开源web框架django知识总结(二)
开源web框架django知识总结(二)
接着开源web框架django知识总结(一)的知识继续讲解,url和视图函数
URL 结构
语法:
protocol://hostname[:port]/path[?query][#fragment]
实例:
http://tts.tmooc.cn/video/showVideo?menuld=657421&version=AID999#subject
Django如何处理url的请求
.1 、Django从配置中,根据ROOT_URLCONF找到主路由文件;默认情况下,该文件再项目同名目录下的urls;例如:mysite1/mysite1/urls.py
.2 、Django加载主路由文件中的urlpatterns变量[包含很多路由的数组]
.3、依次匹配urlpatterns中的path,匹配到第一个适合的终端后续匹配
.4、匹配成功 - 调用对应的视图函数处理请求,返回响应
.5、匹配失败 - 返回404响应
补充:清理多余无用的虚拟环境、项目
删除本环境:rmvirtualenv 环境名
sudo rm -rf 文件夹名(包含子文件夹和问价)
pycharm中清理
视图函数
视图函数是用于接收一个浏览器请求(HttpRequest对象)并通过HttpResponse对象返回响应的函数。此函数可以接受浏览器请求并根据业务逻辑返回相应的响应内容给浏览器
语法:def xxx_view(request[,其它参数…]):
return HttpResponse对象
新建:views.py
from django.http import HttpResponse
def pagg1_view(request):
html = "这是我的第一个页面
"
return HttpResponse(html)
urls.py
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
# http://192.168.42.128:8000/page/2003 注:一旦自己开始写url,没指定http://127.0.0.1:8000,这个网址的火箭,就没了
path('page/2003/',views.pagg1_view),
# 注意下面几个写法
path('page/2003',views.pagg1_view), #报错
# http://192.168.42.128:8000/page
path('page/',views.pagg1_view),
path('page',views.pagg1_view),
]
一、路由配置
settings.py中的ROOT_URLCONF指定了主路由配置列表urloatterns的文件位置
# file:<项目名文件夹下>/urls.py
urlpatterns = [
path('page/2003/',views.page_2003_view),
...#此处配置主路由
]
path()函数
导入 from django.urls import path
语法 path(route,views,name=None)
参数
1、route:字符串类型,匹配的请求路径
2、views:指定路径所对应的试图处理函数的名称
3、name:为地址起别名,在模板中地址反向解析时使用
练习: 建一个小网站
1、输入网址:http://127.0.0.1:8000,在网页中输出:这是我的首页
from django.http import HttpResponse
# http://127.0.0.1:8000/
# path('', views.index_view),
def index_view(request):
html = "这是我的首页"
return HttpResponse(html)
2、输入网址:http://127.0.0.1:8000/page/1,在网页中输出:这是编号为1的网页
#http://127.0.0.1:8000/page/1
#path('page/1', views.page1_view),
def page1_view(request):
html = "这是编号为1的网页"
return HttpResponse(html)
3、输入网址:http://127.0.0.1:8000/page/2,在网页中输出:这是编号为2的网页
#http://127.0.0.1:8000/page/2
#path('page/2', views.page2_view),
def page2_view(request):
html = "这是编号为2的网页"
return HttpResponse(html)
思考:建立如上一百个网页该怎么办?
例如:http://127.0.0.1:8000/page/3
http://127.0.0.1:8000/page/4
…
http://127.0.0.1:8000/page/100
#http://127.0.0.1:8000/page/3-100 #注意执行顺序,上面已经有了 path('page/1', views.page1_view),所以,不会往下面执行
#path('page/', views.pagen_view),
def pagen_view(request,pg):
html = "这是编号为%s的网页!!!"%(pg)
return HttpResponse(html)
path转换器
语法:<转化器类型:自定义名>
作用:若转换器类型匹配到对应类型的数据,则将数据按照关键字传参的方式传递给视图函数
例子:path(‘page/

练习:小计算器
定义一个路由的格式为:http://127.0.0.1:8000/整数/操作字符串[add/sub/mul]整数,从路由中提取数据,做相应的操作后返回给浏览器
效果如下:127.0.0.1:8000/100/add/200 页面显示结果:300
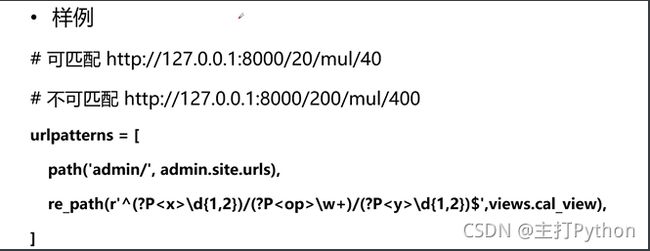
re_path()函数
在url的匹配过程中可以使用正则表达式进行精确匹配
语法:re_path(reg,view,name=xxx)
正则表达式为命名分组模式(?Ppattern);匹配提取参数后用关键字传参方式传递给视图函数



主路由urls.py配置
from django.contrib import admin
from django.urls import path, re_path
from . import views
urlpatterns = [
#http://127.0.0.1:8000/整数2位/操作符/整数2位 注意,如果把此行代码放在下面,会被path('//', views.cal_view),行取代,不会执行
re_path(r'^(?P\d{1,2})/(?P\w+)/(?P\d{1,2})$' , views.cal2_view),
#http://127.0.0.1:8000/整数/操作符/整数
path('//' , views.cal_view),
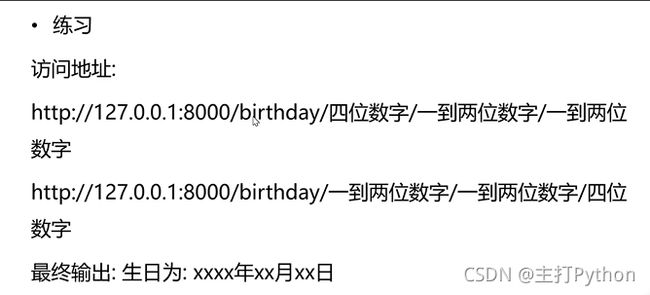
#http://127.0.0.1:8000/birthday/年4/月2/日2
re_path(r'^birthday/(?P\d{4})/(?P\d{1,2})/(?P\d{1,2})$' , views.birthday_view),
#http://127.0.0.1:8000/birthday/月2/日2/年4
re_path(r'^birthday/(?P\d{1,2})/(?P\d{1,2})/(?P\d{4})$' , views.birthday_view)
]
views.py
from django.http import HttpResponse
# 思考:建立如上一百、一千、一万个网页该怎么办?
# http://127.0.0.1:8000/page/3-100
def pagen_view(request,pg):
html = "这是编号为%s的网页!!!"%(pg)
return HttpResponse(html)
#http://127.0.0.1:8000/整数/操作符/整数
#path('//', views.cal_view),
def cal_view(request,n,op,m):
if op not in ['add', 'sub', 'mul']:
return HttpResponse('Your op is wrong')
result = 0
if op == 'add':
result = n + m
elif op == 'sub':
result = n - m
elif op == 'mul':
result = n * m
return HttpResponse('结果为:%s'%(result))
# http://127.0.0.1:8000/整数2位/操作符/整数2位 注意,如果把此行代码放在下面,会被path('//', views.cal_view),行取代,不会执行
# re_path(r'^(?P\d{1,2})/(?P\w+)/(?P\d{1,2})$', views.cal2_view),
def cal2_view(request, x, op, y):
html = 'x:%s op:%s y:%s'%(x, op, y)
return HttpResponse(html)
#http://127.0.0.1:8000/birthday/年4/月2/日2
#re_path(r'^birthday/(?P\d{4})/(?P\d{1,2})/(?P\d{1,2})$', views.birthday_view),
def birthday_view(request, y, m, d):
html = "生日为%s年%s月%s日"%(y,m,d)
return HttpResponse(html)
#http://127.0.0.1:8000/birthday/月2/日2/年4
#re_path(r'^birthday/(?P\d{1,2})/(?P\d{1,2})/(?P\d{4})$', views.birthday_view)
def birthday_view1(request, y, m, d):
html = "生日为%s月%s日%s年"%(m,d,y)
return HttpResponse(html)
二、请求和响应
1、请求和响应
定义:请求,是指浏览器端通过HTTP协议发送给服务端的数据;响应,是指服务器端接收到请求后做响应的处理后,,再回复给浏览器段的数据


请求中的方法:
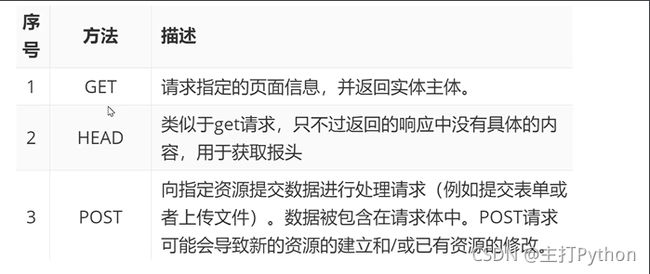
根据HTTP标准,HTTP请求可以使用多种请求方法
HTTP1.0定义了三种请求方法:GET,POST,HEAD方法(了解)

HTTP1.1新增了五种请求方法:OPTIONS,PUT,DELETE,TRACE,CONNECT方法

Django中的请求:
请求在Django中实则就是,视图函数的第一个参数,即HttpRequest对象
Django接收到http协议的请求后,会根据请求数据保温创建HttpRequest对象
HttpRequest对象,通过属性,描述了请求的所有相关信息
具体的一些值:
path_info:URL字符串
method:字符串,表示HTTP请求方法,常用值:‘GET’、‘POST’
GET:QuerDict查询字典的对象,包含get请求方式的所有数据
POST:QueryDict查询字典的对象,包含post请求方式的所有数据
FILES:类似于字典的对象,包含所有的上传文件信息
COOKIES:Python字典,包含所有的cookie,键和值都为字符串
session:类似字典的对象,表示当前的会话
body:字符串,请求体的内容(POST 、PUT)
scheme:请求协议(‘http’/‘https’)
request.get_full_path():请求完整的路径
request.META:请求中的元数据(消息头) request.META[‘REMOTE_ADDR’]:客户端IP地址
# views.py
from django.http import HttpResponse, HttpResponseRedirect
def test_request(request):
print('path info is', request.path_info)
print('method is', request.method)
print('querystring is', request.GET)
print('full path is', request.get_full_path())
return HttpResponse('test request ok')
#return HttpResponseRedirect('/page/1')
# urls.py
path('test_request', views.test_request),
Django中的响应对象:
构造函数格式:HttpResponse(content=响应体,content_type=响应体数据类型,status=状态码)
作用:向客户端浏览器返回响应,同时携带响应体内容
常见的content_type如下:
‘text/html’(默认的,html文件)
‘text/plain’(纯文本)
‘text/css’(css文件)
‘text/javascript’(js文件)
‘multipart/form-data’(文件提交)
‘application/json’(json传输)
2、GET请求和POST请求
定义:

GET请求中,如果有数据需要传递给服务器,通常会用查询字符串(Query String)传递 。【注意:不要传递敏感数据】
URL格式:xxx?参数名1=值1&参数名2=值2… 如:http://127.0.0.1:8000/page1?a=100&b=200
#views.py
def test_get_post(request):
if request.method == 'GET':
print(request.GET)
print(request.GET['a'])
#问卷调查 - from get 兴趣爱好 - 复选框
print(request.GET.getlist('a'))
print(request.GET.get('c', 'no c'))
return HttpResponse(POST_FORM)
elif request.method == 'POST':
#处理用户提交数据
print('uname is', request.POST['uname'])
return HttpResponse('post is ok')
else:
pass
return HttpResponse('--test get post is ok--')
# urls.py
path('test_get_post', views.test_get_post),
思考:之前的计算器功能,能否拿查询字符串做?
http://127.0.0.1:8000/整数/操作符/整数
http://127.0.0.1:8000/cal?x=10&y=20&op=add
POST处理

服务端接收数据:通过request.method来判断是否为POST请求,如:

使用post方式接收客户端数据:

#在views.py中定义一个全局变量
POST_FORM = '''
'''
取消csrf验证:禁止掉settings.py文件中MIDDLEWARE中的CsrfViewMiddleware的中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
三、Django的设计模式及模板层
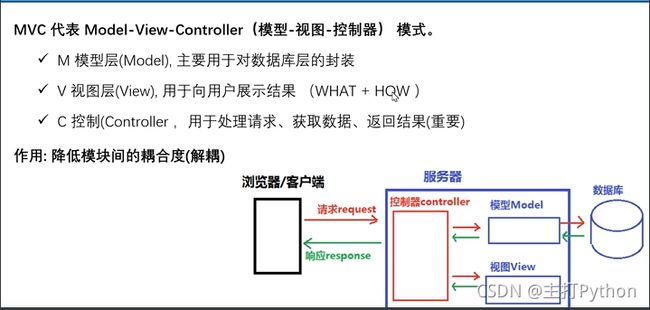
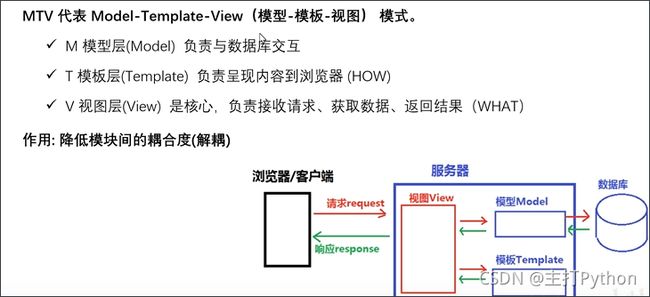
MVC和MTV
传统的MVC
模板层、变量和标签
什么是模板?
。模板是可以根据字典数据动态变化的html网页
。模板可以根据视图中传递的字典数据动态生成响应的HTML网页
模板配置
创建模板文件夹<项目名>/templates
在settings.py中TEMPLATES配置项
。BACKEND:指定模板的引擎
。DIRS:模板的搜索目录(可以是一个或多个)
。APP_DIRS:是否要在应用中的templates文件夹中搜索模板文件
。OPTIONS:有关模板的选项
**配置项中,需修改部分:设置DIRS **
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'django_pro12/templates')], # 修改此项
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
模板的加载方式
**方案1:**通过loader获取模板,通过HttpResponse进行响应,在视图函数中
# views.py
from django.template import loader
def test_html(request):
#方案1
t = loader.get_template('test_html.html')
html = t.render()
return HttpResponse(html)
在mysite1文件夹下新建templates文件夹,新建test_html.html
<!DOCTYPE html>
"en">
"UTF-8">
Title<<span class="token operator">/</span>title>
<<span class="token operator">/</span>head>
<body>
<h3><span class="token punctuation">{
</span><span class="token punctuation">{
</span> username <span class="token punctuation">}</span><span class="token punctuation">}</span>是模板层的~~~~<<span class="token operator">/</span>h3>
<<span class="token operator">/</span>body>
<<span class="token operator">/</span>html>
</code></pre>
<p>urls.py文件中加入</p>
<pre><code class="prism language-powershell">path<span class="token punctuation">(</span><span class="token string">'test_html'</span><span class="token punctuation">,</span> views<span class="token punctuation">.</span>test_html<span class="token punctuation">)</span><span class="token punctuation">,</span>
</code></pre>
<p>**方案2:**使用render()直接加载并响应模板,在视图函数中:</p>
<pre><code class="prism language-powershell"><span class="token keyword">from</span> django<span class="token punctuation">.</span>shortcuts import render
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span><span class="token string">'模板文件名'</span><span class="token punctuation">,</span><span class="token string">'字典数据'</span><span class="token punctuation">)</span>
</code></pre>
<pre><code class="prism language-powershell">def test_html<span class="token punctuation">(</span>request<span class="token punctuation">)</span>:
<span class="token comment">#方案1</span>
<span class="token comment"># t = loader.get_template('test_html.html')</span>
<span class="token comment"># html = t.render()</span>
<span class="token comment"># return HttpResponse(html)</span>
<span class="token comment">#方案2</span>
<span class="token keyword">from</span> django<span class="token punctuation">.</span>shortcuts import render
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span> <span class="token string">'test_html.html'</span><span class="token punctuation">)</span>
</code></pre>
<p>视图层与模板层之间的交互</p>
<p>。视图函数可以将Python变量封装到<strong>字典</strong>中传递到模板,样例:<br> <a href="http://img.e-com-net.com/image/info8/c8a888a4860747e581980612a8341923.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c8a888a4860747e581980612a8341923.jpg" alt="开源web框架django知识总结(二)_第17张图片" width="563" height="183" style="border:1px solid black;"></a><br> 。模板中,我们可以使用{ {变量名}}的语法,调用视图传进来的变量</p>
<pre><code class="prism language-powershell"><span class="token keyword">from</span> django<span class="token punctuation">.</span>shortcuts import render
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span><span class="token string">'模板文件名'</span><span class="token punctuation">,</span><span class="token string">'字典数据'</span><span class="token punctuation">)</span>
</code></pre>
<pre><code class="prism language-powershell">def test_html<span class="token punctuation">(</span>request<span class="token punctuation">)</span>:
<span class="token comment">#方案1</span>
<span class="token comment"># from django.template import loader</span>
<span class="token comment"># t = loader.get_template('test_html.html')</span>
<span class="token comment"># html = t.render()</span>
<span class="token comment"># return HttpResponse(html)</span>
<span class="token comment">#方案2</span>
<span class="token keyword">from</span> django<span class="token punctuation">.</span>shortcuts import render
dic = <span class="token punctuation">{
</span><span class="token string">'username'</span>:<span class="token string">'guoxiaonao'</span><span class="token punctuation">,</span><span class="token string">'age'</span>:18<span class="token punctuation">}</span>
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span> <span class="token string">'test_html.html'</span><span class="token punctuation">,</span> dic<span class="token punctuation">)</span>
</code></pre>
<h5>5、模板层、过滤器和继承</h5>
<p>模板层-变量:</p>
<p><a href="http://img.e-com-net.com/image/info8/be9c6869811c457ba314b6c76ec8c5c7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/be9c6869811c457ba314b6c76ec8c5c7.jpg" alt="开源web框架django知识总结(二)_第18张图片" width="403" height="288" style="border:1px solid black;"></a><br> 在模板中使用变量的语法:</p>
<p><a href="http://img.e-com-net.com/image/info8/fe3ec227655e4e37a5cfffb0598af093.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fe3ec227655e4e37a5cfffb0598af093.jpg" alt="开源web框架django知识总结(二)_第19张图片" width="246" height="283" style="border:1px solid black;"></a><br> views.py</p>
<pre><code class="prism language-powershell"><span class="token keyword">from</span> django<span class="token punctuation">.</span>shortcuts import render
def test_html_param<span class="token punctuation">(</span>request<span class="token punctuation">)</span>:
dic = <span class="token punctuation">{
</span><span class="token punctuation">}</span>
dic<span class="token punctuation">[</span><span class="token string">'int'</span><span class="token punctuation">]</span> = 88
dic<span class="token punctuation">[</span><span class="token string">'str'</span><span class="token punctuation">]</span> = <span class="token string">'guoxiaonao'</span>
dic<span class="token punctuation">[</span><span class="token string">'lst'</span><span class="token punctuation">]</span> = <span class="token punctuation">[</span><span class="token string">'Tom'</span><span class="token punctuation">,</span> <span class="token string">'Jack'</span><span class="token punctuation">,</span> <span class="token string">'Lily'</span><span class="token punctuation">]</span>
dic<span class="token punctuation">[</span><span class="token string">'dict'</span><span class="token punctuation">]</span> = <span class="token punctuation">{
</span><span class="token string">'a'</span>:9<span class="token punctuation">,</span> <span class="token string">'b'</span>:8<span class="token punctuation">}</span>
dic<span class="token punctuation">[</span><span class="token string">'func'</span><span class="token punctuation">]</span> = say_hi
dic<span class="token punctuation">[</span><span class="token string">'class_obj'</span><span class="token punctuation">]</span> = Dog<span class="token punctuation">(</span><span class="token punctuation">)</span>
dic<span class="token punctuation">[</span><span class="token string">'script'</span><span class="token punctuation">]</span> = <span class="token string">'<script>alert(1111)</script>'</span>
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span> <span class="token string">'test_html_param.html'</span><span class="token punctuation">,</span> dic<span class="token punctuation">)</span>
def say_hi<span class="token punctuation">(</span><span class="token punctuation">)</span>:
<span class="token keyword">return</span> <span class="token string">'hahaha'</span>
<span class="token keyword">class</span> Dog:
def say<span class="token punctuation">(</span>self<span class="token punctuation">)</span>:
<span class="token keyword">return</span> <span class="token string">'wangwang'</span>
</code></pre>
<p>test_html_param.html</p>
<pre><code class="prism language-powershell"><<span class="token operator">!</span>DOCTYPE html>
<html lang=<span class="token string">"en"</span>>
<head>
<meta charset=<span class="token string">"UTF-8"</span>>
<title>测试变量<<span class="token operator">/</span>title>
<<span class="token operator">/</span>head>
<body>
<h3>int 是 <span class="token punctuation">{
</span><span class="token punctuation">{
</span> int<span class="token punctuation">|</span>add:<span class="token string">"2"</span> <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h3>
<h3>str 是 <span class="token punctuation">{
</span><span class="token punctuation">{
</span> str<span class="token punctuation">|</span>upper <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h3>
<h3>lst 是 <span class="token punctuation">{
</span><span class="token punctuation">{
</span> lst <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h3>
<h3>lst 是 <span class="token punctuation">{
</span><span class="token punctuation">{
</span> lst<span class="token punctuation">.</span>0 <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h3>
<h3>dict 是 <span class="token punctuation">{
</span><span class="token punctuation">{
</span> dict <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h3>
<h3>dict<span class="token punctuation">[</span><span class="token string">'a'</span><span class="token punctuation">]</span> 是 <span class="token punctuation">{
</span><span class="token punctuation">{
</span> dict<span class="token punctuation">.</span>a <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h3>
<h3><span class="token keyword">function</span> 是 <span class="token punctuation">{
</span><span class="token punctuation">{
</span> func <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h3>
<h3>class_obj 是 <span class="token punctuation">{
</span><span class="token punctuation">{
</span> class_obj<span class="token punctuation">.</span>say <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h3>
<h3>script 是 <span class="token punctuation">{
</span><span class="token punctuation">{
</span> script<span class="token punctuation">|</span>safe <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h3>
<<span class="token operator">/</span>body>
<<span class="token operator">/</span>html>
</code></pre>
<p>urls.py</p>
<pre><code class="prism language-powershell">path<span class="token punctuation">(</span><span class="token string">'test_html_param'</span><span class="token punctuation">,</span> views<span class="token punctuation">.</span>test_html_param<span class="token punctuation">)</span><span class="token punctuation">,</span>
</code></pre>
<p><strong>模板标签</strong></p>
<p>作用:将一些服务器端的功能嵌入到模板中,例如流程控制</p>
<p>标签语法 {% 标签 %}…{% 结束标签 %}</p>
<p>**if 标签 **</p>
<p>语法 {% if 条件表达式1 %} … {% elif 条件表达式2 %} … {% elif 条件表达式3 %} …{% else %} …{% endif %}</p>
<p><a href="http://img.e-com-net.com/image/info8/e9b0a7bffd924a8a97810cb12b20ba23.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e9b0a7bffd924a8a97810cb12b20ba23.jpg" alt="开源web框架django知识总结(二)_第20张图片" width="650" height="200" style="border:1px solid black;"></a></p>
<pre><code class="prism language-powershell"><span class="token comment"># views.py</span>
def test_if_for<span class="token punctuation">(</span>request<span class="token punctuation">)</span>:
dic = <span class="token punctuation">{
</span><span class="token punctuation">}</span>
dic<span class="token punctuation">[</span><span class="token string">'x'</span><span class="token punctuation">]</span> = 20
dic<span class="token punctuation">[</span><span class="token string">'lst'</span><span class="token punctuation">]</span> = <span class="token punctuation">[</span><span class="token string">'Tom'</span><span class="token punctuation">,</span> <span class="token string">'Jack'</span><span class="token punctuation">,</span> <span class="token string">'Lily'</span><span class="token punctuation">]</span>
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span> <span class="token string">'test_if_for.html'</span><span class="token punctuation">,</span> dic<span class="token punctuation">)</span>
</code></pre>
<pre><code class="prism language-powershell"><span class="token comment"># test_if_for.html</span>
<<span class="token operator">!</span>DOCTYPE html>
<html lang=<span class="token string">"en"</span>>
<head>
<meta charset=<span class="token string">"UTF-8"</span>>
<title>测试<span class="token keyword">if</span> 和 <span class="token keyword">for</span><<span class="token operator">/</span>title>
<<span class="token operator">/</span>head>
<body>
<span class="token punctuation">{
</span><span class="token operator">%</span> <span class="token keyword">if</span> x > 10 <span class="token operator">%</span><span class="token punctuation">}</span>
今天天气很好
<span class="token punctuation">{
</span><span class="token operator">%</span> <span class="token keyword">else</span> <span class="token operator">%</span><span class="token punctuation">}</span>
今天天气非常好
<span class="token punctuation">{
</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>
<br>
<span class="token punctuation">{
</span><span class="token operator">%</span> <span class="token keyword">for</span> name in lst <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{
</span><span class="token operator">%</span> <span class="token keyword">if</span> forloop<span class="token punctuation">.</span>first <span class="token operator">%</span><span class="token punctuation">}</span> &&&&& <span class="token punctuation">{
</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>
<p> <span class="token punctuation">{
</span><span class="token punctuation">{
</span> forloop<span class="token punctuation">.</span>counter <span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token punctuation">{
</span><span class="token punctuation">{
</span> name <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>p>
<span class="token punctuation">{
</span><span class="token operator">%</span> <span class="token keyword">if</span> forloop<span class="token punctuation">.</span>last <span class="token operator">%</span><span class="token punctuation">}</span> ===== <span class="token punctuation">{
</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{
</span><span class="token operator">%</span> empty <span class="token operator">%</span><span class="token punctuation">}</span>
当前没数据
<span class="token punctuation">{
</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>body>
<<span class="token operator">/</span>html>
</code></pre>
<pre><code class="prism language-powershell"><span class="token comment"># urls.py</span>
path<span class="token punctuation">(</span><span class="token string">'test_if_for'</span><span class="token punctuation">,</span> views<span class="token punctuation">.</span>test_if_for<span class="token punctuation">)</span><span class="token punctuation">,</span>
</code></pre>
<p>mycal.html</p>
<pre><code class="prism language-powershell"><form action=<span class="token string">'/mycal'</span> method=<span class="token string">'post'</span>>
<input <span class="token function">type</span>=<span class="token string">'text'</span> name=<span class="token string">"x"</span> value=<span class="token string">"{
{ x }}"</span>>
<<span class="token function">select</span> name=<span class="token string">'op'</span>>
<option value=<span class="token string">"add"</span> <span class="token punctuation">{
</span><span class="token operator">%</span> <span class="token keyword">if</span> op == <span class="token string">'add'</span> <span class="token operator">%</span><span class="token punctuation">}</span>selected<span class="token punctuation">{
</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span> > <span class="token operator">+</span>加<<span class="token operator">/</span>option>
<option value=<span class="token string">"sub"</span> <span class="token punctuation">{
</span><span class="token operator">%</span> <span class="token keyword">if</span> op == <span class="token string">'sub'</span> <span class="token operator">%</span><span class="token punctuation">}</span>selected<span class="token punctuation">{
</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>> <span class="token operator">-</span>减<<span class="token operator">/</span>option>
<option value=<span class="token string">"mul"</span> <span class="token punctuation">{
</span><span class="token operator">%</span> <span class="token keyword">if</span> op == <span class="token string">'mul'</span> <span class="token operator">%</span><span class="token punctuation">}</span>selected<span class="token punctuation">{
</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>> <span class="token operator">*</span>乘<<span class="token operator">/</span>option>
<option value=<span class="token string">"div"</span> <span class="token punctuation">{
</span><span class="token operator">%</span> <span class="token keyword">if</span> op == <span class="token string">'div'</span> <span class="token operator">%</span><span class="token punctuation">}</span>selected<span class="token punctuation">{
</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>> <span class="token operator">/</span>除<<span class="token operator">/</span>option>
<<span class="token operator">/</span><span class="token function">select</span>>
<input <span class="token function">type</span>=<span class="token string">'text'</span> name=<span class="token string">"y"</span> value=<span class="token string">"{
{ y }}"</span>> = <span><span class="token punctuation">{
</span><span class="token punctuation">{
</span> result <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>span>
<div><input <span class="token function">type</span>=<span class="token string">"submit"</span> value=<span class="token string">'开始计算'</span>><<span class="token operator">/</span>div>
<<span class="token operator">/</span>form>
</code></pre>
<p>views.py</p>
<pre><code class="prism language-powershell">def test_mycal<span class="token punctuation">(</span>request<span class="token punctuation">)</span>:
<span class="token keyword">if</span> request<span class="token punctuation">.</span>method == <span class="token string">'GET'</span>:
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span> <span class="token string">'mycal.html'</span><span class="token punctuation">)</span>
elif request<span class="token punctuation">.</span>method == <span class="token string">'POST'</span>:
<span class="token comment">#处理计算</span>
x = int<span class="token punctuation">(</span>request<span class="token punctuation">.</span>POST<span class="token punctuation">[</span><span class="token string">'x'</span><span class="token punctuation">]</span><span class="token punctuation">)</span> <span class="token comment"># 要确认传来数据类型</span>
y = int<span class="token punctuation">(</span>request<span class="token punctuation">.</span>POST<span class="token punctuation">[</span><span class="token string">'y'</span><span class="token punctuation">]</span><span class="token punctuation">)</span>
op = request<span class="token punctuation">.</span>POST<span class="token punctuation">[</span><span class="token string">'op'</span><span class="token punctuation">]</span>
result = 0
<span class="token keyword">if</span> op == <span class="token string">'add'</span>:
result = x <span class="token operator">+</span> y
elif op == <span class="token string">'sub'</span>:
result = x <span class="token operator">-</span> y
elif op == <span class="token string">'mul'</span>:
result = x <span class="token operator">*</span> y
elif op == <span class="token string">'div'</span>:
result = x <span class="token operator">/</span> y
<span class="token comment">#dic={'x':x, 'y':y, 'op':op}</span>
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span> <span class="token string">'mycal.html'</span><span class="token punctuation">,</span> locals<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token comment"># locals() 返回变量dic={'x':x, 'y':y, 'op':op}</span>
</code></pre>
<p>urls.py</p>
<pre><code class="prism language-powershell">path<span class="token punctuation">(</span><span class="token string">'mycal'</span><span class="token punctuation">,</span> views<span class="token punctuation">.</span>test_mycal<span class="token punctuation">)</span><span class="token punctuation">,</span>
</code></pre>
<p><strong>模板层过滤器</strong></p>
<p>定义:在变量输出时对变量的值进行处理</p>
<p>作用:可以通过使用过滤器来改变变量的输出显示</p>
<p>语法:{ {变量|过滤器1:‘参数值1’|过滤器2:‘参数值2’…}}<br> <a href="http://img.e-com-net.com/image/info8/f4794b015cce4df1950f46d1fc4f7f22.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f4794b015cce4df1950f46d1fc4f7f22.jpg" alt="开源web框架django知识总结(二)_第21张图片" width="607" height="359" style="border:1px solid black;"></a><br> <strong>模板的继承</strong><br> <a href="http://img.e-com-net.com/image/info8/a59eba614f834b60bf93c04280907218.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a59eba614f834b60bf93c04280907218.jpg" alt="开源web框架django知识总结(二)_第22张图片" width="650" height="310" style="border:1px solid black;"></a><br> 定义:模板继承可以使用父模板的内容重用,子模板直接继承父模板的全部内容并可以覆盖父模板中响应的块</p>
<p>语法:父模板中:</p>
<p> 定义父模板中的块block标签</p>
<p> 标识出哪些在子模块中是允许被修改的</p>
<p> block标签:在父模板中定义,可以在子模板中覆盖</p>
<p>语法:子模板中:</p>
<p> 继承模板extends标签(写在模板文件的第一行) 例如:{% extends ‘base.html’ %}</p>
<p> 子模板重写父模板中的内容块 {% block block_name %} 子模板用来覆盖父模板中 block_name块的内容 {% endblock block_name %}</p>
<p>views.py</p>
<pre><code class="prism language-powershell">def base_view<span class="token punctuation">(</span>request<span class="token punctuation">)</span>:
lst = <span class="token punctuation">[</span><span class="token string">'Tom'</span><span class="token punctuation">,</span> <span class="token string">'Jack'</span><span class="token punctuation">]</span>
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span> <span class="token string">'base.html'</span><span class="token punctuation">,</span> locals<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
def music_view<span class="token punctuation">(</span>request<span class="token punctuation">)</span>:
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span> <span class="token string">'music.html'</span><span class="token punctuation">)</span>
def sport_view<span class="token punctuation">(</span>request<span class="token punctuation">)</span>:
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span> <span class="token string">'sport.html'</span><span class="token punctuation">)</span>
</code></pre>
<p>templates文件夹下base.html</p>
<pre><code class="prism language-powershell"><<span class="token operator">!</span>DOCTYPE html>
<html lang=<span class="token string">"en"</span>>
<head>
<meta charset=<span class="token string">"UTF-8"</span>>
<span class="token punctuation">{
</span><span class="token operator">%</span> block mytitle <span class="token operator">%</span><span class="token punctuation">}</span>
<title>主页<<span class="token operator">/</span>title>
<span class="token punctuation">{
</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>head>
<body>
<span class="token punctuation">{
</span><span class="token punctuation">{
</span> lst <span class="token punctuation">}</span><span class="token punctuation">}</span>
<a href=<span class="token string">"/music_index"</span>>音乐频道<<span class="token operator">/</span>a>
<a href=<span class="token string">"/sport_index"</span>>体育频道<<span class="token operator">/</span>a>
<br>
<span class="token punctuation">{
</span><span class="token operator">%</span> block info <span class="token operator">%</span><span class="token punctuation">}</span>
这是主页
<span class="token punctuation">{
</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
<br>
<h3>有任何问题联系xxxx<<span class="token operator">/</span>h3>
</code></pre>
<p>templates文件夹下music.html</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{
</span><span class="token operator">%</span> extends <span class="token string">'base.html'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{
</span><span class="token operator">%</span> block mytitle <span class="token operator">%</span><span class="token punctuation">}</span>
<title>音乐频道<<span class="token operator">/</span>title>
<span class="token punctuation">{
</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{
</span><span class="token operator">%</span> block info <span class="token operator">%</span><span class="token punctuation">}</span>
欢迎来到音乐频道
<span class="token punctuation">{
</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
</code></pre>
<p>templates文件夹下sport.html</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{
</span><span class="token operator">%</span> extends <span class="token string">'base.html'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{
</span><span class="token operator">%</span> block mytitle <span class="token operator">%</span><span class="token punctuation">}</span>
<title>体育频道<<span class="token operator">/</span>title>
<span class="token punctuation">{
</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{
</span><span class="token operator">%</span> block info <span class="token operator">%</span><span class="token punctuation">}</span>
欢迎来到体育频道
<span class="token punctuation">{
</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
</code></pre>
<p>urls.py</p>
<pre><code class="prism language-powershell">path<span class="token punctuation">(</span><span class="token string">'base_index'</span><span class="token punctuation">,</span> views<span class="token punctuation">.</span>base_view<span class="token punctuation">,</span> name=<span class="token string">'base_index'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
path<span class="token punctuation">(</span><span class="token string">'music_index'</span><span class="token punctuation">,</span> views<span class="token punctuation">.</span>music_view<span class="token punctuation">)</span><span class="token punctuation">,</span>
path<span class="token punctuation">(</span><span class="token string">'sport_index'</span><span class="token punctuation">,</span> views<span class="token punctuation">.</span>sport_view<span class="token punctuation">)</span><span class="token punctuation">,</span>
</code></pre>
<p>重写的覆盖规则</p>
<p> 不重写,将按照父模板的效果显示;重写,按照重写效果显示</p>
<p> 注意:模板继承时,服务器端的动态内容无法继承</p>
<h5>6、url反向解析</h5>
<p>代码中url出现的位置</p>
<p><strong>模板【html中】</strong></p>
<pre><code class="prism language-powershell"><a href=<span class="token string">'url'</span>>超链接<<span class="token operator">/</span>a>
</code></pre>
<p>点击后,页面跳转至url</p>
<pre><code class="prism language-powershell"><form action=<span class="token string">'url'</span> method=<span class="token string">'post'</span>>
</code></pre>
<p>form表单中的数据 用post方法提交至url</p>
<p><strong>视图函数中,302跳转 HttpResponseRedirect(‘url’)</strong></p>
<p>将用户地址栏中的地址跳转到url</p>
<p><strong>代码中url书写规范</strong></p>
<p>。绝对地址: http://127.0.0.1:8000/page/1</p>
<p>。相对地址1:1,’/page/1’ —’/’ 开头的相对地址,浏览器会把当前地址栏里的协议、ip和端口加上这个地址,作为最终访问地址,即如果当前页面地址栏为 http://127.0.0.1:8000/page/3;当前相对地址最终结果为 http://127.0.0.1:8000 + /page/1</p>
<p>。相对地址2: 2,‘page/1’ 没有’/’ 开头的相对地址,浏览器会根据当前url的最后一个/之前的内容,加上该相对地址,最为最终访问地址,例如当前地址栏地址为 http://127.0.0.1:8000/topic/detail;则该相对地址最终结果为 http://127.0.0.1:8000/topic/ + page/1</p>
<p>views.py</p>
<pre><code class="prism language-powershell">def test_url<span class="token punctuation">(</span>request<span class="token punctuation">)</span>:
<span class="token keyword">return</span> render<span class="token punctuation">(</span>request<span class="token punctuation">,</span> <span class="token string">'test_url.html'</span><span class="token punctuation">)</span>
def test_url_result<span class="token punctuation">(</span>request<span class="token punctuation">,</span>age<span class="token punctuation">)</span>:
<span class="token comment"># #302跳转</span>
<span class="token comment"># from django.urls import reverse</span>
<span class="token comment"># url = reverse('base_index')</span>
<span class="token comment"># return HttpResponseRedirect(url)</span>
<span class="token keyword">return</span> HttpResponse<span class="token punctuation">(</span><span class="token string">'---test url res is ok'</span><span class="token punctuation">)</span>
</code></pre>
<p>test_url.html</p>
<pre><code class="prism language-powershell"><<span class="token operator">!</span>DOCTYPE html>
<html lang=<span class="token string">"en"</span>>
<head>
<meta charset=<span class="token string">"UTF-8"</span>>
<title>测试url<<span class="token operator">/</span>title>
<<span class="token operator">/</span>head>
<body>
<br>
<a href=<span class="token string">"{% url 'tr' '100' %}"</span>>url反向解析版本<<span class="token operator">/</span>a>
<<span class="token operator">/</span>body>
<<span class="token operator">/</span>html>
</code></pre>
<p>urls.py</p>
<pre><code class="prism language-powershell"><span class="token comment">#http://127.0.0.1:8000/test/url</span>
path<span class="token punctuation">(</span><span class="token string">'test/url'</span><span class="token punctuation">,</span> views<span class="token punctuation">.</span>test_url<span class="token punctuation">)</span><span class="token punctuation">,</span>
path<span class="token punctuation">(</span><span class="token string">'test_urls_result/<int:age>'</span><span class="token punctuation">,</span> views<span class="token punctuation">.</span>test_url_result<span class="token punctuation">,</span> name=<span class="token string">'tr'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
</code></pre>
<p>url反向解析:是指在视图或模板中,用<strong>path定义的名称</strong>来<strong>动态查找或计算出相应路径的路由</strong></p>
<p>path函数的语法:</p>
<pre><code class="prism language-powershell">path<span class="token punctuation">(</span>route<span class="token punctuation">,</span>views<span class="token punctuation">,</span>name=<span class="token string">"别名"</span><span class="token punctuation">)</span>
path<span class="token punctuation">(</span><span class="token string">'page'</span><span class="token punctuation">,</span>views<span class="token punctuation">.</span>page_view<span class="token punctuation">,</span>name=<span class="token string">"page_url"</span><span class="token punctuation">)</span>
</code></pre>
<p>根据path中的 name= 关键字,传参给url确定了个唯一确定的名字,<strong>在模板中或视图中</strong>,可以通过这个名字反向推断出此url信息</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{
</span><span class="token operator">%</span> url <span class="token string">'别名'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{
</span><span class="token operator">%</span> url <span class="token string">'别名'</span> <span class="token string">'参数值1'</span> <span class="token string">'参数值2'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
ex:
<span class="token punctuation">{
</span><span class="token operator">%</span> url <span class="token string">'pagen'</span> <span class="token string">'400'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{
</span><span class="token operator">%</span> url <span class="token string">'person'</span> age=<span class="token string">'18'</span> name=<span class="token string">'gxn'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
</code></pre>
<p><strong>在视图函数中</strong> -->可调用django中的reverse方法进行反向解析</p>
<pre><code class="prism language-powershell"><span class="token keyword">from</span> django<span class="token punctuation">.</span>urls import reverse
reverse<span class="token punctuation">(</span><span class="token string">'别名'</span><span class="token punctuation">,</span> args=<span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">,</span> kwargs=<span class="token punctuation">{
</span><span class="token punctuation">}</span><span class="token punctuation">)</span>
ex:
print<span class="token punctuation">(</span>reverse<span class="token punctuation">(</span><span class="token string">'pagen'</span><span class="token punctuation">,</span>args=<span class="token punctuation">[</span>300<span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
print<span class="token punctuation">(</span>reverse<span class="token punctuation">(</span><span class="token string">'person'</span><span class="token punctuation">,</span>kwargs=<span class="token punctuation">{
</span><span class="token string">'name'</span>:<span class="token string">'xixi'</span><span class="token punctuation">,</span><span class="token string">'age'</span>:18<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
</code></pre>
<h1>祝大家学习python顺利!</h1>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1444819927218302976"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(django,ubuntu,python,django,python,ubuntu,知识图谱)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892537949245992960.htm"
title="Python爬虫TLS" target="_blank">Python爬虫TLS</a>
<span class="text-muted">dme.</span>
<a class="tag" taget="_blank" href="/search/Python%E7%88%AC%E8%99%AB%E9%9B%B6%E5%9F%BA%E7%A1%80%E5%85%A5%E9%97%A8/1.htm">Python爬虫零基础入门</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>TLS指纹校验原理和绕过浏览器可以正常访问,但是用requests发送请求失败。后端是如何监测得呢?为什么浏览器可以返回结果,而requests模块不行呢?https://cn.investing.com/equities/amazon-com-inc-historical-data1.指纹校验案例1.1案例:ascii2dhttps://ascii2d.net/importrequestsres</div>
</li>
<li><a href="/article/1892537066504384512.htm"
title="python爬虫Selenium库详细教程_python爬虫之selenium库的使用详解" target="_blank">python爬虫Selenium库详细教程_python爬虫之selenium库的使用详解</a>
<span class="text-muted">嘻嘻哈哈学编程</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a>
<div>网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化学习资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!2.2访问页面2.3查找元素2.3.1单个元素下面</div>
</li>
<li><a href="/article/1892537067355828224.htm"
title="排序算法:冒泡排序(Python)" target="_blank">排序算法:冒泡排序(Python)</a>
<span class="text-muted">娱乐不打烊丶</span>
<a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F%E7%AE%97%E6%B3%95/1.htm">排序算法</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>思路:大家一定都喝过汽水吧,汽水中常常有许多小小的气泡,往上飘,这是因为组成小气泡的二氧化碳比水要轻,所以小气泡才会一点一点的向上浮。而冒泡排序之所以叫冒泡排序,正是因为这种排序算法的每一个元素都可以向小气泡一样,根据自身大小,一点一点向着数组的一侧移动。一图解百惑,上图!那么,话不多说,上代码!defbubble_sort(input_list):#冒泡排序:每次循环,锁定一个最值,并朝着最大或</div>
</li>
<li><a href="/article/1892536309688365056.htm"
title="supervisord 命令介绍和使用案例" target="_blank">supervisord 命令介绍和使用案例</a>
<span class="text-muted">lisanmengmeng</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%91%BD%E4%BB%A4%E5%B7%A5%E5%85%B7/1.htm">命令工具</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E8%BF%90%E7%BB%B4/1.htm">系统运维</a><a class="tag" taget="_blank" href="/search/shell%E7%BC%96%E7%A8%8B/1.htm">shell编程</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>supervisord命令介绍和使用案例supervisord是一个用Python编写的进程管理工具,用于监控和管理Linux系统中的进程。它可以将普通的命令行进程转变为后台守护进程(daemon),并监控进程状态,在进程异常退出时自动重启。它通过fork/exec的方式把被管理的进程当作自己的子进程来启动。主要功能:进程管理:能够启动、停止、重启和关闭进程.自动重启:监控进程状态,并在进程崩溃时</div>
</li>
<li><a href="/article/1892536183204933632.htm"
title="ptython setup.py install 设置python包编译时的并行数" target="_blank">ptython setup.py install 设置python包编译时的并行数</a>
<span class="text-muted">leo0308</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E7%9F%A5%E8%AF%86/1.htm">基础知识</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pytorch3d/1.htm">pytorch3d</a>
<div>通过源码编译安装pytorch3d的时候,直接执行pythonsetup.pyinstall时,默认开的并行数很多,有10几个,直接导致机器卡死。通过设置下面的环境变量,可以设置较小的并行数,避免占用过多的资源。exportMAX_JOBS=4设置后,同时只有4个编译的进程。</div>
</li>
<li><a href="/article/1892521045080993792.htm"
title="python 自动化数据提取之正则表达式_python 正则提取(2)" target="_blank">python 自动化数据提取之正则表达式_python 正则提取(2)</a>
<span class="text-muted">m0_60607245</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div>一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具工具都帮大家整理好了,安装就可直接上手!三、最新Python学习笔记当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理</div>
</li>
<li><a href="/article/1892519279048323072.htm"
title="GUI编程(window系统→Linux系统)" target="_blank">GUI编程(window系统→Linux系统)</a>
<span class="text-muted">诚信爱国敬业友善</span>
<a class="tag" taget="_blank" href="/search/%E5%BF%83%E5%BE%97/1.htm">心得</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/gui/1.htm">gui</a>
<div>最近有个项目需要将windows系统的程序往Linux系统上面移植,由于之前程序没有考虑过多平台兼容的问题,导致部分功能不可用以下是对近期遇到的问题的总结,以及相应的解决方案和经验分享。1.Python模块安装与管理在Linux系统中,安装和管理Python模块时可能会遇到权限问题或依赖冲突。安装模块:使用pip安装模块时,建议使用--user选项,避免需要管理员权限:bash复制pipinsta</div>
</li>
<li><a href="/article/1892516757122379776.htm"
title="spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计" target="_blank">spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计</a>
<span class="text-muted">QQ1963288475</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E5%9B%BE%E8%B0%B1/1.htm">知识图谱</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a>
<div>目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到</div>
</li>
<li><a href="/article/1892512851331969024.htm"
title="Python从0到100(三十九):数据提取之正则(文末免费送书)" target="_blank">Python从0到100(三十九):数据提取之正则(文末免费送书)</a>
<span class="text-muted">是Dream呀</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新</div>
</li>
<li><a href="/article/1892510076510466048.htm"
title="Python学习心得两大编程思想" target="_blank">Python学习心得两大编程思想</a>
<span class="text-muted">lifegoesonwjl</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、两大编程思想:1.面向过程:功能上的封装典型代表:C语言2.面向对象:属性和行为上的封装典型代表:Python、Java二、面向过程与面向对象的异同点:1.区别:面向过程:事物比较简单,可用线性的思维去解决面向对象:事务比较复杂,使用简单的线性思维无法解决2.共同点:(1)面向过程和面向对象都是解决实际问题的一种思维方式;(2)二者相辅相成,并不是对立的;(3)解决复杂问题,通过面向对象方式便</div>
</li>
<li><a href="/article/1892509698381377536.htm"
title="Linux升级Anacodna并配置jupyterLab" target="_blank">Linux升级Anacodna并配置jupyterLab</a>
<span class="text-muted">伪_装</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%AF%E5%A2%83%E9%83%A8%E7%BD%B2/1.htm">环境部署</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/Anaconda/1.htm">Anaconda</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/jupyter/1.htm">jupyter</a>
<div>在使用Anaconda的过程中,随着项目和需求的发展,可能需要升级Anaconda的Base环境中的Python版本。本文将详细介绍如何安全地进行升级,包括步骤、代码示例与最终流程图。升级Python一、环境准备在进行任何升级之前,建议先检查当前的Python版本以及各个库的兼容性。我们可以通过以下命令检查当前的Python版本:condainfo你会看到类似以下的输出,其中包含了当前Python</div>
</li>
<li><a href="/article/1892508940047020032.htm"
title="【Linux】删除Conda虚拟环境" target="_blank">【Linux】删除Conda虚拟环境</a>
<span class="text-muted">不是伍壹</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/conda/1.htm">conda</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>1、查看当前系统的conda虚拟环境condainfo--envscondaenvlist2、创建虚拟的环境condacreate-n(你的环境名字)python=(你需要的版本号,如(3.7,3.8,3.10))3、查看安装了哪些包condalist4、删除虚拟环境condaremove-nname--all5、删除虚拟环境中的包condaremove--name$(需要删除的环境名字)$(需要</div>
</li>
<li><a href="/article/1892506419761049600.htm"
title="深度学习环境配置——Anaconda安装" target="_blank">深度学习环境配置——Anaconda安装</a>
<span class="text-muted">tyyhmtyyhm</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE/1.htm">深度学习环境配置</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>目录Ⅰ.Windows系统安装Anaconda1.1下载安装Ⅱ.Linux系统安装Anaconda(适用于服务器安装)2.1下载2.2安装操作系统:windows11/ubuntu20/ubuntu18更新时间:20240221Ⅰ.Windows系统安装Anaconda1.1下载安装https://www.anaconda.com/download默认安装即可。Ⅱ.Linux系统安装Anacond</div>
</li>
<li><a href="/article/1892505537497591808.htm"
title="动态规划之背包问题--python版本" target="_blank">动态规划之背包问题--python版本</a>
<span class="text-muted">我是小码搬运工</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/python%E5%9F%BA%E7%A1%80/1.htm">python基础</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%A7%84%E5%88%92/1.htm">动态规划</a><a class="tag" taget="_blank" href="/search/%E8%83%8C%E5%8C%85%E9%97%AE%E9%A2%98/1.htm">背包问题</a><a class="tag" taget="_blank" href="/search/python%E7%89%88%E6%9C%AC/1.htm">python版本</a>
<div>动态规划之背包问题–python版本问题已知一个最大量的背包,给定一组给定固定价值和固定体积的物品,求在不超过最大值的前提下,能放入背包中的最大总价值。解题思路该问题是典型的动态规划问题,分为三种不同的类型(0-1背包问题、完全背包和多重背包问题)解题关键–状态转移表达式:B(k,C)=max(B(k−1,C),B(k−1,C−ci)+vi)B(k,C)=max(B(k-1,C),B(k-1,C-</div>
</li>
<li><a href="/article/1892503900867588096.htm"
title="深度学习工厂的蓝图:拆解CUDA驱动、PyTorch与OpenCV的依赖关系" target="_blank">深度学习工厂的蓝图:拆解CUDA驱动、PyTorch与OpenCV的依赖关系</a>
<span class="text-muted">时光旅人01号</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a>
<div>想象一下,你正在建造一座深度学习工厂,这座工厂专门用于高效处理深度学习任务(如训练神经网络)和计算机视觉任务(如图像处理)。为了让工厂顺利运转,你需要搭建基础设施、安装设备、设置生产线,并配备控制台来管理整个生产过程。以下是这座工厂的详细构建过程:1.工厂的基础设施:Ubuntu比喻:Ubuntu是工厂所在的土地和建筑,提供了基础设施和运行环境。作用:提供操作系统环境,支持安装和运行各种工具和框架</div>
</li>
<li><a href="/article/1892501862800748544.htm"
title="Centos7 搭建 Jupyter + Nginx 服务" target="_blank">Centos7 搭建 Jupyter + Nginx 服务</a>
<span class="text-muted">某龙兄</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>JupyterNotebook(此前被称为IPythonnotebook)是一个交互式笔记本,支持运行40多种编程语言。JupyterNotebook的本质是一个Web应用程序,便于创建和共享文学化程序文档,支持实时代码,数学方程,可视化和markdown。用途包括:数据清理和转换,数值模拟,统计建模,机器学习等等。本文讲述如何搭建Jupyter+Nginx服务,仅供学习与交流,请勿用于商业用途一</div>
</li>
<li><a href="/article/1892498961952993280.htm"
title="动态规划之背包问题的Python实现" target="_blank">动态规划之背包问题的Python实现</a>
<span class="text-muted">名侦探debug</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%A7%84%E5%88%92%E6%B1%82%E8%A7%A3/1.htm">动态规划求解</a>
<div>目录1.问题描述2.动态规划之网格法3.python实现1.问题描述题目来源于《算法图解》第9章练习题9.2,如下图所示。对于背包问题,通常的做法有列举法、贪婪算法和动态规划(1)列举法:列举出所有的可能情况,再选择最优解,但当情况很多时,这种算法复杂度很高(2)贪婪算法:在容量允许范围内,每次都拿剩余物品中价值最高的,贪婪算法能够快速解决复杂度很高的问题,但通常得到的是次优解,但就对这个题目而言</div>
</li>
<li><a href="/article/1892497197967142912.htm"
title="总结10个Python赚钱的接单平台 兼职月入5000+" target="_blank">总结10个Python赚钱的接单平台 兼职月入5000+</a>
<span class="text-muted">begefefsef</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>前言“如果说当下什么编程语言最靠谱或者比较适合搞副业?”答案肯定100%是:Pythonpython是所有语法中最简单易上手的语言,不需要特别的的英语词汇量,逻辑思维也不需要很差就能上手。而且学会了之后就能编写代码爬取各种数据,制作各种图表,提升工作效率。而且还能利用业余时间接点私活,一个月轻松收入过万不是问题,这样的生活他不香吗?今天就给大家盘点几个基本入门接私活的资源,让你轻松学python,</div>
</li>
<li><a href="/article/1892495181991702528.htm"
title="大学生学完python靠几个接单网站兼职,实现经济独立" target="_blank">大学生学完python靠几个接单网站兼职,实现经济独立</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>大学生学完python靠几个接单网站兼职,实现经济独立程序员就是当今时代的手艺人,程序员可以通过个人的技术来谋生。而在工作之余接私单可以作为一种创富的途径,受到程序员的广泛认可。说句实在话,现在这个时代,很多人仅靠主业顶多维持基本生活,想让自己、家人生活好一点很难。我接的私活并不算多,加起来也就几万左右,只能算一半,我想把一些经验分享出来,毕竟现在生活都不容易,能赚一点是一点。一、程序员接活、新手</div>
</li>
<li><a href="/article/1892487240139993088.htm"
title="Python wifi 安装手机app" target="_blank">Python wifi 安装手机app</a>
<span class="text-muted">yichengace</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>目的当测试机数量越来越多时,测试包的安装会成为一个问题,用wifi安装来解决这个问题,并且用脚本语言来批量控制思路思路就是py调用pc端的adb命令,向手机发送请求,无线是因为,如果未来测试机越来越多,一台电脑的usb接口数量肯定不够准备工具python,adb,pycharm,测试用app,这里选择qq(https://qd.myapp.com/myapp/qqteam/AndroidQQ/mo</div>
</li>
<li><a href="/article/1892485474463838208.htm"
title="深度学习之目标检测的常用标注工具" target="_blank">深度学习之目标检测的常用标注工具</a>
<span class="text-muted">铭瑾熙</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E7%9B%AE%E6%A0%87%E6%A3%80%E6%B5%8B/1.htm">目标检测</a><a class="tag" taget="_blank" href="/search/%E7%9B%AE%E6%A0%87%E8%B7%9F%E8%B8%AA/1.htm">目标跟踪</a>
<div>1LabelImgLabelImg是一款开源的图像标注工具,标签可用于分类和目标检测,它是用Python编写的,并使用Qt作为其图形界面,简单好用。注释以PASCALVOC格式保存为XML文件,这是ImageNet使用的格式。此外,它还支持COCO数据集格式。2labelmelabelme是一款开源的图像/视频标注工具,标签可用于目标检测、分割和分类。灵感是来自于MIT开源的一款标注工具Label</div>
</li>
<li><a href="/article/1892483583331856384.htm"
title="Python 舆论风向分析爬虫:全流程数据获取、清洗与情感剖析" target="_blank">Python 舆论风向分析爬虫:全流程数据获取、清洗与情感剖析</a>
<span class="text-muted">西攻城狮北</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%AE%9E%E6%88%98%E6%A1%88%E4%BE%8B/1.htm">实战案例</a>
<div>引言在当今信息爆炸的时代,互联网上充斥着海量的用户言论和观点。了解舆论风向对于企业、政府机构以及研究者等具有重要的意义,可以帮助他们及时把握公众情绪、调整策略与决策。Python作为一种强大的编程语言,在数据爬取与分析方面具有得天独厚的优势,能够助力我们高效地实现舆情监测与深入剖析。一、环境搭建与目标确定1.环境搭建为了顺利完成爬虫与数据分析任务,首先需要确保你的开发环境已经安装了以下Python</div>
</li>
<li><a href="/article/1892480051669168128.htm"
title="PyCharm 集成 DeepSeek:本地运行 or API 直连?打造你的 AI 编程神器!" target="_blank">PyCharm 集成 DeepSeek:本地运行 or API 直连?打造你的 AI 编程神器!</a>
<span class="text-muted">AI云极</span>
<a class="tag" taget="_blank" href="/search/%E3%80%90AI%E6%99%BA%E8%83%BD%E7%B3%BB%E5%88%97%E3%80%91/1.htm">【AI智能系列】</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/deepseek/1.htm">deepseek</a>
<div>在AI赋能编程的时代,如何让AI辅助写代码,提升开发效率?DeepSeek作为一款开源、强大、免费的AI编程助手,结合PyCharm,能够大幅提升Python编程体验。今天,我们就来详细讲解如何在PyCharm中接入DeepSeek,无论你想使用本地部署的DeepSeek,还是官方API版本,都能轻松实现!为什么选择DeepSeek+PyCharm?DeepSeekR1采用6710亿参数的MoE(</div>
</li>
<li><a href="/article/1892480052910682112.htm"
title="Python3.5源码分析-sys模块及site模块导入" target="_blank">Python3.5源码分析-sys模块及site模块导入</a>
<span class="text-muted">小屋子大侠</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/Python%E5%88%86%E6%9E%90/1.htm">Python分析</a><a class="tag" taget="_blank" href="/search/python%E6%BA%90%E7%A0%81/1.htm">python源码</a>
<div>Python3源码分析本文环境python3.5.2。参考书籍>python官网Python3的sys模块初始化根据分析完成builtins初始化后,继续分析sys模块的初始化,继续分析_Py_InitializeEx_Private函数的执行,void_Py_InitializeEx_Private(intinstall_sigs,intinstall_importlib){...sysmod=</div>
</li>
<li><a href="/article/1892476394009587712.htm"
title="【CUDA】Pytorch_Extensions" target="_blank">【CUDA】Pytorch_Extensions</a>
<span class="text-muted">joker D888</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/cuda/1.htm">cuda</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a>
<div>【CUDA】Pytorch_Extensions为什么要开发CUDA扩展?当我们在PyTorch中实现自定义算子时,通常有两种选择:使用纯Python实现(简单但效率低)使用C++/CUDA扩展(高效但需要编译)对于计算密集型的操作(如神经网络中的自定义激活函数),使用CUDA扩展可以获得接近硬件极限的性能。本文将以实现一个多项式激活函数x²+x+1为例,展示完整的开发流程。完整CUDA扩展代码解</div>
</li>
<li><a href="/article/1892475006722568192.htm"
title="Labelbox:引领AI与人类协作的未来" target="_blank">Labelbox:引领AI与人类协作的未来</a>
<span class="text-muted">魏兴雄Milburn</span>
<div>Labelbox:引领AI与人类协作的未来labelbox-pythonLabelboxPythonClient项目地址:https://gitcode.com/gh_mirrors/la/labelbox-python项目介绍Labelbox是一款专为企业和学术研究社区设计的开源工具,旨在简化数据标注、生成高质量的人类反馈数据、评估和提升模型性能,并通过无缝结合AI与人类工作流程来自动化任务。无</div>
</li>
<li><a href="/article/1892474123800604672.htm"
title="基于python使用scanpy分析单细胞转录组数据" target="_blank">基于python使用scanpy分析单细胞转录组数据</a>
<span class="text-muted">探序基因</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%BB%86%E8%83%9E%E5%88%86%E6%9E%90/1.htm">单细胞分析</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>探序基因肿瘤研究院整理相关后缀的格式介绍:.h5ad:是一种用于存储单细胞数据的文件格式,可以通过anndata库在Python中处理.loom:高效的数据存储格式(.loom文件),使得用户可以轻松地存储、查询和分析大规模的单细胞数据集。Loompy的设计目标是提供一个快速、灵活且易于使用的工具,以支持生物信息学家和研究人员在单细胞水平上进行数据分析。python的单细胞转录组数据结构说明:da</div>
</li>
<li><a href="/article/1892473239033147392.htm"
title="本地搭建小型 DeepSeek 并进行微调" target="_blank">本地搭建小型 DeepSeek 并进行微调</a>
<span class="text-muted">非著名架构师</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E6%96%87%E6%A1%A3/1.htm">知识文档</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E7%A1%AC%E4%BB%B6/1.htm">智能硬件</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/deepseek/1.htm">deepseek</a>
<div>本文将指导您在本地搭建一个小型的DeepSeek模型,并进行微调,以处理您的特定数据。1.环境准备Python3.7或更高版本PyTorch1.8或更高版本CUDA(可选,用于GPU加速)Git2.克隆DeepSeek仓库bash复制gitclonehttps://github.com/deepseek-ai/deepseek.gitcddeepseek3.安装依赖bash复制pipinstall</div>
</li>
<li><a href="/article/1892468193570648064.htm"
title="使用Python和OpenCV实现图像像素压缩与解压" target="_blank">使用Python和OpenCV实现图像像素压缩与解压</a>
<span class="text-muted">东方佑</span>
<a class="tag" taget="_blank" href="/search/%E9%87%8F%E5%AD%90%E5%8F%98%E6%B3%95/1.htm">量子变法</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在本文中,我们将探讨如何使用Python和OpenCV库来实现一种简单的图像像素压缩算法。我们将详细讨论代码的工作原理,并提供一个具体的示例来演示该过程。1.引言随着数字媒体的普及,图像处理成为了一个重要的领域。无论是为了减少存储空间还是加快网络传输速度,图像压缩技术都扮演着至关重要的角色。这里,我们提出了一种基于像素重复模式的简单压缩算法,它适用于具有大量连续相同像素值的图像。2.技术栈介绍2.</div>
</li>
<li><a href="/article/1892468067355652096.htm"
title="【Python系列】Python 解释器的站点配置" target="_blank">【Python系列】Python 解释器的站点配置</a>
<span class="text-muted">Kwan的解忧杂货铺@新空间代码工作室</span>
<a class="tag" taget="_blank" href="/search/s1/1.htm">s1</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M</div>
</li>
<li><a href="/article/77.htm"
title="算法 单链的创建与删除" target="_blank">算法 单链的创建与删除</a>
<span class="text-muted">换个号韩国红果果</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
</div>
</li>
<li><a href="/article/204.htm"
title="《大型网站系统与Java中间件实践》第2章读后感" target="_blank">《大型网站系统与Java中间件实践》第2章读后感</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">java中间件</a>
<div> 断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,</div>
</li>
<li><a href="/article/331.htm"
title="zeus持久层spring事务单元测试" target="_blank">zeus持久层spring事务单元测试</a>
<span class="text-muted">deng520159</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a>
<div>今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import </div>
</li>
<li><a href="/article/458.htm"
title="Rss 订阅 开发" target="_blank">Rss 订阅 开发</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/%E8%AE%A2%E9%98%85/1.htm">订阅</a><a class="tag" taget="_blank" href="/search/rss/1.htm">rss</a><a class="tag" taget="_blank" href="/search/%E8%A7%84%E8%8C%83/1.htm">规范</a>
<div>
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS</div>
</li>
<li><a href="/article/585.htm"
title="分页查询实现" target="_blank">分页查询实现</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/%E5%88%86%E9%A1%B5%E6%9F%A5%E8%AF%A2/1.htm">分页查询</a>
<div>在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据</div>
</li>
<li><a href="/article/712.htm"
title="spring jms异步消息处理" target="_blank">spring jms异步消息处理</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/jms/1.htm">jms</a>
<div>spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下: </div>
</li>
<li><a href="/article/839.htm"
title="highCharts柱状图" target="_blank">highCharts柱状图</a>
<span class="text-muted">布衣凌宇</span>
<a class="tag" taget="_blank" href="/search/hightCharts/1.htm">hightCharts</a><a class="tag" taget="_blank" href="/search/%E6%9F%B1%E5%9B%BE/1.htm">柱图</a>
<div>第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi</div>
</li>
<li><a href="/article/966.htm"
title="我的spring学习笔记2-IoC(反向控制 依赖注入)" target="_blank">我的spring学习笔记2-IoC(反向控制 依赖注入)</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/Spring+%E6%95%99%E7%A8%8B/1.htm">Spring 教程</a><a class="tag" taget="_blank" href="/search/spring3+%E6%95%99%E7%A8%8B/1.htm">spring3 教程</a><a class="tag" taget="_blank" href="/search/Spring+%E5%85%A5%E9%97%A8/1.htm">Spring 入门</a>
<div>IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe</div>
</li>
<li><a href="/article/1093.htm"
title="TLS java简单实现" target="_blank">TLS java简单实现</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/keystore/1.htm">keystore</a><a class="tag" taget="_blank" href="/search/tls/1.htm">tls</a><a class="tag" taget="_blank" href="/search/secure/1.htm">secure</a>
<div>
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import </div>
</li>
<li><a href="/article/1220.htm"
title="Zip解压压缩文件" target="_blank">Zip解压压缩文件</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/Zip%E6%A0%BC%E5%BC%8F%E8%A7%A3%E5%8E%8B/1.htm">Zip格式解压</a><a class="tag" taget="_blank" href="/search/Zip%E6%B5%81%E7%9A%84%E4%BD%BF%E7%94%A8/1.htm">Zip流的使用</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E8%A7%A3%E5%8E%8B/1.htm">文件解压</a>
<div>
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n</div>
</li>
<li><a href="/article/1347.htm"
title="underscore.js 学习(一)" target="_blank">underscore.js 学习(一)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/underscore/1.htm">underscore</a>
<div> 工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学</div>
</li>
<li><a href="/article/1474.htm"
title="java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)" target="_blank">java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jstatd/1.htm">jstatd</a>
<div>1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务</div>
</li>
<li><a href="/article/1601.htm"
title="【Spring框架三】Spring常用注解之Transactional" target="_blank">【Spring框架三】Spring常用注解之Transactional</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/transactional/1.htm">transactional</a>
<div>Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version </div>
</li>
<li><a href="/article/1728.htm"
title="我(程序员)的前进方向" target="_blank">我(程序员)的前进方向</a>
<span class="text-muted">bitray</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....</div>
</li>
<li><a href="/article/1855.htm"
title="nginx lua开发经验总结" target="_blank">nginx lua开发经验总结</a>
<span class="text-muted">ronin47</span>
<div>使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa</div>
</li>
<li><a href="/article/1982.htm"
title="java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶" target="_blank">java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers</div>
</li>
<li><a href="/article/2109.htm"
title="正确理解Linux内存占用过高的问题" target="_blank">正确理解Linux内存占用过高的问题</a>
<span class="text-muted">cfyme</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb</div>
</li>
<li><a href="/article/2236.htm"
title="[JWFD开源工作流]当前流程引擎设计的一个急需解决的问题" target="_blank">[JWFD开源工作流]当前流程引擎设计的一个急需解决的问题</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">工作流</a>
<div>
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。</div>
</li>
<li><a href="/article/2363.htm"
title="自定义类的equals函数" target="_blank">自定义类的equals函数</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/equals/1.htm">equals</a>
<div>仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI</div>
</li>
<li><a href="/article/2490.htm"
title="Linux下安装R语言" target="_blank">Linux下安装R语言</a>
<span class="text-muted">datageek</span>
<a class="tag" taget="_blank" href="/search/R%E8%AF%AD%E8%A8%80+linux/1.htm">R语言 linux</a>
<div>命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke</div>
</li>
<li><a href="/article/2617.htm"
title="如何修改mysql 并发数(连接数)最大值" target="_blank">如何修改mysql 并发数(连接数)最大值</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass</div>
</li>
<li><a href="/article/2744.htm"
title="单一功能原则" target="_blank">单一功能原则</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1%E7%9A%84%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1/1.htm">面向对象的程序设计</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E8%AE%BE%E8%AE%A1/1.htm">软件设计</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E5%8E%9F%E5%88%99/1.htm">编程原则</a>
<div>单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有</div>
</li>
<li><a href="/article/2871.htm"
title="POJO、VO和JavaBean区别和联系" target="_blank">POJO、VO和JavaBean区别和联系</a>
<span class="text-muted">fanmingxing</span>
<a class="tag" taget="_blank" href="/search/VO/1.htm">VO</a><a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/javabean/1.htm">javabean</a>
<div>POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被</div>
</li>
<li><a href="/article/2998.htm"
title="SpringSecurity3.X--LDAP:AD配置" target="_blank">SpringSecurity3.X--LDAP:AD配置</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/SpringSecurity/1.htm">SpringSecurity</a>
<div>前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
</div>
</li>
<li><a href="/article/3125.htm"
title="mac mysql 修改密码" target="_blank">mac mysql 修改密码</a>
<span class="text-muted">IXHONG</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-</div>
</li>
<li><a href="/article/3252.htm"
title="设计模式--抽象工厂模式" target="_blank">设计模式--抽象工厂模式</a>
<span class="text-muted">kerryg</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,</div>
</li>
<li><a href="/article/3379.htm"
title="评"高中女生军训期跳楼”" target="_blank">评"高中女生军训期跳楼”</a>
<span class="text-muted">nannan408</span>
<div> 首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军</div>
</li>
<li><a href="/article/3506.htm"
title="scala如何读取和写入文件内容?" target="_blank">scala如何读取和写入文件内容?</a>
<span class="text-muted">qindongliang1922</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/</div>
</li>
<li><a href="/article/3633.htm"
title="C语言算法之百元买百鸡" target="_blank">C语言算法之百元买百鸡</a>
<span class="text-muted">qiufeihu</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc</div>
</li>
<li><a href="/article/3760.htm"
title="Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode" target="_blank">Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode</a>
<span class="text-muted">wyz2009107220</span>
<a class="tag" taget="_blank" href="/search/NameNode/1.htm">NameNode</a>
<div>正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>