DOM
(1)DOM是JS操作网页的接口,全称为“文档对象模型”。
(2)作用是将网页转为一个JS对象,从而可以用脚本进行各种操作(比如增删内容)
1. 节点
1.1节点层级
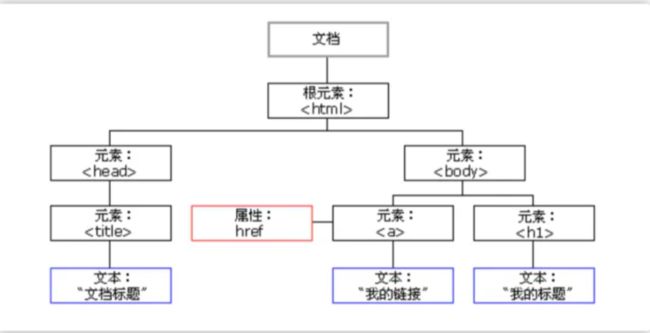
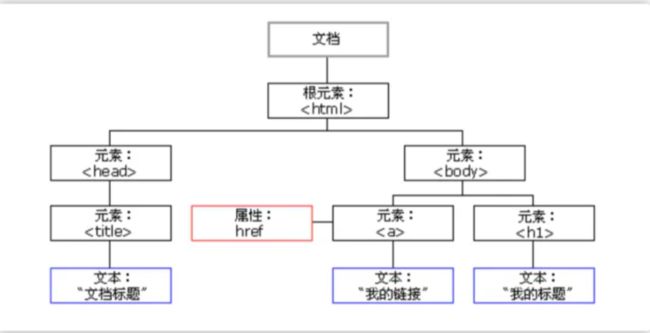
(1)document节点表示每个文档的根节点。根节点的唯一子节点是元素,我们称之为文档元素(documentElement)。
(2)文档元素是文档最外层的元素,所有其他元素都存在于这个元素之内。
(3)每个文档只能有一个文档元素。在HTML页面中,文档元素始终都是元素。
1.2节点类型(7种)
DOM的最小组成单位叫做节点(node)。
(1)文档节点(document) 整个HTML文档document对象作为window对象的属性存在的,我们不用获取就可直接使用
(2)元素节点(Element) HTML文档中的HTML标签
(3)属性节点(Attribute) 元素的属性,表示的是标签中的一个一个的属性,这里要注意的是属性节点并非是元素节点的子节点,而是元素节点的一部分。
(4)文本节点(Text) HTML标签中的文本内容
(5)DocumentType doctype标签(比如)。
(6)Comment 注释
(7)DocumentFragment 文档的片段
这七种节点都属于浏览器原生提供的节点对象的派生对象,具有一些共同的属性和方法。
1.3 节点树

最顶层的节点就是document节点,它代表了整个文档。文档里面最高的HTML标签,一般是,它构成树结构的根节点
其他HTML标签节点都是它的下级。
除了根节点外,其他节点对于周围的节点都存在三种关系:
(1)父子节点(parentNode):直接的那个上级节点
(2)子节点关系(childNode):直接的下级节点
a.firstChild(第一个子节点)
b.lastChild(最后一个子节点)
(3)同级节点关系(sibling):拥有同一个父节点的节点。
a.nextSibling(紧邻在后的那个同级节点)
b.previousSibling(紧邻在前的那个同级节点)
2.Node类型
2.1 属性
(1)nodeType 属性返回一个整数值,表示节点的类型
a.文档节点(document) 9
b. 元素节点(element) 1
c. 属性节点(attr)2
d. 文本节点(text) 3
e. 文档类型节点(DocumentType) 10
f. 注释节点(Comment)8
g. 文档片断节点(DocumentFragment) 11
(2) nodeName 属性返回节点的名称
var div = document.getElementById('d1');
console.log(div.nodeName); //DIV
(3) nodeValue 返回一个字符串,表示当前节点本身的文本值,该属性可读写只有文本节点(text)、注释节点(comment)和属性节点(attr)有文本值.
(4) textContent 返回当前节点和它的所有后代节点的文本内容
(5) nextSibling 返回紧跟在当前节点后面的第一个同级节点。如果当前节点后面没有同级节点,则返回null
(6) previousSibling 返回当前节点前面的、距离最近的一个同级节点。如果当前节点前面没有同级节点,则返回null
(7) parentNode 当前节点的父节点。对于一个节点来说,它的父节点只可能是三种类型:元素节点(element)、文档节点(document)和文档片段节点(documentfragment)
(8) parentElement 返回当前节点的父元素节点。如果当前节点没有父节点,或者父节点类型不是元素节点,则返回null
(9) firstChild 返回当前节点的第一个子节点,如果当前节点没有子节点,则返回null
(10)lastChild 返回最后一个子节点。
(11)childNodes 返回一个类似数组的对象(NodeList集合),成员包括当前节点的所有子节点
2.2 方法
注意:以下四个方法都需要父节点对象进行调用!
(1)appendChild() 接受一个节点对象作为参数,将其作为最后一个子节点,插入当前节点。该方法的返回值就是插入文档的子节点。
(2)insertBefore(newNode,referenceNode) 用于将某个节点插入父节点内部的指定位置。
(3)removeChild() 接受一个子节点作为参数,用于从当前节点移除该子节点。返回值是移除的子节点。
(4)replaceChild(newChild,oldChild) 用于将一个新的节点,替换当前节点的某一个子节点。返回值是替换走的那个节点oldChild。
(5)cloneNode() 方法返回调用该方法的节点的一个副本.
3.Document类型
3.1属性
(1)documentElement 始终指向HTML页面中的 元素
(2)body 直接指向元素
(3)doctype 访问, 浏览器支持不一致,很少使用
(4)title 获取文档的标题
(5)URL 取得完整的URL
(6)domain 取得域名,并且可以进行设置,在跨域访问中经常会用到
(7)referrer 取得链接到当前页面的那个页面的URL,即来源页面的URL
(8)images 获取所有的img对象,返回HTMLCollection类数组对象
(9)forms 获取所有的form对象,返回HTMLCollection类数组对象
(10)links 获取文档中所有带href属性的元素
3.2查找元素
(1)document.getElementById(id) 通过元素 id 来查找元素
(2)document.getElementsByTagName(name) 通过标签名来查找元素
(3)document.getElementsByClassName(name) 通过类名来查找元素
(4)document.querySelector() 返回文档中匹配指定的CSS选择器的第一元素
(5)document.querySelectorAll() document.querySelectorAll() 是 HTML5中引入的新方法,返回文档中匹配的CSS选择器的所有元素节点列表
3.3 添加元素
document.createElement(element) 创建一个新的HTML元素,要与appendChild() 或 insertBefore()方法联合使用。
其中,appendChild() 方法在节点的子节点列表末添加新的子节点。
insertBefore() 方法在节点的子节点列表任意位置插入新的节点。
3.4 写入
document.write() 向文档写入文本或 HTML 表达式 或 JavaScript 代码。
4.Element类型
4.1 属性
(1)attributes:返回一个与该元素相关的所有属性的集合。
(2)classList:返回该元素包含的 class 属性的集合。
(3)className:获取或设置指定元素的 class 属性的值。
(4)tagName:返回当前元素的标签名。
(5)innerHTML:设置或获取 HTML 语法表示的元素的后代。
(6)clientHeight:获取元素内部的高度,包含内边距,但不包括水平滚动条、边框和外边距。
(7)clientTop:返回该元素距离它上边界的高度。
(8)clientLeft:返回该元素距离它左边界的宽度。
(9)clientWidth:返回该元素它内部的宽度,包括内边距,但不包括垂直滚动条、边框和外边距。
4.2常用方法
(1)element.innerHTML = new html content 改变元素的 innerHTML
(2)element.attribute = value 修改属性的值
(3)element.getAttribute() 返回元素节点的指定属性值。
(4)element.setAttribute(attribute, value) 设置或改变 HTML 元素的属性值
(5)element.style.property = new style 改变 HTML 元素的样式
5 Text类型
5.1属性及方法
(1)length 文本长度
(2)appendData(text) 追加文本
(3)deleteData(beginIndex,count) 删除文本
(4)insertData(beginIndex,text) 插入文本
(5)replaceData(beginIndex,count,text) 替换文本
(6)splitText(beginIndex) 从beginIndex位置将当前文本节点分成两个文本节点
(7) document.createTextNode(text) 创建文本节点,参数为要插入节点中的文本
(8)substringData(beginIndex,count) 从beginIndex开始提取count个子字符串