- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 前端CSS:CSS的Flexbox布局
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS的Flexbox布局引言Flexbox布局基础基本概念作用说明示例一:基本的Flexbox布局示例代码解释说明示例二:使用Flexbox进行响应式布局示例代码解释说明示例三:多方向的Flexbox布局示例代码解释说明示例四:垂直方向的Flexbox布局示例代码解释说明示例五:Flexbox布局的自适应性示例代码解释说明不同角度的功能使用思路使用Flexbox创建响应式导航栏使用F
- web前端css基本内容
刘zy_9527
前端css
web前端css当我们用html的语法给内容规划布局样式时,可能会出现许多个相似的内容需要运用同一种样式,复制粘贴太麻烦而且如果后期要改动的话比如把许多个地方从红色改成蓝色,就需要一个一个改了,这时候就需要引入css来操作了把需要添加的属性放在style标签中就好了行内样式表:末日铁拳内嵌样式表:p{font-size:16px;color:red;}外部样式表:用来连接外部css,然后在外部cs
- 前端css3实现轮播图
wish't
前端css3css
以下是css3最简单的轮播图实现Document*{padding:0%;margin:0%}.element{width:400px;height:300px;overflow:hidden;}.photo{width:1200px;animation:move5sease-outinfinite;}img{float:left;width:400px;height:300px;}@keyfra
- 前端css基础知识点之PC端项目-规范
Winter_Prince
csscss
前端css基础知识点之PC端项目-规范1文件管理文件名用英文命名css文件夹reset.css(常用的浏览器样式)public.css(公共的样式、比如页面的头部尾部、重复使用字体、字号等)index.css图片名称图片命名尽量与其模块样式名称保持一致,尽量用小写如login_bg.jpglogin_user_ico.gif2html书写规范h5模版书写规范(缩进、属性值必须用双引号、标签要闭合、
- web前端css学习笔记(2)——选择器
果粒橙_
CSS学习笔记前端csscss3html5html
目录前言一、CSS选择器1.通配选择器2.元素选择器3.类选择器4.ID选择器二、复合选择器1.交集选择器2.并集选择器3.后代选择器4.子代选择器5.兄弟选择器6.属性选择器总结前言本篇学习CSS选择器,内容比较复杂易混。一、CSS选择器1.通配选择器可以选中所有的HTML元素,一般用于清除样式*{属性名:属性值;}2.元素选择器为页面中某种元素统一设置样式h1{color:orange;fon
- 前端CSS的相对定位、绝对定位、固定定位
王裕杰
相对定位position:relative相对定位,就是微调元素位置的。元素相对自己原来的位置,进行位置的微调。也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了。相对定位position:relative;→必须先声明,自己要相对定位了,left:100px;→然后进行调整。top:150px;→然后进行调整。相对定位的特性-不脱标,老家留坑,形影分离不脱标,老家留坑,形影分离相对定位
- 前端CSS基础:CSS文本属性这一篇足够
头顶一只喵喵
前端css
CSSText(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。1.文本颜色------colorcolor属性用于定义文本的颜色。span{color:red;}上面就是将span标签中的文本颜色改为红色。表示方式属性值颜色单词(预定义的颜色值)red、blue、pink......十六进制型(最常用)#FFFFFF、#CCC......RGB型(RGB是r
- WEB前端CSS常见样式以及各种简单样式
桔梗.py
前端css
CSS常见样式CSS语法结构选择器表达式{key:value;.......}margin、paddingmargin:外边距padding:内边距*{margin:0;padding:0;}body{width:800px;height:800px;border:1pxsolidrebeccapurple;}div{width:400px;height:400px;border:1pxsolid
- HTML前端CSS实现只显示1行或者2行、3行剩余显示省略号
前端进阶中
CSS前端htmlcss
想要做的效果:文本只一行显示/**实现思路:1.设置inline-block属相2.强制不换行3.固定高度4.隐藏超出部分5.显示“……”*/{display:inline-block;white-space:nowrap;width:100%;overflow:hidden;text-overflow:ellipsis;}文本只多行显示/**实现思路:1.超出的文本隐藏2.溢出用省略号显示3.溢
- 前端css+js实现自定义上传文件/图片按钮,并显示已选文件/图片名称
遇见小美好
web前端cssjavascripthtml5
默认的文件上传按钮样式(如下图)确实不太好看,想展现得美观一些就自己写一个样式吧。下面我们做一个自定义的上传按钮效果,上传后把已上传文件/图片名称也显示出来。实现思路也很简单:1、先把原元素隐藏起来,自己写一个好看的按钮2、点击自定义按钮时触发原元素点击事件达到选择文件上传的效果(等同于触发了原input元素)最终效果如下图:一、html部分代码:选择文件以上html代码片段中input就是默认的
- BootStrap前端框架
夏虫语冰彡
bootstrapjavascriptcsshtmlfoundation
一.what前端CSS框架,另一个前端框架Foundation前端框架:使用HTML、CSS、JavaScript编写的组件工具集,拿来可以直接用,不用从造轮子.二.why最流行的前端框架、用的多Twitter公司于2011年8月开源的整体式前端框架,由Twitter的设计师MarkOtto和JacobThornton合作开发,短短几个月时间红遍全球,大量的Bootstrap风格的网站出现在互联网
- 前端实现菜单快速检索的功能
YJ_Root
前端
前端CSS.btn-box{color:#fff;width:auto;border-radius:25px;min-width:40px;height:40px;margin:9px;line-height:40px;display:inline-block;position:relative;overflow:hidden;background-image:linear-gradient(31
- CSS使用BEM命名规范
WowBoard
当你看到一个class的时候,你想得到什么信息?###这个class用在什么地方,作用是什么?是否在其他地方也有使用该class,修改会不会引起其他地方的样式问题?class是否在js中被使用?...此时,你最想一眼看到这个class就解决以上所有的问题,而BEM你值得拥有什么是BEMBEM(块,元素,修饰符)由Yandex团队提出的一种前端CSS命名方法论。是基于组件的Web开发的一种前端命名方
- 前端CSS(层叠样式表)总结
烟雨忆南唐
#html+csshtml5csshtml前端
CSS2总结一、CSS基础1.CSS简介CSS的全称为:层叠样式表(CascadingStyleSheets)。CSS也是一种标记语言,用于给HTML结构设置样式,例如:文字大小、颜色、元素宽高等等。简单理解:CSS可以美化HTML,让HTML更漂亮。核心思想:HTML搭建结构,CSS添加样式,实现了:结构与样式的分离。2.CSS的编写位置2.1行内样式在标签的style属性中,(又称:内联样式)
- 前端css面试题(四)
可缺不可滥
前端面试前端css
文章目录对一些CSS默认值的考察css选择器说一下z-indexz-index的值大的dom一定能覆盖z-index值小的dom吗如果一个第三方组件的z-index与我们现有业务的页面有冲突,怎么处理关于浮动元素样式引入权重问题链接引入(Link)和@import注入的区别对一些CSS默认值的考察以下是一些常见CSS属性的默认值,这里列举了更多属性的默认值:盒模型相关:margin:0(对于所有方
- 前端CSS必知:BFC及其触发条件
清颖~
前端CSS/CSS3前端cssbfc
文章目录1.bfc的理解(块级格式化上下文)2.触发bfc的方式3.bfc解决的问题:外边距合并,检测浮动高度,制作右侧自适应盒子4.bfc布局规则特性5.两栏布局6.块元素高度不设或宽度不设的情况。将本人好久之前的云笔记搬到博客上来,统一维护。1.bfc的理解(块级格式化上下文)可以看作是隔离了的独立容器,内部元素的布局,不会影响外部元素。可通过css属性触发。浮动元素产生了浮动流,块级元素看不
- 前端css走马灯式图片轮播
Januea
前端css
ContinuousCarouselbody{margin:0;overflow:hidden;}#carousel-container{white-space:nowrap;overflow:hidden;position:relative;}.carousel-item{display:inline-block;margin-right:5vw;/*图片间隔,使用vw单位,可根据需要调整*/}
- 前端css常用的几种布局方式(推)
破浪前进
css前端css
目录静态布局:布局特点:设计方法:PC:移动端:优点:缺点:流式布局:布局特点:设计方法:缺点:自适应布局:布局特点:设计方法:响应式布局:布局特点:优点:缺点:总结:弹性布局:rem、em区别:布局特点:优点:缺点:rem布局:改变浏览器宽度,页面所有元素的高宽都等比例缩放,也就是大屏幕下导航是横的,小屏幕下还是横的只不过变小了。结论:1.如果只做pc端,那么静态布局(定宽度)是最好的选择;2.
- 前端 CSS:锚伪类选择器:hover,:active,:visited;等用法总结
诗意的前端工匠
csshtml5
前端CSS:锚伪类选择器:hover,:active,:visited;等用法总结锚伪类选择器:hover,:active,:visited;等用法总结一、什么是锚伪类在支持CSS的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。a:link{color:#FF0000}/*未访问的链接*/a:visited{color:#00FF
- 前端css粘性布局,顶部吸附效果(position: sticky)
来一颗砂糖橘
css前端css
sticky属性设置/*设置粘性布局*/position:sticky;/*拖动滚动条,当前元素超出文档0的位置时,触发定位效果(同级元素位置不会受影响)*/top:0;页面初始效果设置前(滚动页面时,标签栏随页面滚动)设置后(标签栏达到指定位置时,固定于该位置)源码*{margin:0;}p{background:#e6f3ff;width:100%;height:200px;font-size
- 如何用低代码的思路设计文字描边渐变组件
徐小夕@趣谈前端
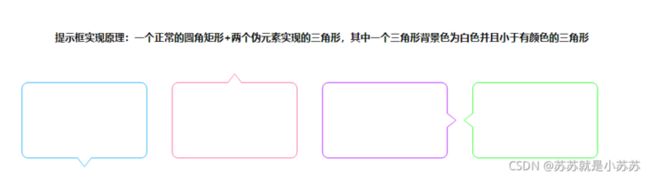
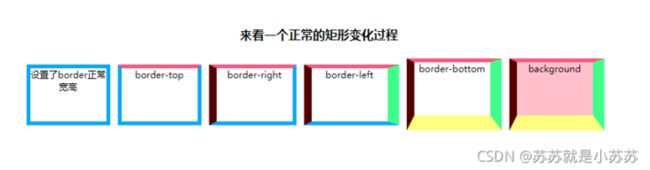
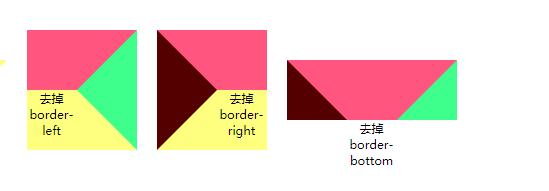
前言文字特效设计一直是困扰Web前端Css世界多年的问题,比如如何用纯Css实现文字描边,渐变,阴影等,由于受限于浏览器兼容性的问题,我们不得不使用其他替代方案来实现.平时工作中我们使用PS等设计工具能很容易的实现文字渐变等特效,但是随着可视化技术的成熟,我们需要把传统软件的能力移植到web端,让用户在Web端也能有和桌面软件一样的体验效果,那么我们就需要想一套优雅的方案了,接下来我会从文本特效的
- 前端CSS实现响应式TimeLine效果(附源码)
__不靠谱先生
前端特效前端TimeLineVue
文章目录纯CSS搭建,先上效果图(附有源码)视图层index.htmlindex.css公用样式文件Main.css主要的样式文件纯CSS搭建,先上效果图(附有源码)本效果为纯CSS搭建,适配移动端和PC端!视图层index.html漂亮的时间轴UI效果Timelinecards2002Title1
- 前端CSS让子元素在父元素水平居中的方法
gyutdcu
css前端css3
目录一、弹性布局——容器属性二、子绝父相——四个方向的偏移量和margin三、子绝父相——两个方向的偏移量和外边距四、子绝父相——两个方向的偏移量和transform五、弹性布局和margin六、网格布局一、弹性布局——容器属性Document.fa{width:400px;height:300px;border:1pxsolidred;}.son{width:100px;height:100px
- 前端css常用的几种布局方式(推)
冰海恋雨.
前端css
目录静态布局:布局特点:设计方法:PC:移动端:优点:缺点:流式布局:布局特点:设计方法:缺点:自适应布局:布局特点:设计方法:响应式布局:布局特点:优点:缺点:响应式页面在头部会加上这一段代码:总结:弹性布局:rem、em区别:布局特点:优点:缺点:响应式和弹性布局之间的对比:结论:flex布局总结:静态布局:最为传统的一种布局方式,网页上的所有元素都是用px为单位进行设定的。布局特点:不论屏幕
- 前端CSS高频面试题附答案(2023)
昊谦Dad
面试题前端csshtml
什么是CSSBox模型?它有哪些组成部分?CSSBox模型是指用于计算网页布局中元素大小、位置和边距的一种模型。它由四个组成部分组成:内容区域(即元素的实际内容)、内边距(元素周围的空白区域)、边框和外边距。什么是BFC(块级格式化上下文)?它有什么作用?BFC是块级格式化上下文的缩写,是用来定义网页布局的一种模式。每个BFC都是一个独立的容器,不会受到外部元素的影响。可以通过触发BFC来解决一些
- CSS菜鸟学习笔记1-选择器的简单介绍
Just Yoghurt
css学习前端
CSS是用来设置网页中元素的样式。1、设置元素样式的方式(1)内联样式。在标签内部通过设置style属性来设置元素样式。(不推荐使用。)前端css演示(2)内部样式表。将样式编写到head下的style标签中。可以在当前网页对编写的样式复用。h2{color:blue;font-size:larger;}前端css演示(3)外部样式表。将css样式编写到一个外部的css文件中,通过link标签将外
- 前端CSS
A_baio
前端csstensorflow
文章目录引入标签的两大重要属性:区分标签class属性id属性学习CSS流程CSS前言CSS层叠样式表1.CSS组成2.css语法结构3.注释语法4.引入css的多种方式CSS选择器1.CSS基本选择器2.CSS组成选择器3.分组与嵌套4.属性选择器5.伪类选择器6.伪元素选择器选择器优先级CSS继承选择器的优先级CSS样式调节1.字体相关2.文本样色3.文本属性4.背景属性边框1.边框宽度2.边
- 前端css介绍
森木在花开
html5css
CSS介绍CSS(CascadingStyleSheet,层叠样式表)定义如何显示HTML元素。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。CSS语法CSS实例每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。CSS注释/*这是注释*/CSS的几种引入方式行内样式行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
- 前端CSS权重详解
996station
前端前端css权重详解
996技术站-活在未来|KingSun966技术站,极客带你看世界!https://www.996station.com程序员开发指南Descriptionhttps://guide.996station.comCSS权重CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。权重的等级可以把样式的应用方式分为几个等级,
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS