前言
前一段时间写了一篇 我是如何用这3个小工具,助力小姐姐提升100%开发效率的,里面介绍了怎样使用三个最基础的前端知识,协助小伙伴提升日常开发效率。
而这篇文章,阅读时间只要3分钟,你不用学会三个小工具就可收获:
怎样用最没技术含量的四行代码,解决最实际的问题,提升100%开发效率
当然最重要的是小姐姐给你一个棒棒哒
背景
大多数公司对于在APP内打开网页都会有安全检查(一般测试环境会放开检查),不符合安全策略的链接,都不允许打开,这样做虽然杜绝了安全隐患,但是在某些场景下,却严重影响开发效率和体验。
比如旁边的小姐姐最近就遇到了一个问题:
由于公司PC客户端的安全限制,不能直接打开本地链接(如下三种)进行网页调试,在开发阶段和要使用本地代码调试线上问题时,都相当麻烦,令人捉急。
http://192.168.35.220:8080/yuer-talent-center/index/talent/singer
http://127.0.0.1:7001
http://localhost:8080以往解决方案
目标页面(调试页面):http://192.168.35.220:8080/yu...
辅助跳转页面:https://uat-h5.xxx.com/yuer/v...
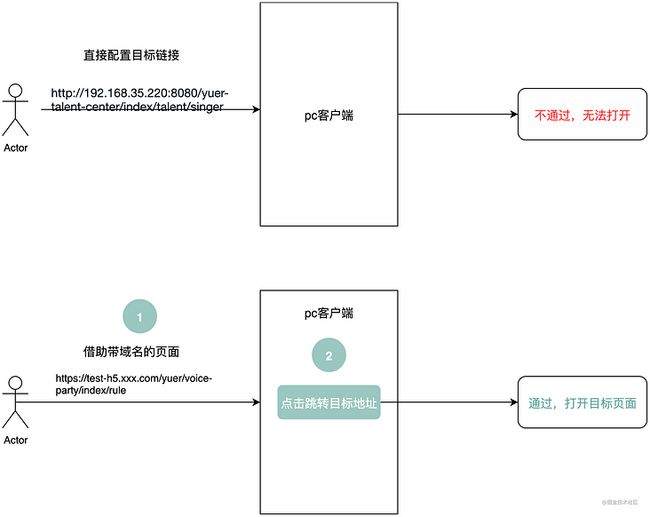
如上图,直接配置链接无法通过安全检查,而借助一个可以通过安全检查的页面,再在该页面中添加一个按钮来跳转到目标页面,则可以完成目标页面的跳转。
有什么问题?
需要修改另一个项目的代码,添加按钮跳转事件,然后发布项目。这个过程会给另一个项目增加不相干的逻辑代码,且需要等待其发布,流程比较长。
1. 忘记删除代码后,容易造成线上质量问题,
1. 无法直接验证,需要等待另一个项目发布完成
重定向解决
问题的源头是客户端会对打开的链接做安全检查,本地链接不符合安全标准,所以不给打开,我们需要从绕过检查的角度解决这个问题。减少上面的步骤一,直接配置需要调试的页面地址。
解决方案1
推动客户端测试环境不做安全校验,线上环境不应该去除。
优点: 一劳永逸,测试环境本地链接永远支持访问
缺点: 线上环境无法支持,遇到需要用本地代码调试线上问题时,依然无法解决
解决方案2
开发一个带域名的服务,实时代理到本地开发资源,然后通过配置域名的方式调试页面
优点: 测试和线上环境都可以直接代理到本地,可绕过pc安全检查。
缺点: 开发工作量大,短时间内无人力支持
解决方案3
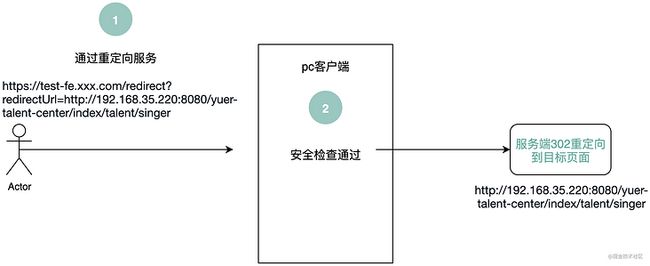
开发一个页面重定向功能,pc端访问的时候是合法的链接,通过服务端重定向到目标页面,绕过pc安全检查
优点: 一劳永逸,测试和线上都可支持,且重定向功能域名是内网链接,无对外暴露安全隐患可能,开发工作量小
缺点: 没想到缺点
四行实现代码
实现的思路是在现有的公共node服务中,添加一个302重定向的功能
配置路由
router.get('/redirect', redirect.redirect)controller
async redirect() {
const { redirectUrl = '' } = this.ctx.query
redirectUrl && this.ctx.redirect(decodeURIComponent(redirectUrl))
}是的,就只有这四行代码
是不是太简单了,简单到令人发指,令人痛恨,令人想吐口水!!!没有一点技术含量
是不是太简单了,简单到令人发指,令人痛恨,令人想吐口水!!!没有一点技术含量
是不是太简单了,简单到令人发指,令人痛恨,令人想吐口水!!!没有一点技术含量
如何使用
只要在重定向链接上添加需要跳转的链接即可
// 如果url上带有中文,需要encodeURIComponent一下
https://test-fe.xxx.com/redirect?redirectUrl=yyy
// 例如
https://test-fe.xxx.com/redirect?redirectUrl=http%3A%2F%2F192.168.35.220%3A8080%2Fyuer-talent-center%2Findex%2Ftalent%2Fsinger结尾
除了开森,还是开森,今天的梦都是甜的,提前祝大家中秋节快乐,晚安!