JavaScipt 面试题+知识点
变量类型
前置知识
-
值类型 vs 引用类型
// 值类型 let a = 100; let b = a; a = 200; console.log(b); //100// 引用类型 let a = { age: 20 }; let b = a; b.age = 21; console.log(a.age); //21
// 常见值类型 let a // undefined const s = 'abc' const n = 100 const b = true const m = Symbol('m');// 常见引用类型 const obj = { x: 100 }; const arr = ['a', 'b', 'c']; const n = null // 特殊引用类型 指针指向空地址 // 特殊引用类型 因为不用于存储数据,所以没有“拷贝、复制函数”一说 function fn(){ } -
逻辑运算
-
truthy变量:!!a === true 的变量
let a = 100; !a; //false !!a; //true -
falsy变量:!!a === false 的变量
在 JavaScript 中只有 8 个 falsy 值。
// 以下是falsely变量 除此之外都是truely变量 !!0 === false !!-0 ===false !!NaN === false !!0n ===false (bigInt) !!'' === false !!null === false !!undefined === false !!false === false
-
if 语句 判断的是否为truthy或者falsy。
-
与或非同样判断的是 truthy或者falsy
console.log(10&&0); //0 console.log(''||'abc') //'abc' console.log(!window.abc) //true
-
题目
-
typeof 能判断哪些类型
// typeof 可以判断所有值类型 let a; typeof a; //undefined let str = 'abc'; typeof str; // string const n = 100; typeof n; // number const b = true; typeof b; // boolean const s = Symbol('s'); typeof s; // symbol let big = BigInt(10e15); typeof big; // bigint// 能判断引用类型 typeof console.log // function typeof function(){ } // function // 能识别引用类型 typeof null; // object typeof [1, 2, 3]; // object typeof { x:100}; // object -
何时使用 === 何时使用 ==
// 除了 == null以外,其他一律用 ===, 例如 const obj = { x:100} if(obj.a == null) { } // 相当于 if(obj.a === null || obj===undefined){ } -
值类型和引用类型的区别
值类型的值直接存储在栈中,而引用类型在栈中存储的是地址,地址指向其在堆中对应的值。
-
手写深拷贝
const obj = { age: 20, name: '张三', address: { city: 'beijing' }, arr: [1, 2, 3, [4, 5, 6]] } /** * 深拷贝 * @param {Object} obj 要拷贝的对象 */ function deepClone(obj) { if (typeof obj !== 'object' || obj === undefined) { // 如果obj不是object类型或者为undefined return obj; } // 初始化返回结果 let result; if (obj instanceof Array) { result = []; } else { result = { }; } for(let key in obj){ // 保证key 不为原型的属性 if(obj.hasOwnProperty(key)){ // 递归 如果是数组,此时的key为索引 result[key] = deepClone(obj[key]); } } return result; } const obj2 = deepClone(obj);
类
前置知识
-
class
- constructor
- 属性
- 方法
class Student{ constructor(name,number){ this.name = name; this.number = number; } sayHi(){ console.log(`姓名${ this.name} 学号:${ this.number}`); } } // 实例化对象 const Alex = new Student('Alex','001'); console.log(Alex.name); console.log(Alex.number); Alex.sayHi(); -
继承
- extends
- super
- 执行
super.method(...)来调用一个父类方法。 - 执行
super(...)来调用一个父类 constructor(只能在我们的 constructor 中)。
- 执行
// 父类 class People{ constructor(name){ this.name = name; } eat(){ console.log(`${ this.name} can eat`); } } // 子类 class Student extends People{ constructor(name,number){ super(name); this.number = number; } sayHi(){ super.eat(); console.log(`姓名${ this.name} 学号:${ this.number}`); } } const Alex = new Student('Alex','001'); console.log(Alex.name); console.log(Alex.number); Alex.sayHi();
题目
-
如何准确判断一个变量是否为数组?
Array.isArray(xx)或者xx instanceof Array -
手写一个简易的jQuery,考虑插件和拓展性?
class jQuery{ constructor(selector){ this.selector = selector; const result = document.querySelectorAll(selector); for(let i =0; i<result.length;i++){ this[i] = result[i]; } this.length = result.length; } get(index){ return this[index]; } each(fn){ for(let i=0;i<this.length;i++){ fn(this[i]) } } on(type,fn){ return this.each(elem=>{ elem.addEventListener(type,fn,false); }) } } // 插件 jQuery.prototype.dialog =function(info){ alert(info); } // 复写 class myJQuery extends jQuery{ constructor(selector){ super(selector); } getLenth(){ console.log(this.length); } } new myJQuery('p').getLenth(); -
如何理解class的原型本质
人们常说
class是一个语法糖,因为我们实际上可以在没有class的情况下声明相同的内容。尽管,它们之间存在着重大差异:
-
首先,通过
class创建的函数具有特殊的内部属性标记[[IsClassConstructor]]: true。因此,它与手动创建并不完全相同。编程语言会在许多地方检查该属性。例如,与普通函数不同,必须使用
new来调用它: -
类方法不可枚举。 类定义将
"prototype"中的所有方法的enumerable标志设置为false。这很好,因为如果我们对一个对象调用
for..in方法,我们通常不希望 class 方法出现。 -
类总是使用
use strict。 在类构造中的所有代码都将自动进入严格模式。
-
作用域和闭包
前置知识
-
自由变量
- 一个变量在当前作用域没有定义,但是被使用了
- 向上一级作用域,一层一层依次寻找,直至找到为止
- 如果到全局作用域都没有找到,则报错
xx is not defined
-
作用域
- 全局作用域
- 函数作用域
- 块级作用域
-
闭包
-
作用域应用的特殊情况,有两种表现:①函数作为参数传递 ②函数作为返回值被返回
-
最关键的地方:在函数定义的位置找!
-
所有的自由变量的查找,是在函数定义的地方,向上级作用域查找,不是在执行的地方。
// 函数作为返回值 function create() { let a = 100; return function () { console.log(a); } } let fn = create(); let a = 200; fn(); //100// 函数作为参数 function print(fn){ let a = 200; fn(); } let a =100; function fn(){ console.log(a); } print(fn); //100
-
-
this
this的值是在函数调用时确定的,不是在函数定义时确定的。
-
作为普通函数
function fn1(){ console.log(this); } fn1(); // window -
使用call apply bind
fn1.call({ x:100}); // this指向 {x:100} const fn2 = fn1.bind({ x:200}); fn2(); //{x:200} -
作为对象方法被调用
const zhangsan = { name: '张三', sayHi(){ // this 即当前对象 console.log(this); }, wait(){ setTimeout(function(){ // this指向window console.log(this); },10); }, waitAbitLonger(){ setTimeout(() => { console.log(this); }, 100); } } zhangsan.sayHi(); zhangsan.wait(); //window zhangsan.waitAbitLonger(); //指向对象张三 const wait = zhangsan.waitAbitLonger; wait(); // window -
在class方法中被调用
class People{ constructor(name){ this.name = name; this.age = 20; } sayHi(){ console.log(this); } } const zhangsan = new People('张三'); zhangsan.sayHi(); // zhangsan 对象 -
箭头函数
-
题目
-
this的不同应用场景,如何取值? -
手写
bind函数function fn1(...args){ console.log('this',this); console.log(...args); return 'this is fn1' } // const fn2 = fn1.bind({x:200},10,20,30); 原生bind // const res = fn2(); // console.log(res); // 手写bind Function.prototype.bind1= function(){ // 将参数变为数组 const args = [...arguments]; // 获取this const t = args.shift(); // 此时的this指向调用bind1的函数 比如fn1.bind1() 则bind1()中的this指向fn1 const self = this; //返回一个函数 return function(){ return self.apply(t,args); } } let test = fn1.bind1({ x:200},10,20,30); console.log(test());// 手写apply function fn(...args) { console.log(this); //(**) console.log('I got called with ' + [...args].join(' ')); return [...args].reduce((total, curr) => total + curr, 0); } Function.prototype.applyTest = function (t, args) { // 此时的this 指向调用applyTest的函数 // t为需要被指定的上下文 t.__proto__.fn = this; // 为什么要在原型链上添加,因为如果不在原型链添加 在(**)中打印this时就多了这个函数 let result = t.fn(...args); delete t.__proto__.fn; return result } let result = fn.apply({ zs: 100 }, [2, 3, 4]); console.log(result); // 瞎写补充一点 Function.prototype.applyTest = function (t, args) { if (t == undefined) { if (args == undefined) { // 此时没有上下文 也没有参数 直接调用函数即可 return this(args); } else { // 展开参数 return this(...args); } } t.__proto__.fn = this; let result; if (args == undefined) { result = t.fn(args); } else { result = t.fn(...args); } delete t.__proto__.fn; return result; } -
闭包在实际开发中的应用场景,举例说明
// 隐藏闭包中的数据 缓存数据 // 例子1 function createCache(){ const data = { }; // 闭包中的数据被隐藏 不被外界访问 return { set: function(key,val){ data[key] = val; }, get:function(key){ return data[key]; } } } const c = createCache(); c.set('a',100); console.log(c.get('a')); // 例子2 function slow(x) { // 这里可能会有重负载的 CPU 密集型工作 alert(`Called with ${ x}`); return x; } function cachingDecorator(func) { let cache = new Map(); return function(x) { if (cache.has(x)) { // 如果缓存中有对应的结果 return cache.get(x); // 从缓存中读取结果 } let result = func(x); // 否则就调用 func cache.set(x, result); // 然后将结果缓存(记住)下来 return result; }; } slow = cachingDecorator(slow); alert( slow(1) ); // slow(1) 被缓存下来了 alert( "Again: " + slow(1) ); // 一样的 -
这个题目和这里一模一样:
// 创建10个a标签 点击的时候弹出对应的序号 // 方法一 for(let i = 0; i<10;i++){ a = document.createElement('a'); a.innerHTML = i +' '; a.addEventListener('click',(e)=>{ e.preventDefault(); alert(i); }) document.body.appendChild(a); } // 方法二 for (i = 0; i < 10; i++) { (function (i) { a = document.createElement('a'); a.innerHTML = i + ' '; a.addEventListener('click', (e) => { e.preventDefault(); alert(i); }) document.body.appendChild(a); })(i) }const div = document.querySelector('div'); // 创建一个文档片段,还没有插入到文档片段中 const frag = document.createDocumentFragment(); for(let i = 0; i<10;i++){ const a = document.createElement('a'); a.innerHTML = `list item ${ i}`; // 将a标签插入到文档片段中 frag.appendChild(a); a.addEventListener('click',()=>{ console.log(i); }) } div.appendChild(frag);
异步和单线程
前置知识
- 单线程和异步
- 单线程:js是单线程语言,只能同时做一件事情。因为js可以修改DOM结构,所以js和dom渲染必须共用同一个线程。
- 异步:遇到等待(网络请求,定时任务)不能卡住,因此需要异步,异步是基于callback函数形式,当存在许多callback时,容易导致回调地狱,因此又诞生了promise。
- 因为js是单线程语言,异步不会阻塞代码执行,同步会阻塞代码执行
- 应用场景:
- 网络请求:如ajax加载图片
- 定时任务:如setTimeOut
题目
-
同步和异步的区别是什么?
- 基于Js是单线程语言,异步不会阻塞代码执行,同步会阻塞代码执行。
-
用
promise加载一张图片const url = 'https://gitee.com/zyxbj/image-warehouse/raw/master/pics/202109101448581.png'; function loadImg(url){ return new Promise((resolve,reject)=>{ const img = document.createElement('img'); img.src = url; img.onload= ()=>{ resolve(img); } img.onerror=()=>{ reject(new Error(`图片加载失败 ${ src}`)) } }) } loadImg(url).then((img)=>{ document.body.appendChild(img); }).catch(err=>console.log(err)); -
前端使用异步的场景有哪些?
- 网络请求:如ajax加载图片
- 定时任务:如setTimeOut
DOM
前置知识
-
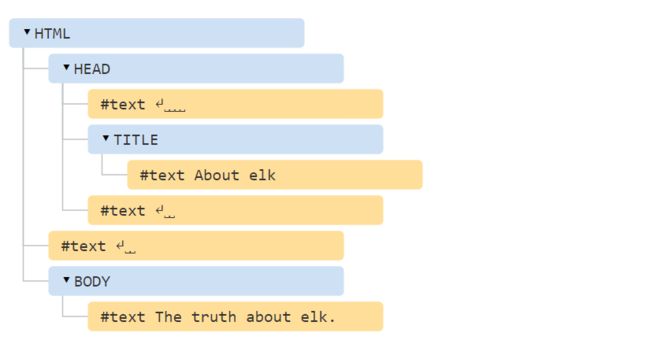
DOM 本质
-
DOM 节点的操作
-
获取DOM节点
方法名 搜索方式 可以在元素上调用? 实时的? querySelectorCSS-selector ✔ - querySelectorAllCSS-selector ✔ - getElementByIdid- - getElementsByNamename- ✔ getElementsByTagNametag or '*'✔ ✔ getElementsByClassNameclass ✔ ✔ elem.getElementsByTagName(tag)查找具有给定标签的元素,并返回它们的集合。tag参数也可以是对于“任何标签”的星号"*"。elem.getElementsByClassName(className)返回具有给定CSS类的元素。document.getElementsByName(name)返回在文档范围内具有给定name特性的元素。很少使用。
-
attribute
-
attribute是HTML标签上的特性,它的值只能够是字符串;修改标签的属性,会改变html结构。
const span = document.querySelector('span'); span.setAttribute('data-name','hello'); console.log(span.getAttribute('data-name')); //hello span.setAttribute('class','hello')
-
-
property
-
property是DOM中的属性,是JavaScript里的对象;修改对象属性,不会体现到html结构中。
const span = document.querySelector('span'); console.log(span.style.width); console.log(span.className); // hello work 字符串 console.log(span.classList);// ['hello', 'work', length: 2 value: 'hello work'] console.log(span.parentNode); console.log(span.nodeName); //SPAN console.log(span.nodeType); //1property和attribute两者都可能导致重新渲染dom。
-
-
-
DOM 结构操作
-
新增节点
-
appenChild:
target.appendChild(newChild)
newChild作为target的子节点插入最后的一子节点之后
const box = document.querySelector('.box'); // 新建节点 const p = document.createElement('p'); p.innerHTML = 'this is p'; // 插入节点 box.appendChild(p); -
insertBefore
target.insertBefore(newChild,existingChild)
newChild作为target的子节点插入到existingChild节点之前
existingChild为可选项参数,当为null时其效果与appendChild一样
const box = document.querySelector('.box'); const ul = document.querySelector('ul'); const p = document.createElement('p'); p.innerHTML = 'hello world'; // box为父盒子 p为新增元素 ul为已经存在的元素 box.insertBefore(p,ul)
-
-
移动节点
如果元素已经存在,使用
insertBefore或者appendChild即可移动元素。 -
获取子元素或者父元素
功能 获取节点 获取纯元素 获取父节点 parentElement parentNode 获取上一个节点(元素) previousSibling previousElementSibling 获取下一个节点(元素) nextSibling nextElementSibling 获取第一个节点(元素) firstChild firstElementChild 获取最后一个节点(元素) lastChild lastElementChild 获取子节点(元素) childNodes children -
删除子元素:
const box = document.querySelector('.box'); const ul = document.querySelector('ul'); box.removeChild(ul);
-
-
DOM 性能
-
Dom操作非常昂贵,避免频繁的DOM操作
-
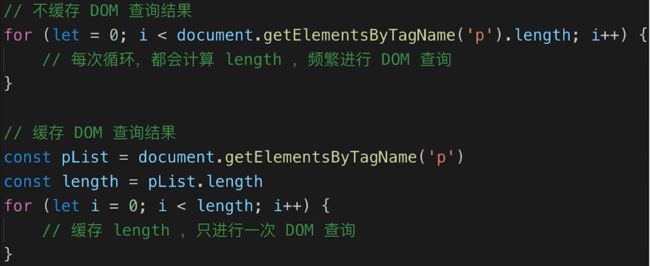
对DOM查询做缓存
-
将频繁操作改为一次性操作
const list = document.querySelector('ul'); // 创建一个文档片段,还没有插入到文档片段中 const frag = document.createDocumentFragment(); for(let i = 0; i<10;i++){ const li = document.createElement('li'); li.innerHTML = `list item ${ i}`; // 将li标签插入到文档片段中 frag.appendChild(li); } list.appendChild(frag);
-
题目
-
DOM是哪种数据结构?文档对象模型(Document Object Model),简称 DOM,将所有页面内容表示为可以修改的对象。DOM 将 HTML 表示为标签的树形结构。(树)
-
DOM操作的常用API? -
attribute和property的区别?- attribute是HTML标签上的特性,它的值只能够是字符串;修改标签的属性,会改变html结构。
- property是DOM中的属性,是JavaScript里的对象;修改对象属性,不会体现到html结构中。
- 两者都可能引起DOM重新渲染。
-
一次性插入多个
DOM节点,考虑性能const list = document.querySelector('ul'); // 创建一个文档片段,还没有插入到文档片段中 const frag = document.createDocumentFragment(); for(let i = 0; i<10;i++){ const li = document.createElement('li'); li.innerHTML = `list item ${ i}`; // 将li标签插入到文档片段中 frag.appendChild(li); } list.appendChild(frag);
BOM 操作
前置知识
-
navigator
navigator 对象提供了有关浏览器和操作系统的背景信息。navigator 有许多属性,但是最广为人知的两个属性是:
navigator.userAgent— 关于当前浏览器,navigator.platform— 关于平台(可以帮助区分 Windows/Linux/Mac 等)。console.log(navigator.userAgent); // Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.63 Safari/537.36 console.log(navigator.platform); // Win32 -
location
// 在resume.jiaqicoder.com测试 location.href //'https://resume.jiaqicoder.com/#about' location.protocol //'https:' location.host //'resume.jiaqicoder.com' location.search //'?a=100&b=200' location.hash //'#about' location.pathname // '/' -
history
history.back(); // history.go(-1); history.forward();//history.go(1);
题目
- 如何识别浏览器的类型?
- 分析拆解url各个部分?
事件
前置知识
-
事件绑定
const button = document.querySelector('button'); // 通用的事件绑定函数 function bindEvent(elem,type,fn){ elem.addEventListener(type,fn); } bindEvent(button,'click',(e)=>{ e.preventDefault(); console.log(e.target); }) -
事件冒泡
event.stopPropagation();阻止事件冒泡。event.stopImmediatePropagation();阻止事件冒泡并且阻止该元素之后的相同事件类型的监听器触发。 -
事件代理
<div class="box"> <a href="#">1a> <a href="#">2a> <a href="#">3a> <a href="#">4a> <button>加载更多...button> div> <script> const box = document.querySelector('.box'); box.addEventListener('click',e=>{ e.preventDefault(); if(e.target.nodeName= 'A'){ console.log(e.target.innerHTML); } }) script>
题目
-
编写一个通用的事件监听函数
<div class="box"> <a href="#">1</a> <a href="#">2</a> <a href="#">3</a> <a href="#">4</a> <button>加载更多...</button> </div> <script> // elem:添加事件监听的元素 type 事件监听的类型 // seletor:被事件代理的元素(可选)fn:触发监听后执行的回调函数 function bindEvent(elem, type, selector, fn) { if (fn == undefined) { // 说明是三个参数的这种情况 selector的值为传入的fn // 交换fn和selector的值 [fn, selector] = [selector, fn]; console.log(3); } elem.addEventListener(type, e => { if (selector) { // 需要被代理 // matches它检查 elem 是否与给定的 CSS 选择器匹配。它返回 true 或 false。 if (e.target.matches(selector)) { fn.call(e.target, e); // 让this指向触发的元素 } } else { // 普通绑定 fn.call(e.target, e); } }) } const box = document.querySelector('.box'); bindEvent(box, 'click', 'a', function (e) { e.preventDefault(); console.log(this.innerHTML) //因为要使用this此时无法使用箭头函数 }) </script> -
描述事件冒泡的流程
事件冒泡基于DOM树形结构,会顺着触发元素往上冒泡。
-
无线下拉的图片列表,如何监听每个图片的点击
- 通过事件代理
- 用e.target 获取触发元素
- 用matches来判断是否为触发元素
ajax
前置知识
-
fetch
fetch('https://reqres.in/api/users/',{ method:'POST', headers:{ 'Content-Type':'applicaton/json' }, body:JSON.stringify( { name:'User 21' } ) }).then(res=>{ return res.json(); }).then(data=>{ console.log(data); }) -
XMLHttpRequest
// get 请求 const xhr = new XMLHttpRequest(); xhr.open('GET', './0.data.json', true); //代表异步 xhr.onreadystatechange = function () { if (xhr.readyState === 4) { if (xhr.status >= 200 && xhr.status < 300 || xhr.status === 304) { // console.log(xhr.responseText); // 解析为json格式 console.log(JSON.parse(xhr.responseText)) } } } xhr.send(null); // send 请求 const xhr = new XMLHttpRequest(); xhr.open('POST','./0.data.json',true); xhr.onreadystatechange = function(){ if(xhr.readyState === 4){ if(xhr.status >= 200 &&xhr.status<300 ||xhr.status===304){ console.log(xhr.responseText); } } } const postData ={ userName:'zhangsan', age:32 }; xhr.send(JSON.stringify(postData));-
xhr.readyState
- 0 - (未初始化) 还没有调用send()方法
- 1 - (载入)已经调用send()方法,正在发送请求
- 2 - (载入完成)send()方法,已经接收到全部响应内容
- 3 - (交互)正在解析响应内容
- 4 - (完成) 响应内容解析完成,可以在客户端调用
-
xhr.status
- 2xx - 表示成功处理请求 如200
- 3xx - 需要重新定向,浏览器直接跳转,如301,302,304
- 4xx - 客户端请求错误,如404,403
- 5xx - 服务器端错误
-
-
同源策略
-
ajax请求时,浏览器要求当前网页必须和server端同源
-
同源:协议、域名、端口,三者必须一致
-
加载图片、css、js可以无视同源策略
可以使用CDN,CDN一般都是外域
-