- JS(70-89)
小箌
javascript开发语言学习
01_内置对象-Math介绍:Math对象是JavaScript提供的一个“数学”对象作用:提供了一系列做数学运算的方法Math对象包含的方法有:random:生成0-1之间的随机数(包含0不包括1)ceil:向上取整floor:向下取整max:找最大数min:找最小数pow:幂运算abs:绝对值生成任意范围随机数介绍:Math.random()随机数函数,返回一个0-1之间,并且包括0不包括1的
- JS(1-69)
小箌
javascript开发语言学习
01_JS介绍1.1JS是什么1.JavaScript(是什么?)是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用(做什么?)网页特效(监听用户的一些行为让网页作出对应的反馈)表单验证(针对表单数据的合法性进行判断)数据交互(获取后台的数据,渲染到前端服务端编程(node.js)3.JavaScript的组成(有什么?)ECMAScript:规定了js基础语法核心知识。口比如:变
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- 工具箱之父小程序源码(二)--萌宠大作战部分
jackzhuoa
微信小程序从零到万微信小程序游戏王者荣耀
微信小程序搜一搜工具箱之父.game-container{position:relative;width:100vw;height:100vh;background-color:#000;}.game-canvas{width:100%;height:100%;}/*游戏信息样式*/.game-info{position:absolute;top:40rpx;left:40rpx;right:40
- Trae 项目常见问题解决方案
强和毓Hadley
Trae项目常见问题解决方案trae:postbox:MinimalisticFetchbasedHTTPclient项目地址:https://gitcode.com/gh_mirrors/tr/trae项目基础介绍Trae是一个基于FetchAPI的极简HTTP客户端,旨在提供一个简单、轻量级的HTTP请求工具。该项目的主要编程语言是TypeScript和JavaScript。Trae的设计理念
- 2025 年微信小程序毕业设计大全,400 道微信小程序毕业设计题目推荐
Java徐师兄
小程序毕业设计Java大学生实战项目微信小程序课程设计小程序毕业设计题目大全小程序毕业设计推荐
博主介绍:✌Java徐师兄、7年大厂程序员经历。全网粉丝13w+、csdn博客专家、掘金/华为云等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以
- 【app逆向】Frida-rpc 的常用python脚本
小宇python
app逆向rpcjavascriptpython
1.1Frida-rpc常用脚本在执行frida-rpc时,会涉及到先关参数类型的处理和转换,例如:python程序调用时,传入参数?frida的JavaScript脚本如何获取参数?JavaScript的参数如何转换到Java中所需的类型?1.1.1python传参在python中给frida的JavaScript脚本传入参数时,一般有如下几种情况:字符串/整型/浮点型等直接传递。importf
- 了解Javascript中的异步等待
Brook_
JavaScriptjavascript异步
在本文中,我们将探讨async/await对于每个Javascript开发人员来说,异步编程的首选工具。如果您不熟悉javascript,请不要担心,本文将帮助您async/await从头开始理解。介绍async/await是javascript中的一种模式,可使您的代码以同步方式执行,但又不影响javascript的异步行为。定义异步功能要定义一个异步函数,您所要做的只是在函数定义之前添加一个a
- 玩转网页交互:用JavaScript打造灵动手风琴特效
skyksksksksks
综合个人杂记javascript交互jqueryhtml5css前端
一、手风琴特效:网页中的魔法折叠术想象一下你在音乐厅看到的手风琴演奏——轻轻一拉,风箱便如波浪般起伏展开。在网页世界中,手风琴特效正是这种优雅互动的数字化身!当用户点击某个标题时,对应的内容就像被施了魔法般缓缓展开,其他内容则默契地折叠收起。这种设计不仅节省空间,更能让用户像探索藏宝图一样,逐步揭开内容的奥秘。在电商网站的商品详情页,在知识平台的问答专区,甚至在个人作品集网站,手风琴特效都扮演着重
- 2025【修复版】红娘金媒10.3.1婚恋相亲系统源码+PC+微信小程序+抖音小程序+公众号+接入三端+安装教程
百创科技
源码与教程源码下载小程序微信小程序
1.红娘服务红娘服务模块是该系统的一大特色。专业红娘会通过分析用户的个人资料和偏好,为用户提供精准的配对建议和个性化服务。用户可以预约红娘服务,通过红娘的介入,提升配对成功率。2.相亲活动相亲活动模块用于组织和管理线下或线上相亲活动。用户可以报名参加系统组织的各类相亲活动,通过集体活动认识更多异性。系统会发布活动信息,审核报名用户,并向报名成功的用户推送活动通知和后续反馈。3.交友匹配交友匹配模块
- 解释一下this在异步函数中的行为
祈澈菇凉
前端javascript开发语言
在JavaScript中,this关键字在异步函数中的行为可能会让人感到困惑。异步函数的执行方式与普通函数不同,这会影响this的指向。下面将详细阐述this在异步函数中的行为,以及如何正确管理this。一、this的基本行为回顾在JavaScript中,this的指向取决于函数的调用方式:全局上下文:在全局作用域中,this指向全局对象(在浏览器中是window)。对象方法:当函数作为对象的方法
- es6箭头函数和普通函数的区别
vvilkim
es6前端ecmascript
在JavaScript中,函数是执行特定任务的代码块。函数可以被定义并且随后被调用。JavaScript中有两种主要的函数定义方式:普通函数声明和箭头函数表达式。下面是这两种函数的定义方式及其区别和使用场景:普通函数声明普通函数可以通过函数声明或函数表达式的方式来定义。函数声明是最简单的方式,通常如下所示:function函数名(参数1,参数2,...){//函数体}示例:functiongree
- 介绍一下常用的代码规范工具,如ESLint和Prettier
祈澈菇凉
代码规范
代码规范工具是现代软件开发中不可或缺的一部分,它们帮助开发者维持代码质量、提高可读性并确保一致性。以下是两种常用的代码规范工具:ESLint和Prettier的详细介绍。ESLint1.概述ESLint是一个用于JavaScript代码的静态代码分析工具,主要用于识别和报告代码中的问题。它可以帮助开发者发现潜在的错误、提高代码质量并保持代码风格的一致性。2.主要功能代码检查:ESLint可以检测语
- async/await与Generator函数相比有什么区别?
编程微刊
前端javascript开发语言
async/await和Generator函数都是JavaScript中处理异步编程的重要工具,但它们在语法、使用方式和背后的机制上存在显著差异。以下是它们之间的主要区别:一、基本概念1.Generator函数Generator函数是通过function*关键字定义的特殊函数,可以暂停和恢复执行。它们返回一个迭代器对象,通过调用.next()方法逐步执行函数中的代码。示例function*gene
- 华为OD机试 - Excel 单元格数值统计(Python) | 机试题算法思路 【2023】
梦想橡皮擦
excel华为python算法华为od
最近更新的博客华为OD机试题-最短耗时(JavaScript)华为OD机试题-机器人走迷宫(JavaScript)华为OD机试-新员工座位安排系统(Python)|机试题算法思路华为OD机试-能力组队(Python)|机试题算法思路华为OD机试-内存池(Python)|机试题算法思路使用说明参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。华为OD清单查看地址:bl
- 软件测试技术之跨平台的移动端UI自动化测试(上)
学掌门
软件测试ITui软件测试
摘要:本文提出一种跨平台的UI自动化测试方案,一方面使用像素级的截图对比技术,解决传统UI自动化测试难以验证页面样式的问题;另一方面用统一部署在服务器端的JavaScript测试代码代替Android和iOS测试代码,大大提高编写测试代码的效率。该方案经过实际验证,具有效率高、质量好、便于维护等多方面优点,文中将阐述具体设计思路以及各关键步骤的实现方法,为同类测试提供借鉴。一、背景当前金融服务数字
- Yarn 常见问题及排查指南
艳艳子呀
javascript前端yarn
介绍Yarn是一个高效、可靠的JavaScript依赖管理工具,但在使用过程中,可能会遇到各种问题。本文总结了一些常见的Yarn错误及其排查方法,帮助你快速定位并解决问题。1.网络相关问题❌错误1:网络超时errorAnunexpectederroroccurred:"https://registry.yarnpkg.com/...:ETIMEDOUT".可能原因✅网络不稳定,导致请求超时✅公司或
- ios 小程序 虚拟商品支付怎么解
rock——you
前端ios小程序cocoa
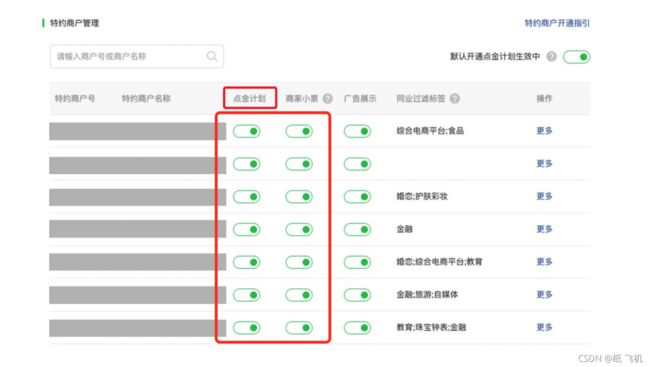
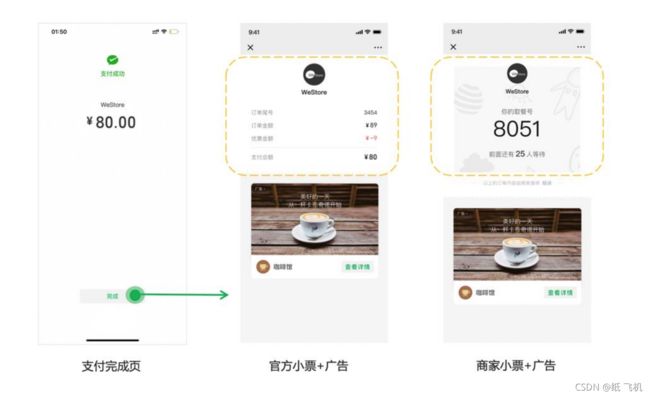
在iOS小程序中涉及虚拟商品支付的问题需要特别注意,因为苹果AppStore的审核规则(AppStoreReviewGuidelines)对虚拟商品的支付有严格的规定,任何涉及虚拟商品的支付必须使用苹果的IAP(In-AppPurchase)支付。以下是解决iOS小程序虚拟商品支付的思路和常见的合规方案:苹果的政策背景根据AppStore审核指南的规定:虚拟商品的支付:涉及虚拟商品或服务(如会员订
- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
- 磐玉云手机魔盒新品上架!一起了解魔盒“黑科技”
神经网络
磐玉云手机魔盒已上架百度云市场扫描二维码,直接下单订购关注「百度磐玉」微信公众号,了解更多产品动态
- Excel—“撤销工作表保护密码”的破解并获取原始密码(转载修改)
Wiktok
excel
在日常工作中,您是否遇到过这样的情况:您用Excel编制的报表、表格、程序等,在单元格中设置了公式、函数等,为了防止其他人修改您的设置或者防止您自己无意中修改,您可能会使用Excel的工作表保护功能,但时间久了保护密码容易忘记,这该怎么办?有时您从网上下载的Excel格式的小程序,您想修改,但是作者加了工作表保护密码,怎么办?您只要按照以下步骤操作,Excel工作表保护密码瞬间即破!关于原文章的一
- video 标签实现进度条不可拖动,并监听观看状态、超时触发挂机验证
牡丹城沉静的萝卜
html5前端javascript
需求:用户观看视频时,实时监听观看状态,超过一定时长后,触发挂机验证,并禁止拖动滚动条快进查看。技术:主要是用html5的vidoe标签做的,用到了自带的暂停(pause)、播放(play)、监听(timeupdate)等事件html:javascript:data(){return{videoUrl:'',video:{currTime:'',maxTime:'',tipsTime:0,//出现
- 一文搞懂Android应用元素查看器(Appium+Appium-inspector)——定位微信布局元素
沙漠绿州(IT追随者)
Androidandroidappium自动化测试应用元素定位
Appium和AppiumInspector是怎么协作的呢?Appium与AppiumInspector的版本匹配Appium安装启动appium服务安装Appiuminspector客户端查看安卓真机指定app布局元素(这里以微信为例,需要保持与模拟器或真机一直连接)【QA】解决顶部工具栏上RefreshSource&Screenshot按钮点击后一直处于Loading状态,无法加载页面问题总结
- Vue.js 组件开发:构建高效、可重用的用户界面
m1chiru
vue.js
Vue.js组件开发:构建高效、可重用的用户界面Vue.js是一个流行的JavaScript框架,它致力于通过简单的API和高度响应的设计,帮助开发者构建高效、动态的前端应用。在Vue.js中,组件是构建用户界面的核心单元。它们使得应用的结构更加模块化、可维护且易于重用。在这篇博客中,我们将深入探讨Vue.js组件的开发方法,包括组件的基本概念、创建、传递数据、事件处理以及组件之间的通信等关键内容
- uniapp 小程序 语音录制
你的眼睛會笑
uni-app小程序
uniapp小程序语音录制微信小程序管理平台添加同声编译微信公共平台登陆添加微信同声传译使用manifest.json"mp-weixin":{"appid":"xxxxxxxxxxxx","plugins":{"WechatSI":{"version":"0.3.6","provider":"xxxxxxxxxx"//插件的AppID,插件内有说明}},},直接使用上代码你说了-----{{ms
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- FreeRTOS第9篇:任务的“快捷消息”——任务通知
指尖动听知识库
单片机stm32freertos
文/指尖动听知识库-星愿文章为付费内容,商业行为,禁止私自转载及抄袭,违者必究!!!文章专栏:深入FreeRTOS内核:从原理到实战的嵌入式开发指南引言:嵌入式系统的“微信私聊”想象你身处一个繁忙的办公室:同事们(任务)需要频繁沟通,传递文件(数据)或确认进度(同步)。如果每次沟通都召开全员会议(队列/信号量),效率必然低下;但若改用即时消息(任务通知),则能精准直达,快速响应。FreeRTOS的
- 前端构建工具——Webpack和Vite的主要区别
像素检测仪
前端前端webpack
目录1.设计理念2.性能表现3.使用场景4.配置复杂度5.生态系统6.性能对比总结7.选择建议1.设计理念Webpack设计理念:Webpack是一个通用的模块打包工具,它将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,并通过loader和plugin进行处理和打包。适用范围:适用于复杂项目,支持高度定制化,适合需要精细控制构建过程的场景。Vite设计理念:Vite(法语“快
- Java 基于 SpringBoot+Vue 的动漫平台(附源码,文档)
程序员徐师兄
javaspringbootvue.js动漫平台动漫网站
博主介绍:✌程序员徐师兄、8年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战*✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《500套》Java微信小程序项目实战《200套》Python项目实战《200套
- Webpack 基础入门
懒羊羊我小弟
前端工程化webpackrust前端es6node.js
一、Webpack是什么Webpack是一款现代JavaScript应用程序的静态模块打包工具。在Web开发中,我们的项目会包含各种类型的文件,如JavaScript、CSS、图片等。Webpack可以将这些文件打包成一个或多个文件,以便在浏览器中高效加载。它就像是一个超级管家,把项目中的各种资源整理打包,让它们能更好地协同工作。二、为什么要使用Webpack代码拆分:可以将代码拆分成多个块,实现
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分
![]() 产品名称
购买数量
实付金额
¥
返回首页
查看详情
产品名称
购买数量
实付金额
¥
返回首页
查看详情