list多选 android,Android ExpandableListView单选以及多选实现代码
一、概述
ExpandableListView是常用的一个控件,今天自己做了个小练习,主要需求是单选以及多选的实现,看似比较简单,但是还是比较复杂,把代码贴给大家,有这种需求的可以参考一下。
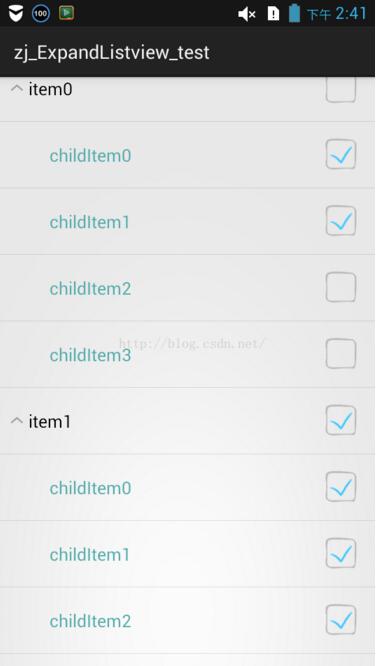
二、效果截图
三、实现过程
activity_main.xml
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
android:id="@+id/exlistview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:listSelector="@android:color/transparent" >
group_item.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants"
android:padding="10dp" >
android:id="@+id/id_group_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:padding="10dp"
android:text="hao"
android:textColor="@android:color/black"
android:textIsSelectable="true"
android:textSize="15sp" >
android:id="@+id/id_group_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true" />
listview_item.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants"
android:padding="10dp" >
android:id="@+id/id_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:padding="10dp"
android:layout_marginLeft="30dp"
android:textColor="#55acac"
android:textIsSelectable="true"
android:textSize="15sp" >
android:id="@+id/id_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:layout_alignParentRight="true"
android:layout_centerVertical="true" />
MainAcitivity.java
public class MainActivity extends Activity {
private List> parentList = new ArrayList>();
private List>> childData = new ArrayList>>();
private ExpandableListView exListView;
private Context context = this;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
setListener();
}
/**
* 记录正在选中的子listview的item条目 用hashset是为了去除重复值
*/
private HashSet hashSet;
private void setListener()
{
exListView.setOnGroupExpandListener(new OnGroupExpandListener()
{
@Override
public void onGroupExpand(int groupPosition)
{
//存取已选定的集合
hashSet = new HashSet();
}
});
// ExpandableListView的Group的点击事件
exListView.setOnGroupClickListener(new OnGroupClickListener()
{
@Override
public boolean onGroupClick(ExpandableListView parent, View v,
int groupPosition, long id)
{
// 可以写点击后实现的功能
return false;
}
});
// ExpandableListView的child的点击事件
exListView.setOnChildClickListener(new OnChildClickListener()
{
@Override
public boolean onChildClick(ExpandableListView parent, View v,
int groupPosition, int childPosition, long id)
{
Map map = childData.get(groupPosition).get(
childPosition);
String childChecked = map.get("isChecked");
if ("No".equals(childChecked))
{
map.put("isChecked", "Yes");
hashSet.add("选定" + childPosition);
} else
{
map.put("isChecked", "No");
if (hashSet.contains("选定" + childPosition))
{
hashSet.remove("选定" + childPosition);
}
}
System.out.println("选定的长度==1" + hashSet.size());
System.out.println("选定的长度==2"
+ childData.get(groupPosition).size());
if (hashSet.size() == childData.get(groupPosition).size())
{
parentList.get(groupPosition).put("isGroupCheckd", "Yes");
} else
{
parentList.get(groupPosition).put("isGroupCheckd", "No");
}
adapter.notifyDataSetChanged();
return false;
}
});
}
// 初始化数据
private void initData()
{
for (int i = 0; i < 10; i++)
{
Map groupMap = new HashMap();
groupMap.put("groupText", "item" + i);
groupMap.put("isGroupCheckd", "No");
parentList.add(groupMap);
}
for (int i = 0; i < 10; i++)
{
List> list = new ArrayList>();
for (int j = 0; j < 4; j++)
{
Map map = new HashMap();
map.put("childItem", "childItem" + j);
map.put("isChecked", "No");
list.add(map);
}
childData.add(list);
}
adapter = new MyAdapter();
exListView.setAdapter(adapter);
exListView.expandGroup(0);
hashSet = new HashSet();
}
private void initView()
{
exListView = (ExpandableListView) findViewById(R.id.exlistview);
}
/**
* 适配adapter
*/
private class MyAdapter extends BaseExpandableListAdapter {
@Override
public Object getChild(int groupPosition, int childPosition)
{
// TODO Auto-generated method stub
return childData.get(groupPosition).get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition)
{
// TODO Auto-generated method stub
return childPosition;
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent)
{
ViewHolder holder = null;
if (convertView == null)
{
holder = new ViewHolder();
convertView = View.inflate(context, R.layout.listview_item,
null);
holder.childText = (TextView) convertView
.findViewById(R.id.id_text);
holder.childBox = (CheckBox) convertView
.findViewById(R.id.id_checkbox);
convertView.setTag(holder);
} else
{
holder = (ViewHolder) convertView.getTag();
}
holder.childText.setText(childData.get(groupPosition)
.get(childPosition).get("childItem"));
String isChecked = childData.get(groupPosition).get(childPosition)
.get("isChecked");
if ("No".equals(isChecked))
{
holder.childBox.setChecked(false);
} else
{
holder.childBox.setChecked(true);
}
return convertView;
}
@Override
public int getChildrenCount(int groupPosition)
{
// TODO Auto-generated method stub
return childData.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition)
{
return parentList.get(groupPosition);
}
@Override
public int getGroupCount()
{
// TODO Auto-generated method stub
return parentList.size();
}
@Override
public long getGroupId(int groupPosition)
{
// TODO Auto-generated method stub
return groupPosition;
}
@Override
public View getGroupView(final int groupPosition,
final boolean isExpanded, View convertView, ViewGroup parent)
{
ViewHolder holder = null;
if (convertView == null)
{
holder = new ViewHolder();
convertView = View.inflate(context, R.layout.group_item, null);
holder.groupText = (TextView) convertView
.findViewById(R.id.id_group_text);
holder.groupBox = (CheckBox) convertView
.findViewById(R.id.id_group_checkbox);
convertView.setTag(holder);
} else
{
holder = (ViewHolder) convertView.getTag();
}
holder.groupText.setText(parentList.get(groupPosition).get(
"groupText"));
final String isGroupCheckd = parentList.get(groupPosition).get(
"isGroupCheckd");
if ("No".equals(isGroupCheckd))
{
holder.groupBox.setChecked(false);
} else
{
holder.groupBox.setChecked(true);
}
/*
* groupListView的点击事件
*/
holder.groupBox.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
CheckBox groupBox = (CheckBox) v
.findViewById(R.id.id_group_checkbox);
if (!isExpanded)
{
//展开某个group view
exListView.expandGroup(groupPosition);
} else
{
//关闭某个group view
exListView.collapseGroup(groupPosition);
}
if ("No".equals(isGroupCheckd))
{
exListView.expandGroup(groupPosition);
groupBox.setChecked(true);
parentList.get(groupPosition).put("isGroupCheckd",
"Yes");
List> list = childData
.get(groupPosition);
for (Map map : list)
{
map.put("isChecked", "Yes");
}
} else
{
groupBox.setChecked(false);
parentList.get(groupPosition)
.put("isGroupCheckd", "No");
List> list = childData
.get(groupPosition);
for (Map map : list)
{
map.put("isChecked", "No");
}
}
notifyDataSetChanged();
}
});
return convertView;
}
@Override
public boolean hasStableIds()
{
return true;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition)
{
return true;
}
}
private class ViewHolder {
TextView groupText, childText;
CheckBox groupBox, childBox;
}
}
四、总结及注意点
1、设置CheckBox的点击事件,而非别的
2、exListView.collapseGroup(groupPosition); 关闭正展开的子ListView.
这是demo地址,欢迎下载:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。