5分钟上线个人网站——使用Webify部署网站记录
最近写了一个「个人博客系统」,后台使用的是「腾讯云开发CloudBase」+「Webify自动部署」,本文简单记录一下我使用Webify部署个人博客的经历。
1. 准备工作
首先将个人博客系统的代码推送到「GitHub」或者「Gitee」等代码托管平台,并在「云开发CloudBase」上注册腾讯云帐号,开通CloudBase服务。
2. 创建应用
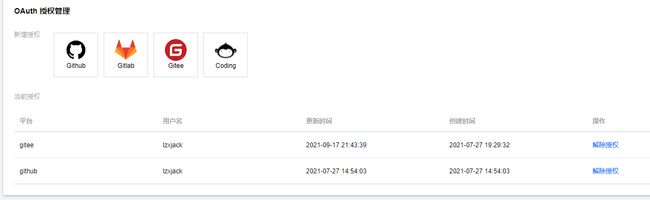
进入「Webify」,首先要添加「GitHub」或「Gitee」等平台的授权:
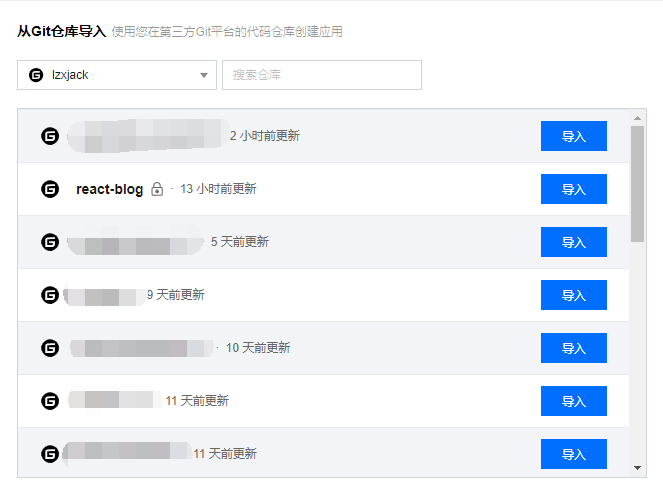
然后选择从Git仓库导入应用,选择代码存放的仓库,进行导入即可:
我的个人博客系统代码同时推送到了「GitHub」和「Gitee」,然后我导入的是「Gitee」仓库的代码,这样后面触发自动部署的稳定性会好一点。
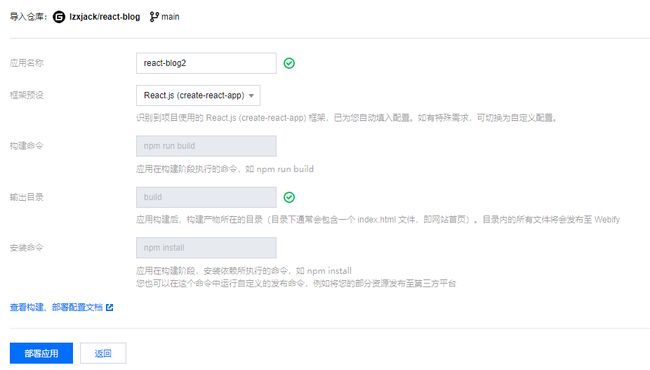
点击「导入」之后,进入到应用配置页面,系统检测到我使用的是「React脚手架」,自动选择了React.js,其余配置默认即可。
点击「部署应用」。
在弹出的对话框中选择「我已知晓」。
随后应用便开始了第一次部署,等待3~5分钟就部署成功了。
3. 部署成功
这样就算部署成功了,以后如果本地修改好代码,只要提交到绑定的Git仓库,就会自动触发部署操作,非常方便。
4. 绑定域名
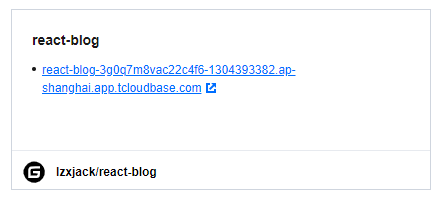
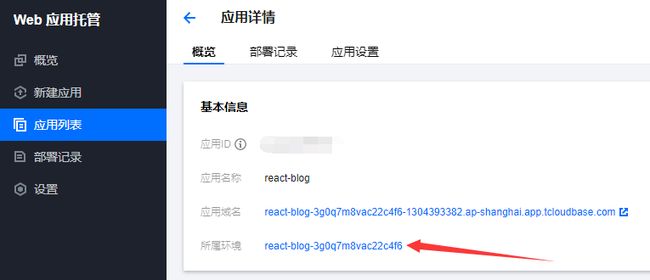
应用第一次构建成功后,可以看到,系统自动为我们分配了一个域名,使用这个默认域名即可访问到博客页面了!
如果想要自定义域名,也是可以的,不过域名需要备案才可以。
点击左侧的「应用列表」,进入刚刚新建的应用,点击「所属环境」对应的链接,进入到「云开发」的应用控制台页面。
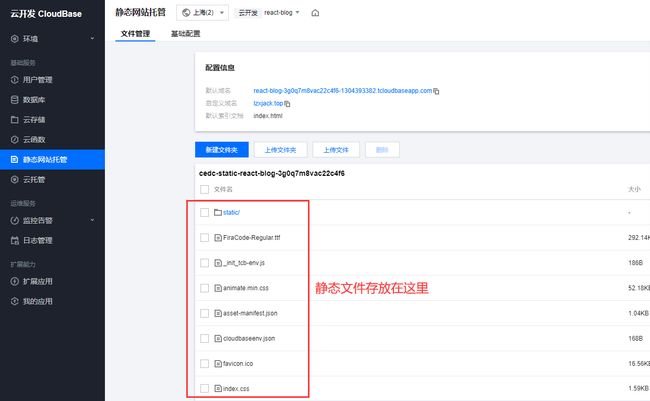
点击左侧的「静态页面托管」,可以看到,刚刚部署的React应用静态文件存放在这里。
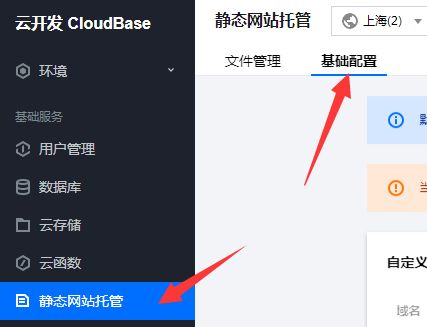
点击上方的「基础配置」,添加自定义域名,自定义域名需要备案,同时需要上传SSL证书:
之后需要根据提示,在「域名解析」中添加相应的操作,因为我的自定义域名是在「阿里云」购买的,需要在阿里云域名解析页面添加记录:
之后等待几分钟,自定义域名就生效了,可以通过自定义域名访问到应用。
5. 一些踩坑记录
1. React-router使用BrowserRouter后刷新出现404
如果应用是使用
React开发的,并使用了BrowserRouter,那么就会出现这个问题(反正我是遇到了),刷新页面后出现404,Not Found。
这里我找到了两种解决方案:
(1)使用HashRouter
不使用BrowserRouter,改为使用HashRouter。
(2)云开发添加「路由配置」
继续使用BrowserRouter,但腾讯云 CloudBase 需要做一些设置。
点击「静态网站托管」中的「基础配置」,在「路由配置」中添加一条重定向规则如下:

错误码404时重定向到/index.html即可解决问题。
2. 部署后应用页面还是原来的版本
点击「静态网站托管」中的「基础配置」,在「节点缓存配置」中设置缓存时间为0:
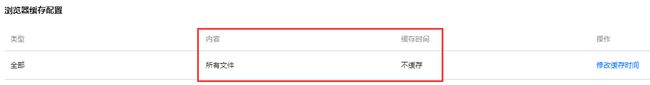
在「浏览器缓存配置」中设置缓存时间为不缓存(时间为0):
3. React应用,如果有警告会部署失败
在本地预览React应用时,就算有警告也是可以运行的,但是自动部署的时候就会报错,从而导致部署失败。
建议在本地预览时,如果出现警告,就修改代码将警告去除。
还有一个方案,在React应用的根目录下,打开package.json文件:
找到scripts下的build,在其值之前加上CI=false&&。
比如,原来的是:
"build": "react-app-rewired build"
将其改为:
"build": "CI=false&&react-app-rewired build"