px;text-align:center;margin:20px0;color:#FFF;}.change{font-size:20px;color:#0cf;}/*情景一:两个是兄弟元素*/.box:hover
单页响应式 图片懒加载HTML页面
Wiktok
css javascript 前端
设计说明响应式设计:使用CSSGrid布局,根据屏幕宽度自动调整色块数量在不同设备上都有良好的显示效果懒加载:使用标签的loading="lazy"属性实现原生懒加载图片在滚动到视口附近时才会加载色块展示:使用随机生成的色块作为内容展示每个色块都有独特的颜色和编号色块有悬停效果和阴影效果分类展示:将色块分为自然风光、城市建筑和抽象艺术三类每类都有独立的标题和网格布局响应式懒加载页面*{margin
CSS实现当鼠标停留在一个元素上时,使得两个元素的样式发生改变
Lipn
前端 CSS css 前端
这里我们实现一个鼠标停留在input框时,使得input和button两个元素的边框都变颜色首先该元素结构如下,HTML是这样的第一步:当鼠标悬停在input上时,使用css伪类选择器,代码如下:这里空格是后代选择器,:hover是伪类选择器.testinput:hover{}第二步:当鼠标悬停在input上时,选中button元素:从html可以看到input和button属于兄弟关系,相邻兄弟
Spring系列学习之Spring Messaging消息支持
m0_74825488
面试 学习路线 阿里巴巴 spring linq java
英文原文:https://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-messaging.html目录JMSActiveMQ支持Artemis支持使用JNDIConnectionFactory发送消息接收消息AMQPRabbitMQ支持发送消息接收消息ApacheKafka支持发送消息接收消息Kafka流
HTML5前端第七章节
NaZiMeKiY
HTML5 1024程序员节
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
python接口自动化
全世界最帅的男人
python 自动化 开发语言
Python是一种非常流行的编程语言,也是许多接口自动化测试框架的首选语言。下面是一个简单的接口自动化测试框架的思路:1.安装必要的库和工具:在Python中,我们可以使用requests库来发送HTTP请求,使用unittest库来编写测试用例,使用HTMLTestRunner库来生成测试报告。此外,我们还需要安装一个代码编辑器,如PyCharm或VSCode。2.创建测试用例:编写测试用例是接
前端小食堂 | Day17 - 前端安全の金钟罩
喵爪排序
前端 安全 状态模式
️今日盾牌:XSS/CSRF攻防全解析1.XSS防御の三重结界//危险操作:直接渲染未过滤内容document.getElementById('content').innerHTML=userInput;//✅安全姿势一:文本转义constescapeHTML=(str)=>{constmap={'&':'&','':'>','"':'"',"'":'''};ret
H5 毛玻璃个人简约引导页源码
caslncas
源码 html5
源码名称:毛玻璃个人简约引导页源码源码介绍:一款毛玻璃引导页源码,可以大量添加旗下站点和友情链接。手机端、电脑端背景自适应。需求环境:H5下载地址:https://www.changyouzuhao.cn/11921.html
VUE-Element-UI:select-tree
johnrui
FrontEnd vue.js
一、概述本文主要是在Element-UI+VUE框架下,利用el-select、el-tree组件实现了下拉框多选、回显的效果,如下图:二、实例代码1.HTML代码2.JS代码varvm=newVue({el:'#app',data:{mineStatus:"",mineStatusValue:[],remarksItemCheckedList:[],//回显数据["A","B"]remarksI
浏览器渲染流程
前端岳大宝
前端核心知识总结 前端 javascript
以下是关于浏览器渲染流程的系统梳理,涵盖基础原理、关键阶段、性能优化及进阶知识,帮助我们深入理解现代浏览器如何将代码转换为用户可见的像素:一、核心渲染流程(CriticalRenderingPath)浏览器渲染流程分为六个核心阶段,决定页面首次加载和更新的性能:1.构建DOM(DocumentObjectModel)过程:解析HTML生成DOM树(逐步解析,遇到可能阻塞)。阻塞因素:未添加asyn
网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频 矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
怎么样才能成为专业的程序员?
cocos2d-x小菜
编程 PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
java web开发 高并发处理
BreakingBad
java Web 并发 开发 处理 高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
js实现切换
百合不是茶
JavaScript 栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟 项目管理 人生 职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
前端Web开发的页面效果
Bill_chen
html Web Microsoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
Jquery easyui layout应用注意事项
bozch
jquery 浏览器 easyui layout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
color
Chen.H
JavaScript html css
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
[信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
oracle flashback query(闪回查询)
daizj
oracle flashback query flashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
C语言学习三printf函数和scanf函数学习
dcj3sjt126com
c printf scanf language
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
iptables开放端口
Fanyucai
linux iptables 端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
Ehcache(05)——缓存的查询
234390216
排序 ehcache 统计 query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
应用程序的通信成本
netkiller.github.com
虚拟机 应用服务器 陈景峰 netkiller neo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
一维数组与二维数组的声明与定义
恋洁e生
二维数组 一维数组 定义 声明 初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found