低代码 yyds
我每天都会去 ProductHunt 看看,这是一个发掘有意思产品的国外平台。
这个平台现在已经成为了用户发现新产品、创业者们获得灵感、投资人们寻找新机会,以及创始人对自己的产品进行推广的最佳去处。
最近一段时间,ProductHunt 平台诞生了很多受欢迎的新产品,这些新产品大都有一个标签:low code。
低代码是通过可视化方式创建应用的一种概念,特点是代码量比传统开发少得多,甚至无代码,能显著提升开发效率。而如今,低代码不仅仅局限于软件应用的研发,只要是通过可视化的交互来帮助使用者完成一个作品都属于低代码的范畴。
如果你还不明白低代码是什么概念,可以看一下本文章提及的开源项目。这篇文章盘点了 10 款 GitHub 和码云上最受欢迎的低代码开源项目,记得收藏。
01. 快速搭建 H5 页面
鲁班 H5 生成器
鲁班 H5 是基于 Vue2.0 开发的快速生成页面的平台,通过简单的拖拽交互方式即可迅速的完成一个页面的制作,类似 易企秀、Maka、百度 H5 等平台。
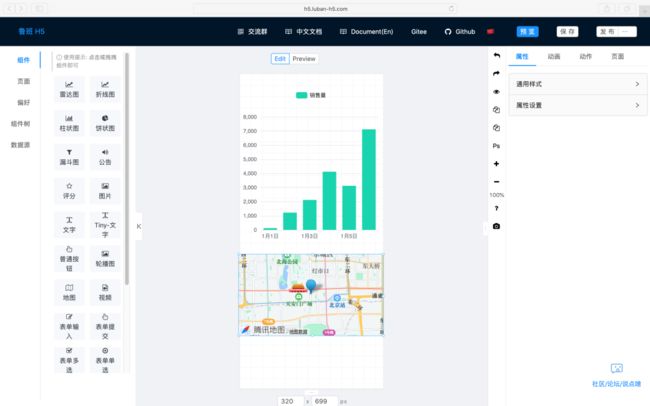
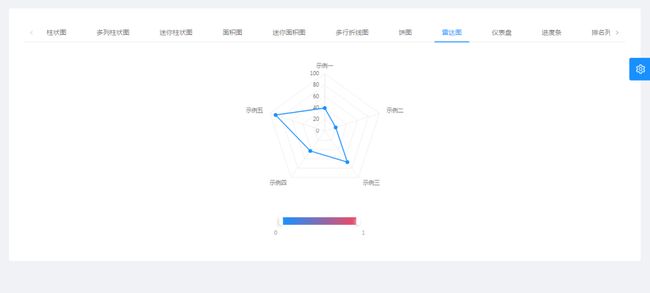
左侧是常用的组件,右侧是组件的属性调节界面,中间区域就是编辑和预览区域。鲁班 H5 包含了丰富的组件可以选择,其中包括:
雷达图、折线图、柱状图、饼状图、漏斗图
图片、评分、表单、文字、地图、视频等
图标和地图组件
折线图组件
个人作品低代码平台
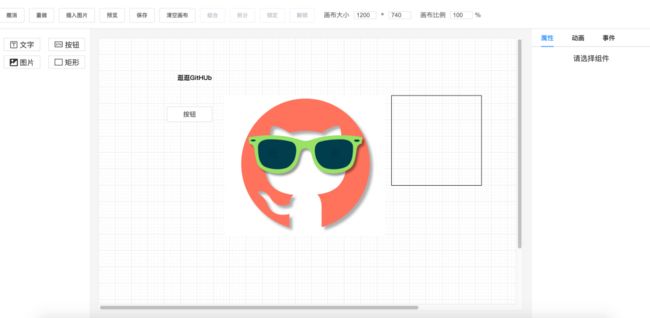
这个项目基于 Vue.js 技术栈,平台主页面分为四个部分,分别是工具栏、组件列表、画布、属性区域。将组件拖至画布区域。
用户可以将组件列表的组件拖到画布,对画布上的元素进行编辑。这仅仅是一个 Demo,其余更丰富的组件可以二次开发。
构建页面可视化编辑器
还有一个页面可视化的 Demo,基于 next.js 构建页面可视化编辑器。整个编辑器的研发逻辑为前端开发组件库,编辑器读取组件完成页面搭建,将页面数据发送至服务端保存。访问页面,从服务端拉取页面数据,前端渲染页面即可。
随心秀 react 版 H5 微场景编辑器
编辑器功能:拖拽、缩放、旋转、动画、撤销、重做、组合元素
组件:物料、文本、图片、QQ语言通话、背景、地图、音效、模板、视频、艺术字
H5-factory
H5 专题页面可视化编辑工具,拖拽编辑,灵活切换,一键生成 HTML 文件。关于这个开源项目的系统架构设计和组件拆分原则可阅读文章:
https://juejin.cn/post/6844903858401968136
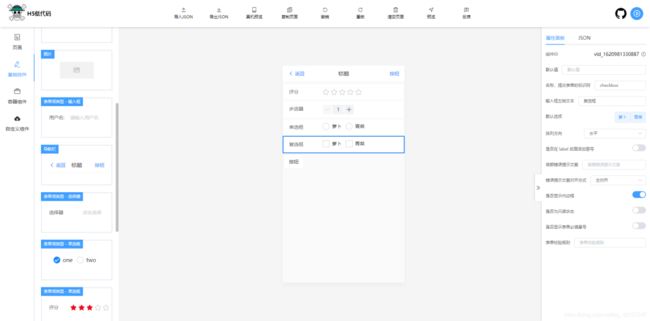
H5 移动端低代码平台
vue3.x vite2.x vant element-plus H5 移动端低代码平台 lowcode 可视化拖拽 可视化编辑器 visual editor 类似易企秀的H5制作、建站工具、可视化搭建工具
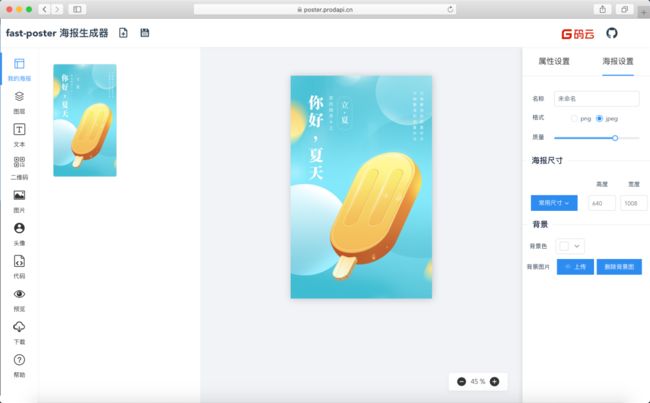
02. 一个海报生成器
海报编辑器最左侧是组件列表。可以在最左侧选择组件,比如文本、二维码、图片等添加到最中间的画布区域,通过右侧的属性调节面板调节添加组件的样式。
快速:三步完成海报开发工作:启动服务 > 编辑海报 > 生成代码
简单:组件丰富、支持拖拽、复制、所见即所得、下载等功能。
动态:无需更改代码,直接在编辑器修改海报即可获得最新的海报。
上传头像
进行预览
获取代码:点击 代码,可以查看相关的接⼝调⽤代码。
03. JEECG BOOT 低代码开发平台
JeecgBoot 是一款基于代码生成器的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发!
Online表单开发、Online报表、报表配置能力、在线图表设计、大屏设计、移动配置能力、表单设计器、在线设计流程、流程自动化配置、插件能力(可插拔)等等!
04. amis 低代码工具
作者认为:对于大部分常用页面,应该使用最简单的方法来实现,甚至不需要学习前端框架和工具。
amix 就是这么一款低代码工具。它通过 JSON 配置就能生成各种后台页面,极大减少开发成本,甚至可以不需要了解前端。它的独特好处是:
不需要懂前端也能能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的;
不受前端技术更新的影响;
可以完全使用可视化页面编辑器来制作页面;
05. Seezoon Stack
Seezoon Stack 是一款基于当前最前沿的前端和后台实现的低代码开发平台。前端技术栈基于 Vue3 + Vite + Antdv,后端技术栈基于 Spring boot。
它以快速开发为目的,在开发速度和代码结构上做出一定取舍,无论如何,你将看到非常地道的 Java 常用开发框架使用。该项目采用主流开发框架,无论打包、编译、部署都按着大公司的标准完成并不断逐步完善。
这些开源项目可以关注公众号「逛逛GitHub」回复「0712」下载。
推荐阅读
1. GitHub 上有什么好玩的项目?
2. 6 月份最火的 10 个 GitHub 项目
3. 基于 Spring Boot 的百度云高仿项目
4. 盘点百度 4 个牛逼哄哄的开源项目