写在前面
这里是Ozelot。一个正在学习编程,希望和各位大佬一起交流学习的大学生。
我觉得,适合自己的代码配色,可以方便我们辨认代码中标识符的含义,方便我们阅读代码。这里我把我积累到的小小经验分享给大家,也欢迎大家补充和指出不足,我会学习并更新内容,谢谢大家。
这篇文章可能之后还要在可读性上下功夫。如果哪里表意不明,欢迎在评论区提出。
最终效果
基于配色方案Quiet Light。我的配色方案已放至我的GitHub仓库。
步骤教学
设计自己的颜色
就像在书写代码前,最好先写上必要的注释,确定思路一样,我在更改代码颜色前,首先设计了一下。建议大家先定好每个区域用什么颜色,再进行修改。我的设计为: 与代码运行顺序有关的关键字用紫色;类型名用绿色;变量用橙色;函数用蓝色;运算符用淡紫色;数字用玫红色;字符串用棕色。
推荐下我挑选颜色的网站和色大辞典和和の色,这些颜色比较淡雅不刺眼。另外,和の色可能出现排版问题,建议大家下载下来,删除出现问题的HTML元素后查看。
开启VSCode自带的审查元素器
- 按下
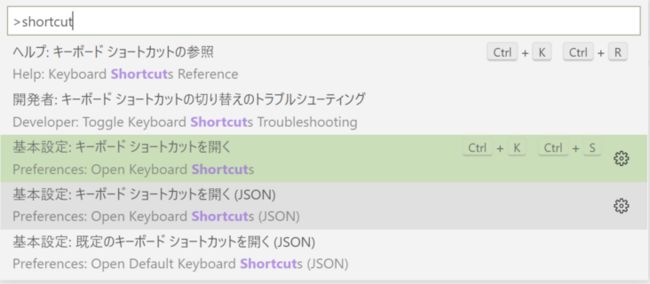
Shift + Ctrl + P(默认情况下),打开“显示全部命令”的命令窗口,输入shortcut来打开所有命令的窗口。
- 输入“inspectTMS”来找到“编辑器 令牌和作用域检查 (token and scope)” (我翻译不好,可能存在表达不一致的情况)。
- 双击,设置一个你喜爱的快捷键。我的设置是
Ctrl + Alt + I。
这样,准备工作就基本完成了。
选择基础配色方案
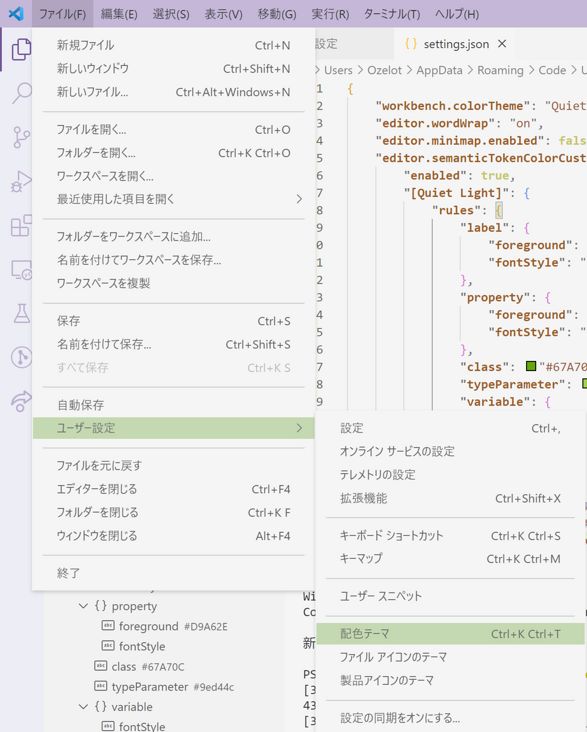
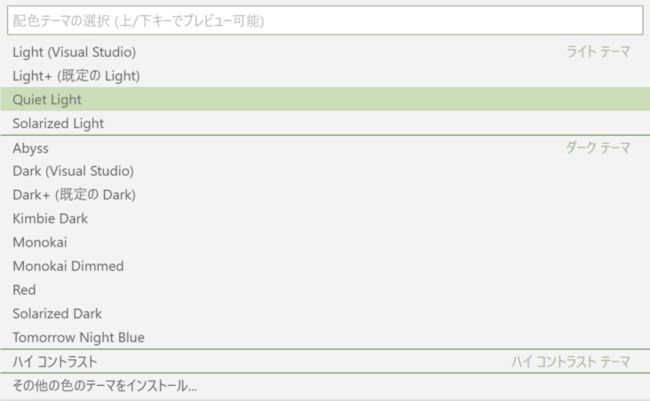
左上角点击“文件-用户设定-配色主题” (默认Ctrl + K Ctrl + T)。这里大家可以上下键选择并预览。我选择的是Quiet Light,是很可爱的风格 (好的,奇怪的语气stop)。
开始自定颜色吧
注意: 在针对某个语言进行配色之前,请确保已经安装了相对应的语言插件。语言插件有时能帮助您更准确地显示代码高亮。
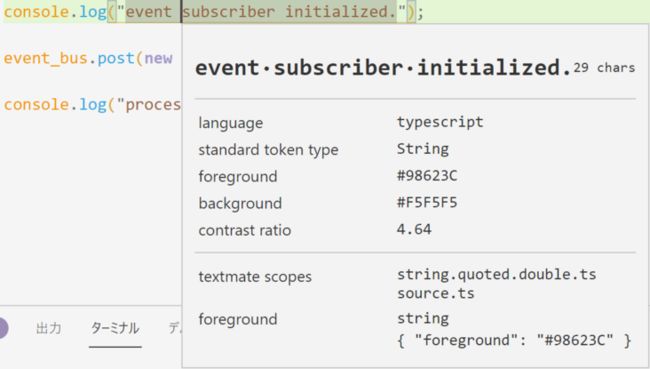
在想要更改颜色的代码处,按下刚刚设置的打开“审查元素器”的快捷键 (比如我的设置是Ctrl + Alt + I),您可以看到像这样的页面。
其中,第二栏的semantic token type是语义高亮,而下方的textmate scopes是令牌高亮。
创建依据语义的高亮
注意: “语义高亮”(editor.semanticTokenColorCustomizations)优先级大于“令牌高亮”(editor.tokenColorCustomizations),可能有时会导致意想不到的结果。如果不希望自己设置的令牌高亮被覆盖,可以尝试关闭语义高亮,或提交相关issue给插件作者,并跳到下一部分。
语义高亮看起来像是这样:
"editor.semanticTokenColorCustomizations":
{
"enabled": true,
"[Quiet Light]": {
"rules": {
"label": {
"foreground": "#028760",
"fontStyle": "bold"
},
"property": {
"foreground": "#D9A62E",
"fontStyle": ""
},
"class": "#67A70C",
"typeParameter": "#9ed44c",
"variable": {
"fontStyle": ""
},
"parameter": {
"fontStyle": ""
},
"enum": "#e198b4",
"enumMember": "#eB9b6f",
"interface": "#a7b446",
"namespace": "#007bbb",
"selfParameter": "#cf747b",
"operatorOverload": "#a59aca",
"comment": "#b3ada0"
}
}
}- 按下
Ctrl + ,打开设置 (默认按键。部分输入法可能会导致失效),按右上角的 转到配置文件页面。
转到配置文件页面。 - 在配置文件第一对大括号内的那个层级中,输入
"editor.semanticTokenColorCustomizations:{}"。这时,如果开启了代码提示,您应该能看到提示。 - 在新输入的大括号内输入
"enabled": true,来开启。为了美观,请在合适的地方换行,或使用格式化器。 - 换行,输入形如
"[Quiet Light]": {}的文字,大括号内为上一章你所选择的,作为基准的主题。 - 在新输入的大括号内输入
"rules": {}来设立您的规则。 - 在新输入的大括号内输入 (我重复这句话多少次了) 你想要定制的元素名,并在后方输入你想要设定的颜色。具体格式可以参考上面的代码。如果想要设置字体加粗、倾斜,可以输入大括号后,用
"fontStyle"设置。可以使用Ctrl + Space来查看代码提示。
创建依据令牌的高亮
令牌高亮看起来像是这样:
"editor.tokenColorCustomizations": {
"[Quiet Light]": {
"comments": {
"fontStyle": "",
"foreground": "#b3ada0"
},
"keywords": {
"foreground": "#bc64a4",
"fontStyle": "bold"
},
"strings": "#98623c",
"types": "#9ed44c",
"numbers": "#e95295",
"textMateRules": [
{
"name": "Keywords",
"scope": "keyword.other.using.directive.cpp, keyword.other.typedef.cpp, keyword",
"settings": {
"foreground": "#bc64a4",
"fontStyle": "bold"
}
},
{
"name": "True and False and NULL and nullptr",
"scope": "constant.language.true.cpp, constant.language.false.cpp, constant.language.NULL.cpp, constant.language.nullptr.cpp, constant.language.python, constant.language.boolean.true.js, constant.language.boolean.false.js, constant.language.null.js, constant.language.undefined.js, constant.language.matlab, constant.language.null.ts, constant.language.undefined.ts, constant.language.boolean.false.ts, constant.language.boolean.true.ts, constant.language.json",
"settings": {
"foreground": "#c5c56a",
"fontStyle": "bold"
}
},
{
"name": "HTML: Attribute",
"scope": [
"meta.tag entity.other.attribute-name",
"entity.other.attribute-name.html"
],
"settings": {
"foreground": "#f6ad49"
}
},
{
"name": "HTML: Tag name",
"scope": [
"entity.name.tag"
],
"settings": {
"foreground": "#ac88ff"
}
},
// ...
]
}
}要创建根据令牌的高亮,先打开刚刚提到的“审查器”,再看到下方的textmate scopes。第一条即为这个选中部分“最独一无二的形容”,越往下的token,所代表的也越多。鼠标选中你想要的那一条 (通常应是第一条),复制粘贴,来到textMateRules中,复制粘贴到新的大括号中的scope那一条后。格式如下:
{
"name": "你想要自定义的适用于这个scope的设置的名字",
"scope": [
"你刚复制的scope名放到这里。如果有多个,放到中括号对里",
"如果只有一个,就不必创建中括号"
],
"settings": {
"foreground": "设置的前景色,就是显示出字的颜色",
"fontStyle": "你想要的效果,加粗、倾斜等都有。"
//按 Ctrl + Space (你的代码提示键)可以查看详细,我指fontStyle
}
},参考资料
之前我自己配置时,参考了这位大佬的配置。随后还参考了一些VSCode的官方文档。但时间久远,可能已经记不太清。如果有遗漏,请大家提出。