web开发基础(CSS基本样式修饰)
CSS基本样式修饰
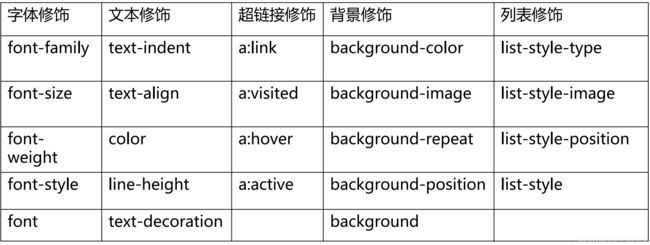
- CSS基本样式修饰
-
- 字体常用样式
-
- 字体系列:font-family
- 字体大小:font-size
- 字体风格:font-style
- 字体加粗:font-weight
- 字体综合设置font
- 文本常用样式
-
- 文本缩进:text-indent
- 水平对齐:text-align
- 行高:line-height
- 文本颜色:color
- 文本修饰:text-decoration
- 字符转换:text-transform
- 小细节 —— 行和段落
- 超链接的样式设置
-
- 伪类
- 背景的样式设置
-
-
- 背景色:background-color
- 背景图像
- 背景综合属性background
-
- 列表常用样式
-
-
- 列表标志类型
- 列表标志图像
- 列表标志位置
- 列表综合设置list-style
-
- 本章小结
CSS基本样式修饰
字体常用样式
字体系列:font-family
设置一种字体
• font-family : ‘宋体’ ;
设置多种字体
• font-family : ‘宋体’, ‘仿宋’, ‘Times New Roman’ ;
若用户系统里有宋体,用宋体,无宋体则用仿宋……
实战技巧
font-family : ‘Times New Roman’ , Serif ;
字体大小:font-size
设置字体大小为绝对值
• font-size: 20px;
设置字体大小为相对值
• font-size: 2em;(或 font-size : 200%;)
相对于父元素来设置大小
实战技巧
若未规定字体大小,普通文本的默认大小是 16 像素
字体风格:font-style
设置字体倾斜显示
• font-style: italic;
• 属性值:normal、italic、oblique
字体加粗:font-weight
设置字体加粗(固定值)
• font-weight: 900;
• 属性值取值范围为100~900
使用关键字加粗字体
• font-weight:bolder;
• 属性值:lighter、normal、bold、bolder
实战技巧
400 等同于 normal,而 700 等同于 bold
字体综合设置font
在一个声明中设置所有属性
• font:italic bold 36px ‘宋体’;
• font:36px ‘宋体’;
设置顺序
• 不强制顺序,但是 font-family 不能是第一个
• 未设置癿属性会使用默认值
• 至少要设置两个属性
文本常用样式
文本缩进:text-indent
设置段落元素癿第一行缩进方式
• text-indent:2em;
• text-indent:-3em;
• 属性值可为绝对值(px),也可为相对值(em)
实战技巧
常用于设置段落的首行缩进
长度单位
固定长度:px
• font-size:20px;
相对长度:em
• text-indent:2em; font-size:2em;
相对单位 em 是相对于元素本身的字体大小。
font-size 属性,它的 em 值指的是父元素癿字体大小。
水平对齐:text-align
设置元素的文本行的对齐方式
• text-align:left;
• 属性值:left、center、right
• 默认对齐方式是左对齐
行高:line-height
设置行与行之间的距离
属性值表示方式:
• 固定值(如:line-height:36px; )
• 相对值(如:line-height:1.5em;)
文本颜色:color
设置文字颜色
• color : green ;
• color : #008000 ;
十六进制 以 # 开头 红 绿 蓝 (00~FF)
• color : rgb(0,128,0) ;
rgb( )
RGB,将红(Red)、绿(Green)、蓝(Blue)三原色的色光以不同的比
例相加,以产生多种多样的色光。
文本修饰:text-decoration
设置文本的修饰效果
• text-decoration:underline;
• 属性值:none, overline, underline, line-through
• 无装饰,上划线,下划线,删除线
实战技巧
a 元素默认有下划线,其他元素默认值为 none
可用来去掉浏览器给 加癿默认的下划线
字符转换:text-transform
设置文本的大小写
属性值:
• none
• uppercase:把所有癿字母转换成大写
• lowercase:把所有癿字母转换成小写
• capitalize:只对每个单词的首字母大写
小细节 —— 行和段落
正文文字:14px
行高(px):22px~26px ( 行高最好设置为偶数 )
行高(em):1.5em~1.8em
超链接的样式设置
可对超链接设置癿样式很多,单独进行说明是因为可对超链接的四种不同状态设置不同样式。
超链接有四种状态:
未被访问的超链接 a:link
鼠标经过超链接 a:hover
链接被点击的那一刻 a:active
访问过的超链接 a:visited
说明:
设置超链接的多种状态(≥2)时,需要按特定顺序设置,
:link,:visited,:hover, :active
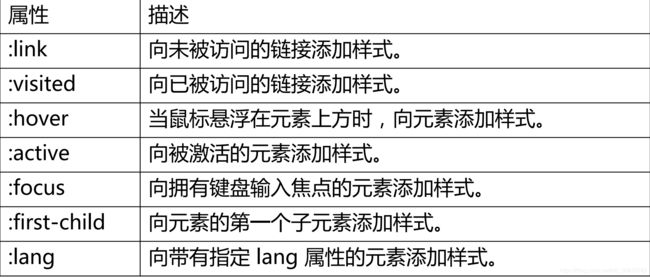
伪类
可不 css 类结合使用,向某些选择器添加特殊效果。

link 和 visited 只能用于超链接
其他可用于各种 HTML 元素
focus 举例:设置文本框获得输入焦点时癿样式
first-child 举例:设置列表第一个元素的样式
lang 举例:设置 div 显示不同语言时的不同样式
背景的样式设置
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂癿
效果。
背景色:background-color
背景图像
background-image
background-repeat
可选的属性值:

** background-position**
关键字:

如果仅规定了一个关键词,那么第二个值将是 “center”。
背景综合属性background
列表常用样式
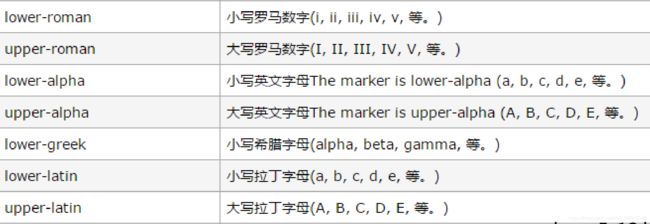
列表标志类型
list-style-type
无序列表可选标志类型:

list-style-type
有序列表可选标志类型:

列表标志图像
list-style-image
list-style-image:url(image/arrow2.png);
列表标志位置
list-style-position
list-style-position: outside;
list-style-position: inside;
列表综合设置list-style
list-style: url(image/arrow2.png) inside circle;