JavaScript事件流
在准备js面试题时,遇到了许多知识盲区,或是已经遗忘的知识,所以来写一下博客,记录自己的成长,同时查漏补缺
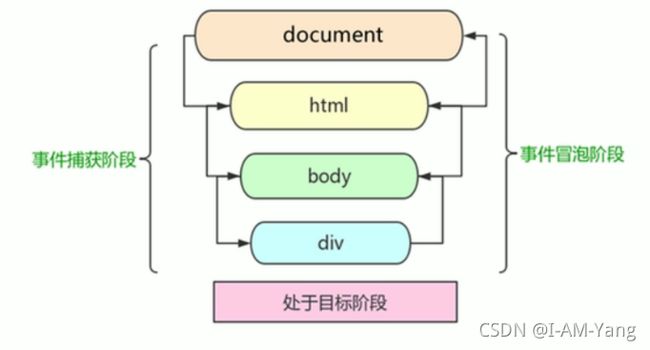
事件流描述的是从页面中接收事件的顺序,事件发生时会再元素节点直接按照特定的顺序传播,这个传播过程就是DOM事件流
比如说我们定义两个盒子,son盒子在far盒子里面,分别给两个盒子添加点击事件
点击fr时,输出far
点击son时,输出son,同时也输出far
const fa = document.querySelector('.fa')
const so = document.querySelector('.so')
fa.addEventListener('click',function() {
console.log('far');
})
so.addEventListener('click',function() {
console.log('son');
})
//点击fa时,输出far
//点击so时,输出son,同时也会输出fa这就是事件冒泡,事件开始时由最具体的元素接收,然后逐级向上传播到DOM树的最顶层节点的过程,最早由IE提出
除了事件冒泡外,还有捕获阶段,它与事件冒泡是相反的,事件冒泡由目标元素逐级向顶层元素传播事件,事件捕获由最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程
const fa = document.querySelector('.fa')
const so = document.querySelector('.so')
fa.addEventListener('click',function() {
console.log('far');
},true)
so.addEventListener('click',function() {
console.log('son');
},true)
//还是这个代码,不过我们改成了捕获,给每个事件都加了一个true
//没加true默认是事件冒泡,加了true就是事件捕获
//点击far时,就弹出一个far
//点击son,弹出 far son,先far再弹出son当我们点击far时,弹出的是far,当我们点击son时,先弹出far,然后弹出son
这就是事件的捕获阶段
引用pink老师说,我们向水里扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程,之后会产生泡泡,会在最低点(最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡
注意:1.js执行时,我们只能得到一个阶段,要么冒泡,要么捕获,不可能同时存在
2.有些事件时没有冒泡的,比如onblur,onfocus,onmouseenter,onmouseleave
在实际开发中是我们是很少使用事件捕获的,用的多的是事件冒泡,如事件代理,事件代理是js面试的必考题
比如说,我想点击每个a标签,然后弹出相对应的值,如激活,取消
要实现这个功能,按照传统来说,我们需要给每个a添加一个点击事件,然后打印出相对应的值
但是使用事件代理,可以很轻松的实现这个功能,事件代理基于事件冒泡
我们只需要给a的上级元素添加点击事件,也就是div
const div1 = document.getElementById('div')
const btn1 = document.getElementsByClassName('btn')
div.addEventListener('click',function(e) {
const target = e.target
if(target.nodeName === 'A') {
console.log(target.innerHTML);
}
})
//e.target可以拿到我们当前点击的对象,如果我们点击a,拿到的就是a,点击div,拿到的就是div
//target.nodeName拿到的是当前元素的标签名,不过要大写
//target.innerHTML拿到的是当前元素的内容因为有事件冒泡,即使我们没给a添加点击事件,点击a也可以让div弹出对应的内容