前言
Xfermode国外有大神称之为过渡模式, 这种翻译比较贴切但恐怕不易理解,大家也可以直接称之为图像混合模式
一、图像混合模式
在之前的Paint的使用当中我们提到了高级渲染和滤镜,那么今天我们来学习最后一个内容点Xfermode,我们能通过使用Xfermode能够完成图像组合的效果
1.XFermode
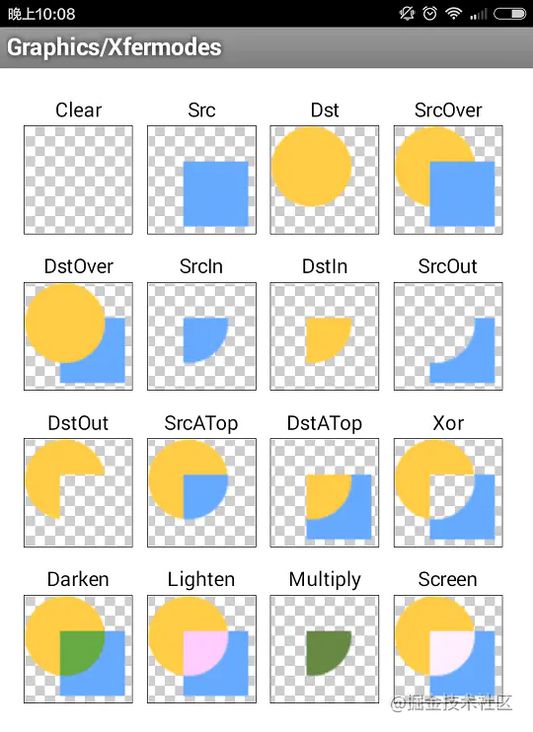
在使用Paint的时候,我们能通过使用Xfermode能够完成图像组合的效果将绘制的图形的像素和Canvas上对应位置的像素按照一定的规则进行混合,形成新的像素,再更新到Canvas中形成最终的图形,那图具体效果见下图
看到上述图形,其实这个时候我们能够很明显的知道我们的XFermode其实实际上就是在使用图形之间的相互组合以达到自己的想要的目的, 他提供了16种组合模式
- ADD: 饱和相加,对图像饱和度进行相加,不常用
- CLEAR: 清除图像
- DARKEN: 变暗,较深的颜色覆盖较浅的颜色,若两者深浅程度相同则混合
- DST: 只显示目标图像
- DST_ATOP: 在源图像和目标图像相交的地方绘制【目标图像】,在不相交的地方绘制【源图像】,相交处的效果受到源图像和目标图像alpha的影响
- DST_IN: 只在源图像和目标图像相交的地方绘制【目标图像】,绘制效果受到源图像对应地方透明度影响
- DST_OUT: 只在源图像和目标图像不相交的地方绘制【目标图像】,在相交的地方根据源图像的alpha进行过滤,源图像完全不透明则完全过滤,完全透明则不过滤
- DST_OVER: 将目标图像放在源图像上方
- LIGHTEN: 变亮,与DARKEN相反,DARKEN和LIGHTEN生成的图像结果与Android对颜色值深浅的定义有关
- MULTIPLY: 正片叠底,源图像素颜色值乘以目标图像素颜色值除以255得到混合后图像像素颜色值
- OVERLAY: 叠加
- SCREEN: 滤色,色调均和,保留两个图层中较白的部分,较暗的部分被遮盖
- SRC: 只显示源图像
- SRC_ATOP: 在源图像和目标图像相交的地方绘制【源图像】,在不相交的地方绘制【目标图像】,相交处的效果受到源图像和目标图像alpha的影响
- SRC_IN: 只在源图像和目标图像相交的地方绘制【源图像】
- SRC_OUT: 只在源图像和目标图像不相交的地方绘制【源图像】,相交的地方根据目标图像的对应地方的alpha进行过滤,目标图像完全不透明则完全过滤,完全透明则不过滤
- SRC_OVER: 将源图像放在目标图像上方
- XOR: 在源图像和目标图像相交的地方之外绘制它们,在相交的地方受到对应alpha和色值影响,如果完全不透明则相交处完全不绘制
这个方法跟之前讲到的setColorFilter蛮相似的。 但是我们可以看到谷歌官方所提供的和我们自己写的还是有一些差异, 那么我们需要来了解到XFermode的本质到底是什么,上面开篇我们有提到过,XFermode是将绘制的图形的像素和Canvas上对应位置的像素按照一定的规则进行混合,那么我们需要知道他到底是怎么进行混合,如何进行计算的?
这个时候我门走到源码当中,查看API文档发现其果然有三个子类:AvoidXfermode, PixelXorXfermode和PorterDuffXfermode这三个子类实现的功能要比setColorFilter的三个子类复杂得多。
由于AvoidXfermode, PixelXorXfermode都已经被标注为过时了,所以这次主要研究的是仍然在使用的PorterDuffXfermode
/**
* Specialized implementation of {@link Paint}'s
* {@link Paint#setXfermode(Xfermode) transfer mode}. Refer to the
* documentation of the {@link PorterDuff.Mode} enum for more
* information on the available alpha compositing and blending modes.
*/
public class PorterDuffXfermode extends Xfermode {
/**
* Create an xfermode that uses the specified porter-duff mode.
*
* @param mode The porter-duff mode that is applied
*/
public PorterDuffXfermode(PorterDuff.Mode mode) {
porterDuffMode = mode.nativeInt;
}
}
那么在这里我们可以看到其实实际上这个类非常简单, 我门可以认为他就是一个常量类标注了16种模式, 而在这里真正的模式实在mode当中(下面粗略看一下就行)
public class PorterDuff {
/**
* {@usesMathJax}
*
* Porter-Duff
*
* The name of the parent class is an homage to the work of Thomas Porter and
* Tom Duff, presented in their seminal 1984 paper titled "Compositing Digital Images".
* In this paper, the authors describe 12 compositing operators that govern how to
* compute the color resulting of the composition of a source (the graphics object
* to render) with a destination (the content of the render target).
*
* "Compositing Digital Images" was published in Computer Graphics
* Volume 18, Number 3 dated July 1984.
*
* Because the work of Porter and Duff focuses solely on the effects of the alpha
* channel of the source and destination, the 12 operators described in the original
* paper are called alpha compositing modes here.
*
* For convenience, this class also provides several blending modes, which similarly
* define the result of compositing a source and a destination but without being
* constrained to the alpha channel. These blending modes are not defined by Porter
* and Duff but have been included in this class for convenience purposes.
*
* Diagrams
*
* All the example diagrams presented below use the same source and destination
* images:
*
*
*
*
*  *
* Source image
*
*
*  *
* Destination image
*
*
*
*
* The order of drawing operations used to generate each diagram is shown in the
* following code snippet:
*
*
*
* Alpha compositing modes
*
*
*
*
*  *
* {@link #SRC Source}
*
*
*  *
* {@link #SRC_OVER Source Over}
*
*
*  *
* {@link #SRC_IN Source In}
*
*
*  *
* {@link #SRC_ATOP Source Atop}
*
*
*
*
*  *
* {@link #DST Destination}
*
*
*  *
* {@link #DST_OVER Destination Over}
*
*
*  *
* {@link #DST_IN Destination In}
*
*
*  *
* {@link #DST_ATOP Destination Atop}
*
*
*
*
*  *
* {@link #CLEAR Clear}
*
*
*  *
* {@link #SRC_OUT Source Out}
*
*
*  *
* {@link #DST_OUT Destination Out}
*
*
*  *
* {@link #XOR Exclusive Or}
*
*
*
*
* Blending modes
*
*
*
*
*  *
* {@link #DARKEN Darken}
*
*
*  *
* {@link #LIGHTEN Lighten}
*
*
*  *
* {@link #MULTIPLY Multiply}
*
*
*
*
*  *
* {@link #SCREEN Screen}
*
*
*  *
* {@link #OVERLAY Overlay}
*
*
*
*
* Compositing equations
*
* The documentation of each individual alpha compositing or blending mode below
* provides the exact equation used to compute alpha and color value of the result
* of the composition of a source and destination.
*
* The result (or output) alpha value is noted \(\alpha_{out}\). The result (or output)
* color value is noted \(C_{out}\).
*/
public enum Mode {
// these value must match their native equivalents. See SkXfermode.h
/**
*
*  *
* Destination pixels covered by the source are cleared to 0.
*
* \(\alpha_{out} = 0\)
* \(C_{out} = 0\)
*/
CLEAR (0),
/**
*
*  *
* The source pixels replace the destination pixels.
*
* \(\alpha_{out} = \alpha_{src}\)
* \(C_{out} = C_{src}\)
*/
SRC (1),
/**
*
*  *
* The source pixels are discarded, leaving the destination intact.
*
* \(\alpha_{out} = \alpha_{dst}\)
* \(C_{out} = C_{dst}\)
*/
DST (2),
/**
*
*  *
* The source pixels are drawn over the destination pixels.
*
* \(\alpha_{out} = \alpha_{src} + (1 - \alpha_{src}) * \alpha_{dst}\)
* \(C_{out} = C_{src} + (1 - \alpha_{src}) * C_{dst}\)
*/
SRC_OVER (3),
/**
*
*  *
* The source pixels are drawn behind the destination pixels.
*
* \(\alpha_{out} = \alpha_{dst} + (1 - \alpha_{dst}) * \alpha_{src}\)
* \(C_{out} = C_{dst} + (1 - \alpha_{dst}) * C_{src}\)
*/
DST_OVER (4),
/**
*
*  *
* Keeps the source pixels that cover the destination pixels,
* discards the remaining source and destination pixels.
*
* \(\alpha_{out} = \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = C_{src} * \alpha_{dst}\)
*/
SRC_IN (5),
/**
*
*  *
* Keeps the destination pixels that cover source pixels,
* discards the remaining source and destination pixels.
*
* \(\alpha_{out} = \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = C_{dst} * \alpha_{src}\)
*/
DST_IN (6),
/**
*
*  *
* Keeps the source pixels that do not cover destination pixels.
* Discards source pixels that cover destination pixels. Discards all
* destination pixels.
*
* \(\alpha_{out} = (1 - \alpha_{dst}) * \alpha_{src}\)
* \(C_{out} = (1 - \alpha_{dst}) * C_{src}\)
*/
SRC_OUT (7),
/**
*
*  *
* Keeps the destination pixels that are not covered by source pixels.
* Discards destination pixels that are covered by source pixels. Discards all
* source pixels.
*
* \(\alpha_{out} = (1 - \alpha_{src}) * \alpha_{dst}\)
* \(C_{out} = (1 - \alpha_{src}) * C_{dst}\)
*/
DST_OUT (8),
/**
*
*  *
* Discards the source pixels that do not cover destination pixels.
* Draws remaining source pixels over destination pixels.
*
* \(\alpha_{out} = \alpha_{dst}\)
* \(C_{out} = \alpha_{dst} * C_{src} + (1 - \alpha_{src}) * C_{dst}\)
*/
SRC_ATOP (9),
/**
*
*  *
* Discards the destination pixels that are not covered by source pixels.
* Draws remaining destination pixels over source pixels.
*
* \(\alpha_{out} = \alpha_{src}\)
* \(C_{out} = \alpha_{src} * C_{dst} + (1 - \alpha_{dst}) * C_{src}\)
*/
DST_ATOP (10),
/**
*
*  *
* Discards the source and destination pixels where source pixels
* cover destination pixels. Draws remaining source pixels.
*
* \(\alpha_{out} = (1 - \alpha_{dst}) * \alpha_{src} + (1 - \alpha_{src}) * \alpha_{dst}\)
* \(C_{out} = (1 - \alpha_{dst}) * C_{src} + (1 - \alpha_{src}) * C_{dst}\)
*/
XOR (11),
/**
*
*  *
* Retains the smallest component of the source and
* destination pixels.
*
* \(\alpha_{out} = \alpha_{src} + \alpha_{dst} - \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = (1 - \alpha_{dst}) * C_{src} + (1 - \alpha_{src}) * C_{dst} + min(C_{src}, C_{dst})\)
*/
DARKEN (16),
/**
*
*  *
* Retains the largest component of the source and
* destination pixel.
*
* \(\alpha_{out} = \alpha_{src} + \alpha_{dst} - \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = (1 - \alpha_{dst}) * C_{src} + (1 - \alpha_{src}) * C_{dst} + max(C_{src}, C_{dst})\)
*/
LIGHTEN (17),
/**
*
*  *
* Multiplies the source and destination pixels.
*
* \(\alpha_{out} = \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = C_{src} * C_{dst}\)
*/
MULTIPLY (13),
/**
*
*  *
* Adds the source and destination pixels, then subtracts the
* source pixels multiplied by the destination.
*
* \(\alpha_{out} = \alpha_{src} + \alpha_{dst} - \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = C_{src} + C_{dst} - C_{src} * C_{dst}\)
*/
SCREEN (14),
/**
*
*  *
* Adds the source pixels to the destination pixels and saturates
* the result.
*
* \(\alpha_{out} = max(0, min(\alpha_{src} + \alpha_{dst}, 1))\)
* \(C_{out} = max(0, min(C_{src} + C_{dst}, 1))\)
*/
ADD (12),
/**
*
*  *
* Multiplies or screens the source and destination depending on the
* destination color.
*
* \(\alpha_{out} = \alpha_{src} + \alpha_{dst} - \alpha_{src} * \alpha_{dst}\)
* \(\begin{equation}
* C_{out} = \begin{cases} 2 * C_{src} * C_{dst} & 2 * C_{dst} \lt \alpha_{dst} \\
* \alpha_{src} * \alpha_{dst} - 2 (\alpha_{dst} - C_{src}) (\alpha_{src} - C_{dst}) & otherwise \end{cases}
* \end{equation}\)
*/
OVERLAY (15);
Mode(int nativeInt) {
this.nativeInt = nativeInt;
}
/**
* @hide
*/
public final int nativeInt;
}
/**
* @hide
*/
public static int modeToInt(Mode mode) {
return mode.nativeInt;
}
/**
* @hide
*/
public static Mode intToMode(int val) {
switch (val) {
default:
case 0: return Mode.CLEAR;
case 1: return Mode.SRC;
case 2: return Mode.DST;
case 3: return Mode.SRC_OVER;
case 4: return Mode.DST_OVER;
case 5: return Mode.SRC_IN;
case 6: return Mode.DST_IN;
case 7: return Mode.SRC_OUT;
case 8: return Mode.DST_OUT;
case 9: return Mode.SRC_ATOP;
case 10: return Mode.DST_ATOP;
case 11: return Mode.XOR;
case 16: return Mode.DARKEN;
case 17: return Mode.LIGHTEN;
case 13: return Mode.MULTIPLY;
case 14: return Mode.SCREEN;
case 12: return Mode.ADD;
case 15: return Mode.OVERLAY;
}
}}
这个时候我们会发现比较的懵逼,都是html是什么状况?那么这个时候我帮大家做了个处理将这些注释贴到了一个html当中给大家翻译了一下
那么这里通过翻译出来之后我们可以很明显知道,这个类当中所定义的是这些16种模式的常量以及16模式所能达到的效果,以及踏实如何进行计算的。
那么这里我们就上面写的几个重点进行分析
The result (or output) alpha value is noted \(\alpha_{out}\). The result (or output)
color value is noted \(C_{out}\).
alpha的结果或者输出被标记为 \(\alpha_{out}\). 颜色值的结果或输出被标记为\(C_{out}\).从这句话其实我们可以看出,他写的很明白。在上述的过程中有提到(\alpha_{out})表示透明输出值(C_{out}).表示是颜色输出值,那么其实就是通过两个图形计算的到这两个关键输出值就是构成我们图形混合的最大秘密
而下面就是具体的那些计算公式
/**
*
*  *
* Destination pixels covered by the source are cleared to 0.
*
* \(\alpha_{out} = 0\)
* \(C_{out} = 0\)
*/
CLEAR (0),
/**
*
*  *
* The source pixels replace the destination pixels.
*
* \(\alpha_{out} = \alpha_{src}\)
* \(C_{out} = C_{src}\)
*/
SRC (1),
/**
*
*  *
* The source pixels are discarded, leaving the destination intact.
*
* \(\alpha_{out} = \alpha_{dst}\)
* \(C_{out} = C_{dst}\)
*/
DST (2),
/**
*
*  *
* The source pixels are drawn over the destination pixels.
*
* \(\alpha_{out} = \alpha_{src} + (1 - \alpha_{src}) * \alpha_{dst}\)
* \(C_{out} = C_{src} + (1 - \alpha_{src}) * C_{dst}\)
*/
SRC_OVER (3),
/**
*
*  *
* The source pixels are drawn behind the destination pixels.
*
* \(\alpha_{out} = \alpha_{dst} + (1 - \alpha_{dst}) * \alpha_{src}\)
* \(C_{out} = C_{dst} + (1 - \alpha_{dst}) * C_{src}\)
*/
DST_OVER (4),
/**
*
*  *
* Keeps the source pixels that cover the destination pixels,
* discards the remaining source and destination pixels.
*
* \(\alpha_{out} = \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = C_{src} * \alpha_{dst}\)
*/
SRC_IN (5),
/**
*
*  *
* Keeps the destination pixels that cover source pixels,
* discards the remaining source and destination pixels.
*
* \(\alpha_{out} = \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = C_{dst} * \alpha_{src}\)
*/
DST_IN (6),
/**
*
*  *
* Keeps the source pixels that do not cover destination pixels.
* Discards source pixels that cover destination pixels. Discards all
* destination pixels.
*
* \(\alpha_{out} = (1 - \alpha_{dst}) * \alpha_{src}\)
* \(C_{out} = (1 - \alpha_{dst}) * C_{src}\)
*/
SRC_OUT (7),
/**
*
*  *
* Keeps the destination pixels that are not covered by source pixels.
* Discards destination pixels that are covered by source pixels. Discards all
* source pixels.
*
* \(\alpha_{out} = (1 - \alpha_{src}) * \alpha_{dst}\)
* \(C_{out} = (1 - \alpha_{src}) * C_{dst}\)
*/
DST_OUT (8),
/**
*
*  *
* Discards the source pixels that do not cover destination pixels.
* Draws remaining source pixels over destination pixels.
*
* \(\alpha_{out} = \alpha_{dst}\)
* \(C_{out} = \alpha_{dst} * C_{src} + (1 - \alpha_{src}) * C_{dst}\)
*/
SRC_ATOP (9),
/**
*
*  *
* Discards the destination pixels that are not covered by source pixels.
* Draws remaining destination pixels over source pixels.
*
* \(\alpha_{out} = \alpha_{src}\)
* \(C_{out} = \alpha_{src} * C_{dst} + (1 - \alpha_{dst}) * C_{src}\)
*/
DST_ATOP (10),
/**
*
*  *
* Discards the source and destination pixels where source pixels
* cover destination pixels. Draws remaining source pixels.
*
* \(\alpha_{out} = (1 - \alpha_{dst}) * \alpha_{src} + (1 - \alpha_{src}) * \alpha_{dst}\)
* \(C_{out} = (1 - \alpha_{dst}) * C_{src} + (1 - \alpha_{src}) * C_{dst}\)
*/
XOR (11),
/**
*
*  *
* Retains the smallest component of the source and
* destination pixels.
*
* \(\alpha_{out} = \alpha_{src} + \alpha_{dst} - \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = (1 - \alpha_{dst}) * C_{src} + (1 - \alpha_{src}) * C_{dst} + min(C_{src}, C_{dst})\)
*/
DARKEN (16),
/**
*
*  *
* Retains the largest component of the source and
* destination pixel.
*
* \(\alpha_{out} = \alpha_{src} + \alpha_{dst} - \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = (1 - \alpha_{dst}) * C_{src} + (1 - \alpha_{src}) * C_{dst} + max(C_{src}, C_{dst})\)
*/
LIGHTEN (17),
/**
*
*  *
* Multiplies the source and destination pixels.
*
* \(\alpha_{out} = \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = C_{src} * C_{dst}\)
*/
MULTIPLY (13),
/**
*
*  *
* Adds the source and destination pixels, then subtracts the
* source pixels multiplied by the destination.
*
* \(\alpha_{out} = \alpha_{src} + \alpha_{dst} - \alpha_{src} * \alpha_{dst}\)
* \(C_{out} = C_{src} + C_{dst} - C_{src} * C_{dst}\)
*/
SCREEN (14),
/**
*
*  *
* Adds the source pixels to the destination pixels and saturates
* the result.
*
* \(\alpha_{out} = max(0, min(\alpha_{src} + \alpha_{dst}, 1))\)
* \(C_{out} = max(0, min(C_{src} + C_{dst}, 1))\)
*/
ADD (12),
/**
*
*  *
* Multiplies or screens the source and destination depending on the
* destination color.
*
* \(\alpha_{out} = \alpha_{src} + \alpha_{dst} - \alpha_{src} * \alpha_{dst}\)
* \(\begin{equation}
* C_{out} = \begin{cases} 2 * C_{src} * C_{dst} & 2 * C_{dst} \lt \alpha_{dst} \\
* \alpha_{src} * \alpha_{dst} - 2 (\alpha_{dst} - C_{src}) (\alpha_{src} - C_{dst}) & otherwise \end{cases}
* \end{equation}\)
*/
OVERLAY (15);我们一个像素的颜色都是由四个分量组成,即ARGB,A表示的是我们Alpha值,RGB表示的是颜色,S表示的是原像素,原像素的值表示[Sa,Sc] Sa表示的就是源像素的Alpha值,Sc表示源像素的颜色值,蓝色矩形表示的是原图片,黄色圆表示的是目标图片。
在上述的计算公式当中我们关注几个关键点
- alpha------透明度
- C------颜色
- src------原图
- dst------目标图
- out------输出
把这几个弄清楚,其实我们的xfermode在我门面前就没有任何的秘密可言了
那么注意, 这个是27版本的,与之前版本计算规则上肯定有所差异, 其实我们看版本的源码更好理解写,没有这么复杂那么在此贴住以前老版本(21)的作为参考比对
public class PorterDuff {
// these value must match their native equivalents. See SkPorterDuff.h
public enum Mode {
/** [0, 0] */
CLEAR (0),
/** [Sa, Sc] */
SRC (1),
/** [Da, Dc] */
DST (2),
/** [Sa + (1 - Sa)*Da, Rc = Sc + (1 - Sa)*Dc] */
SRC_OVER (3),
/** [Sa + (1 - Sa)*Da, Rc = Dc + (1 - Da)*Sc] */
DST_OVER (4),
/** [Sa * Da, Sc * Da] */
SRC_IN (5),
/** [Sa * Da, Sa * Dc] */
DST_IN (6),
/** [Sa * (1 - Da), Sc * (1 - Da)] */
SRC_OUT (7),
/** [Da * (1 - Sa), Dc * (1 - Sa)] */
DST_OUT (8),
/** [Da, Sc * Da + (1 - Sa) * Dc] */
SRC_ATOP (9),
/** [Sa, Sa * Dc + Sc * (1 - Da)] */
DST_ATOP (10),
/** [Sa + Da - 2 * Sa * Da, Sc * (1 - Da) + (1 - Sa) * Dc] */
XOR (11),
/** [Sa + Da - Sa*Da,
Sc*(1 - Da) + Dc*(1 - Sa) + min(Sc, Dc)] */
DARKEN (12),
/** [Sa + Da - Sa*Da,
Sc*(1 - Da) + Dc*(1 - Sa) + max(Sc, Dc)] */
LIGHTEN (13),
/** [Sa * Da, Sc * Dc] */
MULTIPLY (14),
/** [Sa + Da - Sa * Da, Sc + Dc - Sc * Dc] */
SCREEN (15),
/** Saturate(S + D) */
ADD (16),
OVERLAY (17);
Mode(int nativeInt) {
this.nativeInt = nativeInt;
}
/**
* @hide
*/
public final int nativeInt;
}
}二、混合模式分类
我门可以将混合模式分为三个类型(注意看模式常量的名字)
1、SRC类
优先显示的是源图片
- SRC [Sa, Sc] ---- 处理图片相交区域时,总是显示的是原图片
- SRC_IN [Sa Da, Sc Da] ---- 处理图片相交区域时,受到目标图片的Alpha值影响。当我们的目标图片为空白像素的时候,目标图片也会变成空白。简单的来说就是用目标图片的透明度来改变源图片的透明度和饱和度,当目标图片的透明度为0时,源图片就不会显示
- SRC_OUT [Sa (1 - Da), Sc (1 - Da)] --- 同SRC_IN类似 (1 - Da),用我们目标图片的透明度的补值来改变源图片的透明度和饱和度,当目标图片的透明度为不透明时,源图片就不会显示
- SRC_ATOP [Da, Sc Da + (1 - Sa) Dc]---- 当透明度为100%和0%时,SRC_IN 和 SRC_ATOP是通用的。当透明度不为上述的两个值时,SRC_ATOP 比 SRC_IN 源图像的饱和度会增
2、DST类
优先显示的是目标图片
DST_IN [Sa Da, Sa Dc] ----- 对比一下SRC_IN,正好和我们SRC_IN想法,在相交的时候以源图片的透明度来改变目标图片的透明度和饱和度。当源图片的透明度为0的时候,目标图片完全不显示
3、其他的叠加效果
MULTIPLY[Sa Da, Sc Dc] --- 可以把图片的轮廓取出来
LIGHTEN -- 变亮头顶灯光变亮效果
那么到这里我们已经基本了解了XFermode的情况,我们来看下具体是如何使用的,从使用角度来讲soeasy, 只需要在Paint当中调用一句代码( paint.setXfermode(Mode)就能完成,下面是官方给出的demo
public class sampleActivity extends AppCompatActivity {
// create a bitmap with a circle, used for the "dst" image
static Bitmap makeDst(int w, int h) {
Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(bm);
Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
p.setColor(0xFFFFCC44);
c.drawOval(new RectF(0, 0, w*3/4, h*3/4), p);
return bm;
}
// create a bitmap with a rect, used for the "src" image
static Bitmap makeSrc(int w, int h) {
Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(bm);
Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
p.setColor(0xFF66AAFF);
c.drawRect(w/3, h/3, w*19/20, h*19/20, p);
return bm;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
private static final int W = 200;
private static final int H = 200;
private static final int ROW_MAX = 4; // number of samples per row
private Bitmap mSrcB;
private Bitmap mDstB;
private Shader mBG; // background checker-board pattern
private static final Xfermode[] sModes = {
new PorterDuffXfermode(PorterDuff.Mode.CLEAR),
new PorterDuffXfermode(PorterDuff.Mode.SRC),
new PorterDuffXfermode(PorterDuff.Mode.DST),
new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER),
new PorterDuffXfermode(PorterDuff.Mode.DST_OVER),
new PorterDuffXfermode(PorterDuff.Mode.SRC_IN),
new PorterDuffXfermode(PorterDuff.Mode.DST_IN),
new PorterDuffXfermode(PorterDuff.Mode.SRC_OUT),
new PorterDuffXfermode(PorterDuff.Mode.DST_OUT),
new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP),
new PorterDuffXfermode(PorterDuff.Mode.DST_ATOP),
new PorterDuffXfermode(PorterDuff.Mode.XOR),
new PorterDuffXfermode(PorterDuff.Mode.DARKEN),
new PorterDuffXfermode(PorterDuff.Mode.LIGHTEN),
new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY),
new PorterDuffXfermode(PorterDuff.Mode.SCREEN)
};
private static final String[] sLabels = {
"Clear", "Src", "Dst", "SrcOver",
"DstOver", "SrcIn", "DstIn", "SrcOut",
"DstOut", "SrcATop", "DstATop", "Xor",
"Darken", "Lighten", "Multiply", "Screen"
};
public SampleView(Context context) {
super(context);
mSrcB = makeSrc(W, H);
mDstB = makeDst(W, H);
// make a ckeckerboard pattern
Bitmap bm = Bitmap.createBitmap(new int[] { 0xFFFFFFFF, 0xFFCCCCCC,
0xFFCCCCCC, 0xFFFFFFFF }, 2, 2,
Bitmap.Config.RGB_565);
mBG = new BitmapShader(bm,
Shader.TileMode.REPEAT,
Shader.TileMode.REPEAT);
Matrix m = new Matrix();
m.setScale(6, 6);
mBG.setLocalMatrix(m);
}
@Override protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
Paint labelP = new Paint(Paint.ANTI_ALIAS_FLAG);
labelP.setTextAlign(Paint.Align.CENTER);
Paint paint = new Paint();
paint.setFilterBitmap(false);
canvas.translate(15, 35);
int x = 0;
int y = 0;
for (int i = 0; i < sModes.length; i++) {
// draw the border
paint.setStyle(Paint.Style.STROKE);
paint.setShader(null);
canvas.drawRect(x - 0.5f, y - 0.5f,
x + W + 0.5f, y + H + 0.5f, paint);
// draw the checker-board pattern
paint.setStyle(Paint.Style.FILL);
paint.setShader(mBG);
canvas.drawRect(x, y, x + W, y + H, paint);
// draw the src/dst example into our offscreen bitmap
int sc = canvas.saveLayer(x, y, x + W, y + H, null,
Canvas.MATRIX_SAVE_FLAG |
Canvas.CLIP_SAVE_FLAG |
Canvas.HAS_ALPHA_LAYER_SAVE_FLAG |
Canvas.FULL_COLOR_LAYER_SAVE_FLAG |
Canvas.CLIP_TO_LAYER_SAVE_FLAG);
canvas.translate(x, y);
canvas.drawBitmap(mDstB, 0, 0, paint);
paint.setXfermode(sModes[i]);
canvas.drawBitmap(mSrcB, 0, 0, paint);
paint.setXfermode(null);
canvas.restoreToCount(sc);
// draw the label
canvas.drawText(sLabels[i],
x + W/2, y - labelP.getTextSize()/2, labelP);
x += W + 10;
// wrap around when we've drawn enough for one row
if ((i % ROW_MAX) == ROW_MAX - 1) {
x = 0;
y += H + 30;
}
}
}
}
}小伙伴们可以去试着使用一下
看完三件事❤️
如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注公众号 『 小新聊Android 』,不定期分享原创知识。
- 同时可以期待后续文章ing
- 公众号回复【666】扫码还可拿到Android进阶学习资料包